文章
- 前言
- 错误场景
- 解决方案
- 问题分析
- 后言
前言
✨他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。
✨ 这里是前端的一些bug 感兴趣的可以看看前端bug
错误场景
在react18+ts+vite项目中设置路由懒加载出现的问题
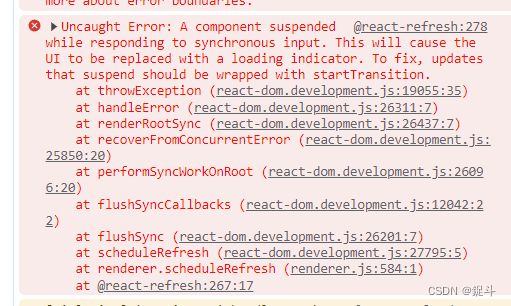
bug的类型:Uncaught Error
bug的提示:A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator. To fix, updates that suspend should be wrapped with startTransition.
上代码
// 路由表写法
// 路由懒加载
import React, {lazy} from "react";
import Home from "@/views/Home"
const About = lazy(() => import("@/views/About"))
import {Navigate} from "react-router-dom";
// 报错:A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator. To fix, updates that suspend should be wrapped with startTransition.
// 懒加载的模式
const routes = [
{
path: "/",
element: <Navigate to="/home"/>
},
{
path: "/home",
element: <Home></Home>
},
{
path: "/about",
element: <About></About>
},
]
export default routes
报错

解决方案
把需要路由懒加载的地方加上
<React.Suspense fallback={<div>Loading...</div>}>
<About></About>
</React.Suspense>
ok了解决了 要是还感兴趣可以往下看
问题分析
React.Suspense
React.Suspense是React中的一个组件,用于在加载动态组件时显示加载状态或错误处理。它可以与React.lazy一起使用,以实现按需加载组件并在加载期间显示指定的加载界面。
React.lazy是React 16.6版本引入的特性,它使得可以按需地(懒加载)导入和渲染组件。这对于大型应用程序来说非常有用,可以减少初始加载时间和资源消耗。
然而,由于JSX语法的限制,无法直接在React.lazy中使用标签形式。JSX要求在编译时就能够静态地分析出组件的依赖关系,以便正确地进行打包和优化。但是,使用标签形式无法在编译时确定要渲染的组件,因为组件的选择是在运行时动态决定的。
为了解决这个问题,React提供了React.Suspense组件。通过将React.lazy与React.Suspense一起使用,我们可以在加载懒加载组件时显示指定的加载界面。当懒加载组件正在加载时,React.Suspense可以显示一个自定义的加载状态,例如loading动画、提示信息等。当加载完成时,React.Suspense会自动渲染出被懒加载的组件。
使用React.Suspense和React.lazy的组合,可以更好地管理代码的拆分和按需加载,提供更好的用户体验和性能优化。它使得在需要时才加载和渲染组件成为可能,从而减少了初始加载时间和资源消耗。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力