文章目录
- 一、问题背景
- 二、了解一些概念
- 1. 防盗链
- 2. 公有和私有两种链接的区别
- 三、下载SDK的地址
- 四、js的SDK对url加签名实现方法
- 实现示例
- 五、另外
- 1. 跨域问题
- 六、文章用到的官方文档链接
一、问题背景
我们项目中平时需求都是上传一张原始图片到阿里云OSS公共空间,通过简单的url携带参数的形式,获取各种操作之后的图片,很方便的。图片允许任何人(包括匿名访问者)都可以对该 Bucket 中的文件进行读操作。文件URL的格式为 https://BucketName.Endpoint/ObjectName。其中,ObjectName需填写包含文件夹以及文件后缀在内的该文件的完整路径。
但是这次的需求是上传公司的印章,属于比较隐私的,不想让没有访问权限的人读,所以需要上传到私有空间,但是上传私有空间,则必须进行 签名 操作。私有文件URL的格式为https://BucketName.Endpoint/Object?签名参数。
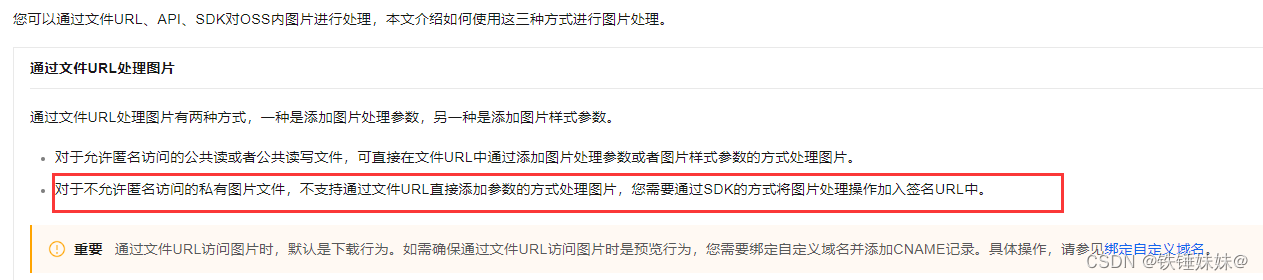
引用官方文档的原话 对于不允许匿名访问的私有图片文件,不支持通过文件URL直接添加参数的方式处理图片,您需要通过SDK的方式将图片处理操作加入签名URL中。

好了,下一步我们就去找SDK,通过SDK在 url 中加签名。
二、了解一些概念
在开始之前先了解几个概念。
1. 防盗链
直接从数据库拿到的url是不能访问oss的图片的,由于oss是按照点击请求收费的,把oss设置为私有能防止网络黑客攻击而导致费用增加。通过签名算法给url加上签名标签和访问时效,给url一个临时授权才能访问到,过了访问时间这个url又变成无效,即防盗链。
数据库中拿到的url访问oss的图片会提示 403 没有权限(如果上传到公共空间是可以直接访问oss图片的)
简单来说,阿里云OSS 将文件夹的权限设置成私有的情况下,就需要先获取到签名才可以访问。类似一些用户的身份证照片,比较隐私的图片等。都可以设置防盗链来防止黑客获取。
2. 公有和私有两种链接的区别
数据库拿到的和oss设置为公共可读的链接
https:/yourbucket-public.oss-cn-hangzhou.aliyuncs.com/seal/tKUPnBPQc.jpg
oss设置为私密的链接和我们通过签名算法得到的链接
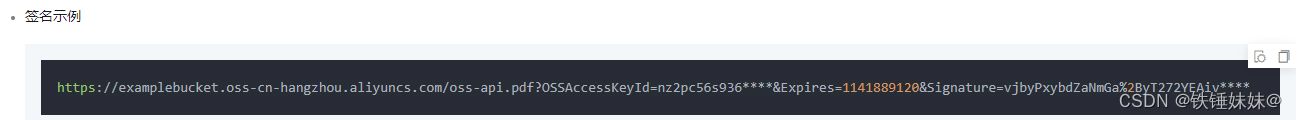
http://yourbucket-private.oss-cn-hangzhou.aliyuncs.com/seal/tKUPnBPQc.jpg?OSSAccessKeyId=****79acT97KJAbPuhx***&Expires=1698472190&Signature=****ZJLpRwmJa1DKfn4zqGltk****
可以看到有三个参数OSSAccessKeyId(即AccessKeyId)、Expires(链接失效时间)、Signature(签名算法获得的签名)
三、下载SDK的地址
OSS官方文档 在URL中包含签名 提供各语言SDK生成签名URL的方法,就是没有javaScript的SDK !!!
无奈只能继续百度了,然后看到一篇文章给提供下载链接 阿里云oss签名sdk,我下载的是min.js,放到自己项目中。
四、js的SDK对url加签名实现方法
一开始我还是按照传 公有空间 那样处理的url,比如 https:/yourbucket-private.oss-cn-hangzhou.aliyuncs.com/seal/tKUPnBPQc.jpg
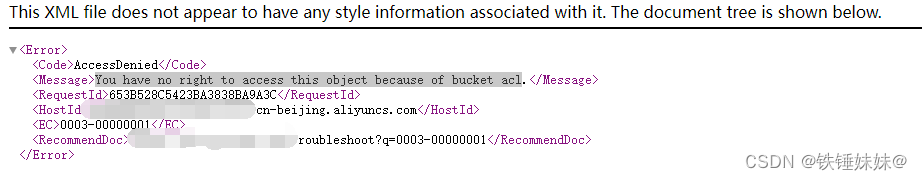
图片倒是能上传到OSS上,但是页面上的图片报错 403 Forbidden,导致上传的图片在前端页面上显示不出来,原因是没有权限读取私有空间的存储。
错误效果如下:


幸得同事告知传 私有空间 的话url需要加签名,实际需要这种url。

实现示例
1)前端可以直接 npm下载 ali-oss
npm install ali-oss
2)由于js库是es5,此处使用require引入
const OSS = require('./aliyun-oss-sdk.min.js')
3)根据文档配置传参,这四个参数都是必填项
const OSS = require('./aliyun-oss-sdk.min.js')
export const client = new OSS({
// 填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。
region: 'oss-cn-hangzhou',
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
accessKeyId: yourAccessid,
accessKeySecret: yourAccesskey,
// 填写存储空间名称。
bucket: 'your-private'
})
4)需要的地方调用 signatureUrl() 方法进行签名
import { client } from './ossData'
let url = 'seal/tKUPnBPQc.jpg'
const signUrl = client.signatureUrl(url, {expires: 3600}) // 上传私有空间url加参数及生成签名
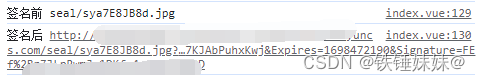
console.log('签名前:' + url)
console.log('签名后:' + signUrl)

五、另外
1. 跨域问题
上传一开始会报错跨域问题,这个的话可以去问运维或者后端,他们有权限可以帮忙给配置下。
六、文章用到的官方文档链接
使用文件URL分享文件
图片处理的3种操作方式
阿里云OSS文档 - 在URL中包含签名
阿里云oss签名sdk
参考文章链接:
前端js获取阿里云oss私有图片加参数及生成签名signature
uniapp解决阿里云OSS获取图片时私有Bucket(防盗链)的签名问题
前端-- 微信小程序图片直传阿里云OSS(bucket私有权限)和防盗链之URL签名标签的实现—总结(排坑)篇