高级元素选择技巧
XPath介绍
XPath是标准的结构化查询语言,内置丰富的语法、高阶函数可以提供非常强大的目标元素特征描述能力。
XPath是一种强大、复杂的查询语言;XPath与编辑器中内置的选择器没有本质区别,均可作为元素特征描述,可以用来定位元素;选择器实现不了的场景,XPath也可以胜任。XPath语法强大,但是使用者需要有一定的理解门槛。
如何在编辑器中使用XPath定位网页元素
在编辑器的选择器中可以使用XPath来定位浏览器的元素,以自动化组件“高亮”为例,步骤如下:
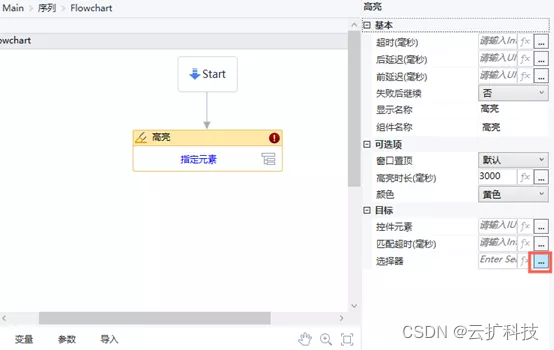
1)从左侧组件库拖拽一个自动化组件“高亮”至设计面板,在右侧属性面板中点击属性“选择器”右侧的“…”打开选择器窗口:

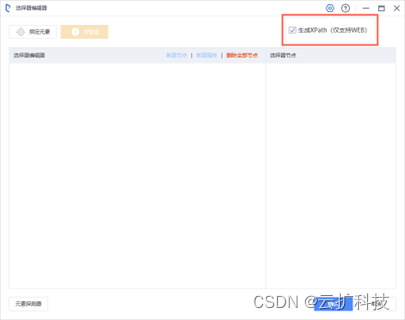
2)在选择器的弹窗中勾选“生成XPath(仅支持Web)”选项:

3)点击“指定元素”重新指定一个Web元素,例如百度一下按钮,此时选择器中的最后一个层级就自动生成了元素的XPath:

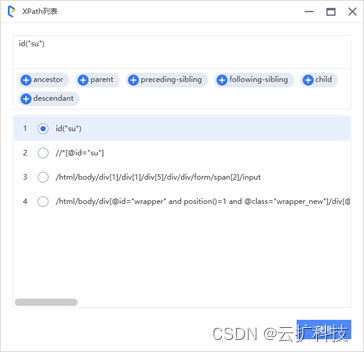
4)点击右侧的按钮可以打开XPath编辑窗口,选择默认提供的几种XPath,也可手动进行修改:

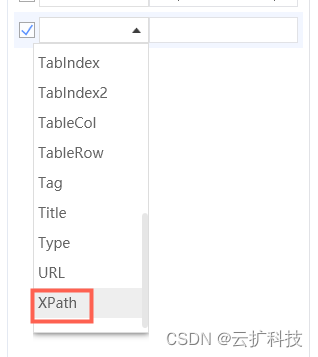
也可直接在节点的属性中点击右键“新增”,之后选择“XPath”。

如何在XPath中使用变量
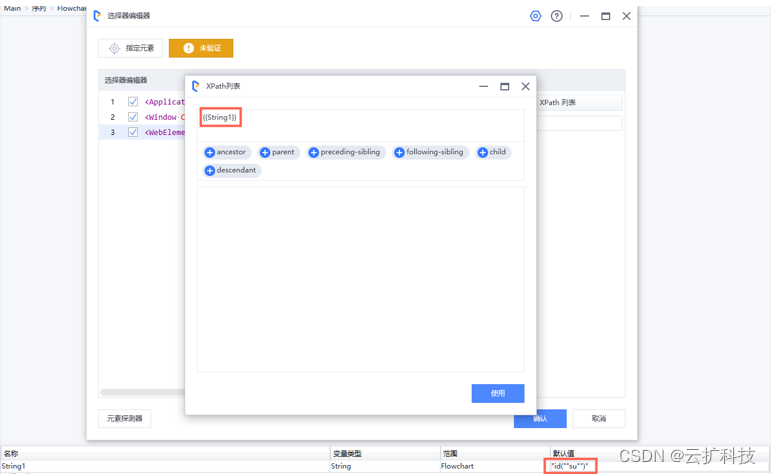
在XPath中同样支持选择器中的变量使用方法,即“{{变量名}}”,需注意如在变量中有西文双引需要两个转义为一个,如图中的变量“String1”:

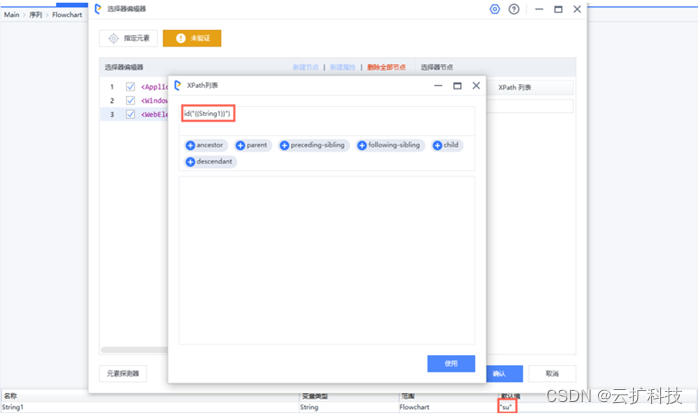
同时也支持变量和常量组合使用:

如何直接从网页获取XPath
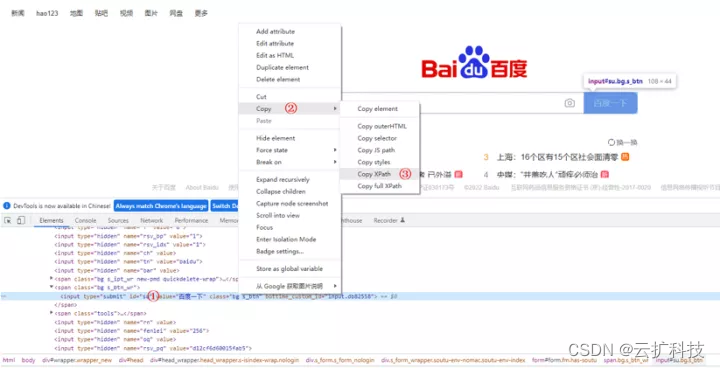
XPath可使用编辑器自动生成,也可从浏览器中复制:按F12打开浏览器开发者模式->右键点击需要生成XPath的元素代码->选择Copy->Copy XPath->将复制过来的XPath粘贴到编辑器中使用即可:

XPath的语法
选取节点 XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。
下面列出最常用的路径表达式:

一些路径表达式以及结果:

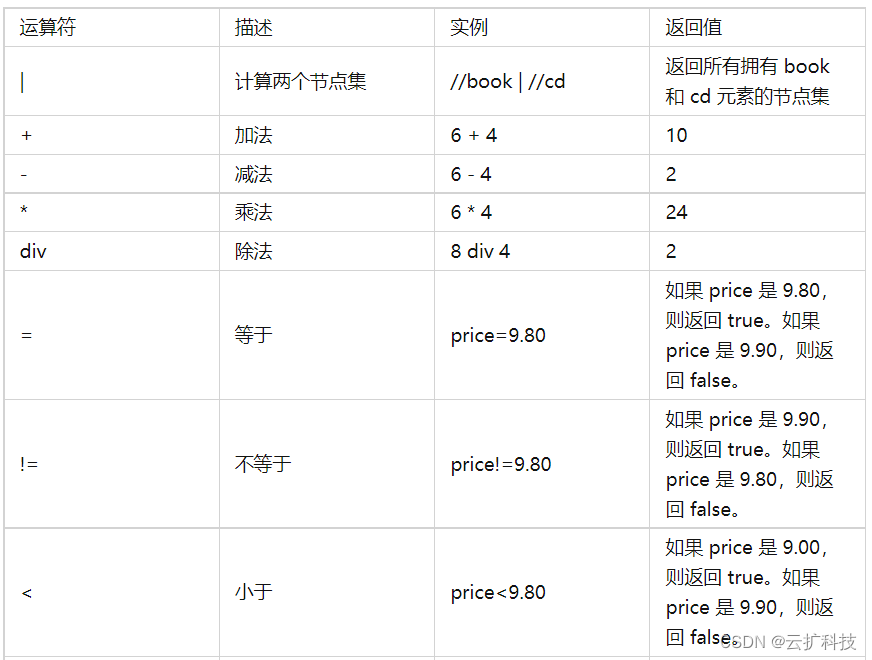
XPath运算符


IFrame选择器使用技巧
选择器支持录制IFrame中的元素,录制后每个元素会自动绑定到IFrame中而无需手动切换域。

IFrame选择器使用技巧
选择器支持录制IFrame中的元素,录制后每个元素会自动绑定到IFrame中而无需手动切换域。

推荐使用方法是在录制元素时直接指定IFrame中的元素即可,选择器中会自动生成该元素的信息。如需编辑也建议在指定元素的基础上进行修改。
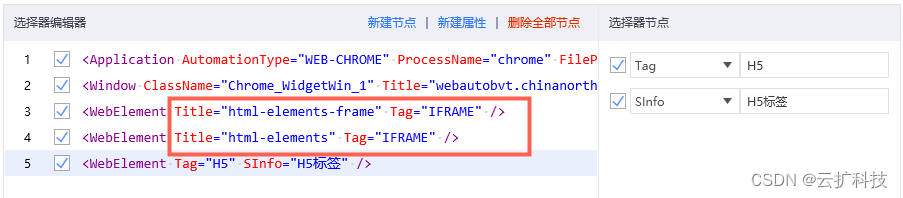
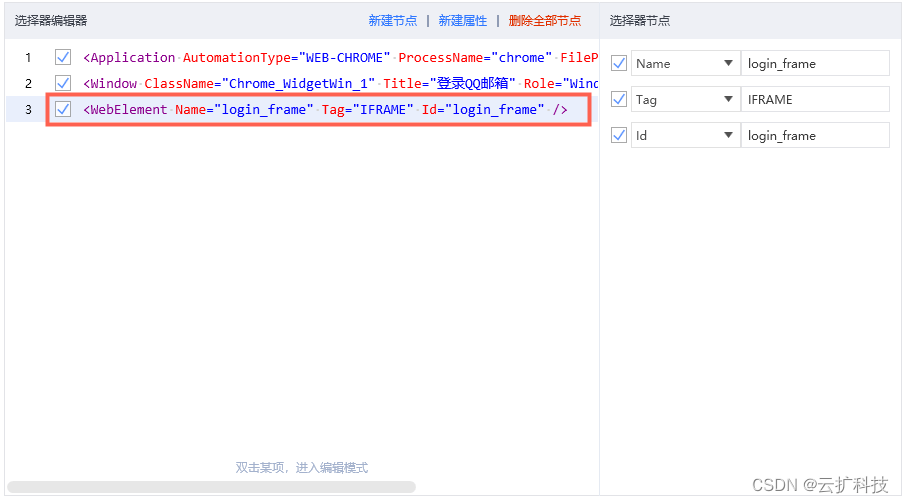
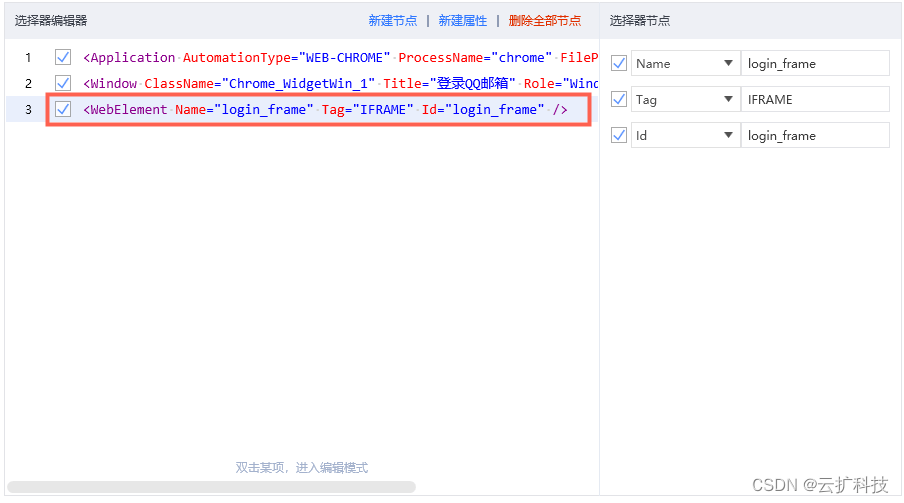
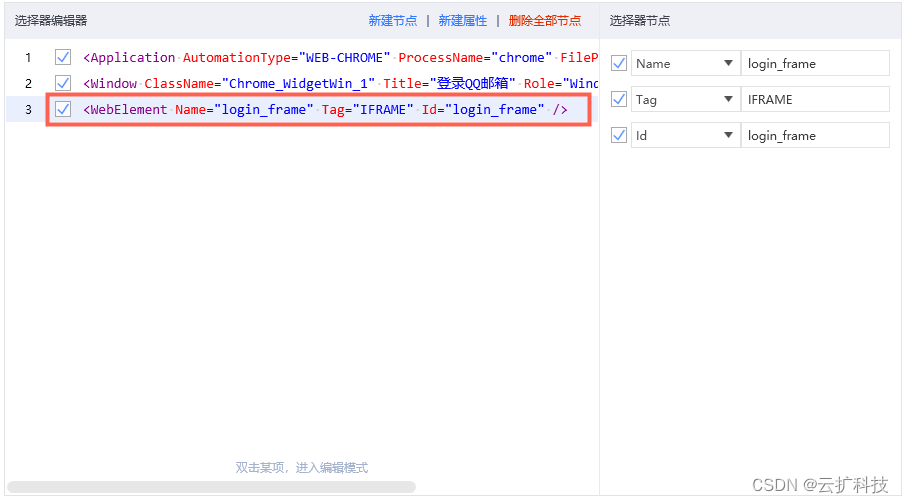
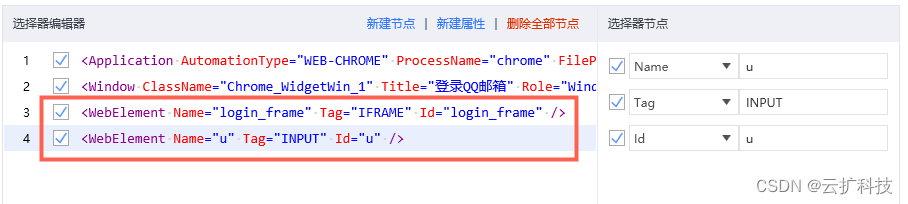
确需手动编辑时,可在选择器的第三级或之后级节点增加“WebElement”属性,再在属性中依次添加该IFrame的信息,用来区分IFrame,如“Tag”、“Name”、“Id”、“Title”等,由于要切换的是IFrame,所以“Tag”需要为“IFrame”:

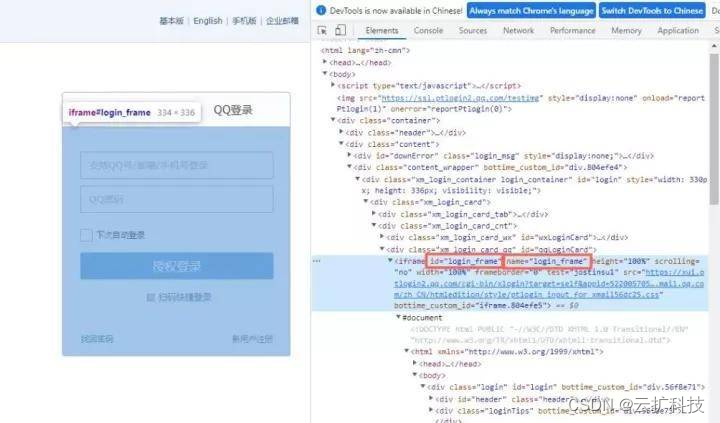
获取IFrame的信息可以通过浏览器的开发者模式查看,以qq邮箱登录页面为例,打开邮箱页面,之后按F12进入开发者模式,找到要操作的IFrame信息:

在完成IFrame的层级编辑后可编辑要操作的元素信息,这里就与其他Web元素一致,输入元素的信息,如“Name”、“Id”等,保存后即可操作IFrame中的元素:

多层IFrame时在选择器中依照层级依次创建IFrame节点,再在IFrame结束后输入要操作的元素信息即可: