前端
# 前端是所有跟用户直接打交道 比如:PC页面、手机页面、汽车显示屏,肉眼可以看见的
# 后端:一堆代码,用户不能够直接看到,不直接与用户打交道
常见的后端:Python、Java、Go等
# 学了前端就可以做全栈工程师(会后端、会前端、会DB、会运维等)
# 前端:1. HTML # 网页的骨架、只是负责显示一些内容,但是显示出来的内容不好看
2. CSS # 对网页骨架的美化、让网页变得更加的好看而已
3. JavaScript # 是让网页能够动起来,变得更加的美观
4. bootstrap、jQuery
称为是前端的三剑客!
# 学习一些前端配套的框架(库): bootstrap、jQuery、vue、react、angular.js# 网址栏中输入地址回车,到看到页面的返回,过程:
1. 客户端输入网址向服务端发起请求
2. 服务端收到客户端的请求,处理请求
3. 服务端要给客户端做出响应
4. 把服务端返回的内容渲染(显示)到浏览器页面中# 我们学习前端浏览器(就是前端代码的执行环境)来翻译前端的代码
# 学习前端只需有一个浏览器即可,浏览器就是前端的解释器# 浏览器就是一个万能的客户端,超级客户端,可以作为很多服务端的客户端
比如:淘宝、腾讯视频、京东、等
# 我们自己能不能开发一个B/S架构的软件,自己开发一个服务端,浏览器做为我们的客户端
import socket server = socket.socket() server.bind(('127.0.0.1',7890)) server.listen(5) while True: sock, addr = server.accept() # 接收客户端发来的数据 data = sock.recv(1024) print(data) # 服务端给客户端做出响应 sock.send(b'HTTP/1.1 200 OK \r\n\r\n') # TCP的流式协议 # sock.send(b'love xupengfei') with open('a.txt', 'rb') as f: sock.send(f.read()) sock.close()# 浏览器是很多服务端的客户端,很多服务端必须遵守浏览器的规则(HTTP协议)
HTTP协议:最上层:应用层
TCP/UDP: 传输层
ip协议: 网络层
HTTP协议(重点)
# HTTP协议的四大特性:
1. 基于请求和响应的(有请求,有响应)
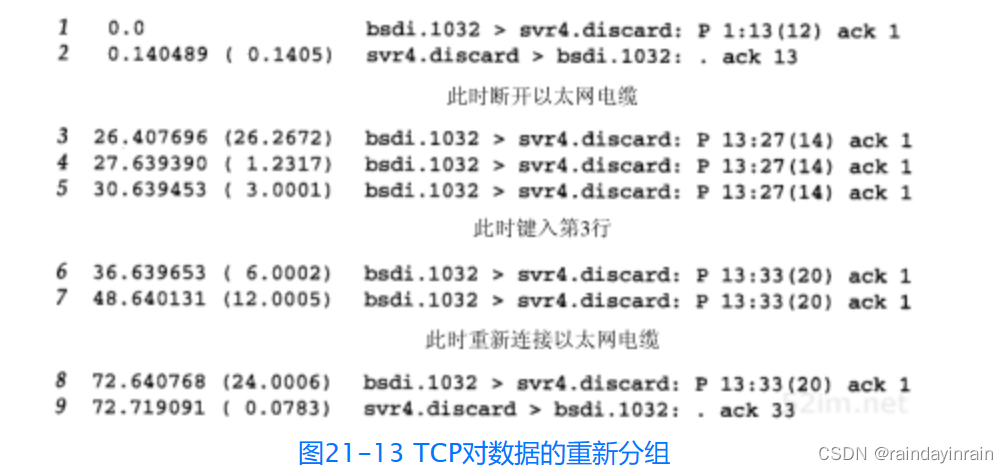
2. 它是基于TCP协议之上的应用层协议
3. 无状态(不能够在浏览器中保存数据) # 淘宝、支付宝、京东等这些网站都需要登录
cookie、session、token、jwt等保存的,他们才是真正的保存用户数据的
4. 短链接# 请求数据:请求首行 (请求方式、协议和版本号)
请求头 (一大堆的k:v的键值对)
换行符 (\r\n)# 响应数据:响应首行 (响应状态码)
响应头 (一大堆的k:v的键值对)
换行符 (\r\n)# 请求方式有很多种:现在你需要掌握2种
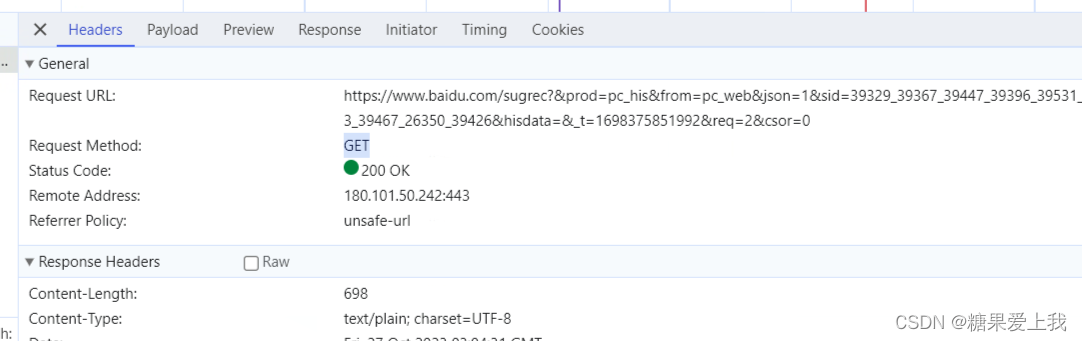
get:当朝服务端索要数据的时候,一般使用get请求方式
https协议://分隔符huodong.taobao.com域名/wow/a/act/tao/dailyact/4634/wupr路径?spm=a21bo.jianhua.201867-main.1.5af92a89NWpkvM&wh_pid=dailyAct-257518参数
参数:传参 k=vk1=v1k2=v2(?后都是参数)
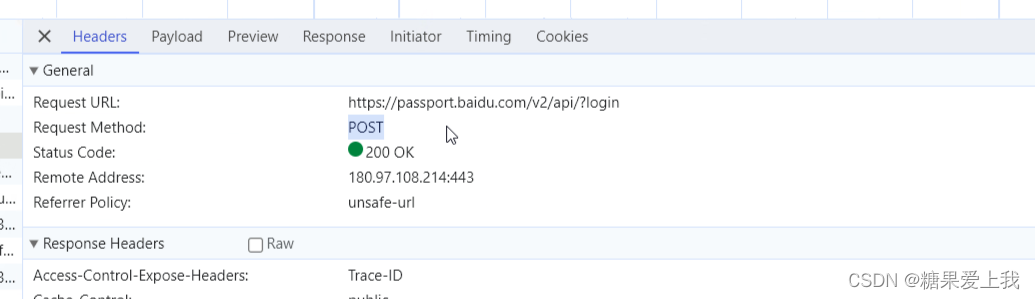
post:当朝服务端提交数据的时候,一般采用post请求
# 面试题:get和post的区别:
1. get:
索要数据的时候使用
传参方式:在网址栏的问号后面:key=value的键值对方式
数据传递不安全
数据传递的时候,携带的数据量是有限制的,大概4KB左右的数据
2.post:
提交数据的时候使用
在请求体里面
数据传递更加安全
数据传递没有限制,想传多少传多少# 响应状态码:使用一个特殊的数字代表一串复杂的描述性信息
1xx: 代表的是请求数据成功,但是这个时候还可以继续往服务端提交数据
2xx: 200 OK 代表的是请求成功
3xx:301 302 代表的是重定向
4xx: 404 Not Found 代表的是资源找不到
5xx:500 502 服务器内部错误(出现网页打不开的情况)
# 面试题:请说出常见的响应状态码(1xx 2xx 3xx 301 201)
业务状态码
html文档介绍
# 在网页中所能看到的花里胡哨的东西都是HTML标签
# 前端代码:1. pycharm 2. 直接在浏览器中写 3. 直接在txt文本也可以 4. vscode
# 浏览器就是前端的解释器
<head> 标签里面写的内容一般不是让用户看的,给程序员看的
<body> 标签才是用户看的,在body里面写什么,浏览器就显示什么,head里面写的代码是对body中的代码做控制
# head中:
<title>Title</title> 标题,浏览器标签页显示的
<style>写css样式的 </style>
<script>定义JS代码或引入外部JS文件</script>
<link/> 引入外部样式表文件或网站图标
<meta/> 定义网页原信息
# body中:
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>特殊字符便去查就行!