小程序分包经验之谈与天坑异常:RangeError: Maximum call stack size exceeded
- 小程序分包概述
- 分包配置参数:subPackages
- 分包预载配置参数:preloadRule
- 如何使用
- 实际小程序项目分包
- 项目结构
- 配置分包
- 配置分包预载
- 天坑异常
- 场景
- 分析猜想
- 尝试解决
- 解决分包页面无法跳转
小程序分包概述
分包配置参数:subPackages
pages.json文件中的subPackages参数是小程序的分包加载配置,主要作用是为了提升页面启动、加载速度。
分包分为主包与分包,主包只能有一个,分包多个,但总的小程序项目体积大小是有一定限制的,不同平台小程序的总体积限制不一样。
主包
放置默认启动页面/TabBar页面,以及一些所有分包都需用到公共资源/JS脚本
分包
通常根据不同功能模块进行划分
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。此时终端界面会有等待提示。
subPackages参数接收一个数组,数组每一项都是应用的子包,相关属性值如下:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| root | String | 是 | 子包的根目录 |
| pages | Array | 是 | 子包由哪些页面组成,参数同 pages |
分包预载配置参数:preloadRule
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule参数接收一个对象,key是页面路径,value是进入此页面的预下载配置,配置如下:
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| packages | StringArray | 是 | 无 | 进入页面后预下载分包的 root 或 name。APP 表示主包。 |
| network | String | 否 | wifi | 在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载) |
如何使用
假设支持分包的uni-app、小程序目录结构如下:
┌─pages
│ ├─index
│ │ └─index.vue
│ └─login
│ └─login.vue
├─pagesA
│ ├─static
│ └─list
│ └─list.vue
├─pagesB
│ ├─static
│ └─detail
│ └─detail.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
则在pages.json中需要如下这样配置
{
"pages": [{
"path": "pages/index/index",
"style": { ...}
}, {
"path": "pages/login/login",
"style": { ...}
}],
"subPackages": [{
"root": "pagesA",
"pages": [{
"path": "list/list",
"style": { ...}
}]
}, {
"root": "pagesB",
"pages": [{
"path": "detail/detail",
"style": { ...}
}]
}],
"preloadRule": {
"pagesA/list/list": {
"network": "all",
"packages": ["__APP__"]
},
"pagesB/detail/detail": {
"network": "all",
"packages": ["pagesA"]
}
}
}
实际小程序项目分包
实际小程序项目分包,参考相关文档,按文档说明进行配置即可,在初次听说分包时还是一脸懵逼,看了文档,配置后发现分包也就那样。
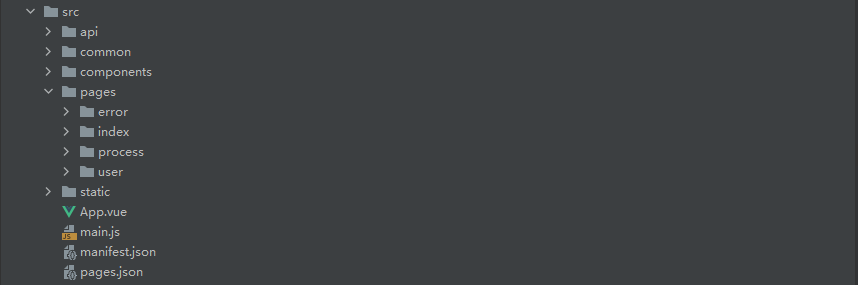
项目结构
本项目是以cli方式开发,与使用HBuilderX生成的目录结构有一定差异,但万变不离其宗,配置大同小异。
本项目结构如下,由于小程序包体积过大,需要进行分包操作,这里将对process目录,即本项目的一个功能模块进行分包处理。

配置分包
对pages.json文件进行配置,参考相关文档,按文档说明进行配置即可,相对简单
"pages": [
{
"path": "pages/index/login",
"style": {
"navigationBarTitleText": "登录"
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
],
"subPackages": [
{
"root": "pages/process",
"pages": [
{
"path": "core/ProcessList",
"name": "ProcessList",
"style": {
"navigationBarTitleText": "流程列表"
}
}
]
}
]
配置分包预载
"preloadRule": {
"pages/index/index": {
"network": "all",
"packages": [
"pages/process"
]
}
},
当启动项目,访问pages/index/index地址时,就会加载分包资源,且能在控制台看到如下内容提示
preloadSubpackages: pages/process
preloadSubpackages: success
天坑异常
场景
在主包某个页面,有一个跳转页面的点击事件,事件如下
methods:{
click(name) {
//this.$Router.push("/pages/process/core/ProcessList")
uni.navigateTo({
url: '/pages/process/core/ProcessList'
});
}
}
进行项目分包后,在主包某个页面访问分包的某个页面,发现无法访问,直接报错,且还不能直观发现问题,具体异常如下:
RangeError: Maximum call stack size exceeded
at RegExp.get global [as global] (<anonymous>)
at RegExp.[Symbol.replace] (<anonymous>)
at String.replace (<anonymous>)
at l (vendor.js?t=wechat&s=1666771492607&v=0305a7a0cd1f60c216184c725a22d2c3:19494)
at f (vendor.js?t=wechat&s=1666771492607&v=0305a7a0cd1f60c216184c725a22d2c3:19494)
at vendor.js?t=wechat&s=1666771492607&v=0305a7a0cd1f60c216184c725a22d2c3:19494
at e (vendor.js?t=wechat&s=1666771492607&v=0305a7a0cd1f60c216184c725a22d2c3:19494)
at e (vendor.js?t=wechat&s=1666771492607&v=0305a7a0cd1f60c216184c725a22d2c3:19494)
at Object.e [as routesForMapRoute] (vendor.js?t=wechat&s=1666771492607&v=0305a7a0cd1f60c216184c725a22d2c3:19494)
at Object.f [as navjump] (vendor.js?t=wechat&s=1666771492607&v=0305a7a0cd1f60c216184c725a22d2c3:19494)(env: Windows,mp,1.06.2209190; lib: 2.25.4)
分析猜想
就一个点击事件怎么会造成呢,在分包前是能正常访问的,分包后无法访问,百思不得其解,查阅了国内外各种相关资料,没发现类似问题。,均无解,折腾、苦恼一天,直到快下班的时候,脑壳突然灵光一闪。
异常提示:
Maximum call stack size exceeded,大概意思是:超过最大调用堆栈大小
猜想:出现此问题,应该是那个地方出现了死循环,而跳转跟路由相关,然后查看路由跳转相关配置,配置如下:
import {RouterMount,createRouter} from 'uni-simple-router';
//初始化
const router = createRouter({
platform: process.env.VUE_APP_PLATFORM,
routes: [...ROUTES,
{path: '*', redirect:(to)=>{return {name:'404'}}},
]
});
const whiteList = ['/pages/index/login']
//全局路由前置守卫
router.beforeEach((to, from, next) => {
let token=uni.getStorageSync("Token");
if(token){
next()
}else{
if (whiteList.indexOf(to.path) !== -1) {
next()
}else{
next({ path: '/pages/index/login'})
}
}
});
// 全局路由后置守卫
router.afterEach((to, from) => {
console.log('跳转结束')
})
export {
router,
RouterMount
}
尝试解决
将{path: '*', redirect:(to)=>{return {name:'404'}}},路由找不到重定向到404页面注释,然后再次点击跳转页面,发现控制台出现了明显的提示
Error: /pages/process/core/ProcessList 路径无法在路由表中找到!检查跳转路径及路由表
at Object.e [as routesForMapRoute] (vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:19487)
at Object.t.queryPageToMap (vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:19487)
at f (vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:19487)
at vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:19487
at Object.t.lockDetectWarn (vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:19487)
at Object.s [as lockNavjump] (vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:19487)
at Object.push (vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:19487)
at VueComponent.click (IndexGrid.js:213)
at vendor.js?t=wechat&s=1666830636547&v=05274921cc6e9566623954d1e3403ca3:2081
at Array.forEach (<anonymous>)(env: Windows,mp,1.06.2210141; lib: 2.25.4)
这个路径肯定是存在的,并且使用分包预加载是加载了的,奇了怪了,既然找不到这个路由地址,那在没注释上述代码时,应该跳转到404页面,居然没跳转,仔细看代码,发现本项目这里使用命名路由,这个name:'404'配置被遗漏了。
原来pages.json文件:
pages": [
{
"path": "pages/error/404",
"style": {
"navigationBarTitleText": "404"
}
}
]
修改后对应pages.json文件:
pages": [
{
"path": "pages/error/404",
"name": "404",
"style": {
"navigationBarTitleText": "404"
}
}
]
如此,得出猜测结论:点击事件跳转某个页面,当找不到跳转页面则重定向到name:'404'的页面,由于今天对pages.json文件进行拆分,使用动态生成pages.json文件,进行了相关页面配置拆分到不同js文件,恰好error.js中配置的404页面中没有配置name:'404'参数,被遗漏了,故此这里进行了死循环造成了堆栈溢出。
重启项目,动态生成pages.json文件,再次点击访问跳转分包页面,发现重定向到了404页面,到这里这个异常:RangeError: Maximum call stack size exceeded就得以解决。
解决分包页面无法跳转
在上面分析猜想得出结果:在router.js文件中将路由找不到重定向到404页面注释,然后再次点击跳转页面,发现控制台出现了明显的提示,找不到相关页面地址、路由地址。
Error: /pages/process/core/ProcessList 路径无法在路由表中找到!检查跳转路径及路由表
这个路由地址能肯定是存在、正确的,并且使用分包预加载是加载了的,很奇怪,然后又看了一遍官方文档,突然发现在分包配置参数root的值与本项目配置的有点点差异:
官方示例:
"preloadRule": {
"pagesA/list/list": {
"network": "all",
"packages": ["__APP__"]
},
"pagesB/detail/detail": {
"network": "all",
"packages": ["pagesA"]
}
}
本项目配置:
"subPackages": [
{
"root": "pages/process/",
"pages": [
{
"path": "core/ProcessList",
"name": "ProcessList",
"style": {
"navigationBarTitleText": "流程列表"
}
}
]
}
]
root参数用于配置子包的根目录,官方配置根目录后面没有/,期初我也觉得这个不是重点,实在无解,打算尝试的心理一试,结果可以了,问题得以解决,一句MMP啊!