1.什么是JS?
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象;
它是基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式;
白话一点说就是网页上面你看到的一些效果可以通过JS来实现。
2.什么是原型?
上面我们有说到JS是基于原型编程的,而在JS之中的每一个对象都是有原型的,即万事万物皆可为对象,也皆有原型。
这样说的话你是不是就发现平时你在开发之中其实也用到了原型的原理,只是你不知道那是原型罢了。
这里简单举例:
比如你定义了一个方法:
function yue(){}然后将这个方法打印出来如下图所示:
图1
从图中我们可以看出我们定义的一个空方法里面其实是有一些属性的,这些属性都是语言的底层帮我们实现的,只要创建了方法就会自动帮我们生成出来;
其中有一个prototype(中文翻译就是【原型】)属性,它指向原型对象,这样说你是不是就知道什么是原型了。
Prototype属于显示原型;
__proto__属于隐式原型,又名[[Prototype]];
3.什么是原型链?
原型链就是实例对象和原型对象之间的链接,每一个对象都有原型,原型本身又是对象,原型又有原型,以此类推形成一个链式结构;
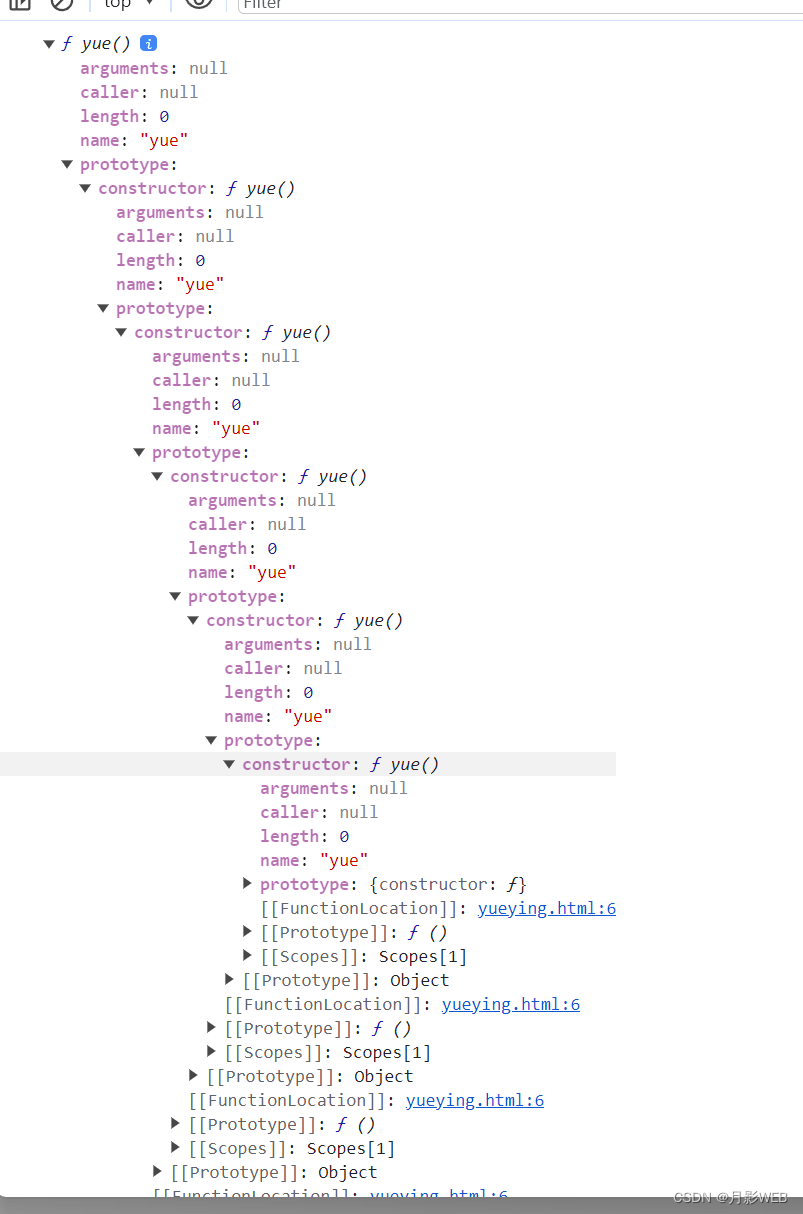
这样解释是不是有点绕,我们再举例说明一下,如下图:
图2
从图中我们可以看到定义出来的yue(){}这个方法有一个prototype属性,也是对象,既然是对象它也就有原型,那么它自身也会有一个对象,然后就这样不断地继承,层层的找,最终指向 null,这就是原型链。
你看这样解释是不是就清楚多了。
这些只是JS、原型、原型链的一小部分知识,主要是让大家对它们有一个基本的了解,后续有空的话会更深入的写一些关于它们的知识。