文章目录
- **摘** **要**
- 目 录
- 系统设计
- 开发环境
摘 要
近些年来,随着科技的飞速发展,互联网的普及逐渐延伸到各行各业中,给人们生活带来了十分的便利,抗疫物资管理系统利用计算机网络实现信息化管理,使整个抗疫物资管理的发展和服务水平有显著提升。
本文拟采用Net语言进行开发,后台使用MySQL数据库进行信息管理,设计开发的抗疫物资管理系统。通过调研和分析,系统拥有管理员和用户两个角色,主要具备登录注册、个人信息修改、用户管理、物资信息管理、入库记录管理、申领记录管理、出库记录管理、捐赠记录管理、健康打卡管理、系统管理等功能模块。将纸质管理有效实现为在线管理,极大提高工作效率。
**关键词:**抗疫物资;Net;MySQL数据库;
目 录
目 录… 1
第一章 概述… 2
1.1 研究背景… 2
1.2研究目的及意义… 2
1.3国内外发展现状… 2
1.4 研究内容… 2
1.5本文的结构… 3
第二章 开发工具及技术介绍… 4
2.1 Visual Studio开发工具… 4
2.2 Net语言简介… 4
2.3 MySQL数据库… 4
2.4 B/S架构… 5
第三章 系统分析… 1
3.1功能需求分析… 1
3.2系统可行性分析… 1
3.2.1技术可行性… 1
3.2.2 经济可行性… 1
3.2.3社会可行性… 1
第四章 系统概要设计… 2
4.1系统设计原理… 2
4.2功能模块设计… 2
4.3详细设计… 2
4.3.1 登录流程图… 3
4.3.2 添加新用户流程图… 3
4.4数据库设计… 4
4.4.1数据库设计原则… 4
4.4.2数据库E-R图设计… 5
4.4.3数据库表结构设计… 6
第五章 系统功能实现… 12
5.1系统功能实现… 12
5.2后台模块实现… 14
5.2.1管理员模块实现… 14
5.2.2用户管理模块… 20
第六章 系统测试… 21
6.1系统测试的目的… 21
6.2 测试方法… 21
6.2.1功能测试… 21
6.6.2性能测试… 21
6.3软件测试过程… 21
6.4系统测试用例… 22
结 论… 24
致 谢… 25
参考文献… 26
系统设计

当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到抗疫物资管理系统的导航条。系统首页界面如图5-1所示:

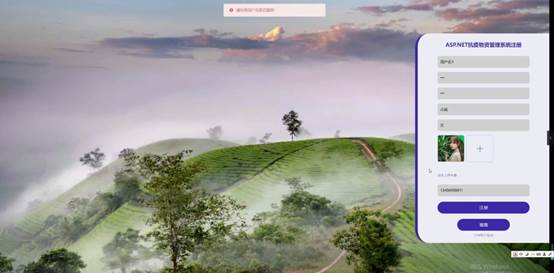
在系统首页点击右上角的登录/注册按钮,进入登录注册界面,单击注册进行系统注册操作,系统注册界面如图5-2所示:

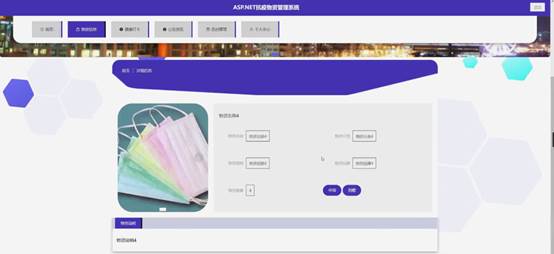
在物资信息页面的输入物资名称、物资分类、物资品牌进行查询物资详细信息;还可以对物资进行申领,捐赠操作;物资详细信息页面如图5-3所示:

在公告资讯页面的输入标题进行查询公告资讯信息;公告资讯详细信息如图5-4所示:

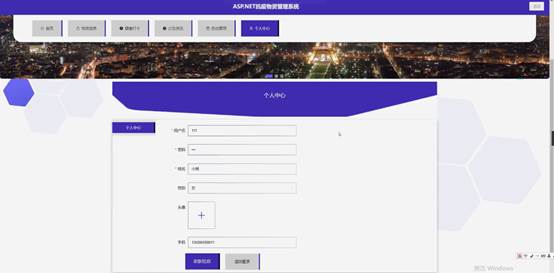
在个人中心页面可以输入个人详细信息进行信息更新操作;如图5-5所示:

后台登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图5-6所示。

管理员进入主页面,主要功能包括对首页、个人中心、用户管理、物资信息管理、入库记录管理、申领记录管理、出库记录管理、捐赠记录管理、健康打卡管理、系统管理等进行操作。管理员主页面如图5-7所示:

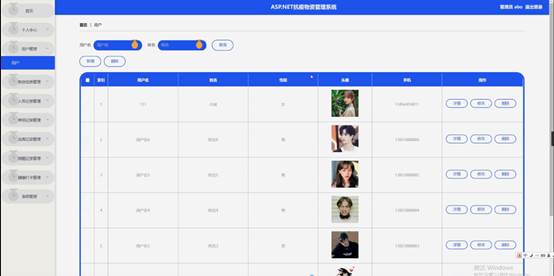
管理员点击用户管理。进入用户管理页面输入用户名、姓名进行查询、新增和删除用户详细信息,并进行详情,修改和删除操作;如图5-8所示:

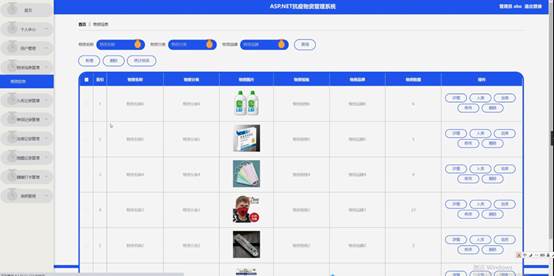
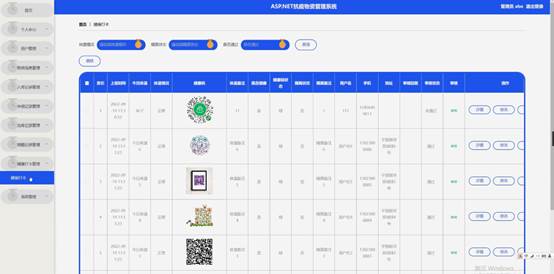
管理员点击物资信息管理。进入物资信息管理页面输入物资名称、物资分类、物资品牌可以查询,新增,删除或统计报表物资详细信息,并进行查看详情,入库,出库,修改和删除等操作。如图5-9所示:

selectionChangeHandler(val) {
this.dataListSelections = val;
},
// 添加/修改
addOrUpdateHandler(id,type) {
this.showFlag = false;
this.addOrUpdateFlag = true;
this.crossAddOrUpdateFlag = false;
if(type!='info'){
type = 'else';
}
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id,type);
});
},
// 下载
download(file){
window.open(`${file}`)
},
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);
});
this.$confirm(`确定进行[${id ? "删除" : "批量删除"}]操作?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.$http({
url: "wuzixinxi/delete",
method: "post",
data: ids
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.search();
}
});
} else {
this.$message.error(data.msg);
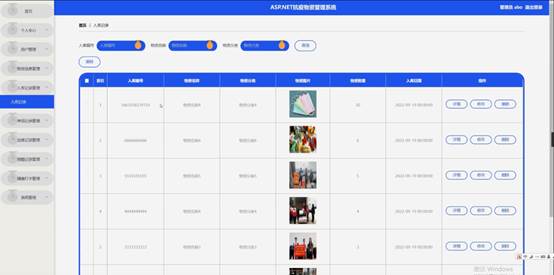
管理员点击入库记录管理。进入入库记录页面输入入库编号、物资名称、物资分类可以查询或删除入库记录详细信息,并进行查看详情,修改和删除等操作。如图5-10所示:

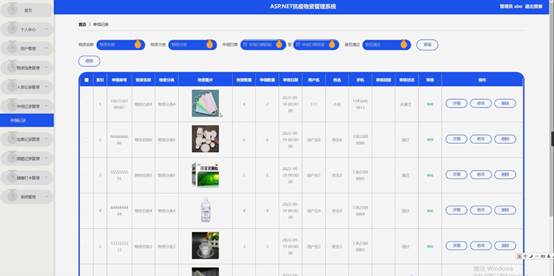
管理员点击申领记录管理。进入申领记录管理页面输入订单编号、服务名称、订单状态可以查询或删除申领记录详细信息,并进行查看详情,修改和删除操作。如图5-11所示:

管理员点击健康打卡管理。进入健康打卡管理页面选择体温情况、隔离状态、是否通过等内容可以查询或删除健康打卡详细信息,并进行查看详情,修改和删除操作。如图5-14所示:

开发环境
开发工具:VS
数据库:MySQL8.0
环境配置:NET
开发人员:IT012201