目录
一,简介
二,小程序开发环境搭建
1.申请账号
2.安装开发工具
3.小程序工具使用
三,目录结构以及json配置
1.目录结果
2.json配置
3.JSON 语法
4.WXML
5.wxss
6.JS 逻辑交互
四,小程序宿主环境
1.程序与页面
2.组件
3.API
五,小程序配置
1.全局配置
2.页面配置
3.sitemap 配置
参考官网:微信公众平台
一,简介
1.什么是小程序?
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
2.小程序可以干什么?
同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
通过扫一扫或者在微信搜索即可下载
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
连接线上线下
开发门槛低, 成本低
二,小程序开发环境搭建
小程序开发环境搭建及项目展示
①申请小程序账号
②获取APPID
③下载安装小程序开发软件
④构建项目
⑤进行编译
1.申请账号
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
登录 小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的AppID 了
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序
2.安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
选择对应的版本就可啦(安装目录一定是非中文目录)

安装完之后,就可以开始写第一个小程序啦
3.小程序工具使用
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建。可以先预览别人写的项目
(如有加载不出来的情况可以多编译几次,可能存在网络问题)
三,目录结构以及json配置
1.目录结果
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录

pages:放的是所有的页面(如:用户中心,会议管理)
page相当于Vue中的new vue
wxxml:放的是html代码js:放的是页面的动态效果及定义
page.json 这里的
page.json其实用来表示 pages/logs 目录下的logs.json这类和小程序页面相关的配置。app.json小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
定义一个模板相当于vue中的定义组件
详情如下(以下都有官方文档可参考)
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
2.json配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个
app.json和project.config.json,此外在pages/logs目录下还有一个logs.json,我们依次来说明一下它们的用途。(1)小程序配置 app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。代码如下{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" } }
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。其他配置项细节可以参考文档 小程序的配置 app.json 。
(2)工具配置 project.config.json
小程序开发者工具在每个项目的根目录都会生成一个
project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。 其他配置项细节可以参考文档 开发者工具的配置 。(3)页面配置 page.json
这里的
page.json其实用来表示 pages/logs 目录下的logs.json这类和小程序页面相关的配置。如果你整个小程序的风格是蓝色调,那么你可以在
app.json里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。其他配置项细节可以参考文档 页面配置 。
3.JSON 语法
小程序里JSON配置的一些注意事项。
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
数字,包含浮点数和整数
字符串,需要包裹在双引号中
Bool值,true 或者 false
数组,需要包裹在方括号中 []
对象,需要包裹在大括号中 {}
Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
4.WXML
说白了wxml:放的是html代码。在小程序中也有同样的角色,其中
WXML充当的就是类似HTML的角色。打开pages/index/index.wxml,你会看到以下的内容:<view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button> <block wx:else> <image src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>1.wxml与html的区别
(1).标签名字有点不一样
往往写 HTML 的时候,经常会用到的标签是
div,p,span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等 。小程序的
WXML用的标签是view,button,text等等,这些标签就是小程序给开发者包装好的基本能力(2)多了一些
wx:if这样的属性以及 {{ }} 这样的表达式在网页的一般开发流程中,我们通常会通过
JS操作DOM(对应HTML的描述产生的树),以引起界面的一些变化响应用户的行为。小程序的框架也是用到了这个思路,如果你需要把一个
Hello World的字符串显示在界面上。WXML 是这么写 :
<text>{{msg}}</text>JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })
5.wxss
WXSS具有CSS大部分的特性,小程序在WXSS也做了一些扩充和修改。1.新增了尺寸单位。
2.提供了全局的样式和局部样式。
3.此外
WXSS仅支持部分CSS选择器更详细的文档可以参考 WXSS 。
6.JS 逻辑交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>点击 button 按钮的时候,我们希望把界面上 msg 显示成 "Hello World",于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})响应用户的操作就是这么简单,更详细的事件可以参考文档 WXML - 事件 。
四,小程序宿主环境
1.程序与页面
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
紧接着通过
app.json的pages字段就可以知道你当前小程序的所有页面路径:{ "pages":[ "pages/index/index", "pages/logs/logs" ] }这个配置说明在 QuickStart 项目定义了两个页面,分别位于
pages/index/index和pages/logs/logs。而写在pages字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
小程序启动之后,在
app.js定义的App实例的onLaunch回调会被执行:App({ onLaunch: function () { // 小程序启动之后 触发 } })整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App 。
接下来我们简单看看小程序的一个页面是怎么写的。
可以观察到
pages/logs/logs下其实是包括了4种文件的,微信客户端会先根据logs.json配置生成一个界面,顶部的颜色和文字你都可以在这个json文件里边定义好。紧接着客户端就会装载这个页面的WXML结构和WXSS样式。Page({ data: { // 参与页面渲染的数据 logs: [] }, onLoad: function () { // 页面渲染后 执行 } })
Page是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把data数据和index.wxml一起渲染出最终的结构,于是就得到了你看到的小程序的样子。在渲染完界面之后,页面实例就会收到一个
onLoad的回调,你可以在这个回调处理你的逻辑。有关于
Page构造器更多详细的文档参考 注册页面 Page 。
2.组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。
就像
HTML的div,p等标签一样,在小程序里边,你只需要在WXML写上对应的组件标签名字就可以把该组件显示在界面上<map></map>使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
<map longitude="广州经度" latitude="广州纬度"></map>组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在
js编写markertap函数来处理:<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>当然你也可以通过
style或者class来控制组件的外层样式,以便适应你的界面宽度高度等等。更多的组件可以参考 小程序的组件。
3.API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
要获取用户的地理位置时,只需要:
wx.getLocation({ type: 'wgs84', success: (res) => { var latitude = res.latitude // 纬度 var longitude = res.longitude // 经度 } })调用微信扫一扫能力,只需要:
wx.scanCode({ success: (res) => { console.log(res) } })需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
更多的 API 能力见 小程序的API。
通过这个章节你已经大概了解了小程序运行的一些基本概念,当你开发完一个小程序之后,你就需要发布你的小程序。在下个章节,你会知道发布前需要做什么准备。
五,小程序配置
1.全局配置
小程序根目录下的
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的
app.json:{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/index", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }完整配置项说明请参考小程序全局配置
2.页面配置
每一个小程序页面也可以使用同名
.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖app.json的window中相同的配置项。完整配置项说明请参考小程序页面配置
代码如下
{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }配置小程序 /sitemap 配置
微信现已开放小程序内搜索,开发者可以通过
sitemap.json配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。具体配置说明
页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台-功能-页面内容接入-页面收录开关;详情
sitemap 配置:可对特定页面的索引进行关闭
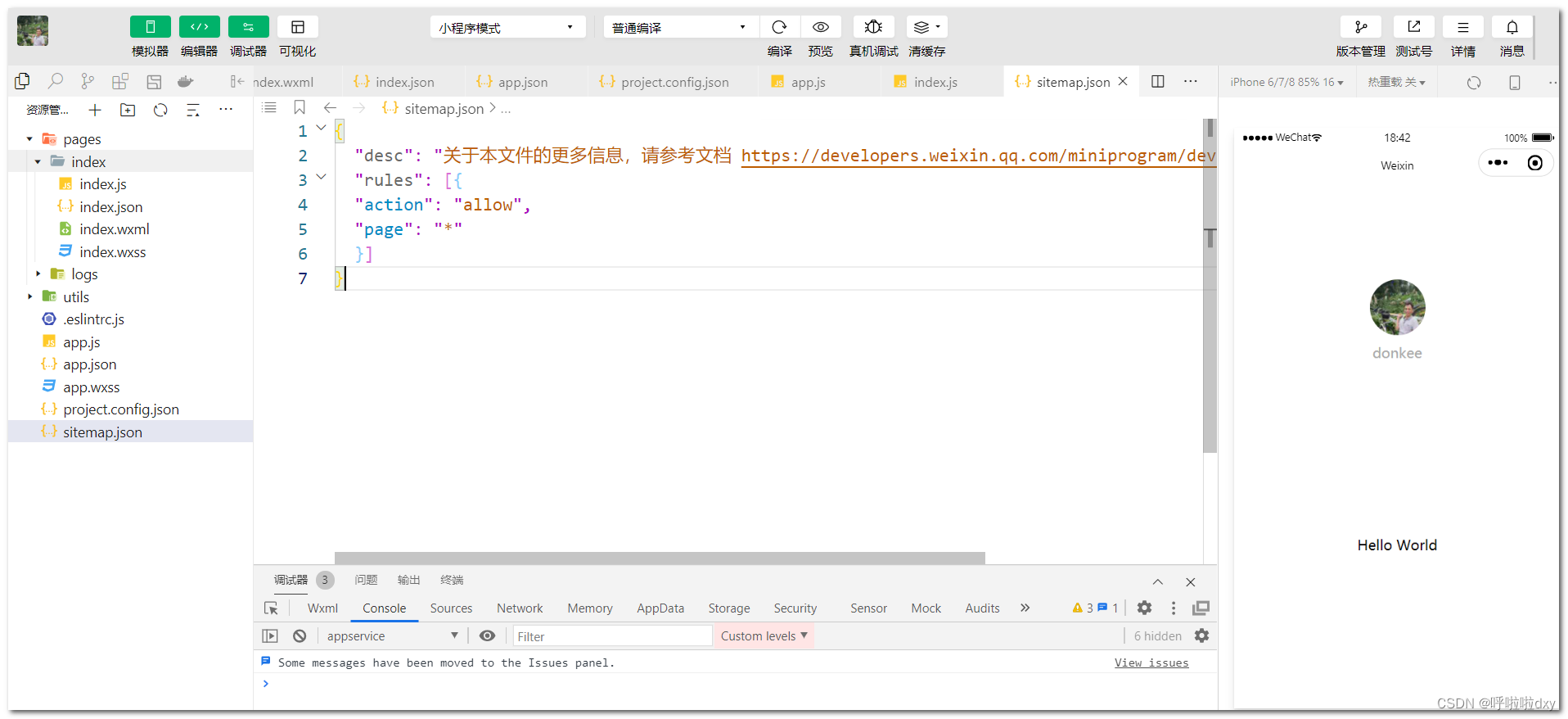
3.sitemap 配置
小程序根目录下的
sitemap.json文件用来配置小程序及其页面是否允许被微信索引。完整配置项说明请参考小程序 sitemap 配置
例1:
{ "rules":[{ "action": "allow", "page": "*" }] }所有页面都会被微信索引(默认情况)
例2:
{ "rules":[{ "action": "disallow", "page": "path/to/page" }] }配置
path/to/page页面不被索引,其余页面允许被索引例3:
{ "rules":[{ "action": "allow", "page": "path/to/page" }, { "action": "disallow", "page": "*" }] }配置
path/to/page页面被索引,其余页面不被索引注:没有 sitemap.json 则默认所有页面都能被索引
注:
{"action": "allow", "page": "\*"}是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引如何调试
当在小程序项目中设置了
sitemap的配置文件(默认为sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息( 最新版本的开发者工具支持索引提示)如图
注:
sitemap的索引提示是默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false注:
sitemap文件内容最大为 5120 个 UTF8 字符