【QTimeEdit | QDateEdit | QDateTimeEdit | QCalendarWidget | QLCDNumber】
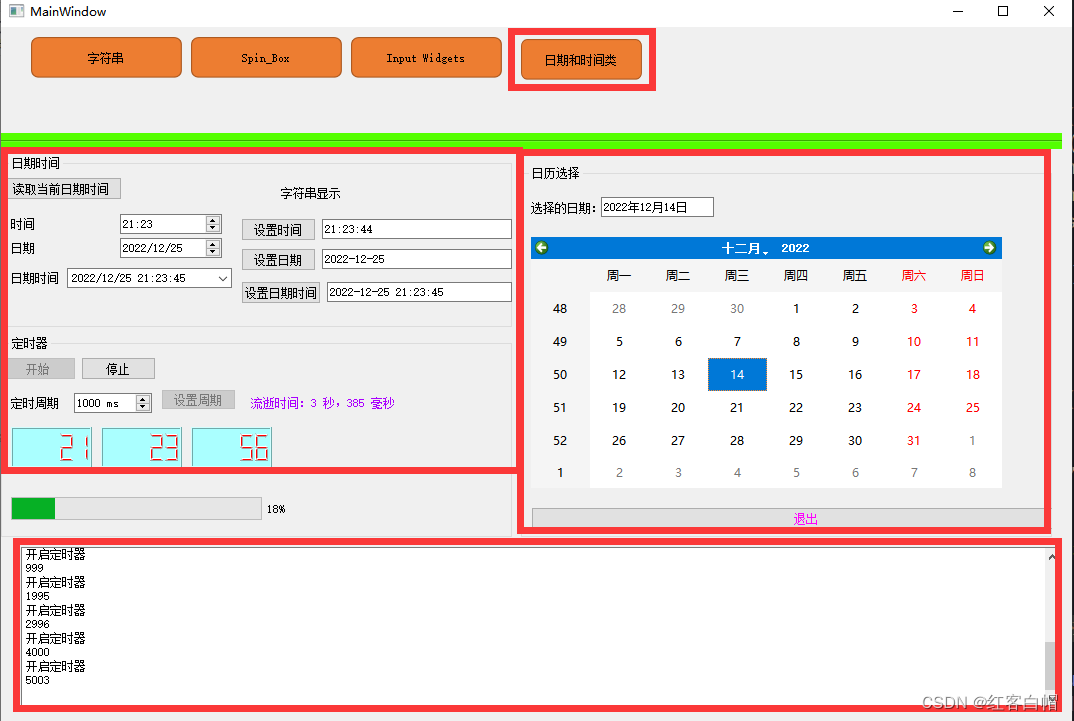
- 【1】UI界面设计
- 【2】相关头文件
- 【3】构造函数初始化
- 【4】setDate | setTime | setDateTime | currentDate | currentTime | currentDateTime
- 【5】maximumDate | maximumTime | minimumDate | minimumTime | maximumDateTime | minimumDateTime
- 【6】setCurrentSection
- 【7】setCurrentSectionIndex
- 【8】setCalendarPopup
- 【9】setDisplayFormat
- 【10】time | date
- 【11】设置日期和时间格式
- 【12】selectedDate
- 【13】定时器槽函数
- 【14】定时器日期时间处理 hour | minute | second
- 【15】停止定时器日期时间处理 elapsed | asprintf
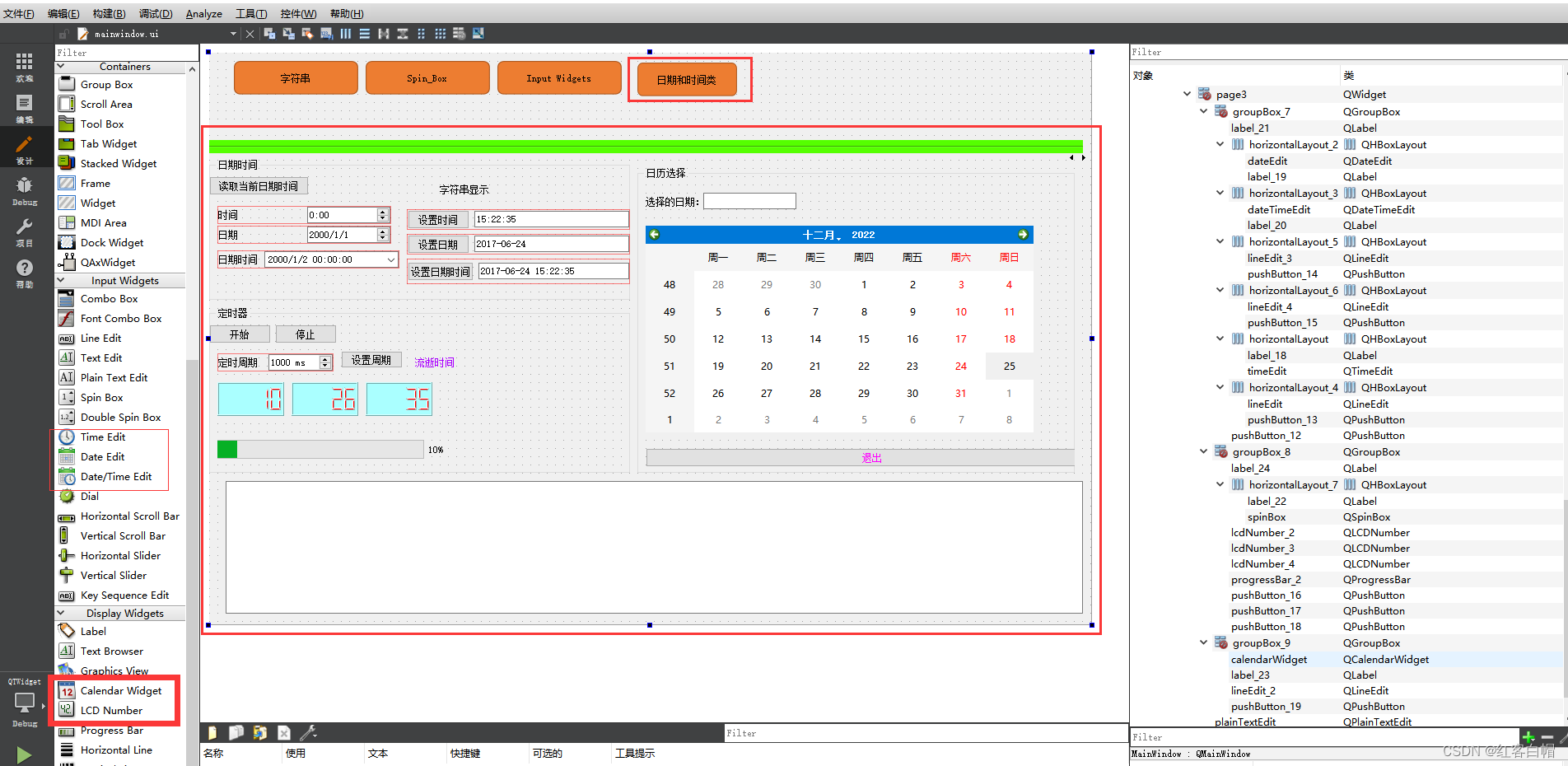
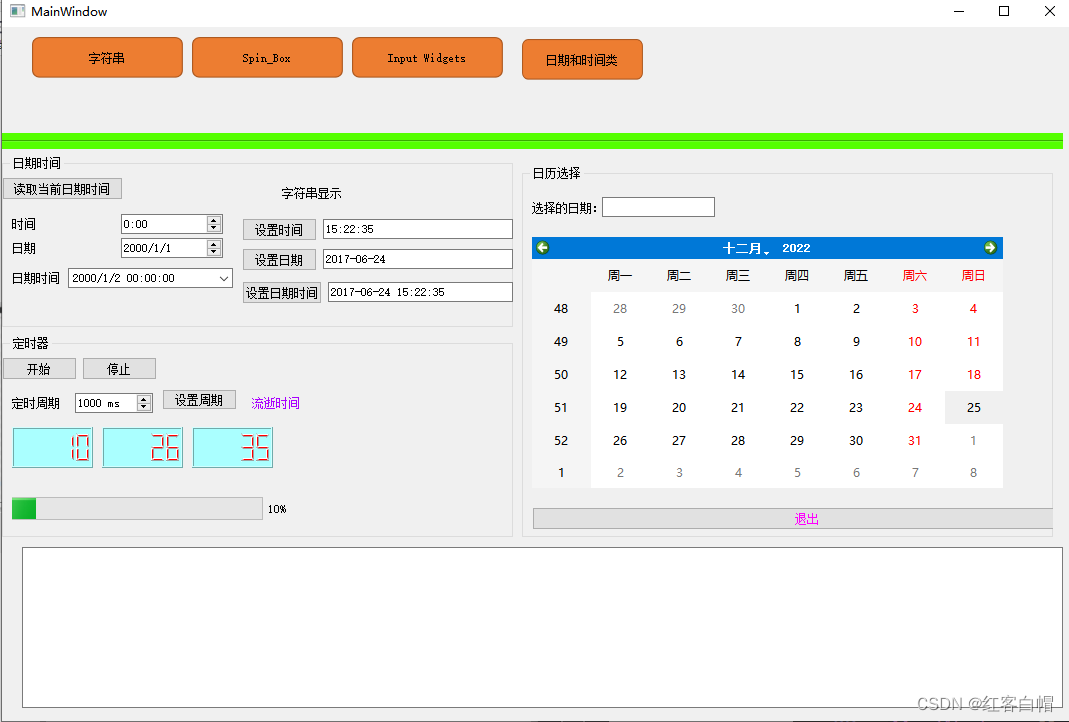
【1】UI界面设计




【2】相关头文件
#include <QTimer>
#include <QTime>
void on_pushButton_16_clicked();
void Timer();
void on_pushButton_17_clicked();
private:
Ui::MainWindow *ui;
QTimer *fTimer;
QTime fTimeCounter;
【3】构造函数初始化
//第四页初始化
fTimer = new QTimer(this);
fTimer->stop();
fTimer->setInterval(1000);//设置定时器的周期 这里设置之后 fTimer.start()可以不带参数了
connect(fTimer,SIGNAL(timeout()),this,SLOT(Timer()));
【4】setDate | setTime | setDateTime | currentDate | currentTime | currentDateTime
setDate 此属性保存在小部件中设置的qdate。默认情况下,此属性包含的日期为2000年1月1日。
setTime 此属性保存在小部件中设置的qtime。默认情况下,此属性包含00:00:00和0毫秒。
setDateTime 此属性保存在基准时间编辑中设置的基准时间。当设置此属性时,数量时间编辑的时间点保持不变,而新的数量时间编辑的时间点将被忽略。默认情况下,此属性设置为2000年的开始时间。它只能被设置为一个有效的定量时间值。如果有任何操作导致此属性具有无效的日期-时间作为值,则会将其重置为最小日期-时间属性的值。如果日期时间编辑没有日期字段,则设置此属性会将小部件的日期范围设置为从此属性的新值的日期开始和结束。
currentDate 返回由系统时钟所报告的当前日期。
currentTime 返回由系统时钟所报告的当前时间。请注意,精度取决于底层操作系统的精度;并非所有系统都提供1毫秒的精度。此外,当前时间()只在每天内增加;每次午夜过去,它将下降24小时;除此之外,如果夏令时过渡介入,它的变化可能与经过的时间不一致。
currentDateTime 返回系统时钟在本地时区中报告的当前日期时间。
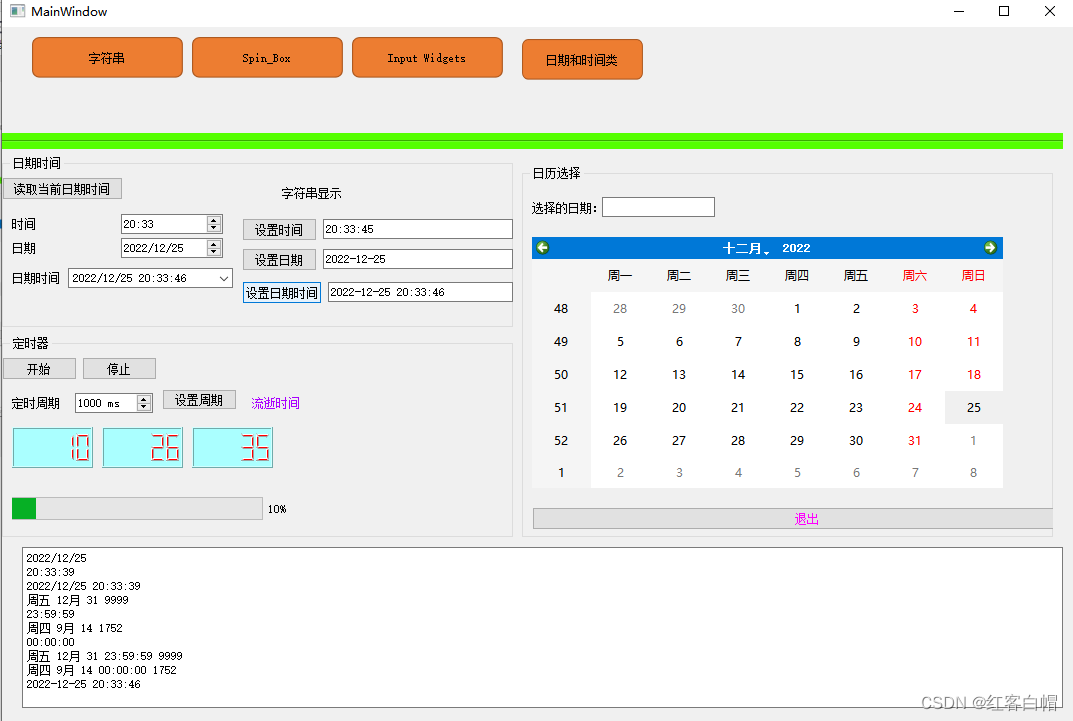
//进行相关初始化
ui->dateTimeEdit->setDate(QDate::currentDate());//设置当前日期
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->date().toString("yyyy/MM/dd"));//显示操作记录
ui->dateTimeEdit->setTime(QTime::currentTime());//设置当前时间
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->time().toString("HH:mm:ss"));
ui->dateTimeEdit->setDateTime(QDateTime::currentDateTime());//设置当前日期时间
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->dateTime().toString("yyyy/MM/dd HH:mm:ss"));
【5】maximumDate | maximumTime | minimumDate | minimumTime | maximumDateTime | minimumDateTime
以上这些函数皆是获取时间和日期
//显示最大最小时间/日期
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->maximumDate().toString());//使用默认格式输出
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->maximumTime().toString());
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->minimumDate().toString());
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->minimumTime().toString());
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->maximumDateTime().toString());
ui->plainTextEdit->appendPlainText(ui->dateTimeEdit->minimumDateTime().toString());
【6】setCurrentSection
此属性保存自旋箱的当前部分。
//设置当前段
ui->dateTimeEdit->setCurrentSection(QDateTimeEdit::YearSection);
【7】setCurrentSectionIndex
此属性保存旋转箱的当前分段索引。如果格式为“yyyy/mm/dd”,则显示文本为“2001/05/21”,排序位置为5,当前分段索引返回1。如果显示位置为3,则当前分段索引为0,以此类推。
//设置当前段索引
ui->dateTimeEdit->setCurrentSectionIndex(1);
【8】setCalendarPopup
//设置弹出日历选择框
ui->dateTimeEdit->setCalendarPopup(true);

【9】setDisplayFormat
//设置显示格式
ui->dateTimeEdit->setDisplayFormat("yyyy/MM/dd HH:mm:ss");
【10】time | date
time 返回日期时间中的时间部分。
date 返回日期时间的日期部分。
//为界面日期和时间设置值
QDateTime curDateTime = QDateTime::currentDateTime();
ui->timeEdit->setTime(curDateTime.time());
ui->dateEdit->setDate(curDateTime.date());
ui->dateTimeEdit->setDateTime(curDateTime);
【11】设置日期和时间格式
//设置时间
void MainWindow::on_pushButton_13_clicked()
{
ui->lineEdit->setText(QDateTime::currentDateTime().toString("hh:mm:ss"));
}
//设置日期
void MainWindow::on_pushButton_14_clicked()
{
ui->lineEdit_3->setText(QDateTime::currentDateTime().toString("yyyy-MM-dd"));
}
//设置日期和时间
void MainWindow::on_pushButton_15_clicked()
{
// ui->lineEdit_4->setText(QDateTime::currentDateTime().toString("yyyy年MM月dd日 hh:mm:ss:zzz:ap"));
// ui->plainTextEdit->appendPlainText(QDateTime::currentDateTime().toString("yyyy年MM月dd日 hh:mm:ss:zzz:ap"));
ui->lineEdit_4->setText(QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss"));
ui->plainTextEdit->appendPlainText(QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss"));
//字符串转化为日期时间 一定要保证格式一致
QString str = ui->lineEdit_4->text();
str = str.trimmed();//返回从开头和结尾删除空格的字符串。
if(!str.isEmpty())
{
QDateTime datetime = QDateTime::fromString(str,"yyyy-MM-dd hh:mm:ss");
ui->dateTimeEdit->setDateTime(datetime);
}
}
【12】selectedDate
此属性保存当前选定的日期。所选日期必须在最小日期和最大日期属性所指定的日期范围内。默认情况下,选定的日期为当前日期。
//设置日历
void MainWindow::on_calendarWidget_selectionChanged()
{
QDate dt = ui->calendarWidget->selectedDate();//获取日期
QString str = dt.toString("yyyy年MM月dd日");
ui->lineEdit_2->setText(str);
}
【13】定时器槽函数
void MainWindow::on_pushButton_16_clicked()
{
fTimer->start();//开启定时器 上面已经设置了周期 所以这里不用指定多少秒
fTimeCounter.start();//计时器开始工作
ui->pushButton_16->setEnabled(false);
ui->pushButton_17->setEnabled(true);
ui->pushButton_18->setEnabled(false);
}
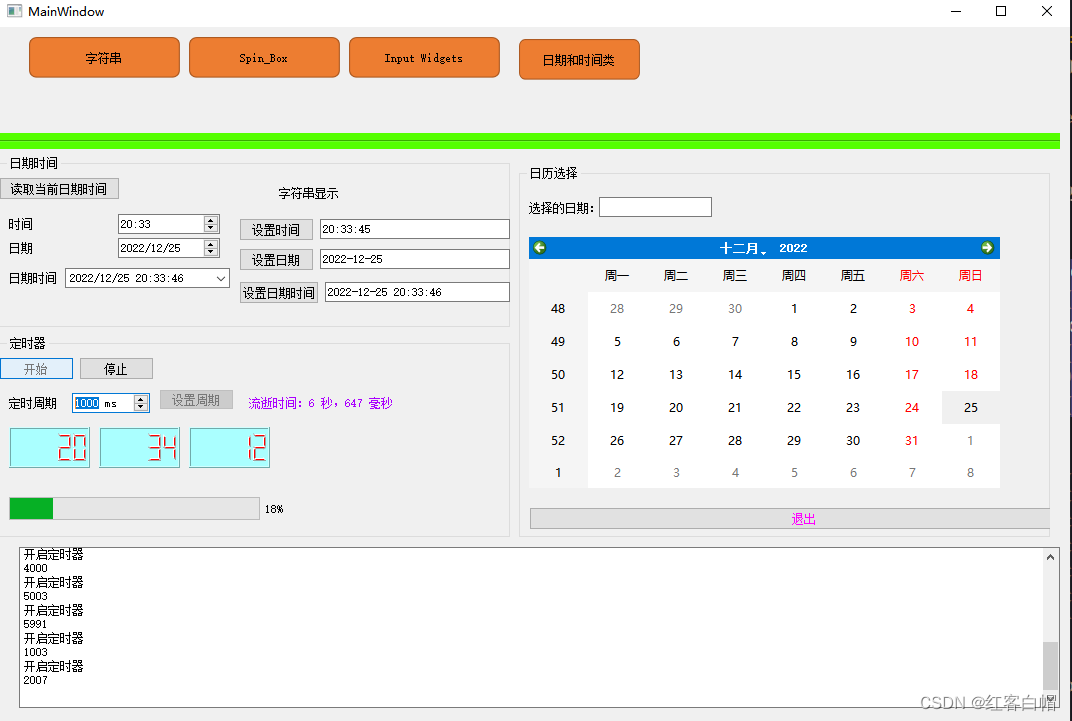
【14】定时器日期时间处理 hour | minute | second
//开启定时器
void MainWindow::Timer()
{
ui->plainTextEdit->appendPlainText("开启定时器");
QTime curtime = QTime::currentTime();
ui->lcdNumber_2->display(curtime.hour());//小时
ui->lcdNumber_3->display(curtime.minute());//分钟
ui->lcdNumber_4->display(curtime.second());//秒
int val = ui->progressBar_2->value();
val++;
if(val>100)
val=0;
ui->progressBar_2->setValue(val);
ui->plainTextEdit->appendPlainText(QString("%1").arg(fTimeCounter.elapsed()));
}
【15】停止定时器日期时间处理 elapsed | asprintf
//停止定时器
void MainWindow::on_pushButton_17_clicked()
{
fTimer->stop();
int tms=fTimeCounter.elapsed();//毫秒数
int ms = tms%1000;
int sec = tms/1000;
QString str = QString::asprintf("流逝时间:%d 秒,%d 毫秒",sec,ms);
ui->label_24->setText(str);
ui->pushButton_16->setEnabled(true);
ui->pushButton_17->setEnabled(false);
ui->pushButton_18->setEnabled(true);
}