文章目录
- 摘 要
- 目 录
- 系统设计
- 开发环境
摘 要
本文的研究方向是设计和实现学生闲置物网上交易平台。目前,各大高校每年都要举办热热闹闹的“跳蚤”市场,就是给师生的一个闲置物品交易的场所,由此可以看出,大学生对闲置物品交易掉的需求非常足,怅然高校里的闲置物品交易的时间非常短暂,没有办法满足广大师生的需求,而且很多学生没有时间和精力去摆摊。在这个信息技术飞速发展的时代,我们可以通过信息技术解决这些问题。这个平台可以让学生不必为自己的闲置物品现场摆摊,不会因为时间的原因来丢弃这些曾经有用的东西,可以随时随地地处理想处理的闲置物,在一定程度上,这也是信息技术的高科技手段对校园的一种服务,顺应了同学们的需要,也符合经济社会的建设。
关键词:闲置物品;Servlet;JSP;CSS;MySql
目 录
第一章 绪论… 1
1.1 系统研究背景和意义… 1
1.2 国内外研究的现状… 1
1.3 本课题研究的内容… 2
1.4 本课题的研究方法… 2
1.5 论文结构… 3
第二章 相关技术说明… 4
2.1 Servlet介绍… 4
2.1.1 Servlet的概念… 4
2.2 JSP介绍… 5
2.2.1 JSP的执行过程… 5
2.2.2 JSP页面的结构… 6
2.2.3 JSP与ASP的简单比较… 6
2.3 CSS3样式和JavaScript脚本… 6
2.3.1 CSS3样式介绍… 6
2.3.2 CSS3样式新特性… 7
2.4 数据库简介… 8
2.5 系统开发环境概述… 9
2.5.1 硬件环境… 9
2.5.2 软件环境… 9
第三章 需求分析与设计… 10
3.1 需求分析… 10
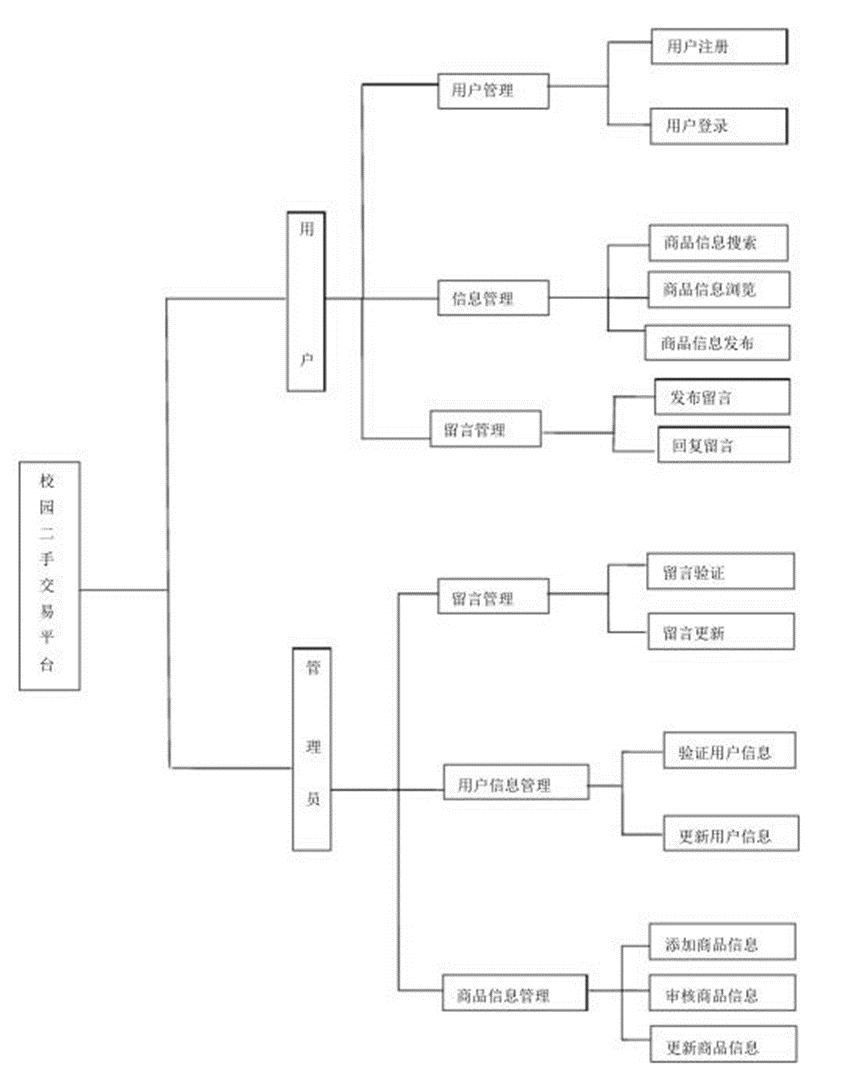
3.2 系统功能划分… 10
3.3 事务处理流程图… 12
第四章 系统功能设计与实现… 17
4.1 系统配置… 17
4.1.1 web.xml配置文件… 17
4.2 普通用户管理模块… 18
4.2.1 用户注册功能… 18
4.2.2 用户登录功能… 21
4.2.3 物品发布功能… 24
4.2.4 购物车功能… 24
4.2.5 订单功能… 28
4.2.6 优惠活动功能… 29
4.2.7留言板功能实现… 31
4.3 管理员用户管理模块… 36
4.3.1 用户登录功能… 36
4.3.2 物品分类管理… 39
4.3.3 二手交易管理… 40
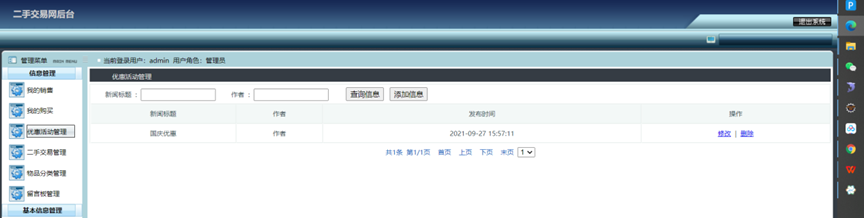
4.3.4 优惠活动管理… 42
4.3.5 订单管理… 46
4.3.6 留言板管理… 52
第五章 数据库设计… 54
5.1 数据库局部E-R图… 54
5.2 数据库设计… 56
5.2.1 数据库建模… 56
5.2.2 数据字典… 56
第六章 系统测试… 60
6.1 系统测试的目的与意义… 60
6.2 部分模块测试过程… 60
第七章 结论… 63
参考文献… 64
致谢… 65
系统设计

1、用户
(1)用户注册:用户要想进本平台采购闲置物品,则需要对个人的一些信息进行填写来注册。包括:用户名、密码、姓名、性别、QQ、电话号码、Email、家庭住址和头像。当用户确定后进行注册成为本系统的会员。
(2)用户登录:当用户点击注册,如果跳至登录页面,则说明之前填写的信息符合要求,接下来用户便可进行登录,用户按照刚填写的信息输入用户名和密码登录本系统,即可体验本系统的其他功能。
(3)闲置品的浏览收藏:用户登录成功后进入本系统的首页,首页下方有最新交易物品,用户可自行浏览挑选,要是对某一闲置品中意,用户可以点击收藏按钮进行收藏。
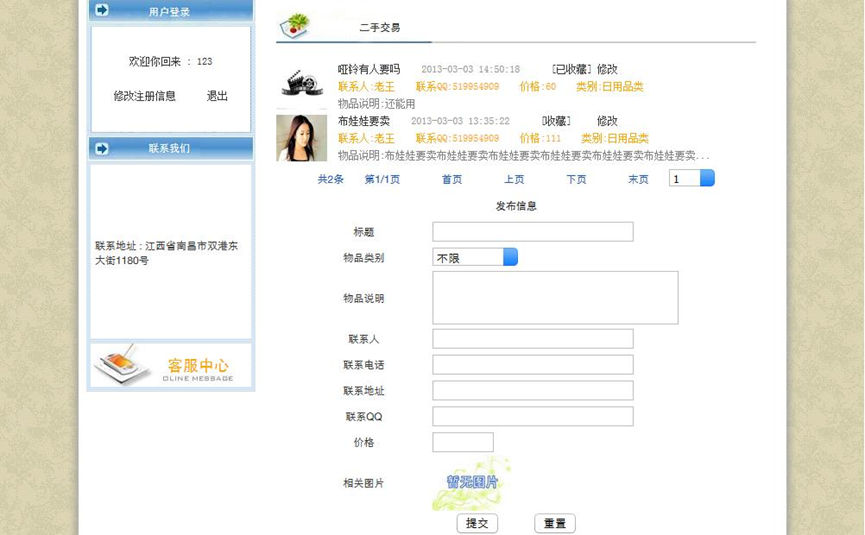
(4)发布闲置品:用户若有需要出售的闲置物品,可进入“我的二手交易”进行发布,需要输入一系列信息:标题、物品类别、物品说明、联系人、联系电话、联系地址、联系QQ、价格和相关图片。输入后用户点击发布即可,发布后的闲置品可在首页查看。
(5)购物车模块:用户若看上某款闲置品,可以点击“加入购物车”。用户点击首页购物车按钮可进行购物车查看已挑选好的闲置品。若用户觉得没问题可发送订单来进行下单,若不想要某件物品,可对其进行移除,也可清空购物车。
(6)订单模块:用户下单需要填写并确认信息,若订单信息正确,用户进行付款,可选择付款方式,付款完成后即可下单成功。
(7)优惠活动:本站不定时发布优惠活动,用户可点击优惠活动进行查看。
(8)留言板:用户可对本站的商品进行留言。若对本站有何建议也可在此留言,然后管理员会不定时回复。
2、管理员
(1)登录:管理员输入用户名和密码即可登录,关于为何不设注册是为了安全起见,若有想要成为管理员的用户,可联系本站管理员,让其进行添加。当然管理员都需要一定的认证,包括个人的真实信息。成为管理员后身份信息也可进行修改,但是前提修改的信息必须真实合法。
(2)已收、已发订单管理:管理员可查看用户下单后的信息,用户可在我的销售看到。若管理员确认订单信息无误,可进行发货操作,若订单存在问题可进行拒绝。经管理员操作后的订单可在已发订单出看到。
(3)二手交易管理:用户发布的闲置品管理员可在此模块进行管理操作。如果发布的闲置品信息有误,管理员可对其进行修改甚至删除。管理员也可进行闲置品的发布。
(4)物品分类管理:管理员可添加闲置物品的种类来提供用户选择,若某分类长时间无用户将其放于此类,可将其修改或者删除。
(5)留言板管理:用户的留言需要管理员逐一去回复,若有合理的建议可进行采纳,此功能对建设优秀闲置物交易网站有重大作用。若发现有不正当留言,管理员应及时将其删除。
用户可进入本系统首页浏览信息,譬如网站简介、网站公告等。当然还有二手物品信息的浏览,但是如果要进行二手物品的购买,收藏等,需要用户在本系统中进行注册才能进行操作。用户注册成功后跳转登录页面,输入用户名和密码再跳至首页,如果用户觉得注册信息有误,可以进行修改除用户名之外的信息,包括密码、姓名、性别、QQ、电话号码、Email、家庭住址。注册功能用到的方法有checkform():检查用户注册的规范性,具体如下:
function** checkform(){
**var** usernameobj = document.getElementById("username");
**if**(usernameobj.value==""){
document.getElementById("clabelusername").innerHTML=" <font color=red>请输入用户名</font>";
**return** **false**;
}**else**{
document.getElementById("clabelusername").innerHTML=" ";
}
**var** usernameobj = document.getElementById("username");
**if**(usernameobj.value!=""){
**var** ajax = **new** AJAX();
ajax.post("/secondhand/factory/checkno.jsp?table=users&col=username&value="+usernameobj.value+"&checktype=insert&ttime=<%=Info.getDateStr()%>")
**var** msg = ajax.getValue();
**if**(msg.indexOf('Y')>-1){
document.getElementById("clabelusername").innerHTML=" <font color=red>用户名已存在</font>";
**return** **false**;
}**else**{document.getElementById("clabelusername").innerHTML=" ";
}
}
**var** userpassobj = document.getElementById("userpass");
**if**(userpassobj.value==""){
document.getElementById("clabeluserpass").innerHTML=" <font color=red>请输入密码</font>";
**return** **false**;
}**else**{
document.getElementById("clabeluserpass").innerHTML=" ";
}
**var** qqobj = document.getElementById("qq");
**if**(qqobj.value!=""){
**if**(qqobj.value.length>12||isNaN(qqobj.value)){
document.getElementById("clabelqq").innerHTML=" <font color=red>QQ必须为12位以内数字</font>";
 |
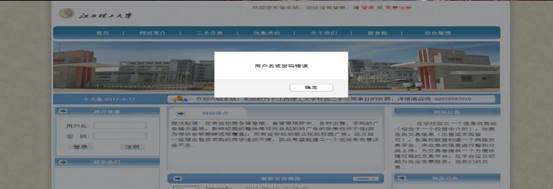
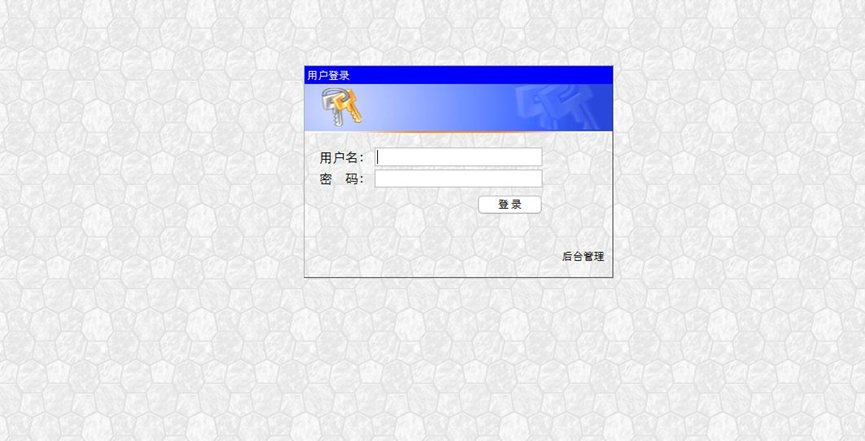
用户输入注册成功后的用户名和密码进行登录系统,若输入有误则会提示“用户名或密码错误”。页面实现如图5-2:

当用户名和密码均输入正确时,则进入首页。用户登录功能后台部分代码如下:
if(ac.equals("login"))
{
String pagerandom = request.getParameter("pagerandom")==null?"":request.getParameter("pagerandom");
String random = (String)request.getSession().getAttribute("random");
//if(!pagerandom.equals(random)&&request.getParameter("a")!=null)
//{
// request.setAttribute("random", "");
// go("/admin/login.jsp", request, response);
//}
//else{
String username = request.getParameter("uname");
String password = request.getParameter("upass");
String utype = request.getParameter("utype");
request.getSession().setAttribute("utype", utype);
List<HashMap> list = dao
.select("select * from users where username='"
+ username + "'");
if (list.size() == 1) {
HashMap map = list.get(0);
List<HashMap> ulist = dao
.select("select * from users where username='"
+ username + "' and usertype='管理员' and userpass='" + password
+ "'");
if (ulist.size() == 1&& password.equals(map.get("userpass").toString())) {
request.getSession().setAttribute("admin", map);
gor("/secondhand/admin/main.jsp", request, response);
} else {
request.setAttribute("error", "");
go("/admin/login.jsp", request, response);
}
} else {
request.setAttribute("error", "");
go("/admin/login.jsp", request, response);
}
//}
}
if(ac.equals("mlogin"))
{
String username = request.getParameter("uname");
String password = request.getParameter("upass");
List<HashMap> list = dao
.select("select * from users where username='"
+ username + "'");
if (list.size() == 1) {
HashMap map = list.get(0);
List<HashMap> ulist = dao
.select("select * from users where username='"
+ username + "' and usertype='会员' and userpass='" + password
+ "'");
if (ulist.size() == 1&& password.equals(map.get("userpass").toString())) {
request.getSession().setAttribute("admin", map);
gor("/secondhand/index.jsp", request, response);
用户在挑选完自己想要购买的物品后加入购物车,系统使用session会话机制存储登录的用户,将项目添加到购物车中,这将生成GUID,会话将保存GUID。会话保存时间有限,由于服务器设置不同,如果会话超时,购物车会自动删除商品。因此,当设置会话值时应仔细考虑。系统采用会话机制,主要考虑会话机制的便利性,当用户离开页面时,存储的信息将被自动删除。购物车的一部分不仅实现商品进入购物车,或第一购物车加入收藏夹或清空购物车。










开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201








![[UDS] --- ECUReset 0x11](https://img-blog.csdnimg.cn/05d167aee7054ab88ff565354ccda07a.png)