❤️ 个人主页:水滴技术
🚀 支持水滴:点赞👍 + 收藏⭐ + 留言💬
🌸 订阅专栏:大数据核心技术从入门到精通
文章目录
- 一、安装方式
- 二、下载 head 插件
- 三、安装 head 插件
- 四、运行 head 插件
- 五、使用 head 插件
- 1. 概览
- 2. 索引
- 3. 数据浏览
- 4. 基本查询
- 5. 复合查询
- 系列文章
- 热门专栏
大家好,我是水滴~~
在上一篇《Elasticsearch 核心技术(一):Elasticsearch 安装、配置、运行(Windows 版)》文章中,我们学会了 Elasticsearch 服务的安装、配置和运行。
本篇文章我们将介绍 Elasticsearch 的一款前端项目 elasticsearch-head,它可以使我们以图形化界面的方式操作和使用 Elasticsearch。
elasticsearch-head 是 Github 上的一个开源项目,项目地址:https://github.com/mobz/elasticsearch-head
一、安装方式
elasticsearch-head 有三种安装方式:
- 使用内置服务运行,即
node.js - 使用
docker运行 - 使用
Chrome插件运行
本文使用 Chrome 插件的方式安装、运行,因为它操作简单,还不占用空间。
二、下载 head 插件
在 Github 上打开 head 项目,找到 crx 目录,该目录用于存储 Chrom 插件的,下载 es-head.crx 插件。下载地址:https://github.com/mobz/elasticsearch-head/raw/master/crx/es-head.crx

下载完成。

将下载好的 es-head.crx 改为 es-head.rar,然后解压,解压后的目录:

三、安装 head 插件
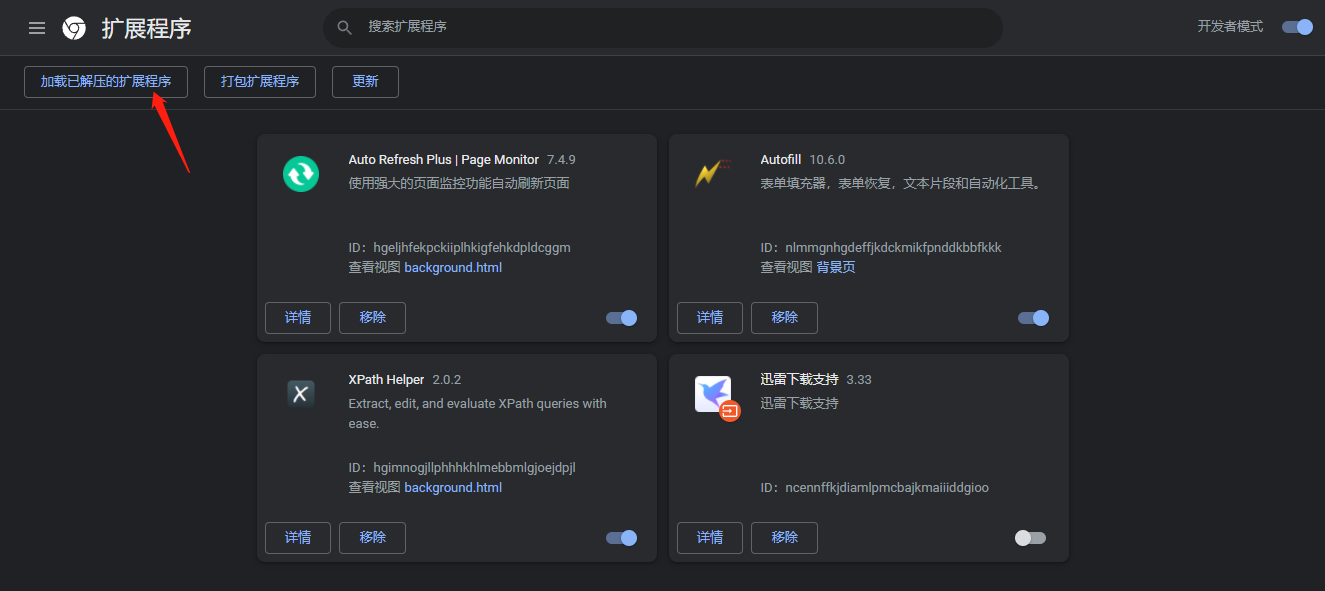
打开 Chrome 浏览器,打开 chrome://extensions/ 进入扩展程序界面,点击【加载已解压的扩展程序】。

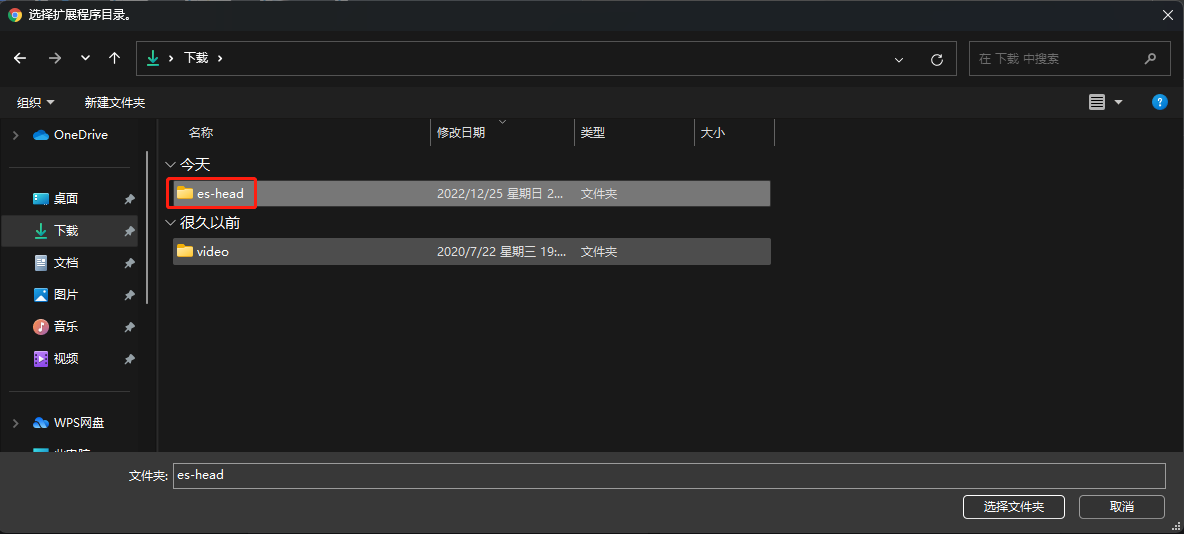
选择刚才解压好的es-head文件夹。

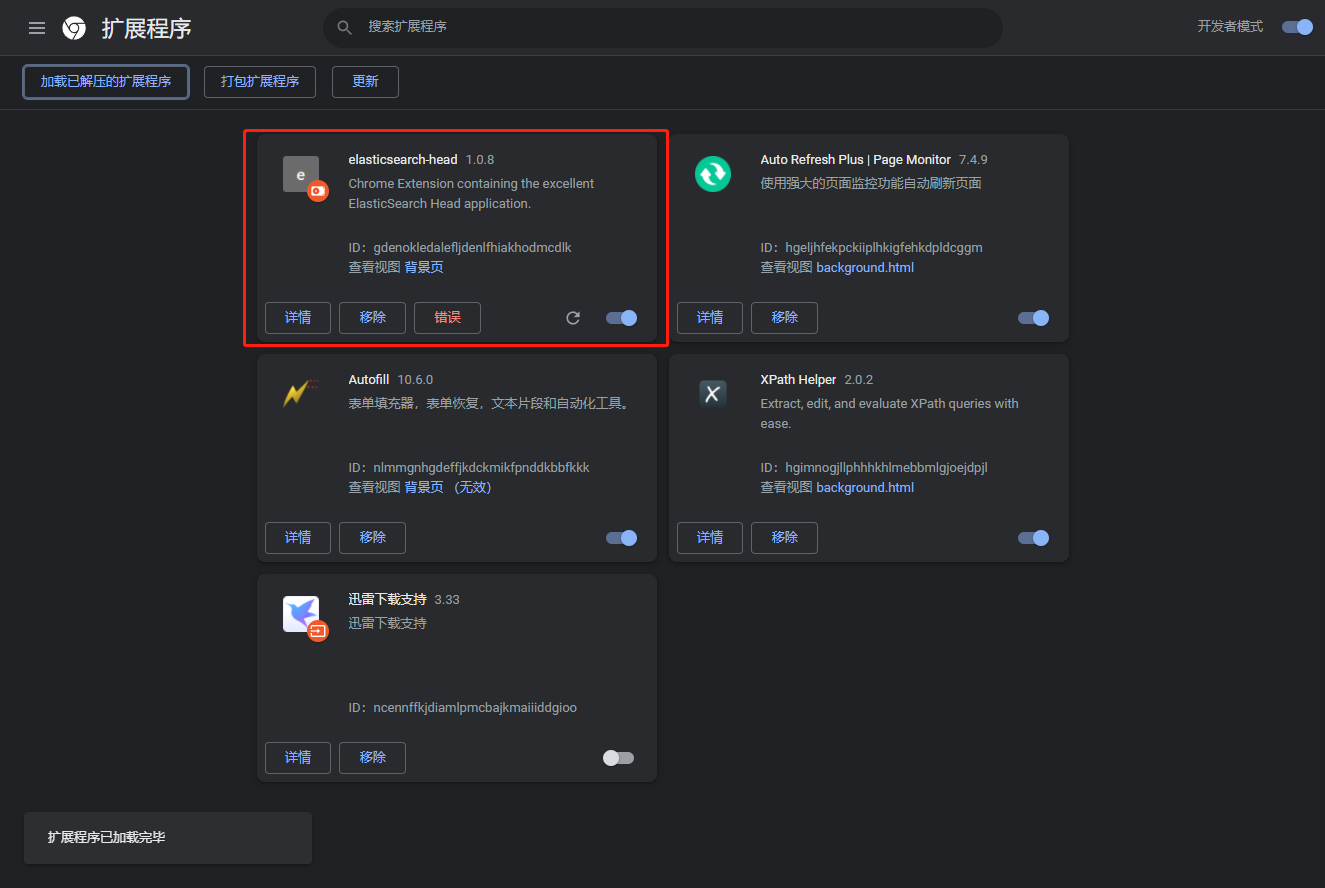
可以看到在插件列表中多出了一个“elasticsearch-head
”插件,表示该插件安装成功。

四、运行 head 插件
点击 Chrom 浏览器上的【扩展程序】按钮,然后点击“elasticsearch-head”右侧的“固定”按钮,就可以将该插件“固定”到了菜单栏上了。

以后点击 Chrom 浏览器菜单里的“es-head”按钮即可运行 head 插件了

运行后,会自动连接本地的 Elasticsearch服务“http://localhost:9200/”,也可以连接其他 Elasticsearch 服务的地址。

五、使用 head 插件
1. 概览
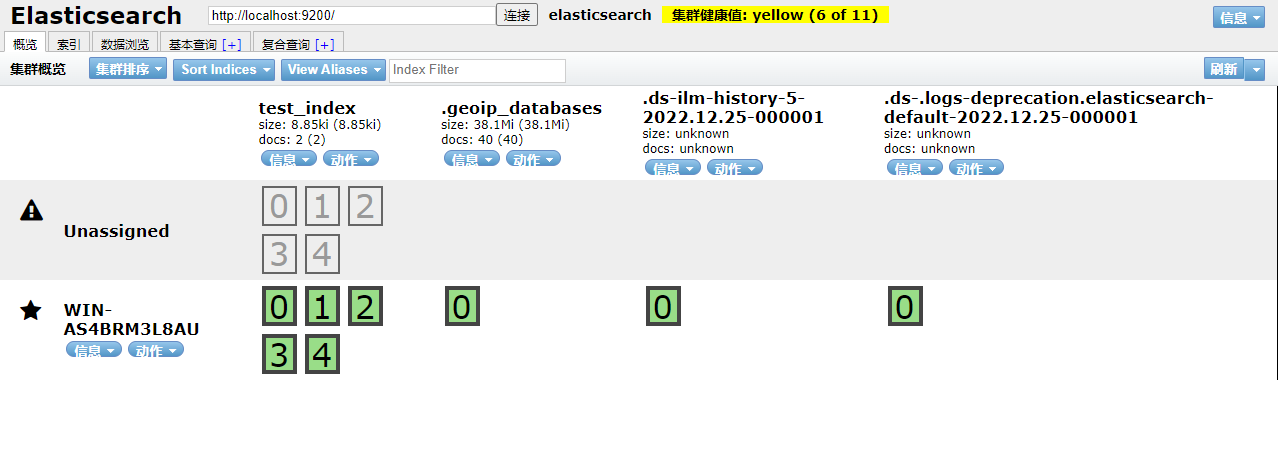
概览用于显示索引列表,以及每个索引的“分片”情况和“副本”情况

2. 索引
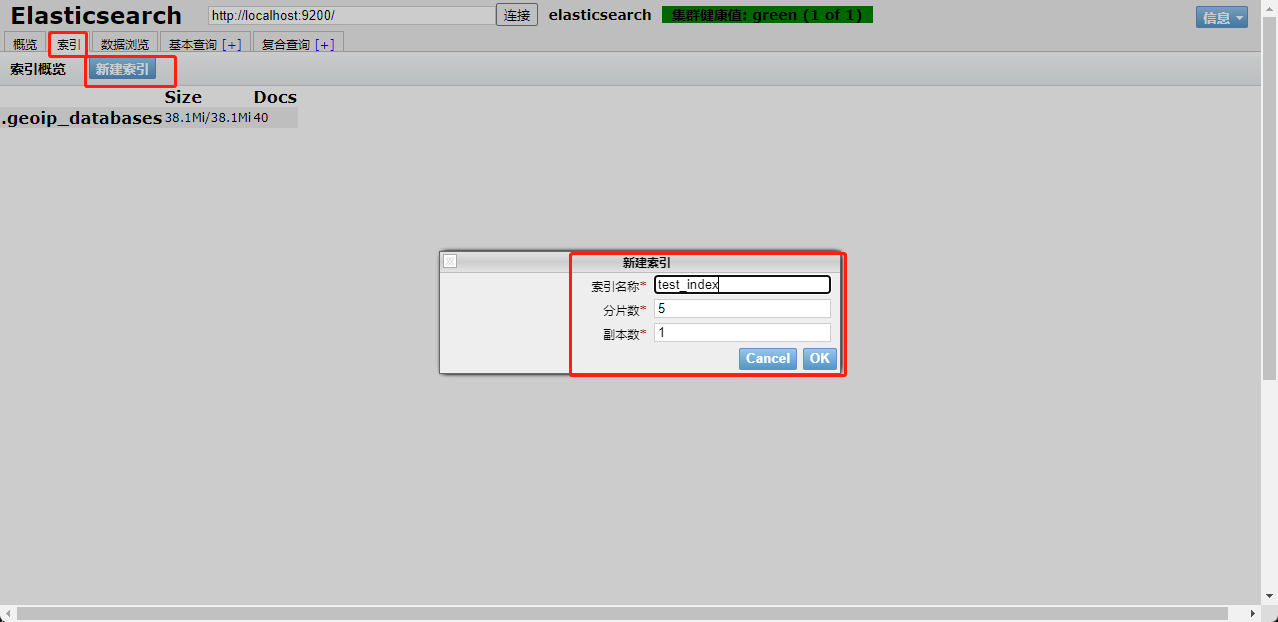
【索引】菜单中可以创建索引,点击【新建索引】按钮,输入“索引名称”、“分片数”和“副本数”,点击【OK】

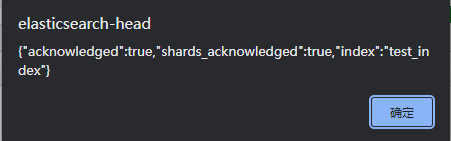
弹出确认框,表示创建索引成功。

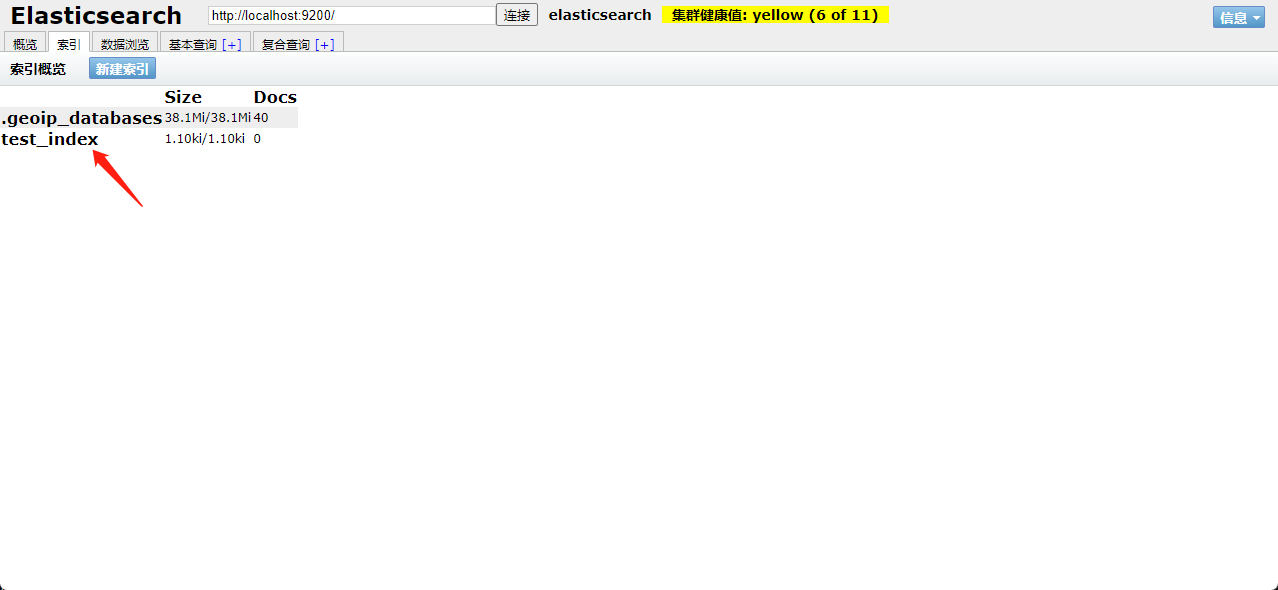
索引列表中出现刚创建的索引了。

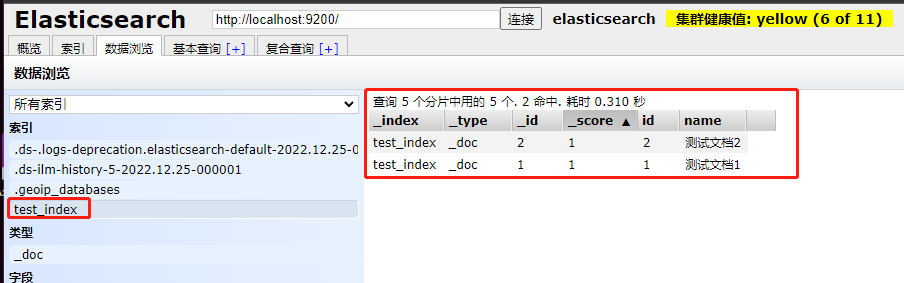
3. 数据浏览
点击【数据浏览】菜单,再点击刚才创建的text_index索引,右侧则显示刚才创建的文档内容,多个文档内容以表格的方式显示。

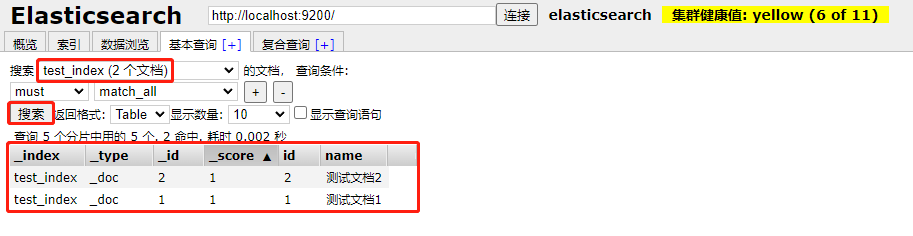
4. 基本查询
也可在基本查询中搜索test_index索引中的文档

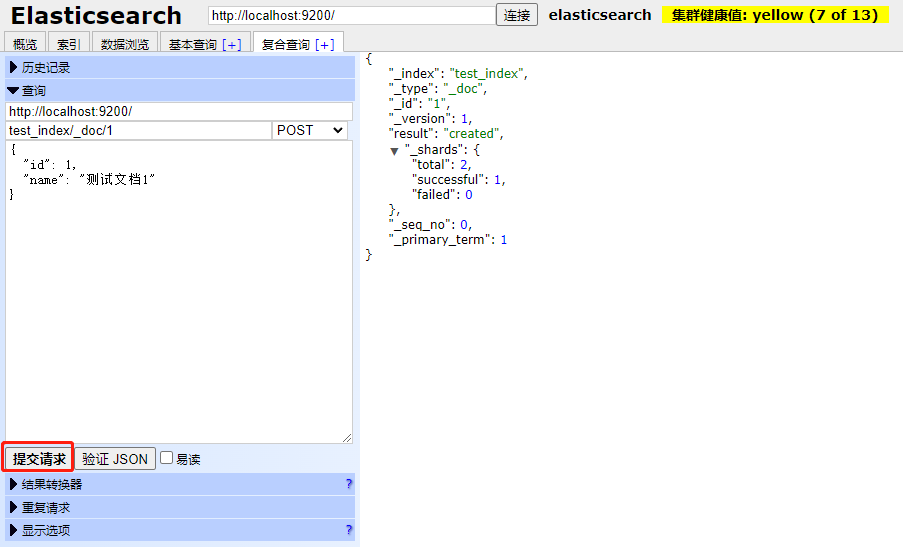
5. 复合查询
【复合查询】是基于 Elasticsearch 的 RESTFull 风格操作的,输入文档ID和文档内容,然后点击【提交】按钮即可创建文档。
还可以执行一些其他操作。

系列文章
🔥 Elasticsearch 核心技术(一):Elasticsearch 安装、配置、运行(Windows 版)
热门专栏
👍 《Python入门核心技术》
👍 《IDEA 教程:从入门到精通》
👍 《Java 教程:从入门到精通》
👍 《MySQL 教程:从入门到精通》
👍 《大数据核心技术从入门到精通》















![[JavaEE] 线程与进程的区别详解](https://img-blog.csdnimg.cn/2a11da931ec84cef8442db590421d00a.png)