以下提供了三种方法和思路
1,通过mapbox全球dem数据获取高程
这里我们利用了mapbox的tilequery
官网地址在这里
https://docs.mapbox.com/api/maps/tilequery/
以下是示例代码,这个方式是简单快捷,缺点就是精度不高,大概是以10m为一个跨度,而且不带建筑、树木等的高度
this.map.on('click',e=>{
var lngLat = e.lngLat.toArray();
var url = 'https://api.mapbox.com/v4/mapbox.mapbox-terrain-v2/tilequery/' + lngLat[0] + ',' + lngLat[1]+'.json?layers=contour&access_token='+mapboxgl.accessToken;
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.setRequestHeader('Content-Type','application/json');
xhr.onload = function (){
if (xhr.status === 200) {
var data = JSON.parse(xhr.responseText);
var elevation = data.features[0].properties.ele;
console.log('当前位置高度为:' + elevation);
}
}
xhr.send()
})
2、加载dem模型
这里我们是加载dem。mapbox如果想要加载dem的话,需要mapbox自己特定的一种格式

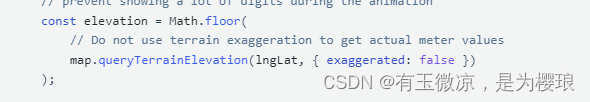
加载成功后然后通过这个方法来获取高程

具体示例代码,有这个官方地址
https://docs.mapbox.com/mapbox-gl-js/example/query-terrain-elevation/
3、通过geoserver发布dem服务,使用geoserver自带的GetFeatureInfo服务获取高程
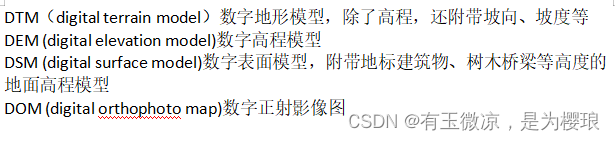
首先这里放一下4D数据是什么意思

可以看到我们这里其实最好是使用dsm,因为这个还会附带建筑、树木的高程,这样我们在地图上向下点的时候,如果是点击的有建筑或者树木的话,仍然可以获取比较精确的高程数据。
然后这里的dsm数据源,我们取自于倾斜摄影,mapbox现在无法从倾斜摄影上获取高程,只能采取这样的办法曲线救国,先从倾斜摄影转为dsm,别的软件不知道,大势智慧可以做这一步,然后dsm的话,用geoserver发布出去,GetFeatureInfo拿不到高程,应该是只支持dem,所以我们还需要将dsm转化为dem。
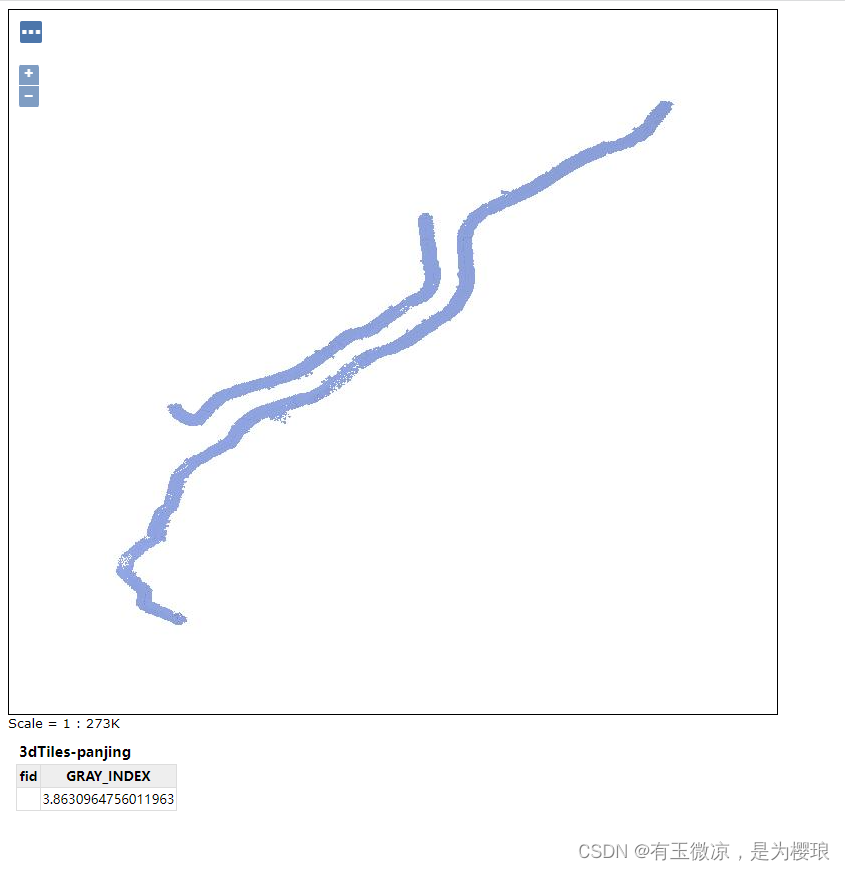
转化为dem之后,我们就用geoserver将其发布成服务。预览之后在这里可以点击地图上的要素获取高程,查看网络那里就可以拿到请求的接口,值的注意的是他这个接口的格式是html的,我们需要将其转化为json的。
具体参数在geoserver的官网上面都有,不过直接从这里截取一下请求路径,改一下也是可以的。
然后在代码里面,就可以获取到高程啦
map.on('click',e=>{
let point = e.lngLat; //鼠标单击点的坐标
let offset = 0.00001;
let minx = point.lng - offset;
let miny = point.lat - offset;
let maxx = point.lng + offset;
let maxy = point.lat + offset;
var url = geoserverUrl+'/services/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetFeatureInfo&FORMAT=image%2Fjpeg&TRANSPARENT=true&QUERY_LAYERS=services%3A'+layerId+'&STYLES&LAYERS=services%3A'+layerId+'&exceptions=application%2Fvnd.ogc.se_inimage&INFO_FORMAT=application%2Fjson&FEATURE_COUNT=50&X=50&Y=50&SRS=EPSG%3A4326&WIDTH=101&HEIGHT=101&BBOX=' + encodeURIComponent(minx + "," + miny + "," + maxx + "," + maxy)
let res = await fetch(url).then(res=>res.json())
console.log('当前位置高度为:' + res.features[0].properties.GRAY_INDEX.toFixed(2));
})