一、安装Android Studio
官网地址:
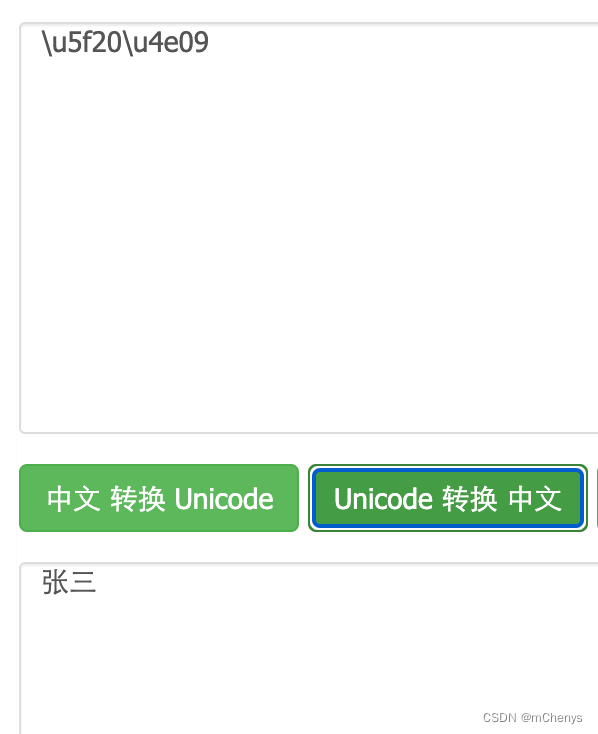
https://developer.android.google.cn/

历史版本下载地址:
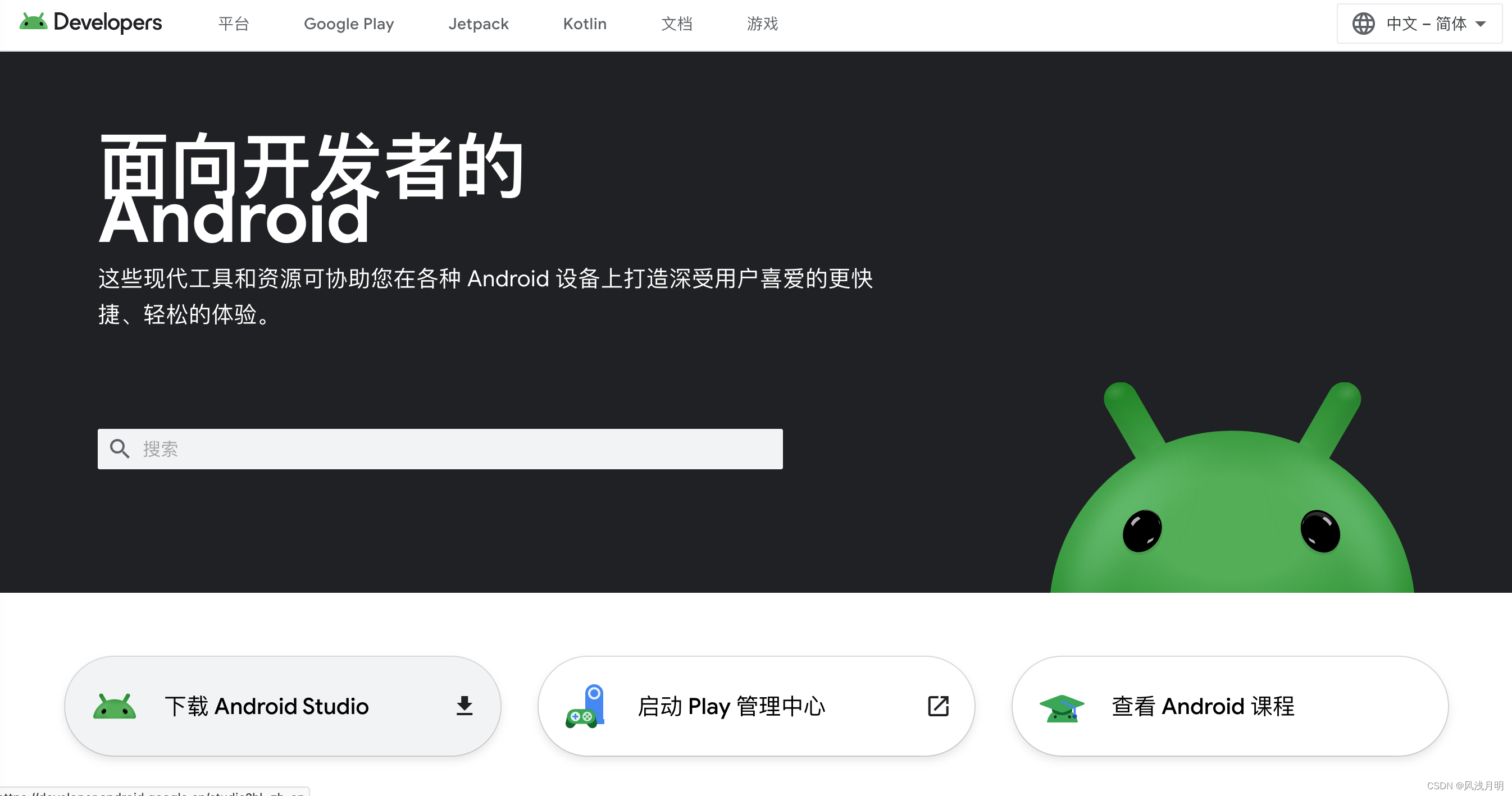
https://developer.android.com/studio/archive?hl=zh-cn

二、安装Xcode
到App Store下载安装最新版本,如果MacOS更新不到13.0以上就无法安装最新的Xcode,只能去下载以前版本的Xcode。
历史版本下载地址:
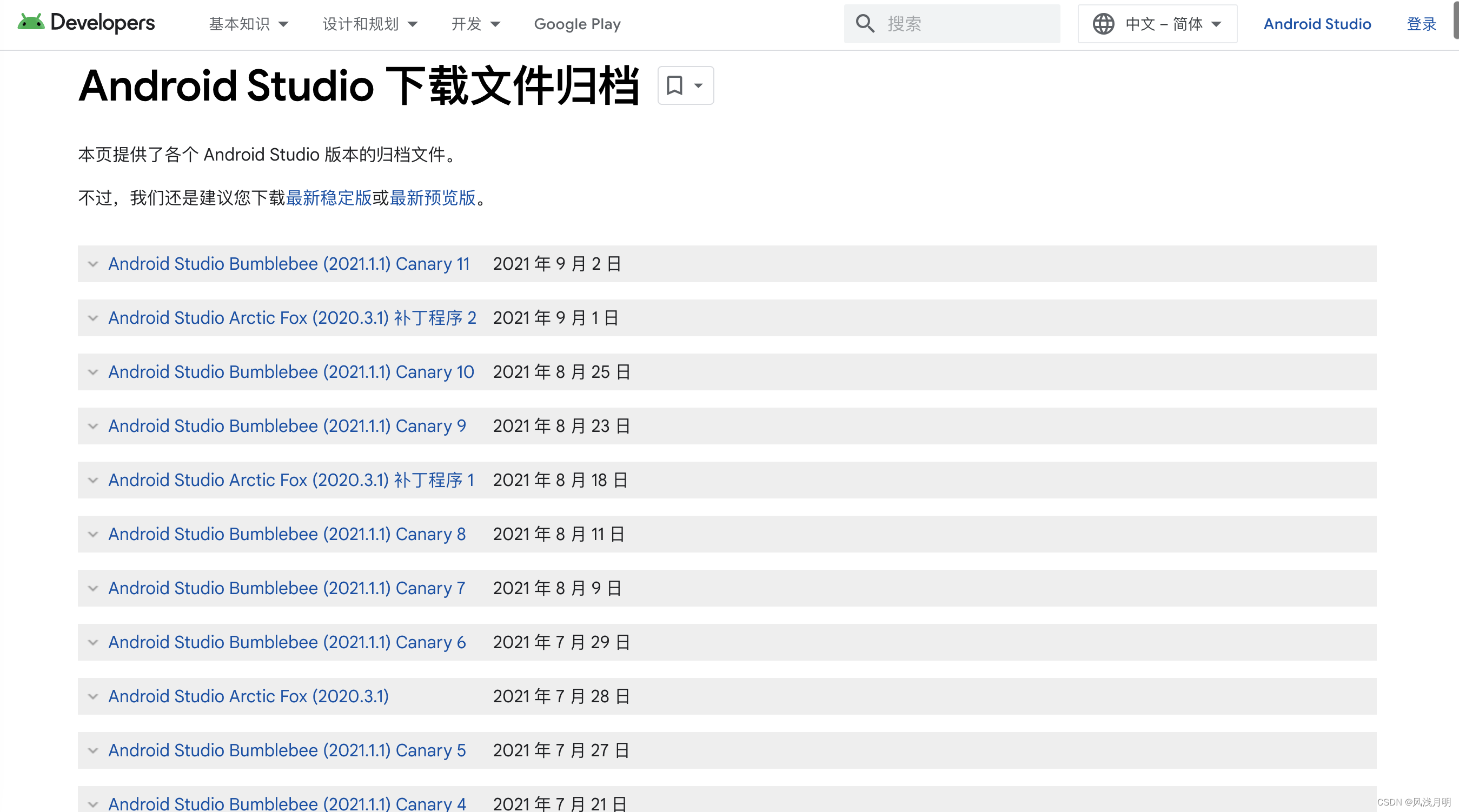
https://developer.apple.com/download/all/?q=Xcode

三、安装VS Code
VS Code官网地址:
https://code.visualstudio.com

四、安装Flutter SKD
官网地址:
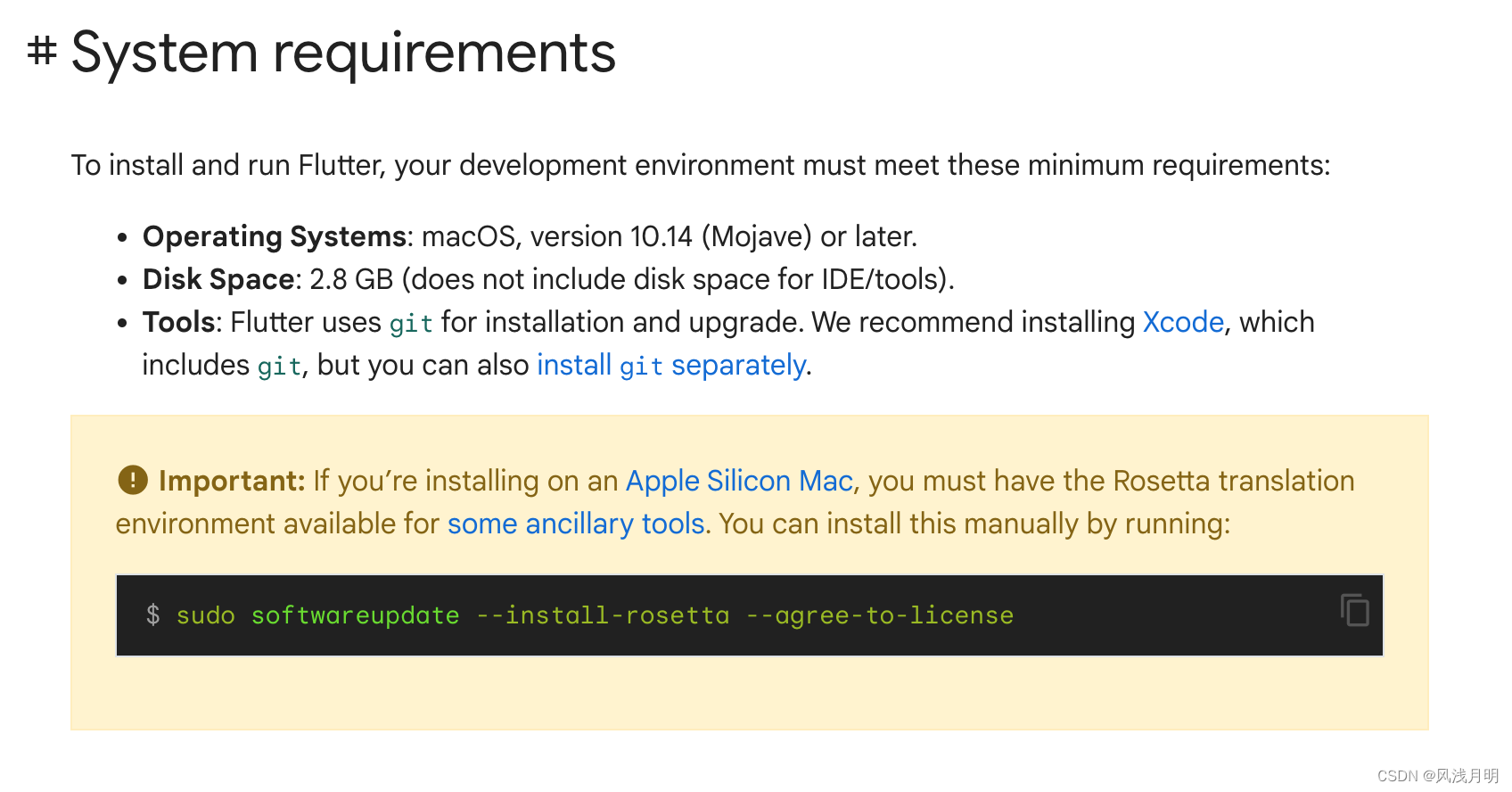
https://docs.flutter.dev/get-started/install/macos
注意:苹果芯片需要安装rosetta翻译环境
Flutter用于git安装和升级。我们建议安装Xcode,其中包含git,但您也可以单独安装git。
$ sudo softwareupdate --install-rosetta --agree-to-license
1.下载Flutter SDK包
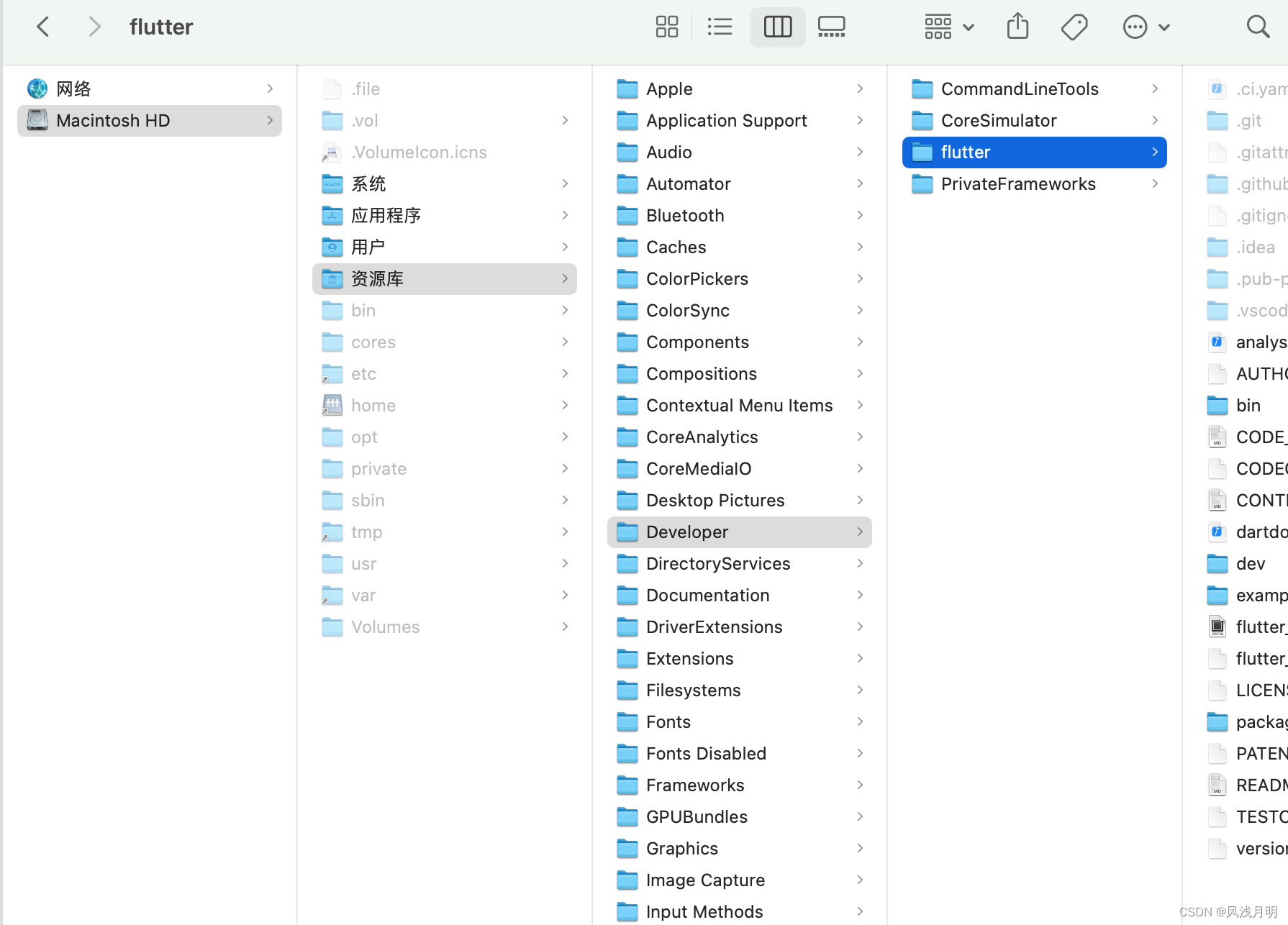
下载解压后,将目录放到/Library/Developer/flutter。


2.打开终端配置环境变量
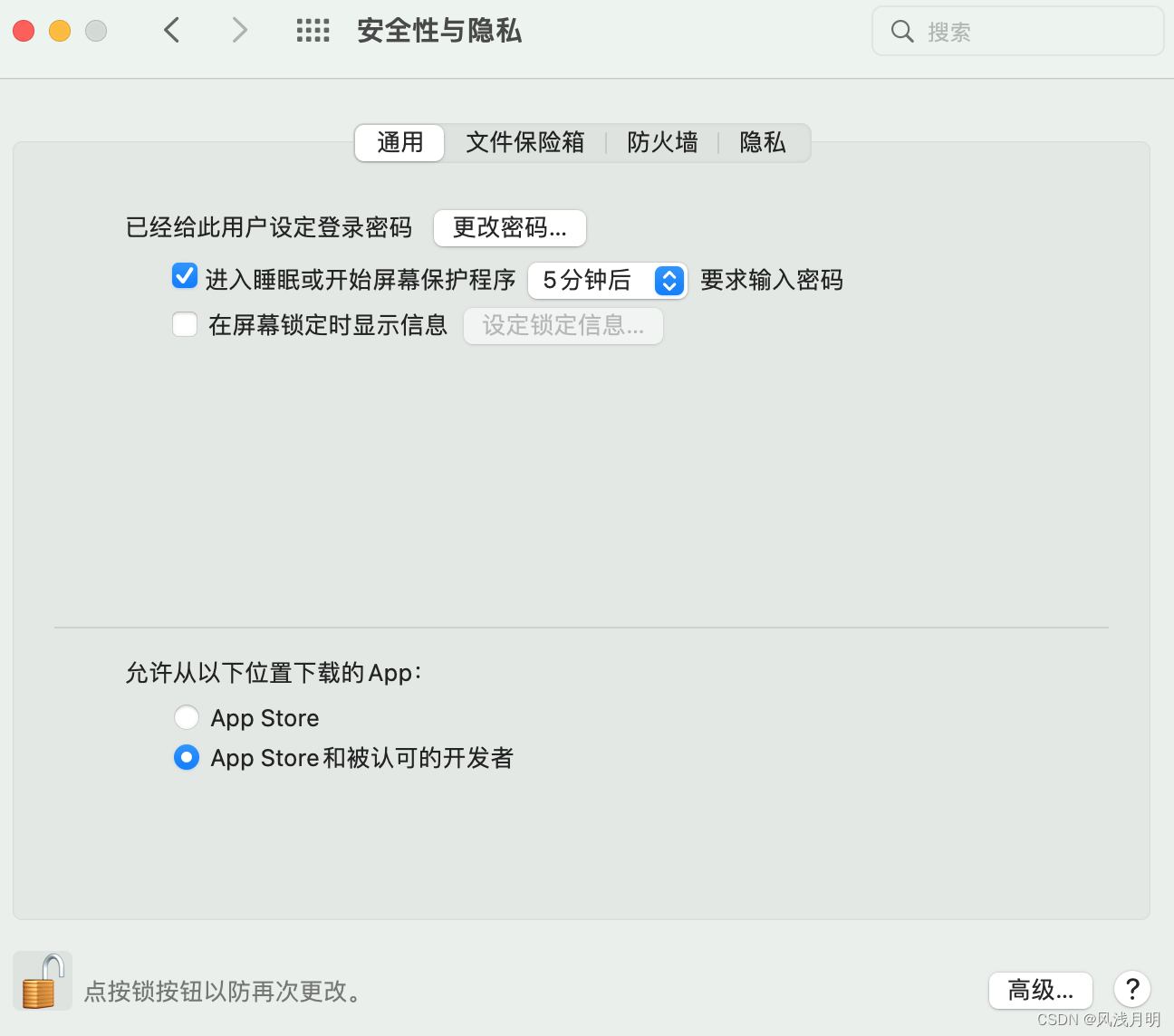
配置前,先打开 系统偏好设置->安全性与隐私 进入页面等着。因为从不受信任的源下载的SDK,安装时需要用户手动点同意。

1).执行命令 $ vim ~/.bash_profile
2).输入i (进入可编辑状态)
3).复制下面的代码粘入
export PATH=/Library/Developer/flutter/bin:$PATH
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
4).按esc输入:wq退出
其它指令:
q 表示退出;
w 表示保存退出;
q! 表示强制退出。
5).执行命令 $ source ~/.bash_profile
6).执行命令 $ flutter -h
安装成功,提示Manage your Flutter app development。

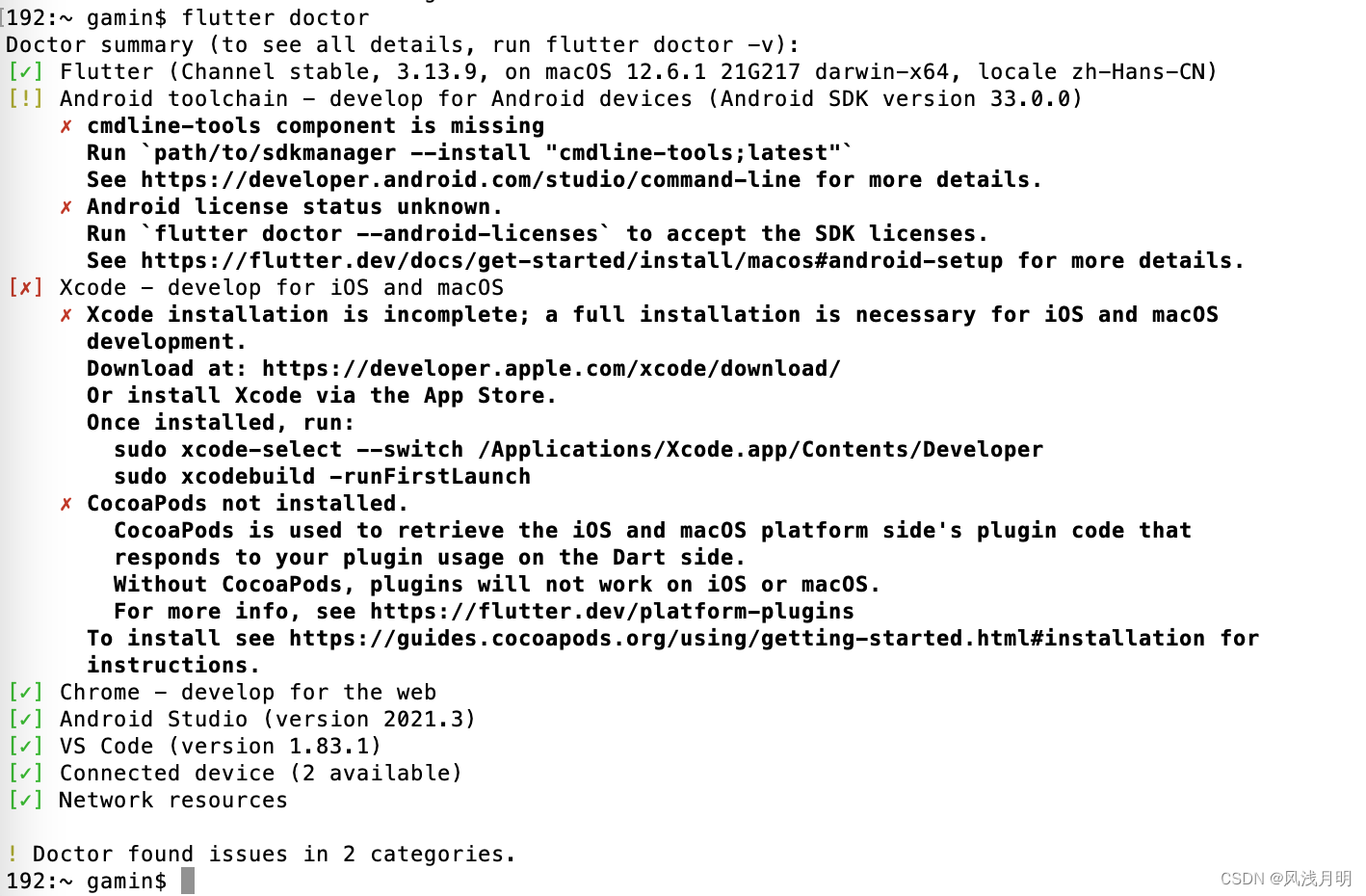
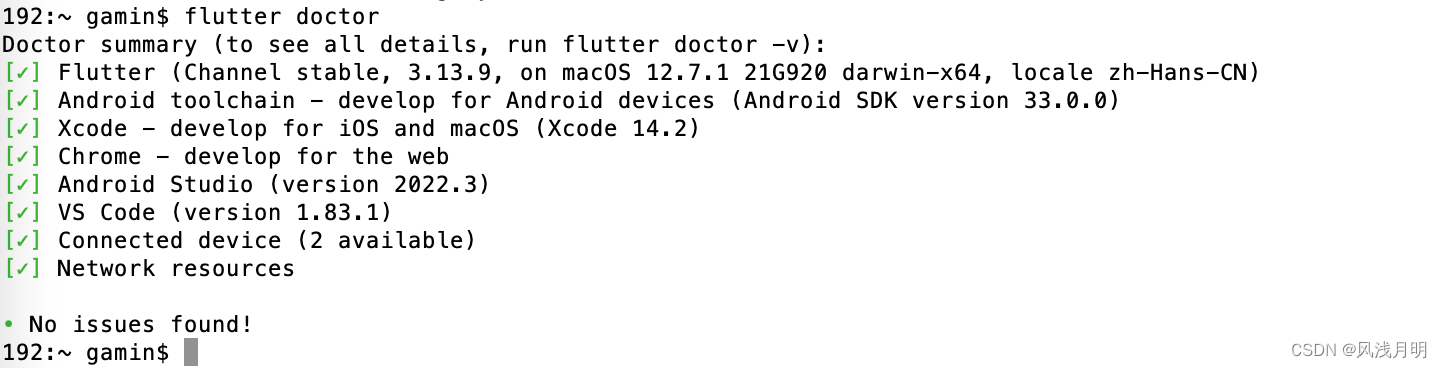
7).执行命令 $ flutter doctor
查看是否需要安装任何依赖项才能完成设置
比如我安装时,有如下提示。

8).按照提示完善环境
报错:
cmdline-tools component is missing Run `path/to/sdkmanager --install "cmdline-tools;latest"` See https://developer.android.com/studio/command-line for more details.
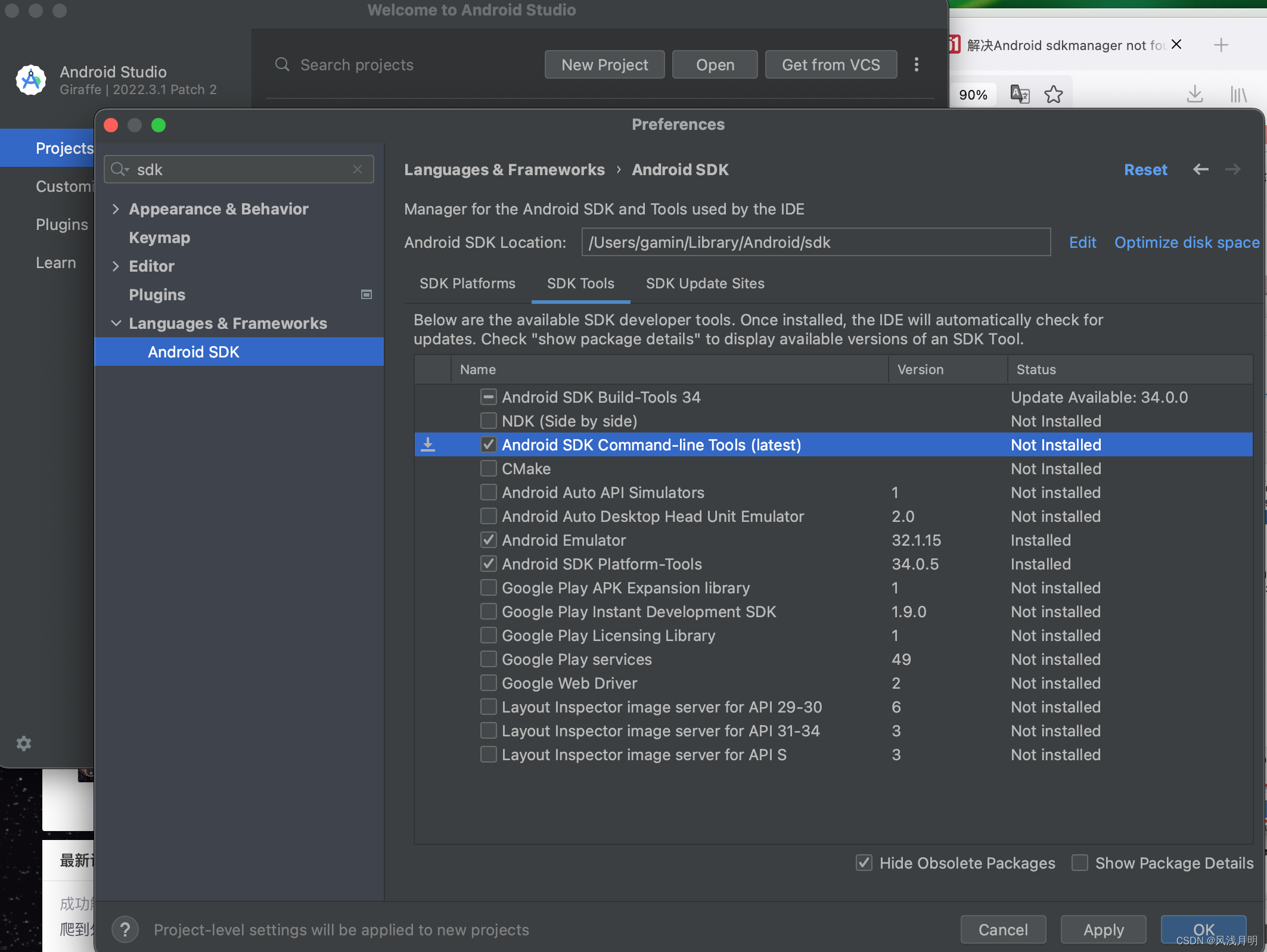
解决:
打开Android Studio进入Preferences,安装Android SDK Command-line Tools (latest)。

报错:
✗ Android license status unknown. Run `flutter doctor --android-licenses` to accept the SDK licenses. See https://flutter.dev/docs/get-started/install/macos#android-setup for more details.
解决:
执行命令 $ flutter doctor --android-licenses
需要去同意Android的一些许可
报错:
CocoaPods not installed.
解决:
安装CocoaPods,内容有点多,提出来放到了下一节。
五、安装CocoaPods
1.了解brew、rvm、ruby、gem、cocaspods之间的关系是什么样的
在 macOS 环境中,Brew、RVM、Ruby、Gem 和 CocoaPods 之间存在以下关系:
Homebrew (Brew):Homebrew 是 macOS 上的包管理器,用于安装和管理各种开源软件包。它使您能够轻松地从命令行安装、更新和卸载软件包,包括开发工具、库和其他应用程序。
RVM (Ruby Version Manager):RVM 是一个用于管理和安装多个 Ruby 版本的工具。它允许您在同一台计算机上同时安装和切换不同版本的 Ruby。RVM 还提供了一个独立的环境,以隔离不同版本的 Ruby 和它们的依赖项。
Ruby:Ruby 是一种动态、面向对象的编程语言,经常用于 Web 开发和脚本编写。它由日本开发者松本行弘(Yukihiro Matsumoto)创建,并且具有简洁、优雅的语法。RVM 用于安装和管理不同版本的 Ruby。
Gem:Gem 是 Ruby 的软件包管理系统。它用于安装、管理和分发 Ruby 应用程序和库。Gem 包含可重用的代码库,让开发人员能够轻松地共享和使用 Ruby 的扩展功能。通过 Gem,您可以安装和管理与 Ruby 相关的软件包和依赖项。
CocoaPods:CocoaPods 是一个用于管理 iOS 和 macOS 项目中的第三方库依赖项的工具。它使用 Ruby 编写,并且依赖于 Gem 来安装和管理自己的软件包。CocoaPods 允许您在 Xcode 项目中轻松地集成和更新各种开源库。
综上所述,Brew 是用于管理 macOS 上的软件包的包管理器,RVM 是用于管理和安装多个 Ruby 版本的工具,Ruby 是编程语言本身,Gem 是 Ruby 的软件包管理系统,而 CocoaPods 是用于管理 iOS 和 macOS 项目中的第三方库依赖项的工具,它使用 Gem 来安装和管理自己的软件包。Brew、RVM、Ruby、Gem 和 CocoaPods 提供了一套工具链,使您能够更方便地安装、管理和使用 Ruby 和相关的软件包和依赖项。
2.检查并安装rvm
检查rvm是否安装
$ rvm -v检查提示rvm: command not found时,就表示rvm需要安装。
先用下面命令安装
$ curl -L https://get.rvm.io | bash -s stable上一步执行完成后再执行
$ source ~/.rvm/scripts/rvm再次查询rvm的安装情况
$ rvm -v3.检查并安装ruby
先检查ruby的信息,安装cocaPods,ruby环境不得低于2.2.2,否则会报错。
$ ruby -v
最好更新到新版本,可以去官网查询ruby最新版本https://www.ruby-lang.org/zh_cn/downloads/

安装最新稳定版本ruby
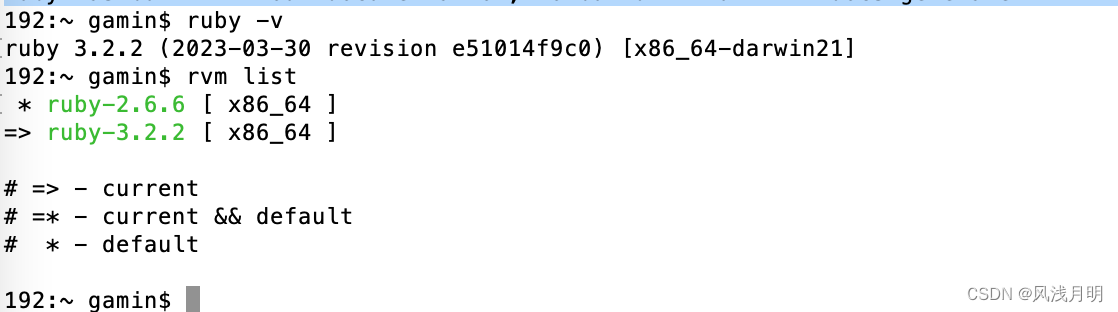
$ rvm install 3.2.2然后输入指令查看是否安装成功
$ rvm list
4.检查并更新gem ruby
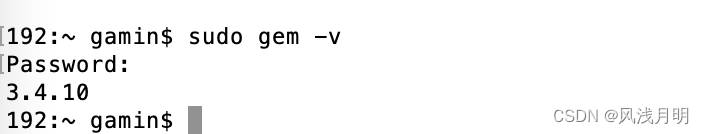
检查gem ruby版本,需要输入一次密码。
$ sudo gem -v
更新gem ruby
最新版本,可以去网站查询一下https://rubygems.org/pages/download
$ gem update --system
5.检查并更新ruby源
检查ruby源
$ gem sources -l
如果展示https://rubygems.org/,则移除此ruby源。
$ gem sources --add https://gems.ruby-china.com/6.安装CocoaPods
cocoapods官网地址:
https://cocoapods.org/
安装cocoapods指令,sudo表示管理员指令,需要输入密码。
$ sudo gem install -n /usr/local/bin cocoapods或者
$ sudo gem install -n /usr/local/bin cocoapods --pre安装后,检查安装情况。
$ pod --version
7.CocoaPods使用
先创建一个iOS测试工程GaminTestDemo

然后打开终端,cd到项目。
$ cd /Users/gamin/Desktop/GaminTestDemo然后再初始化pod,执行成功后,目录中会多出一个Podfile文件。
$ pod init![]()
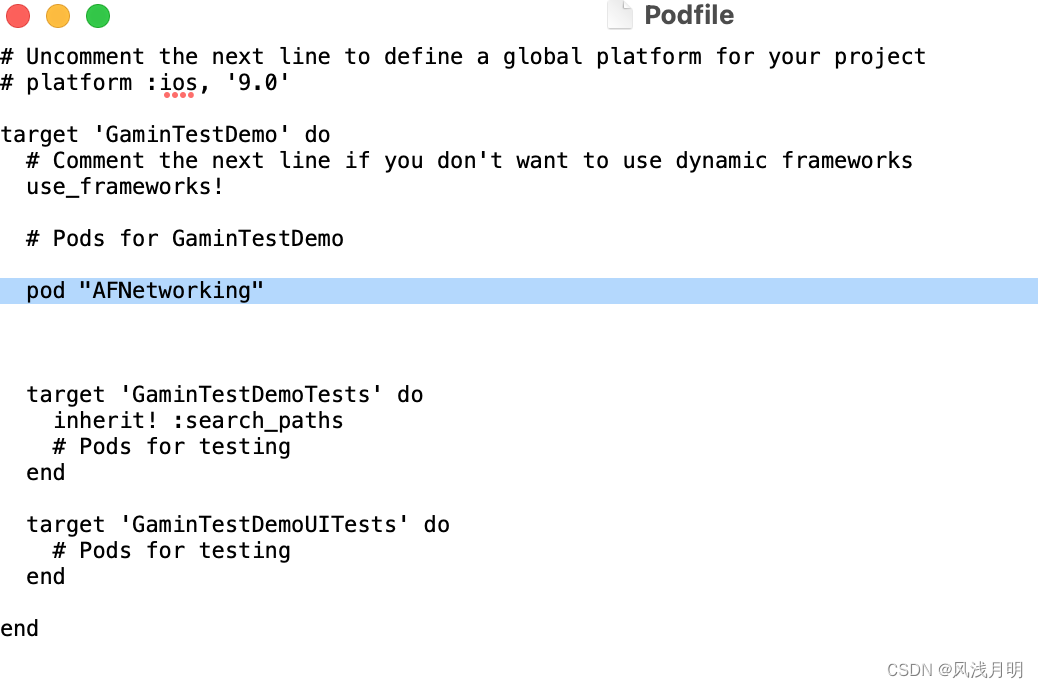
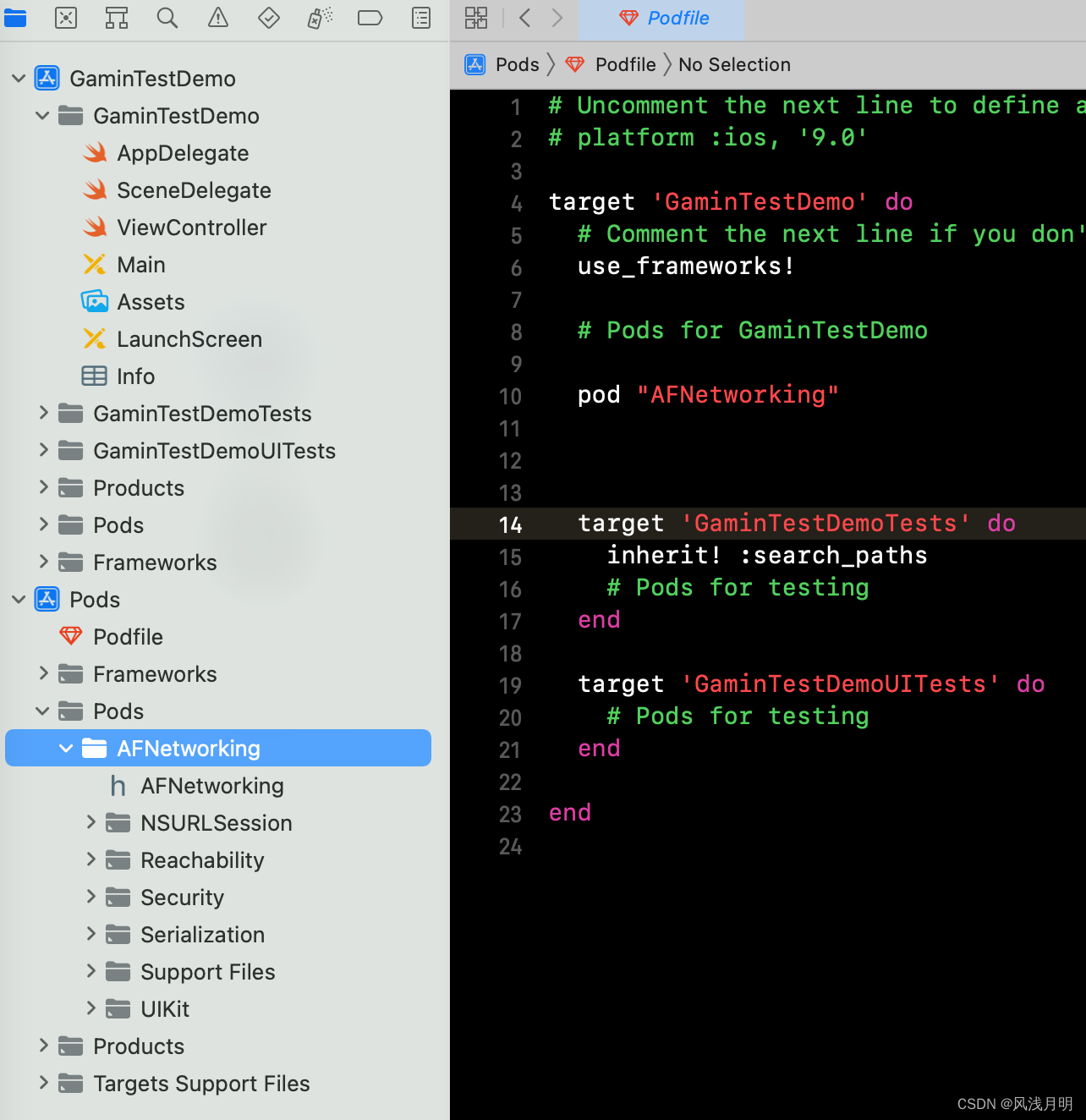
打开Podfile文件,添加依赖库AFNetworking。

最后,在终端执行指令安装依赖库。
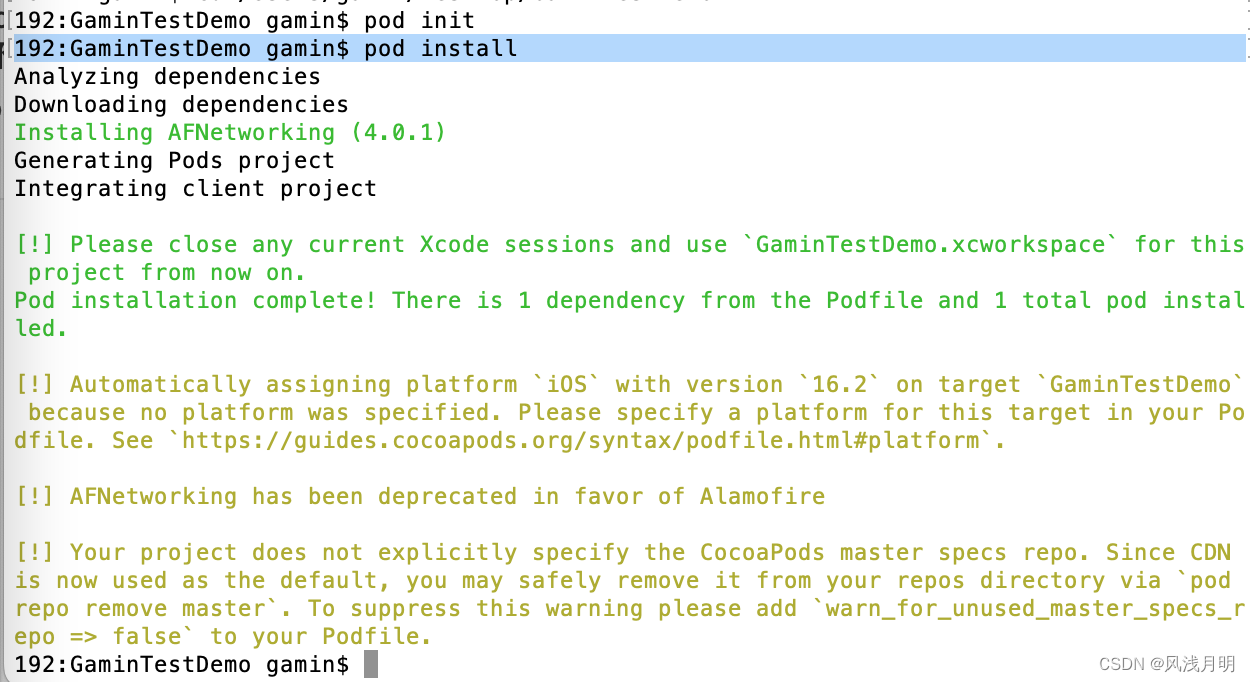
$ pod install
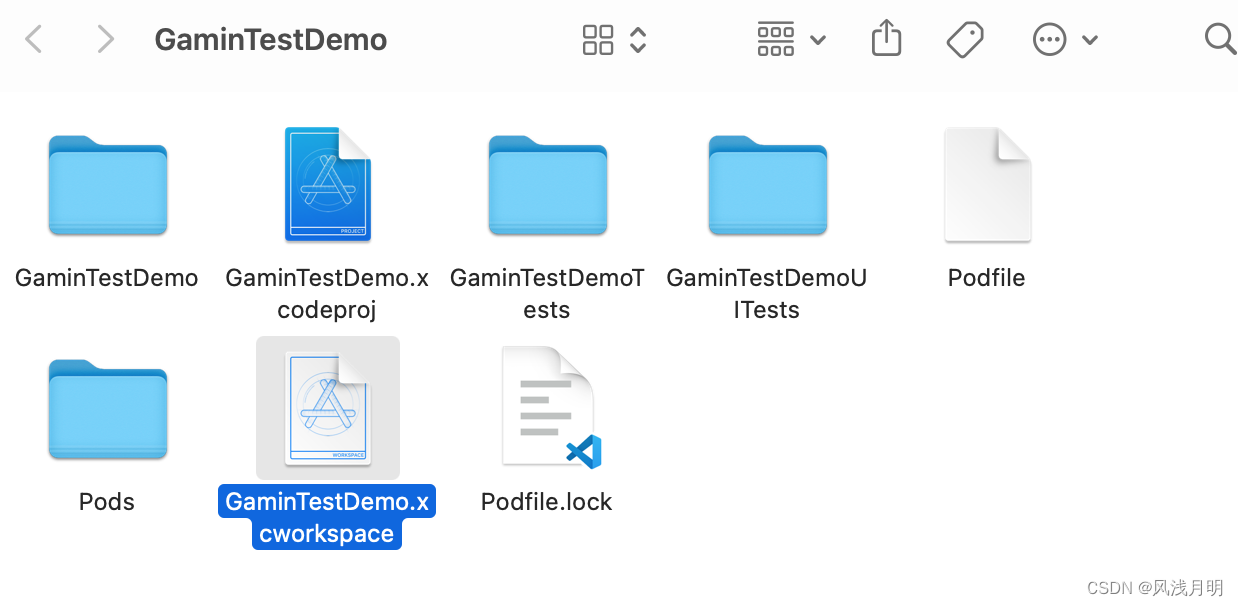
安装成功后,项目目录中会多出Pods、xxx.xcworkspace、Podfile.lock。之后打开项目,需要用.xcworkspace文件去打开。


8.重新检查flutter环境
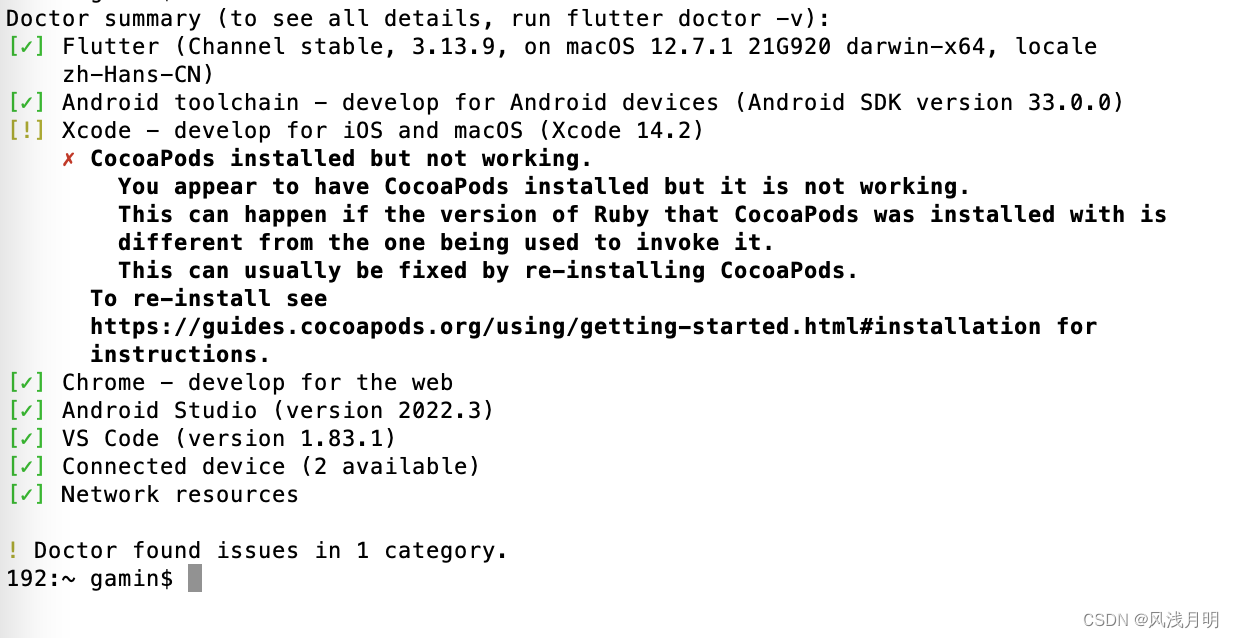
$ flutter doctor提示CocoaPods安装了但不起作用

这是Ruby的版本和CocoaPods的版本不对应产生的问题
终端执行命令查看,果然当前使用了旧版本的ruby。
$ source ~/.rvm/scripts/rvm
$ rvm list
切换ruby版本
$ rvm use ruby-3.2.2移除Ruby版本
$ rvm uninstall ruby-2.6.6移除旧版本我这里会报错,就不移除了,因为切换ruby后上面的问题就修复了。


六、使用VS Code创建Flutter应用
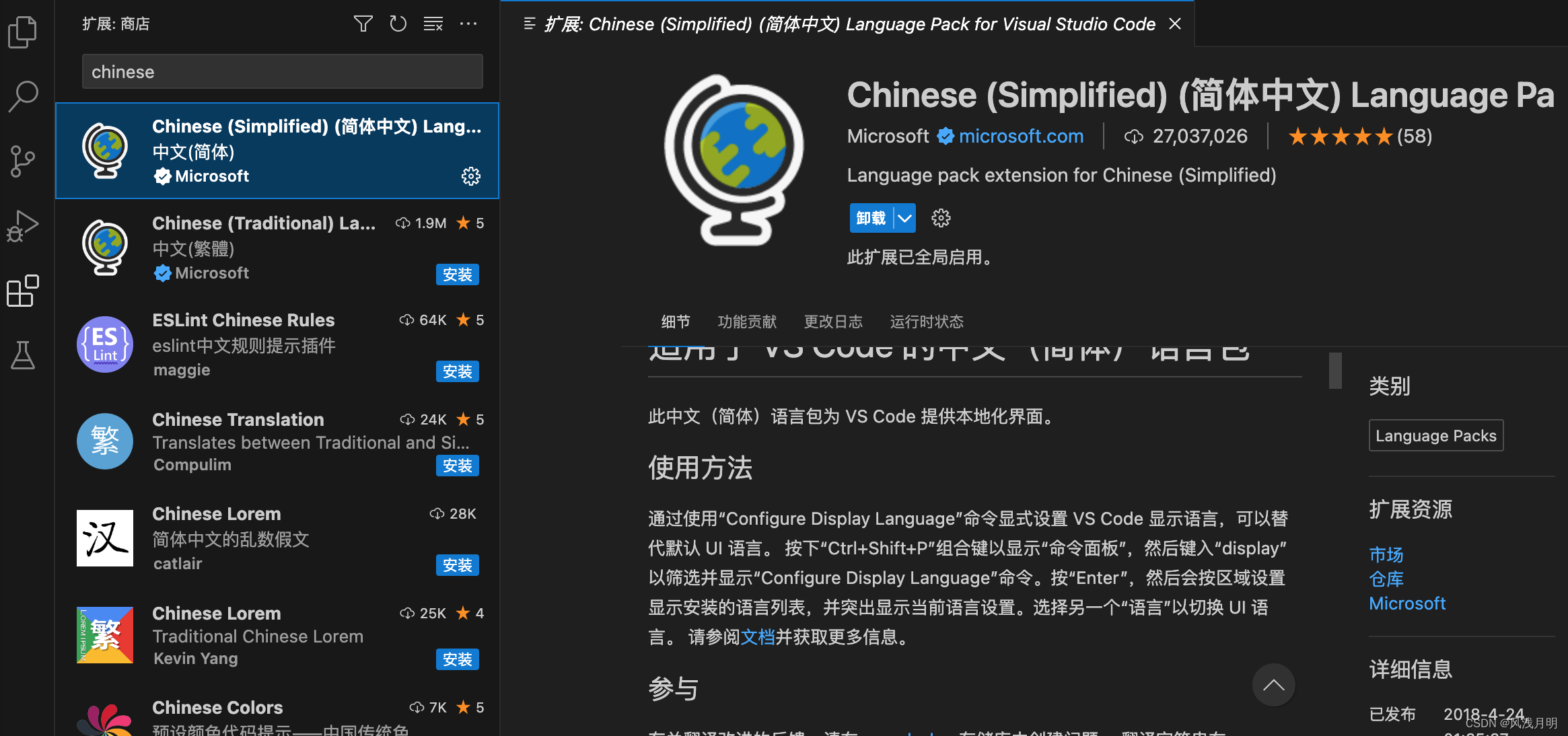
1.安装Chinese (Simplified) 插件

Command+Shift+P打开全局搜索,搜索display。

回车后,切换语言。

2.安装Dart、Flutter和Code Runner插件



3.创建Flutter应用
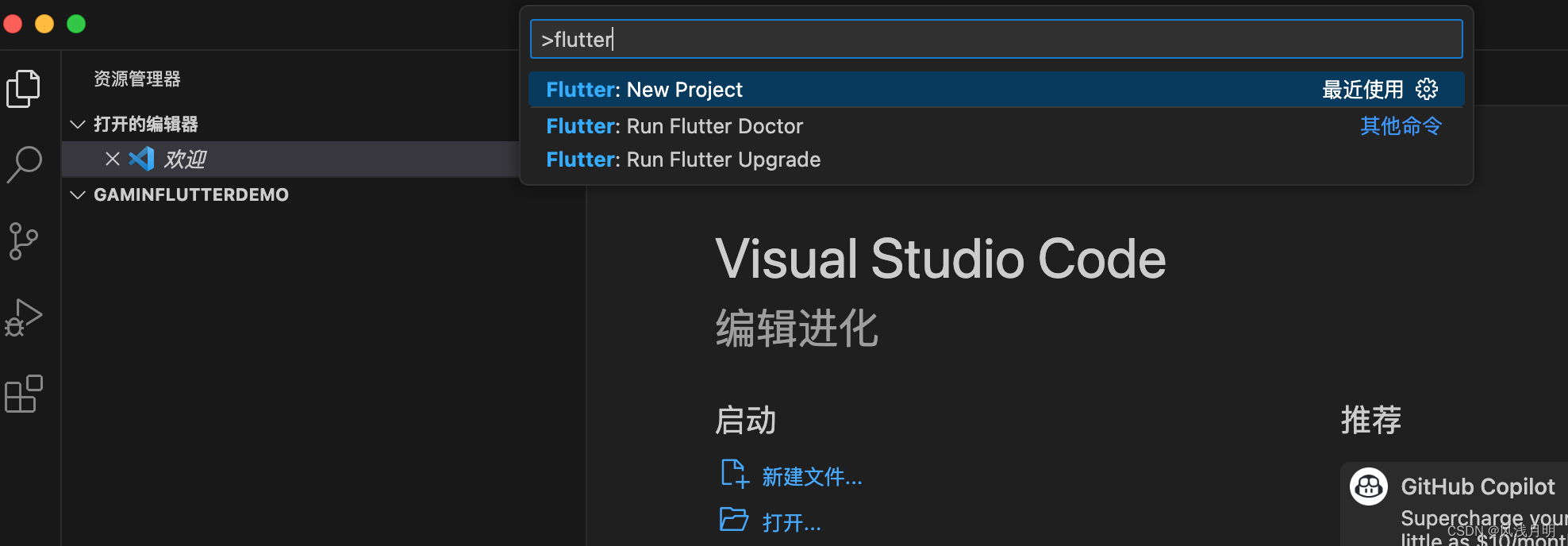
Command+Shift+P打开全局搜索,搜索flutter,选择Flutter:New Project回车。

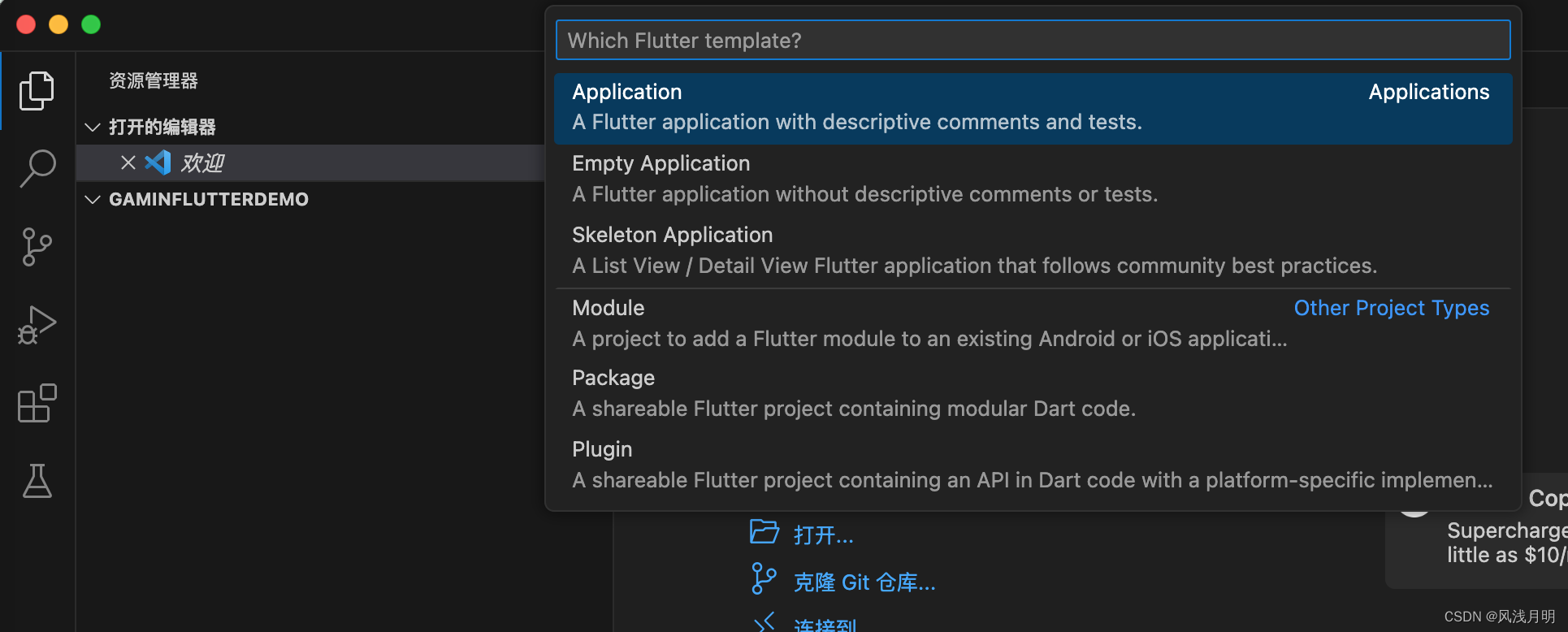
选择Application回车

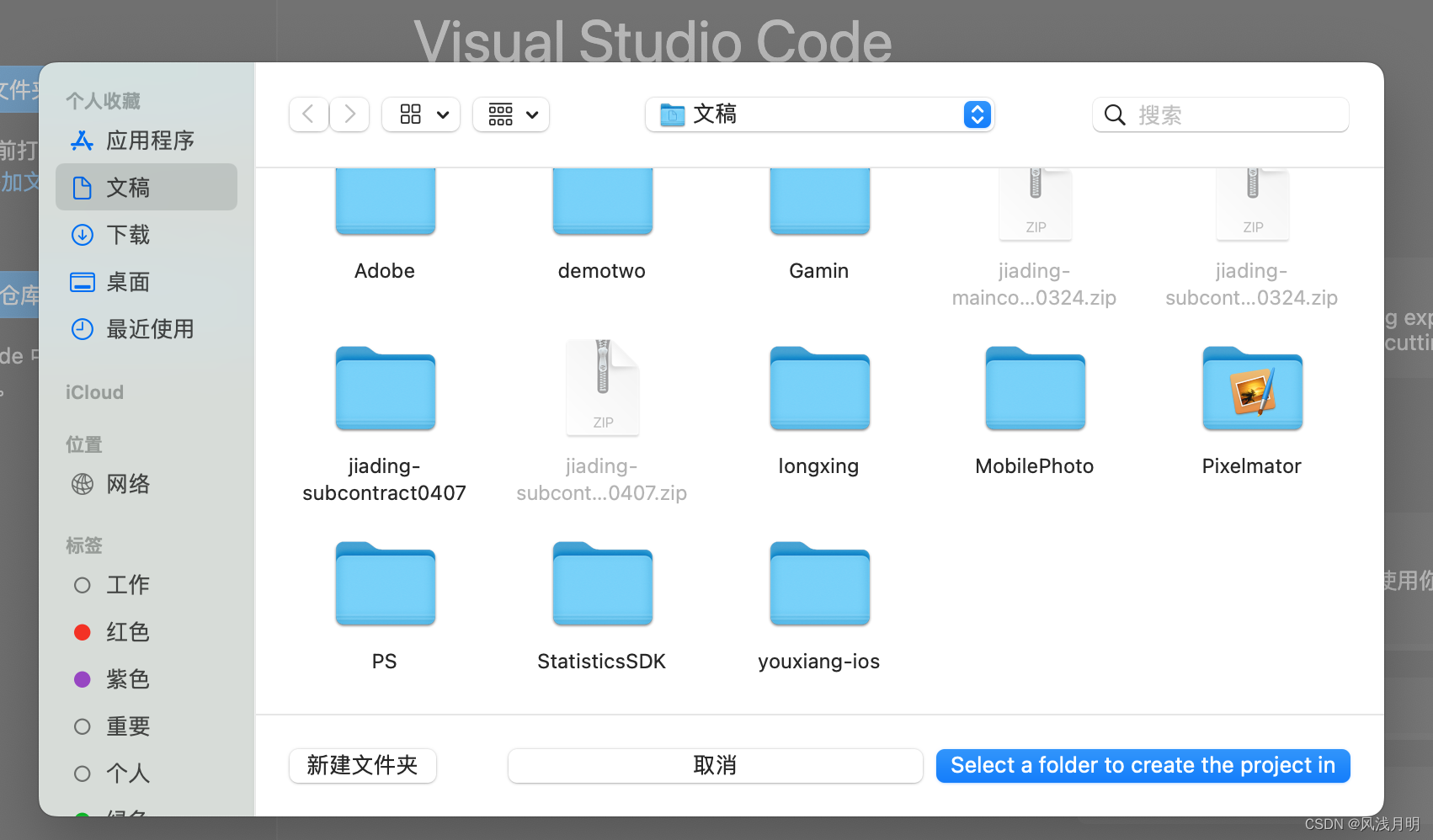
选择将项目放在什么位置

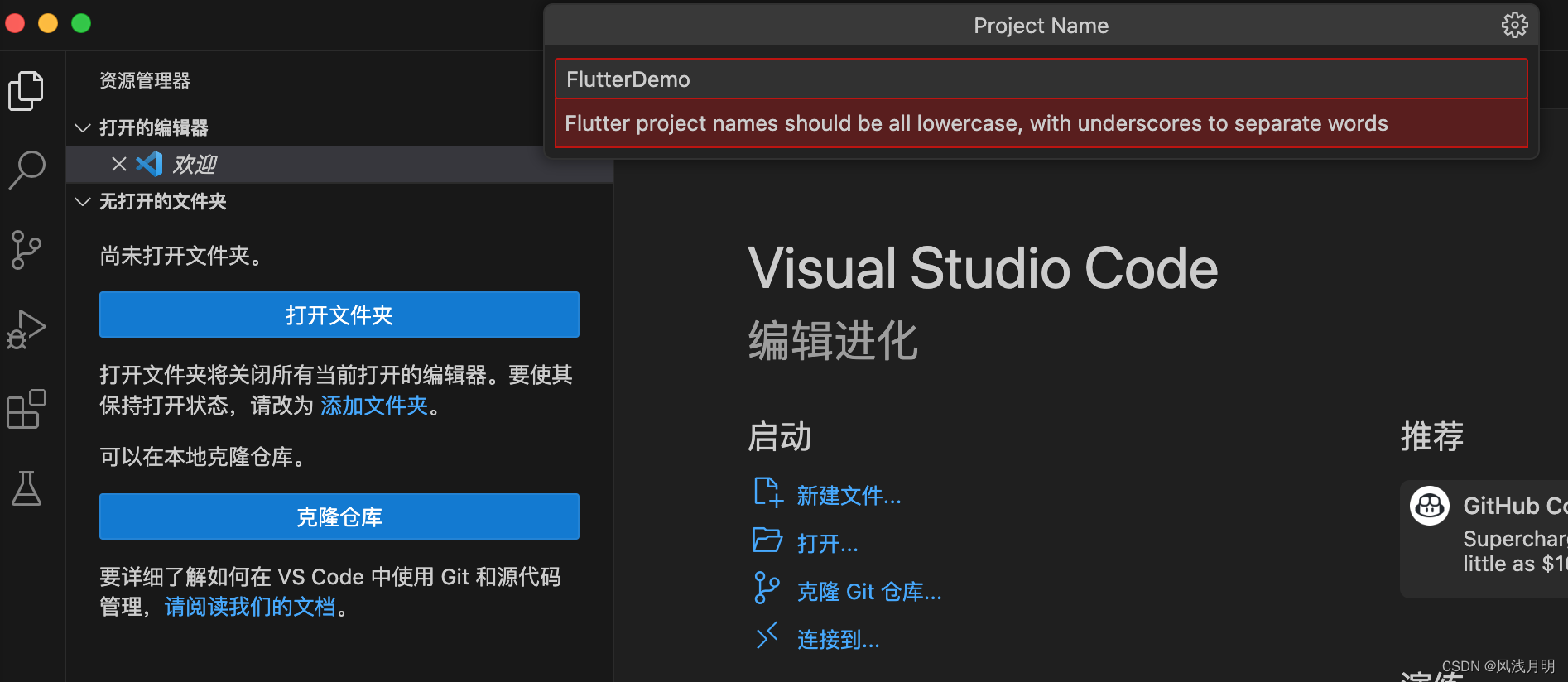
输入项目名称创建项目,注意规范了项目名称只能输入小写字母和下划线。


七、运行Flutter项目
1.运行在macOS
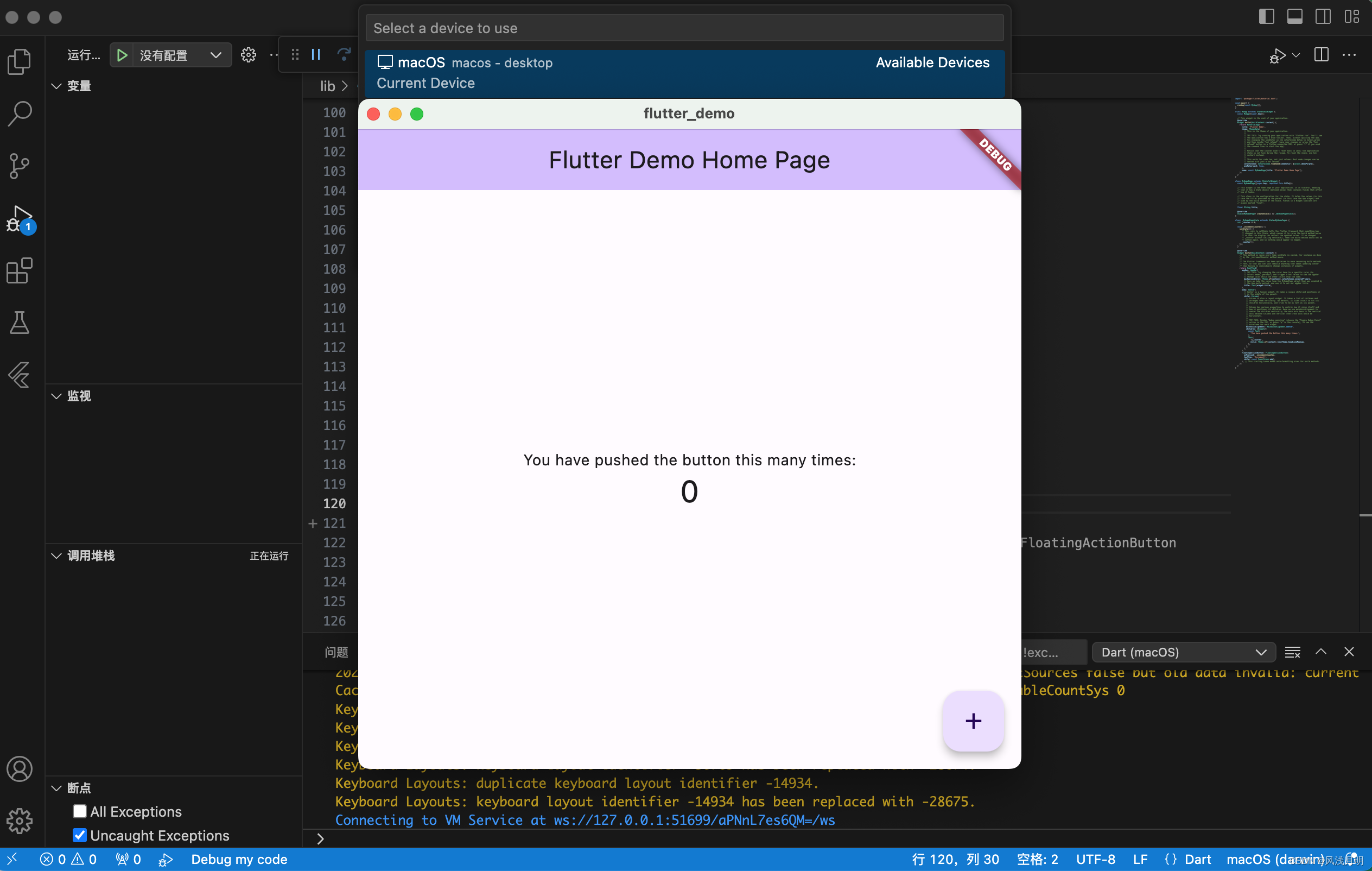
VS Code面板右上角,Run -> Start Debugging,直接运行到macOS。

2.运行在Chrome

3.运行在iOS模拟器
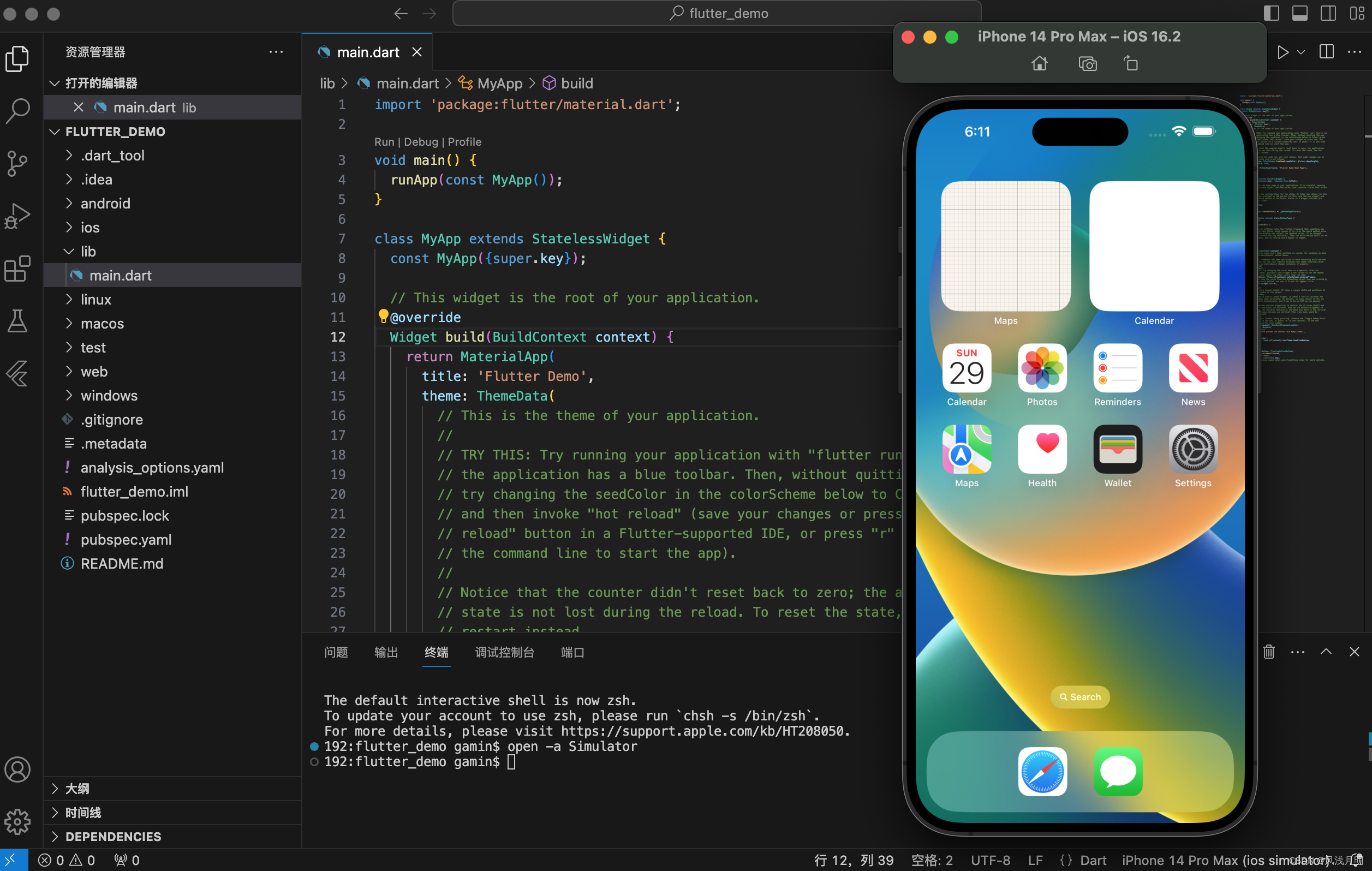
终端输入指令打开模拟器,当然手动打开模拟器也一样。模拟器启动后,可以在VC Code面板右下角进行模拟器切换。
$ open -a Simulator
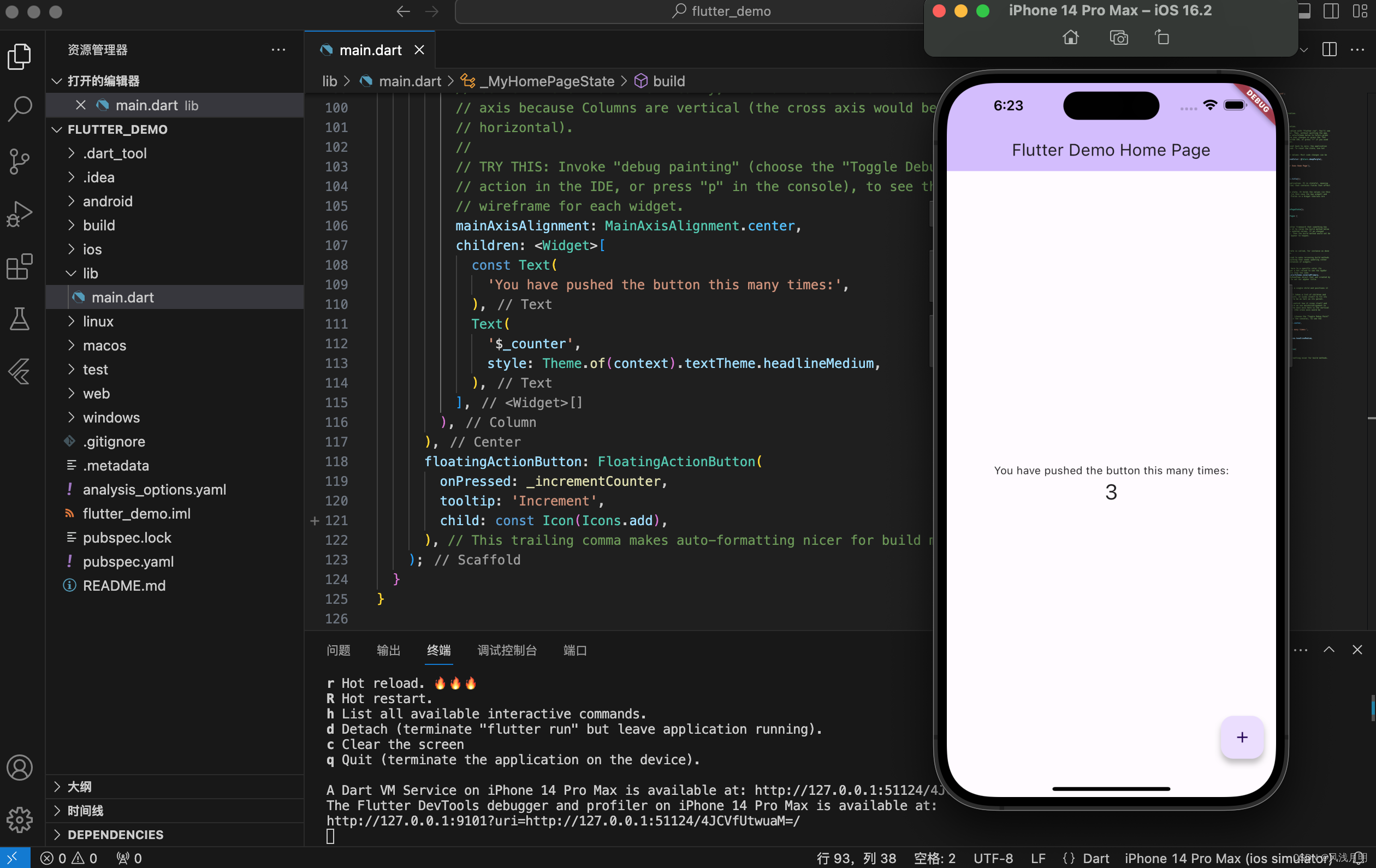
cd到flutter项目根目录,使用flutter run命令运行项目。也可以Run -> Start Debugging运行项目。
$ flutter run这样,项目就用模拟器跑起来了。

4.运行在Android模拟器
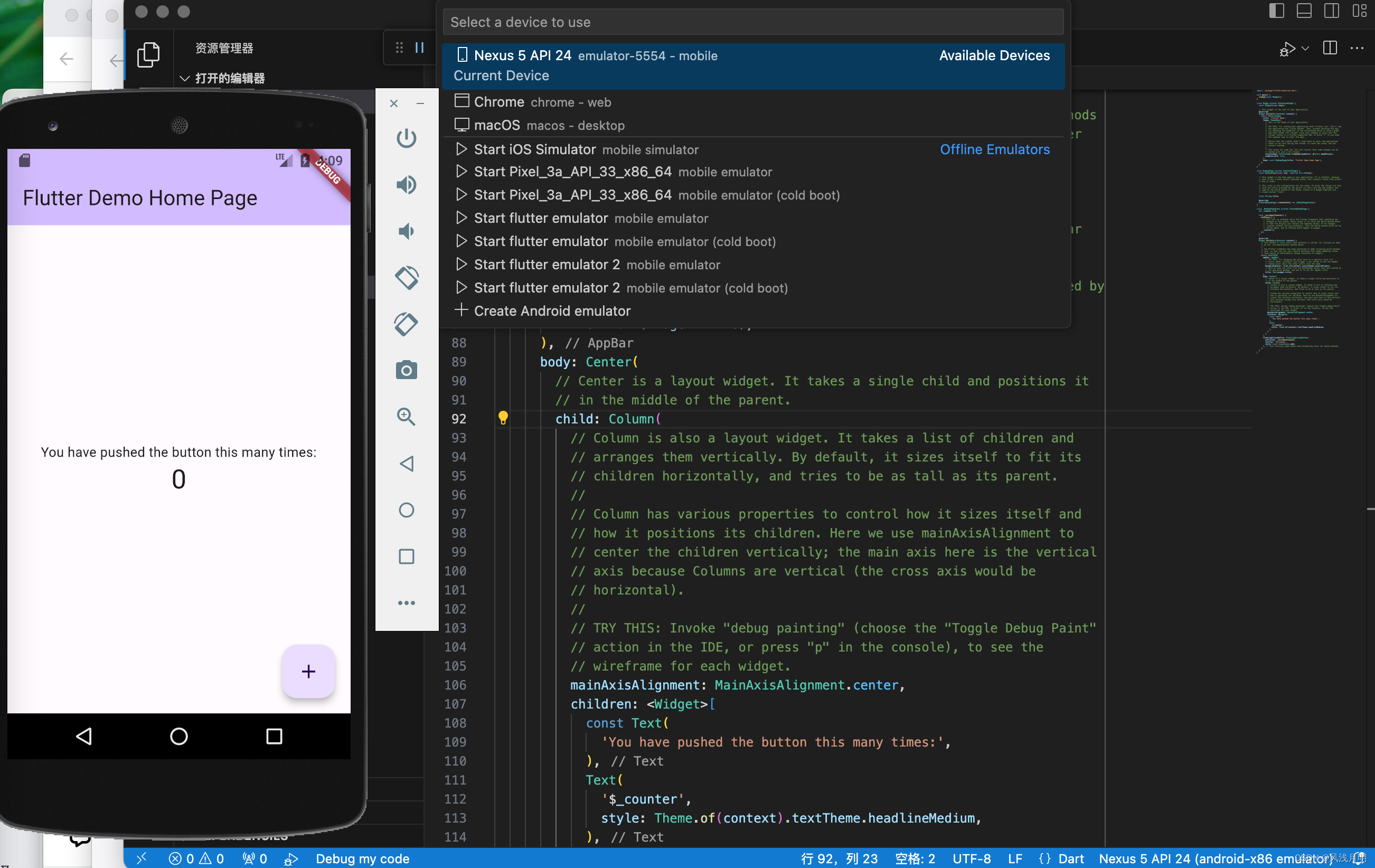
1).使用在Android Studio创建的模拟器运行
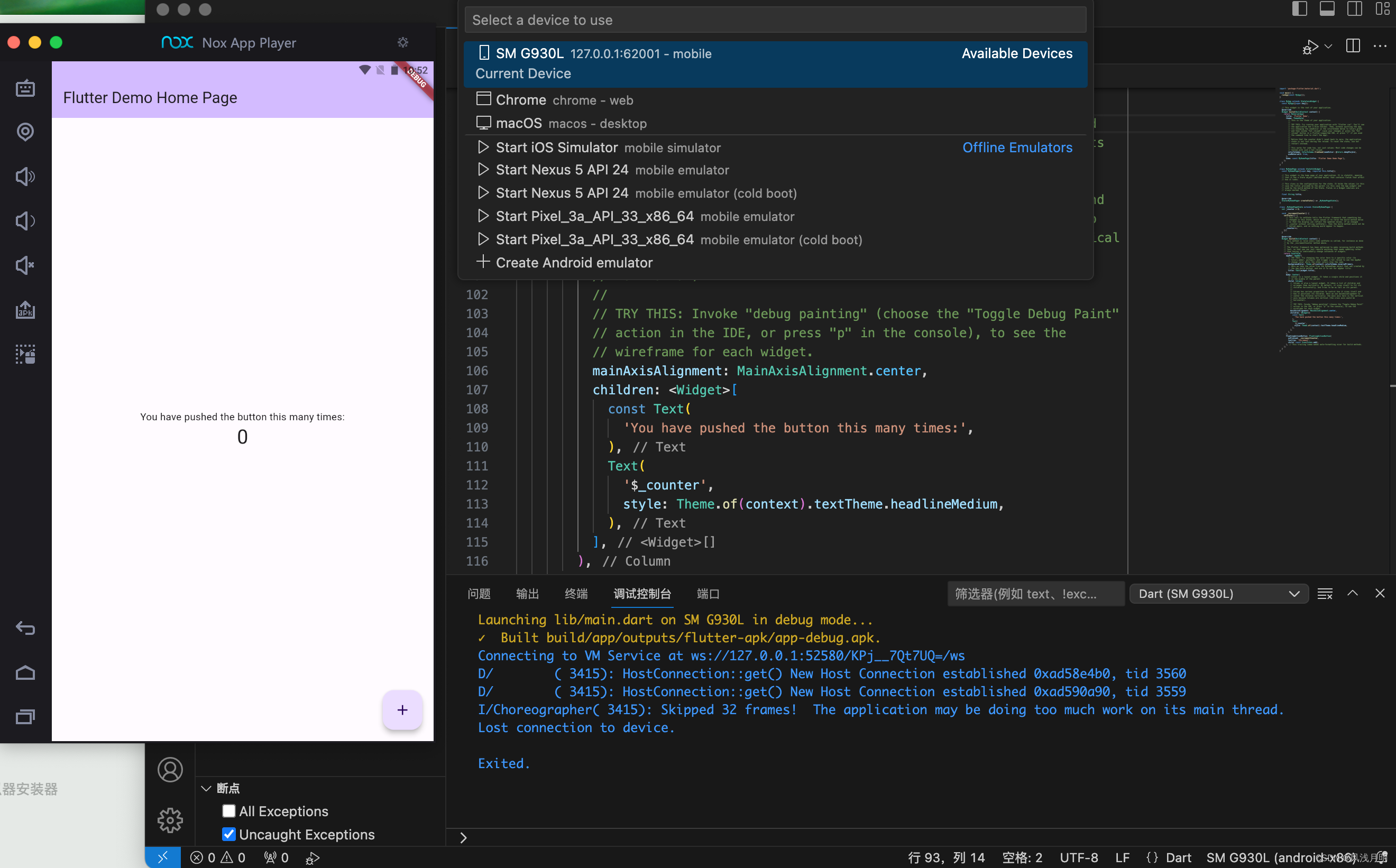
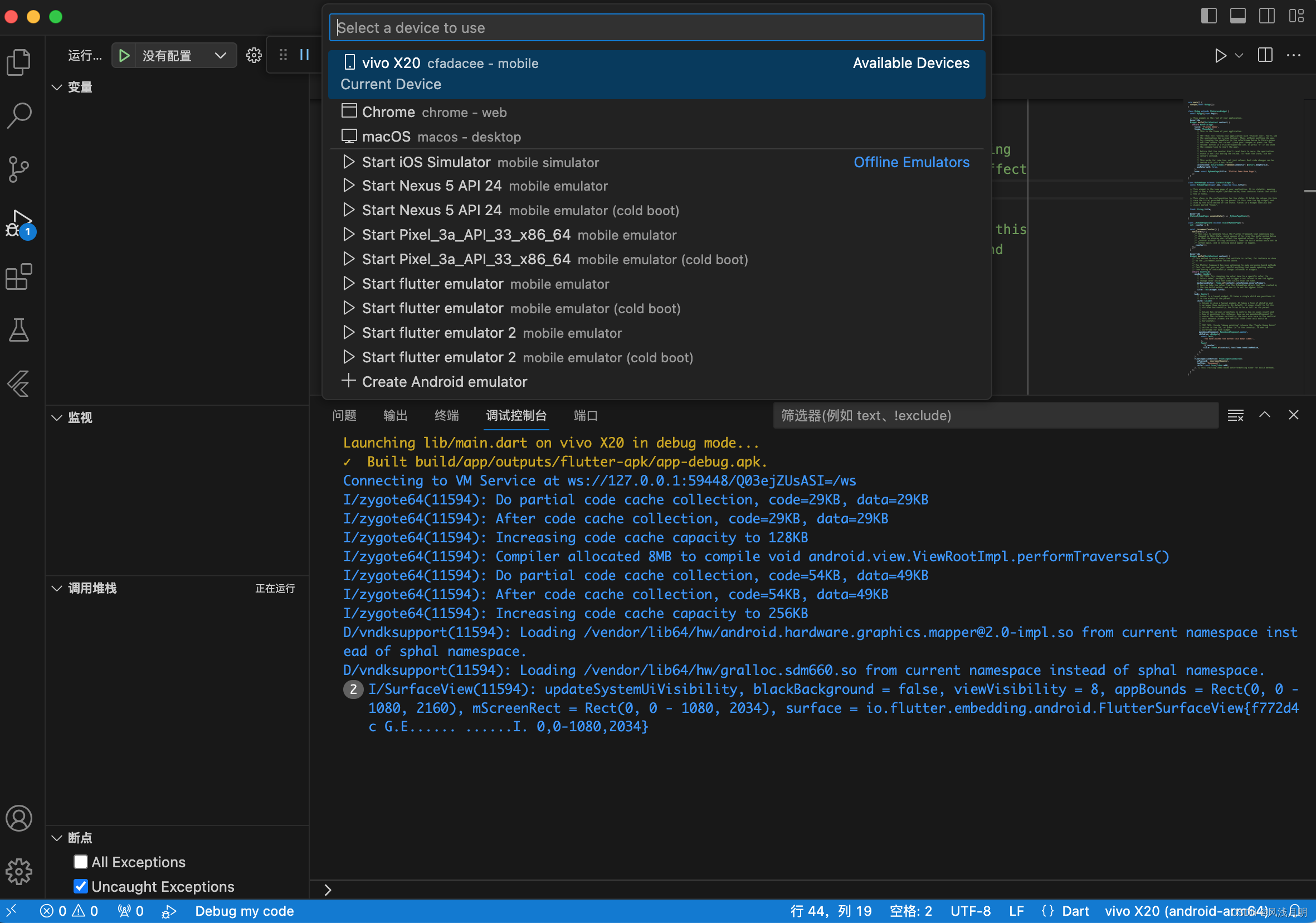
查看设备列表,其中Nexus和Pixel就是Studio中安装的模拟器。刚打开VS Code是,这两个模拟器状态都是“Offline”,双击这两个模拟器就开始启动了。启动后,模拟器状态会变成“Availabel”,就可以直接在设备上运行了。
在VS Code设备列表下方,还可选择创建Android模拟器。不过,我在这边创建全失败了,有这需求的话还是去Android Studio创建模拟器好些。

2).使用夜神模拟器运行
安装夜神模拟器for mac

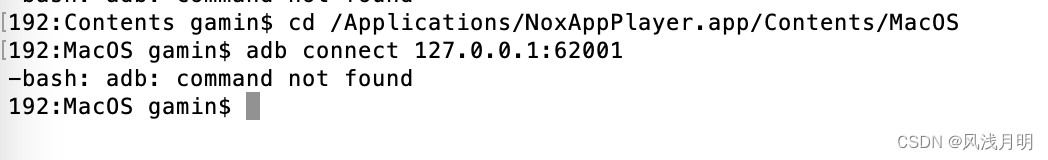
应用程序中,右键夜神模拟器,显示包内容。找到Contents中的MacOS目录,然后终端cd到目录,执行如下命令连接模拟器。
$ adb connect 127.0.0.1:62001
发现会提示-bash: adb: command not found,那是因为我们还没有配置过Android环境变量。
3).配置Android环境变量
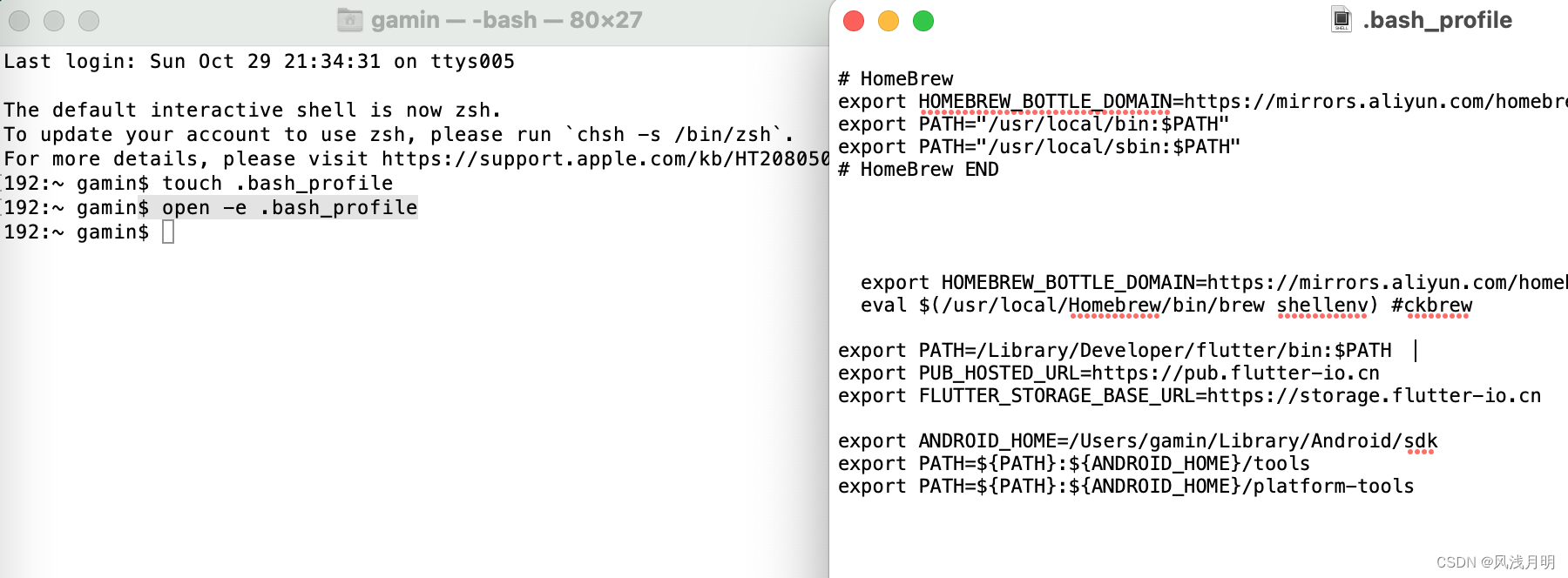
I.打开终端执行如下命令,创建.bash_profile文件,若已经创建过,则无不会再次创建。
$ touch .bash_profileII.打开文件进行编辑
$ open -e .bash_profile将下面的内容粘贴到.bash_profile文件的后面
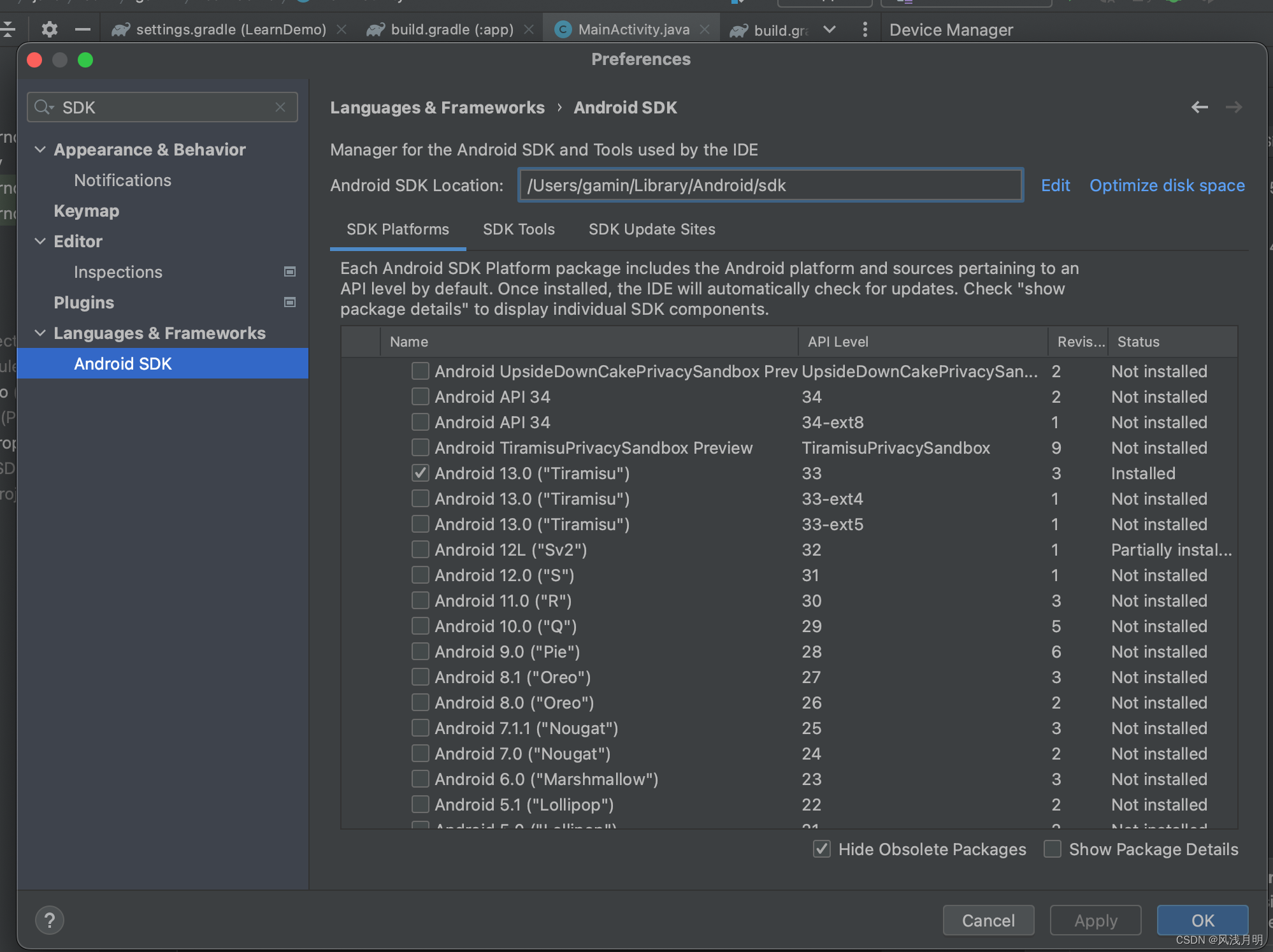
export ANDROID_HOME=自己sdk路径从Android Studio获取
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools

III.终端输入如下命令更新
$ source .bash_profileIV.重新cd /Applications/NoxAppPlayer.app/Contents/MacOS验证adb是否配置完成

V.电脑重启或者退出终端后,可能会再次出现adb: command not found,重新执行$ source .bash_profile命令,adb又能使用。
$ source .bash_profile4).用夜神模拟器运行项目
Android环境变量配置完成后,重启夜神模拟器,我们能在VS Code设备列表中看到它。选择夜神模拟器,运行效果如下。

5.真机运行
上面运行在macOS和Chrome,已经算是对应的真机运行了。这里,继续介绍一下对应的手机真机。
1).Android手机
手机打开USB调试连接计算机
-
打开“设置”找到“关于手机”进入,连续点击版本号,直到提示“您已经进入开发者模式”。
-
回到“设置”找到“系统与更新”进入,再进入“开发者选项”,打开USB调试。
-
用数据线连接手机和电脑,在弹出框中选择“文件传输”,再允许这台计算机进行调试。
然后在VS Code设备管理中选择对应手机直接运行就可以了。
注意:不同厂商流程会有区别,介绍这个流程打不开时,可以去网上查询一下。强调一下,不要使用三无数据线,这样是不会再手机上弹窗的。


2).iPhone手机
I.手机打开开发者模式
-
进入 设置 -> 通用 -> 关于本机 页面,连续点击版本号。会弹窗,要求输入锁屏密码。
-
上面完成验证后,设置中会出现开发者选项。
-
进入开发者选项,开启开发者模式。
如果您的 iPhone 版本号无法多次点击以启用开发者模式,这可能是因为您的 iPhone 型号或 iOS 版本不支持通过多次点击版本号来激活开发者选项。在某些情况下,特定的 iPhone 型号可能需要使用不同的方法来启用开发者模式。以下是一些备选方法:
使用搜索功能:在设置应用程序中使用搜索功能来查找开发者选项。在主屏幕上向下滑动以展开搜索栏,然后输入 "开发者选项" 或类似的关键词进行搜索。这可能会直接显示开发者选项菜单或相关设置。
使用配置文件:有时,您可以通过安装特定的配置文件来启用开发者模式。这些配置文件可以通过开发者网站或第三方开发者工具提供。在安装配置文件后,您可以在设置中找到开发者选项。
使用 Xcode:如果您具有 Mac 计算机和 Xcode 开发环境,您可以通过连接 iPhone 到 Mac,并在 Xcode 中进行相应设置来启用开发者模式。在 Xcode 中,选择您的 iPhone 设备,然后在设置中进行所需的配置。
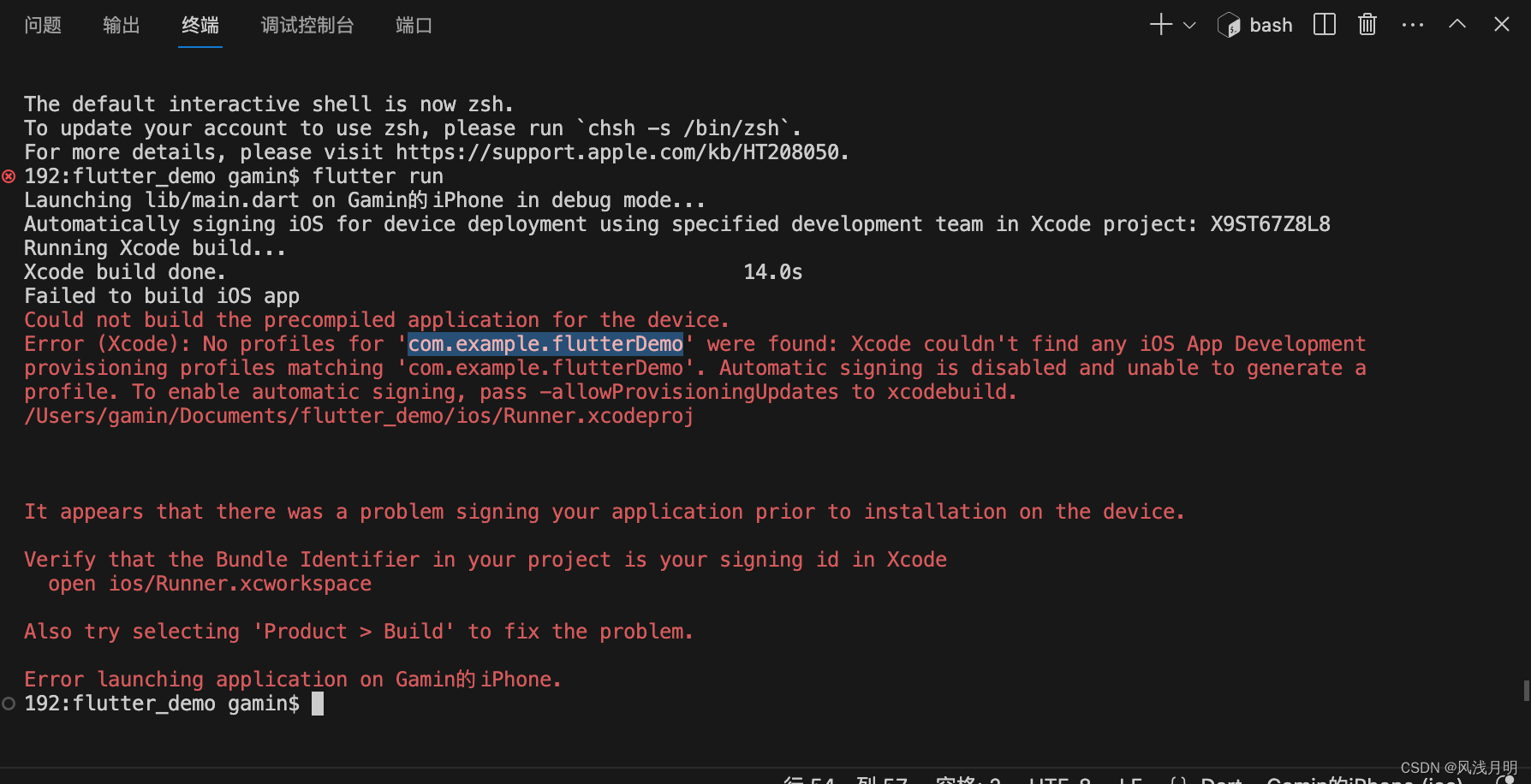
II.此时直接运行会报错
数据线连接iPhone手机,VS Code设备管理中会出现iPhone设备,现在直接运行项目到iPhone会报错,因为当前使用的包名“com.example.flutterDemo”还没配置。

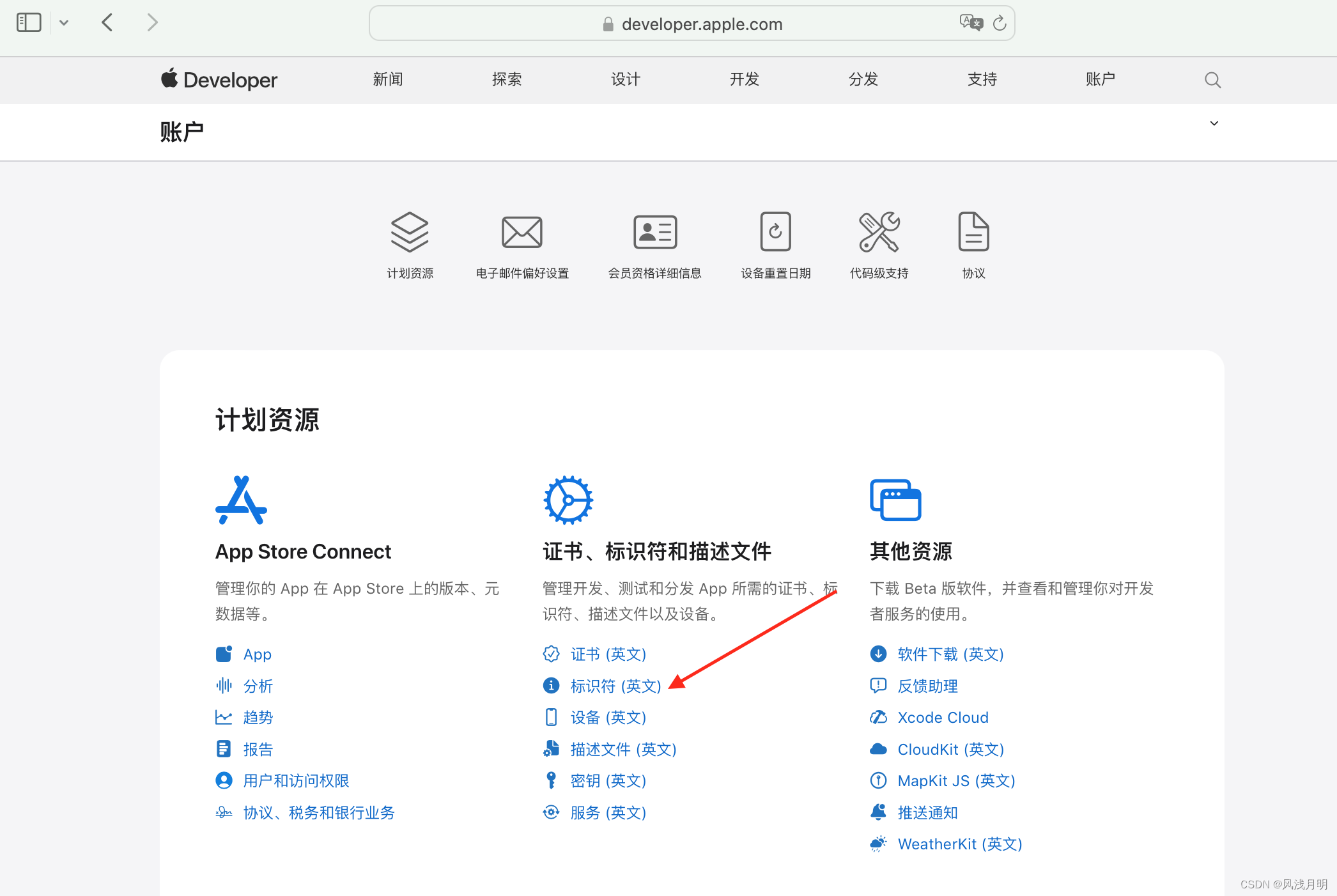
III.到开发者网站注册App ID(Bundle ID/包名)
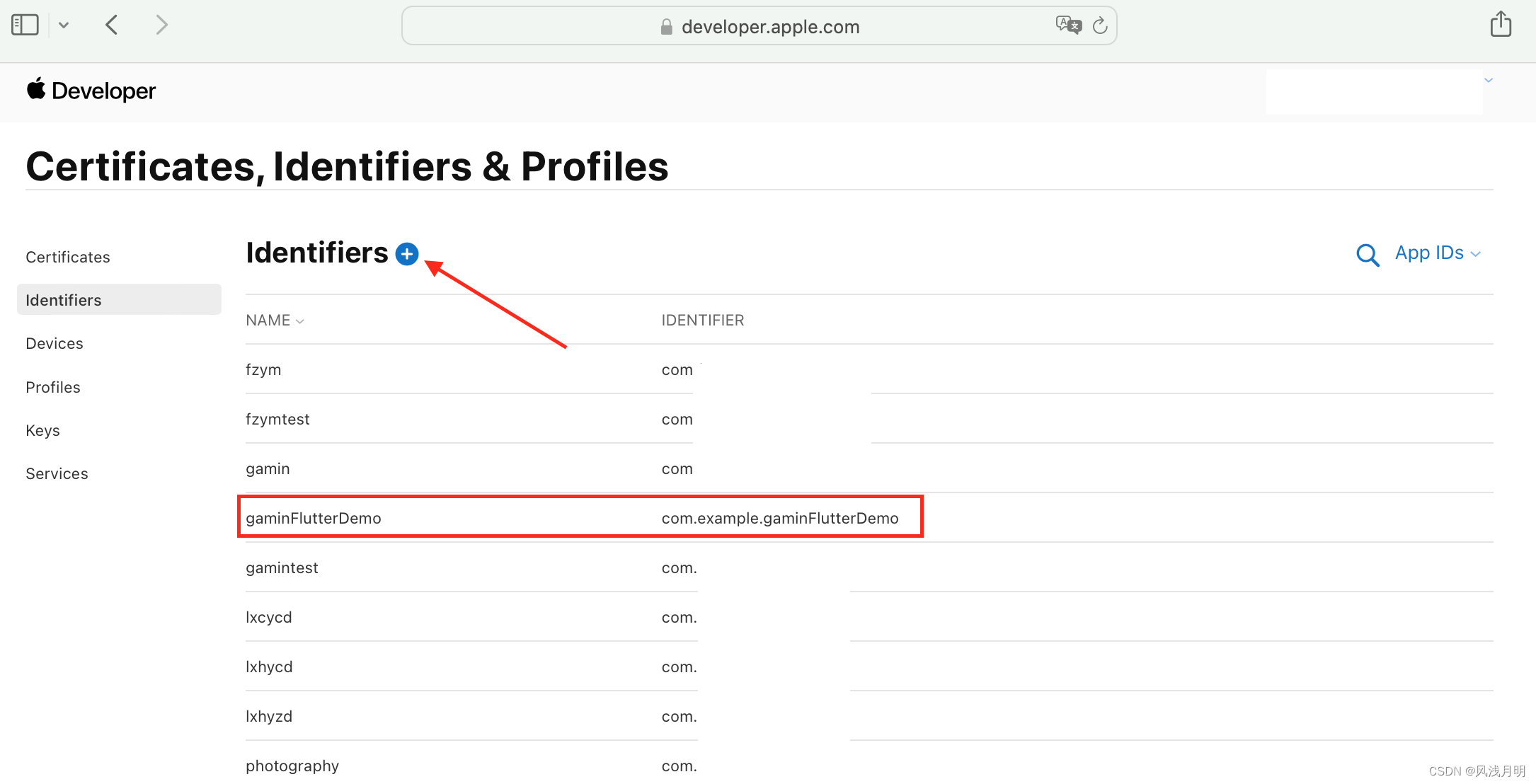
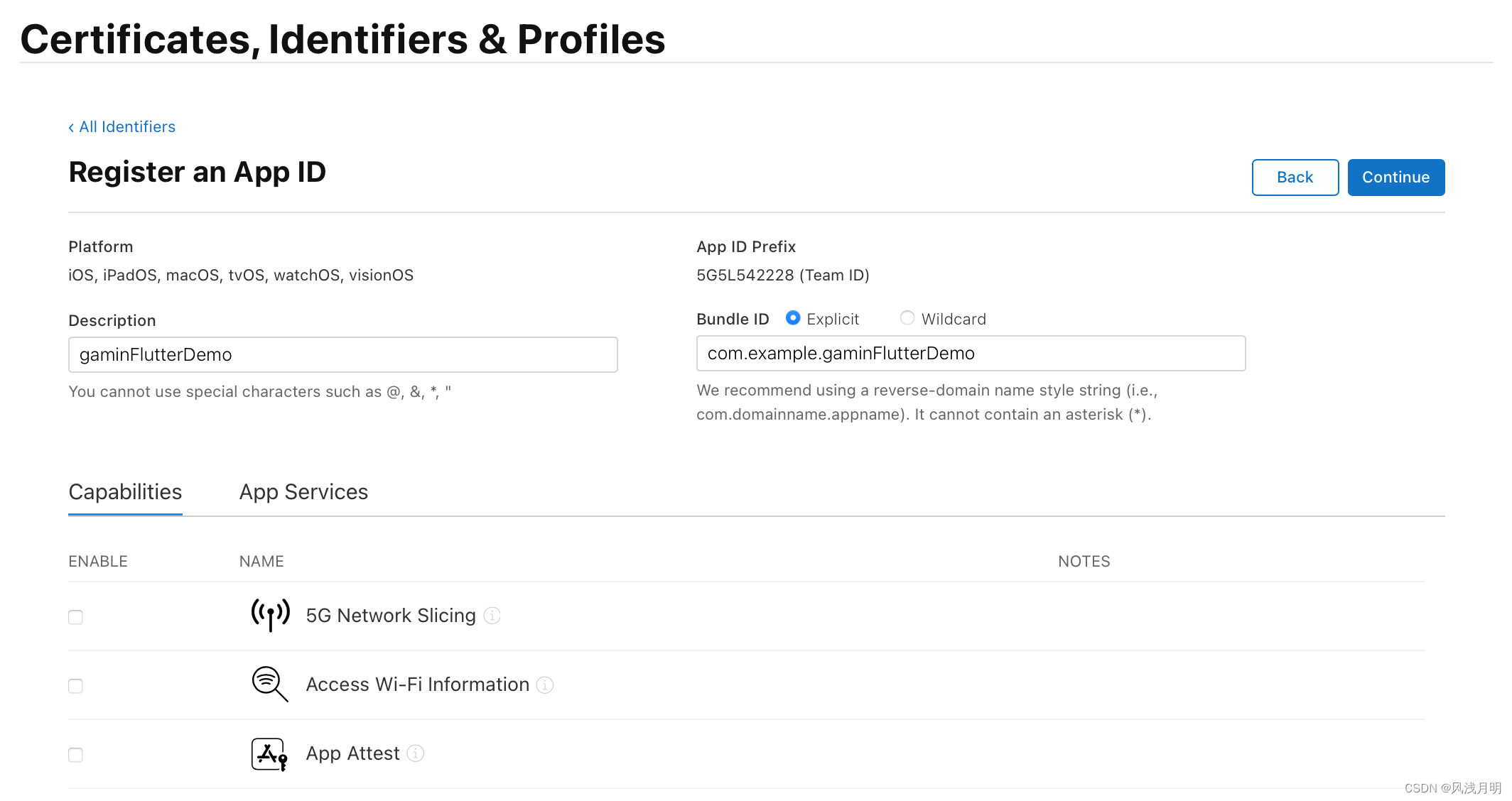
到苹果开发者网站,登录开发者账号。然后进入“标识符(identifiers)”页面,点击添加,注册一个包名(Bundle ID)。 上一步提示的“com.example.flutterDemo”包名已经被其他开发者占用了,这里我就随便创建一个“com.example.gaminFlutterDemo”,用来演示。
没有开开发者账号,就需要去申请,注册个人类型开发者账号,注册公司类型开发者账号。
注意:包名创建后是可以删除的,但有一个前提,就是不能手贱提前将IPA上传到appstoreconnect。
比如,为其它公司开发APP时,若对方开发者账号迟迟不下来,而很多功能又是基于包名,那么可以先将包名注册在自己公司的开发者账号上,不至于卡住开发和测试。等对方的开发账号下来,我们再将包名删掉,重新添加到对方的账号上面去,就可以顺利完成过度。如果,用某个Bundle ID将IPA上传到了appstoreconnect,那么这个Bundle ID就无法从这个账号上删除了。



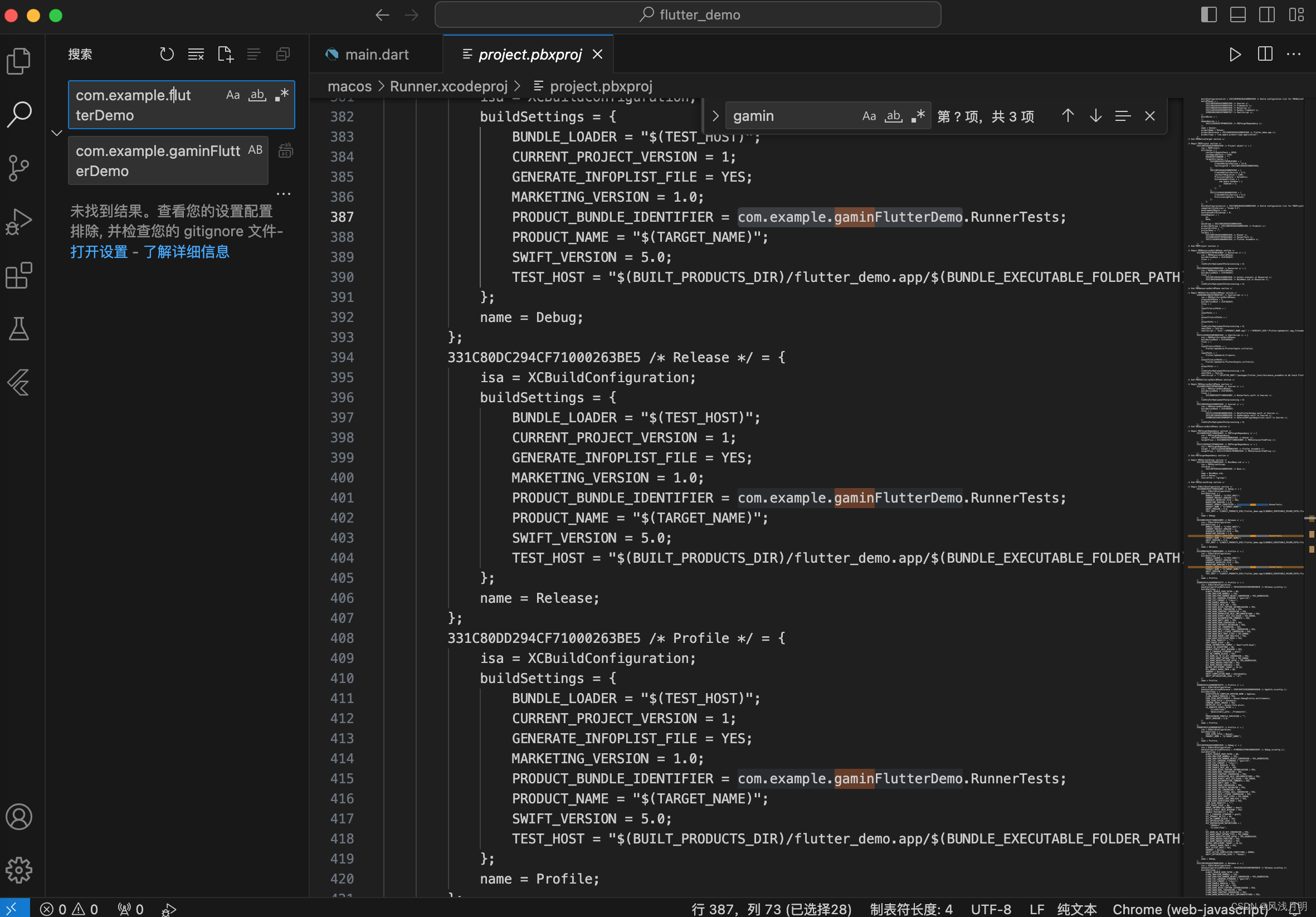
确定包名后,我们在项目中全局将com.example.flutterDemo替换为com.example.gaminFlutterDemo。

开发者网站,还可处理一些其他配置。比如添加测试手机、配置签名等,这里就不详细说在网站上如何操作了,推荐到时打开Xcode时自动注册设备和自动管理签名。

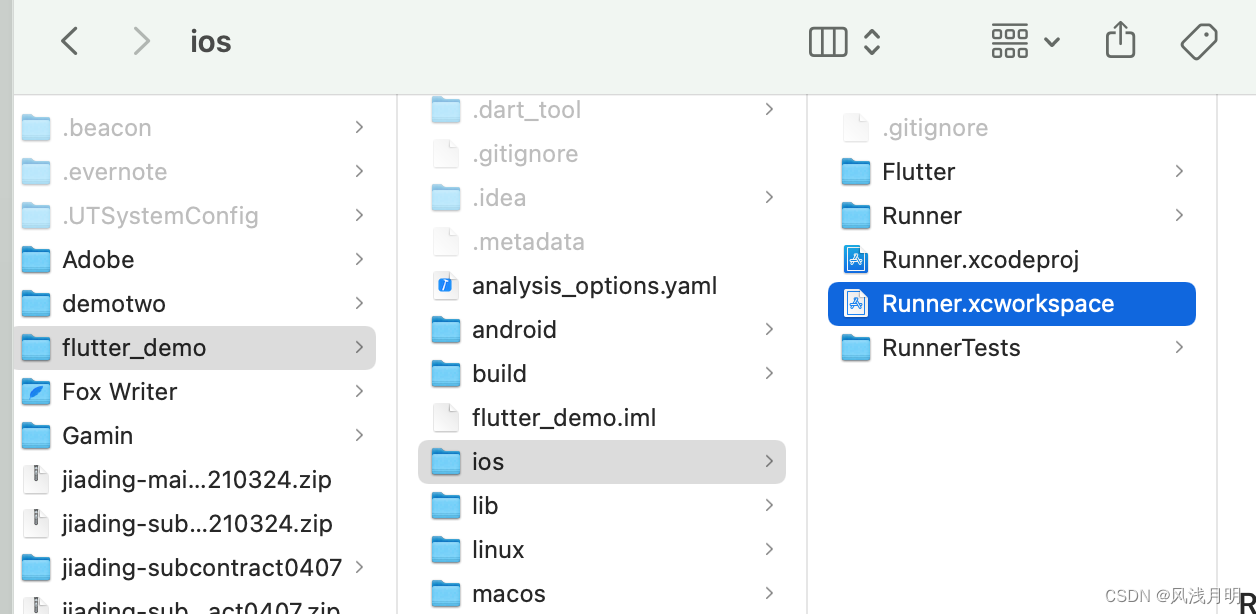
IV.使用Xcode打开Flutter工程iOS目录下的Runner.xcworkspace文件

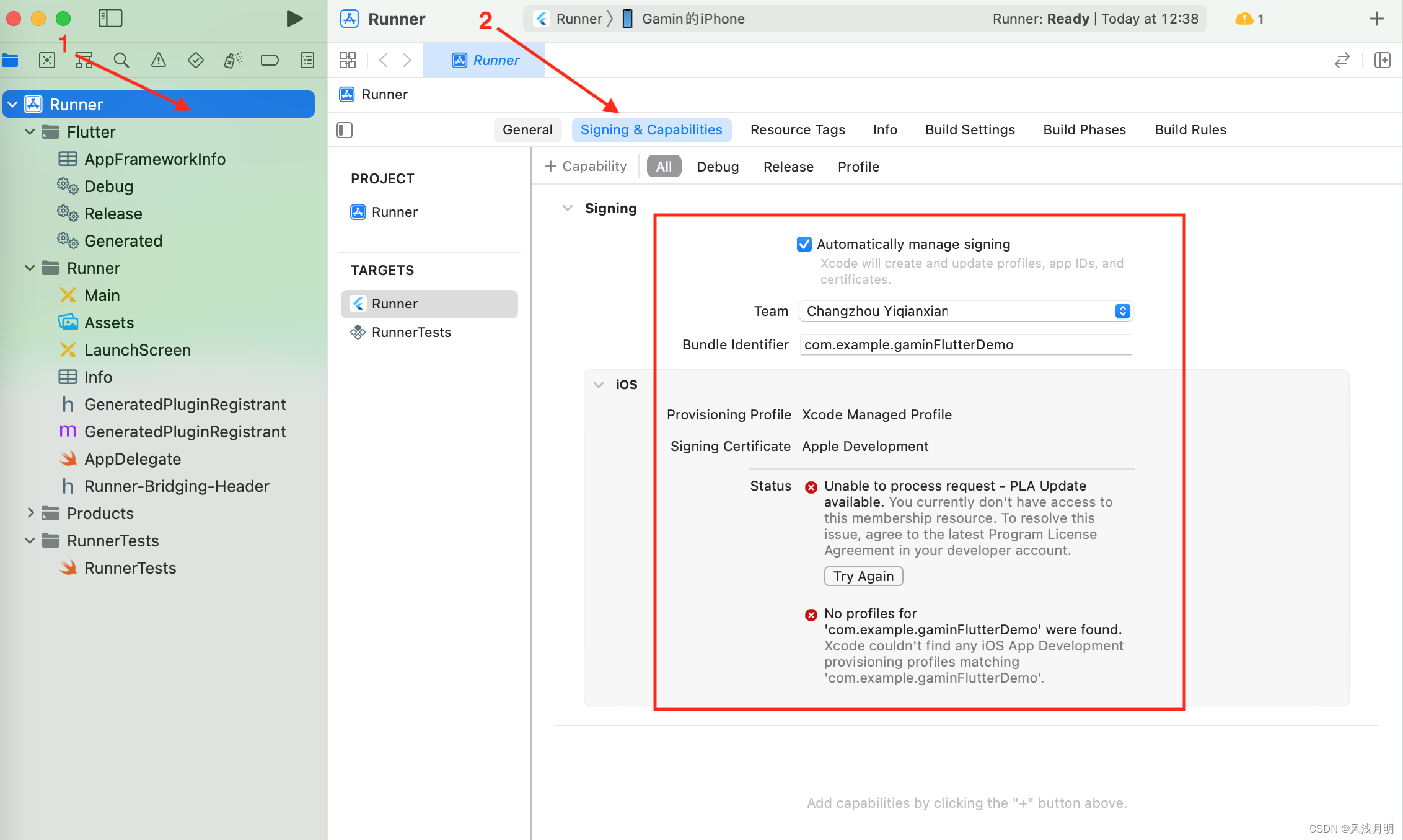
打开项目后,按步骤进入Signing,我们会发现红色的报错。

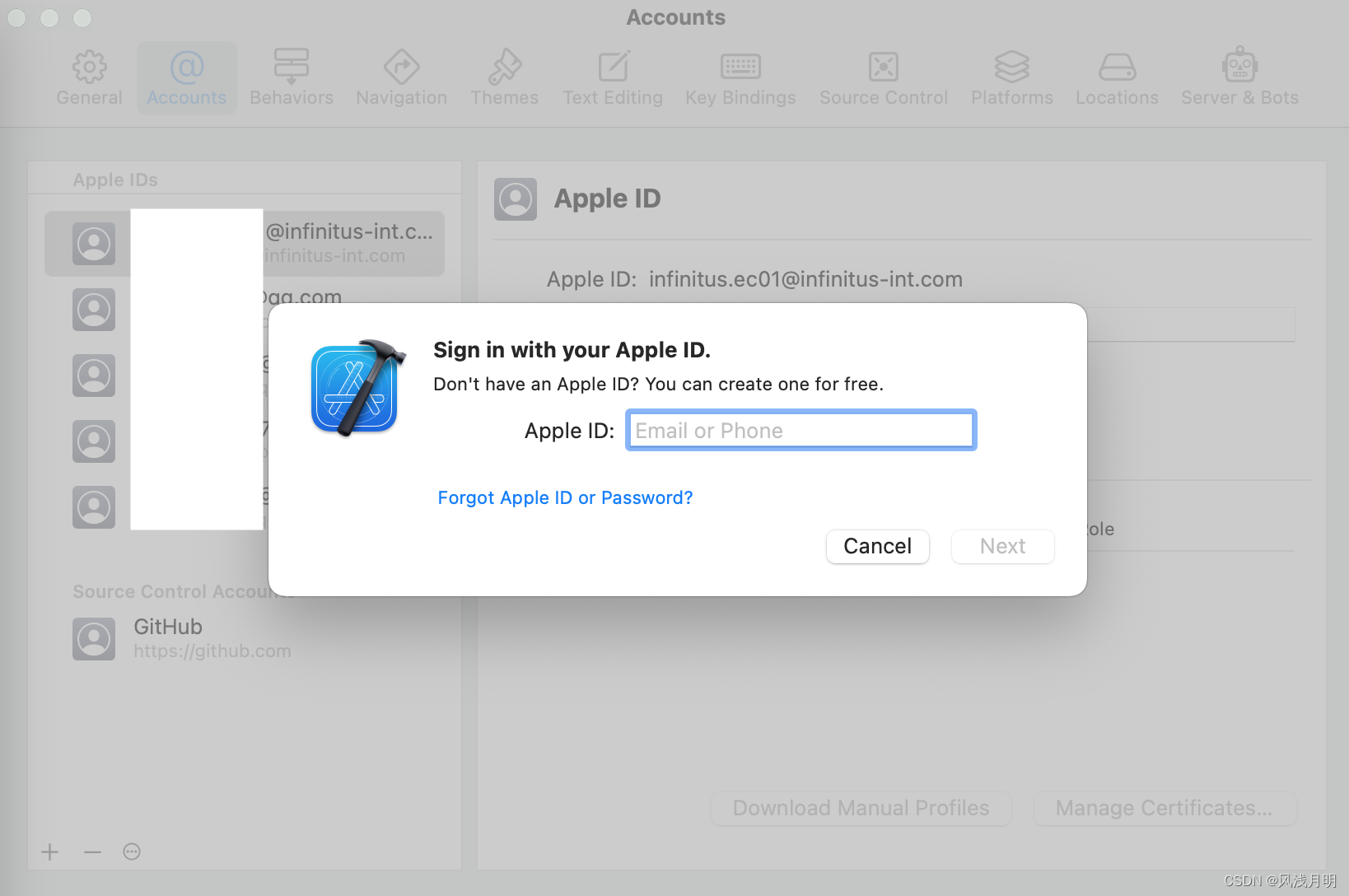
解决上面的问题,我们先要进入Xcode -> Preferences -> Accounts 添加开发者账号。

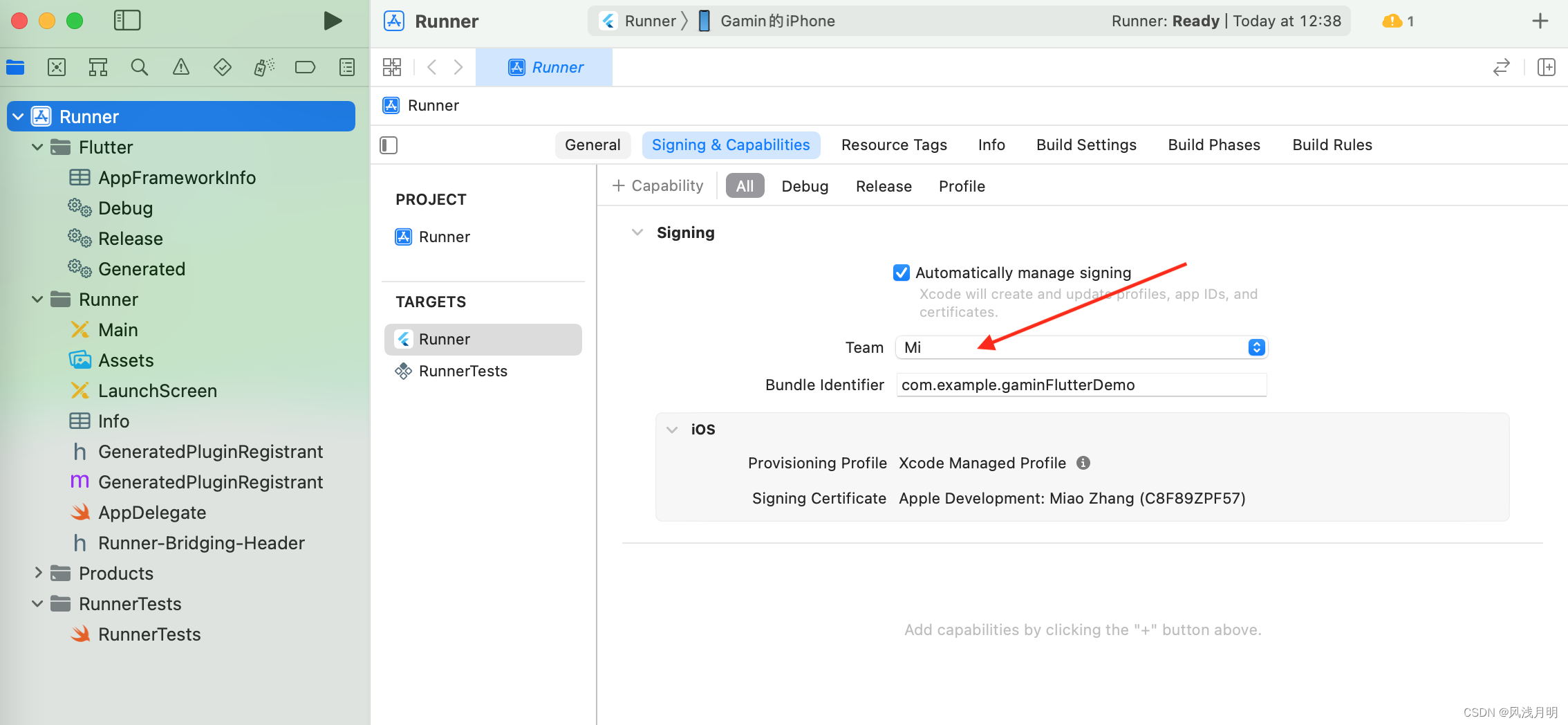
然后回到Siging,先将“Automatically manage signing”开关打开,然后将Team对应的开发者账号切换为和com.example.gaminFlutterDemo对应的账号。这样,问题就解决了,可以运行项目了。

新iPhone第一次做真机调试,最好先在Xcode运行一次,以便设备信任和自动注册设备到开发者账号上。不然的话,就去开发者网站的devices目录,添加设备ID。
先在Xcode选择真机,然后点击运行,真机运行效果如下。

V .VS Code直接用iPhone真机运行
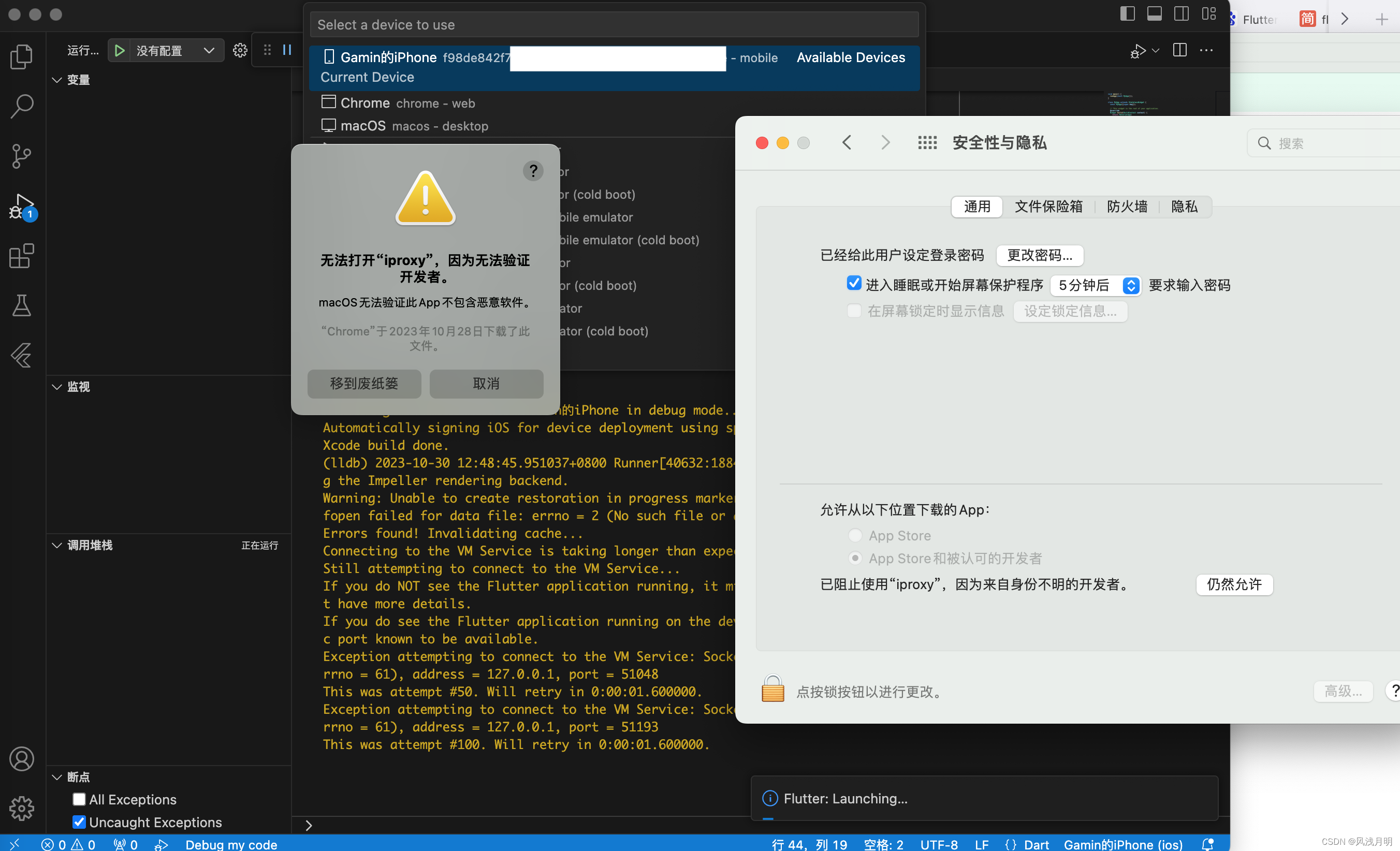
关闭Xcode,我们回到VS Code。iPhone用数据线连接Mac后,我们在VS Code选择iPhone直接运行。
运行时,会有个关于“iproxy”的弹窗,会导致运行卡主。我们需要进入 系统偏好设置 -> 安全性与隐私 选择允许。

重新真机运行就没问题了