一.开始创建项目
1.创建Qt窗口应用项目:

2.输入文件名、选择项目将要保存的地址

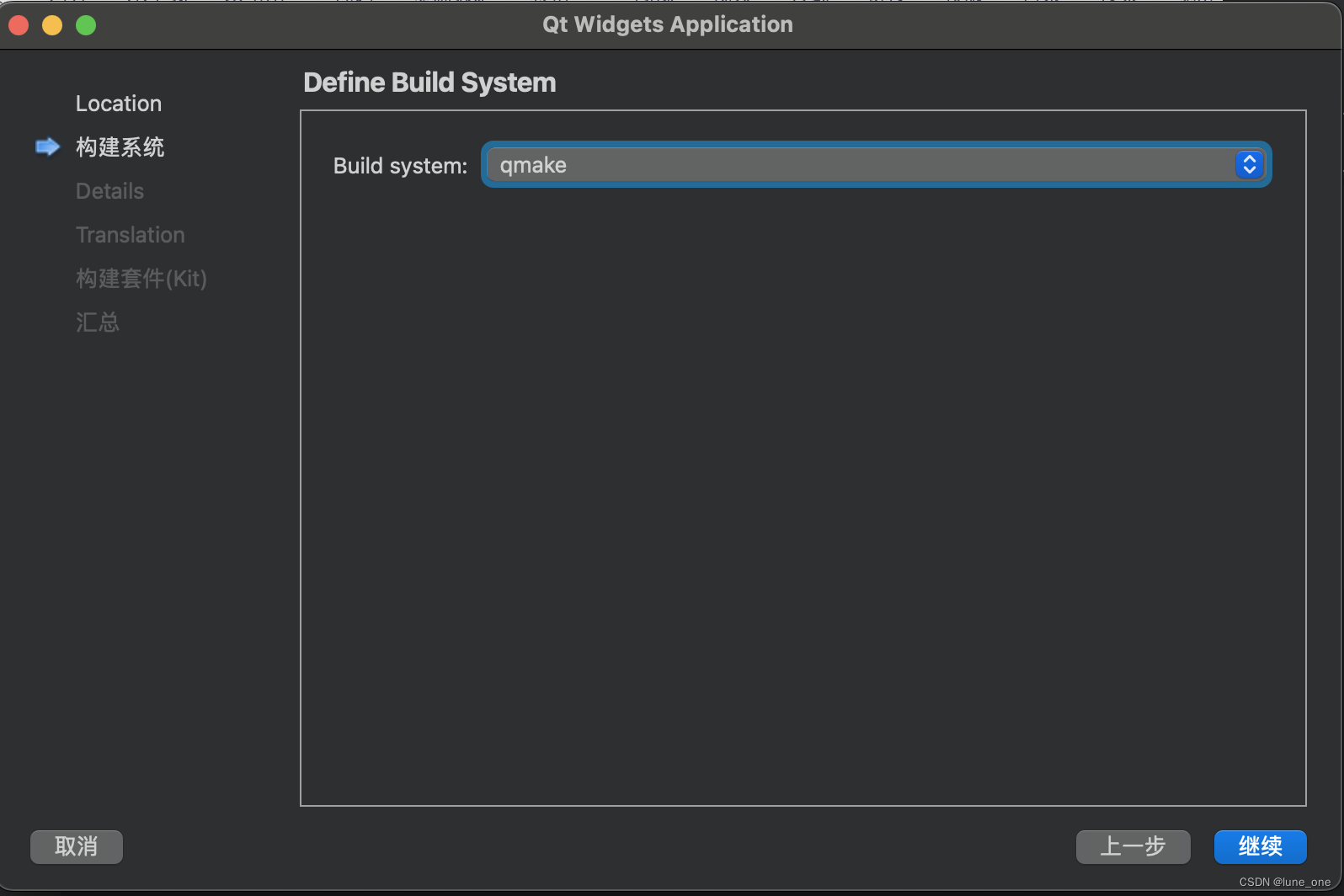
3.构造系统选择qmake

4.类名使用默认的就好,点击继续完成项目的创建

5.创建好的项目如下

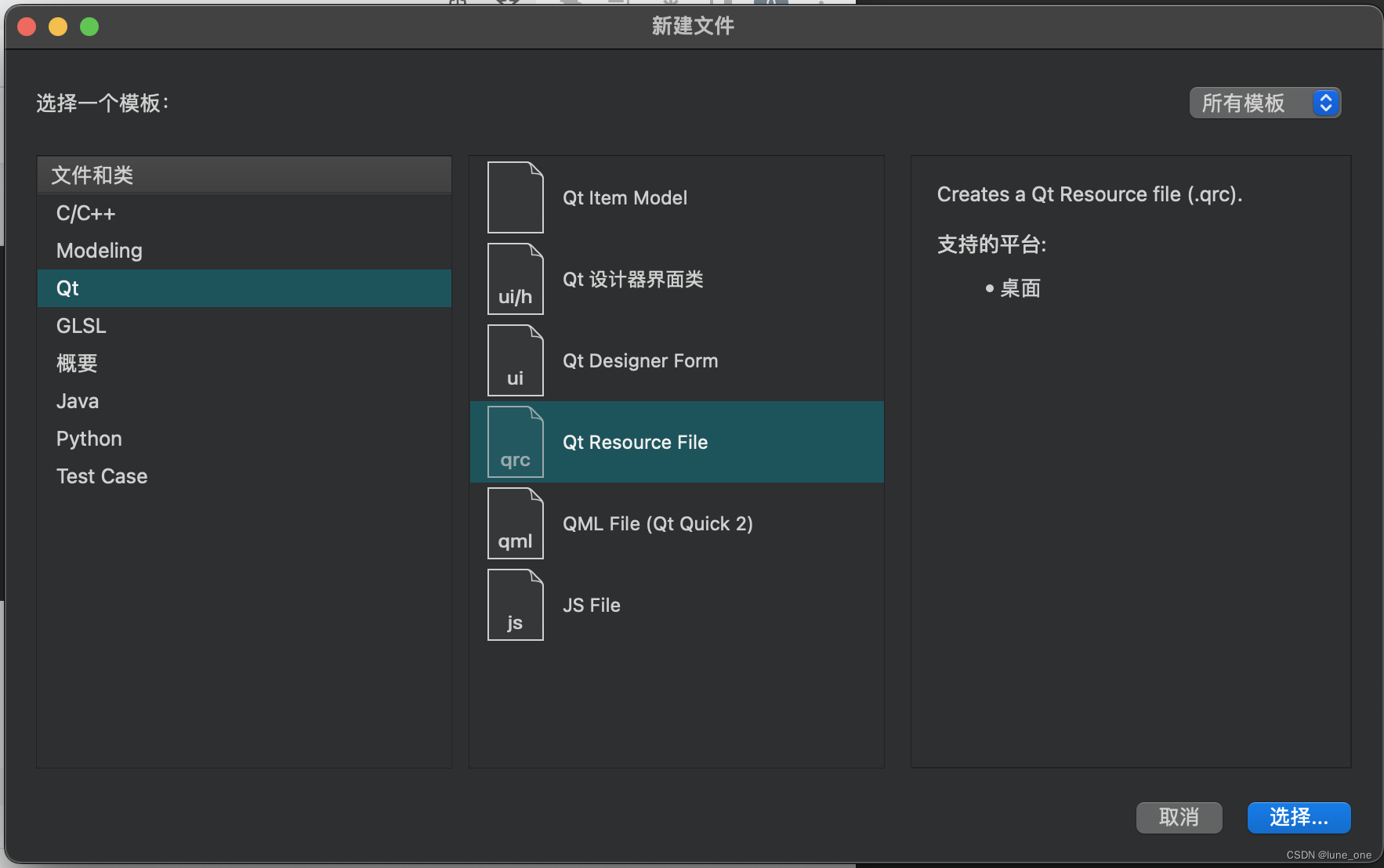
二.创建一个资源管理文件


三.创建一个登录对话框窗口
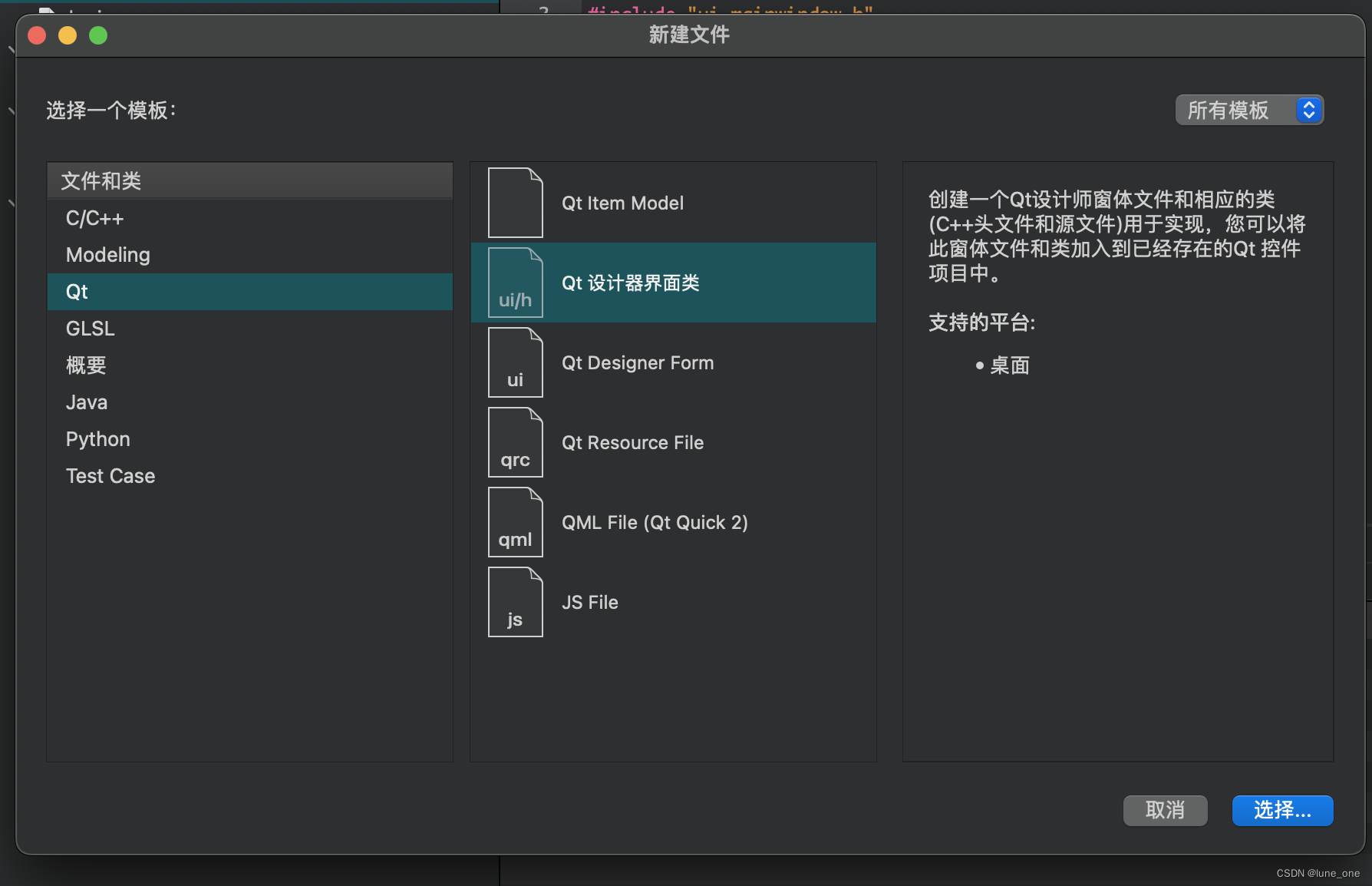
1.选择一个ui界面类

2.选择Dialog without Buttons

4.命名如下

5.在loginButton里面放入两个lineEdit、一个PushButton、一个Label,并做如下布局

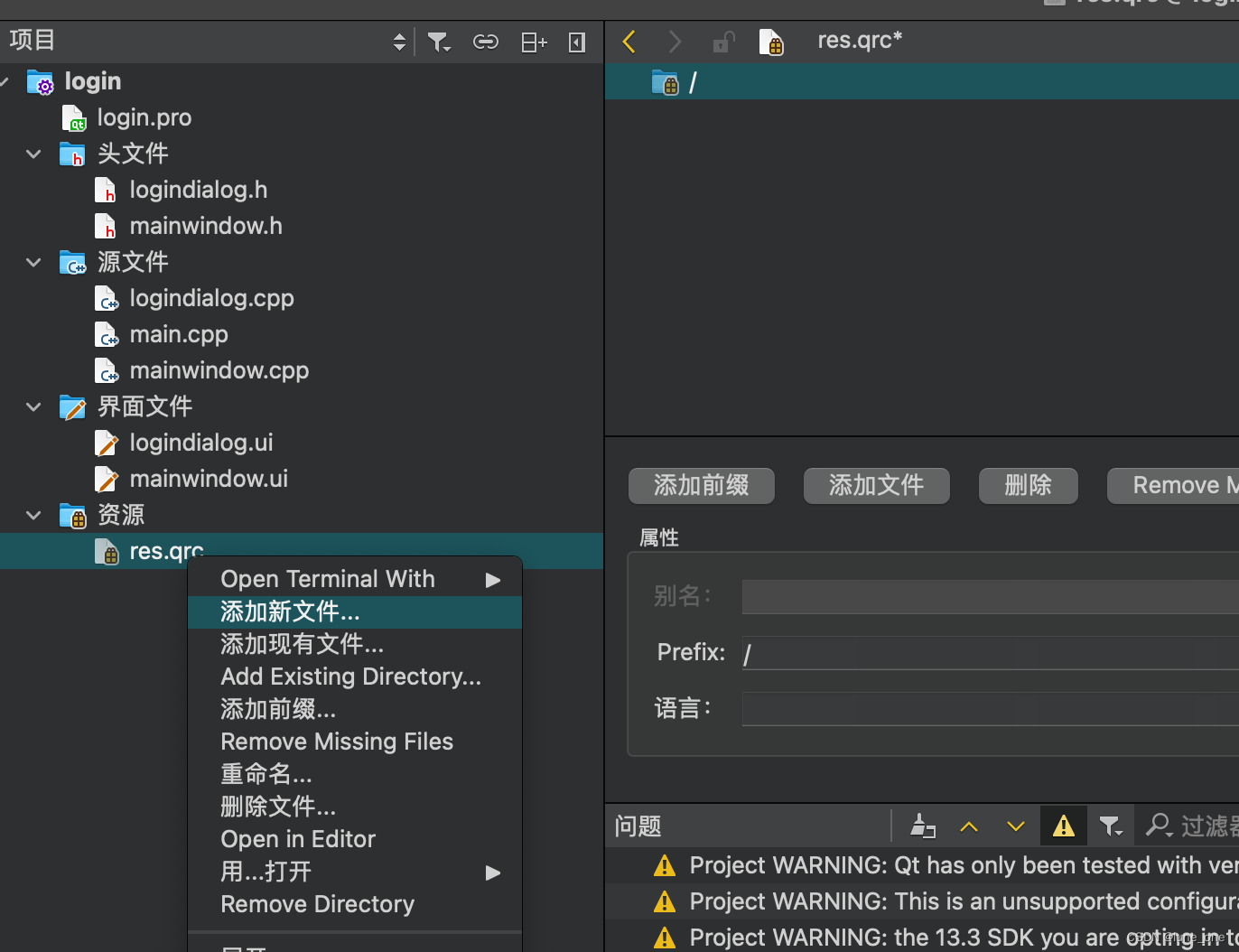
6.创建一个login.css文件在资源管理文件res文件下
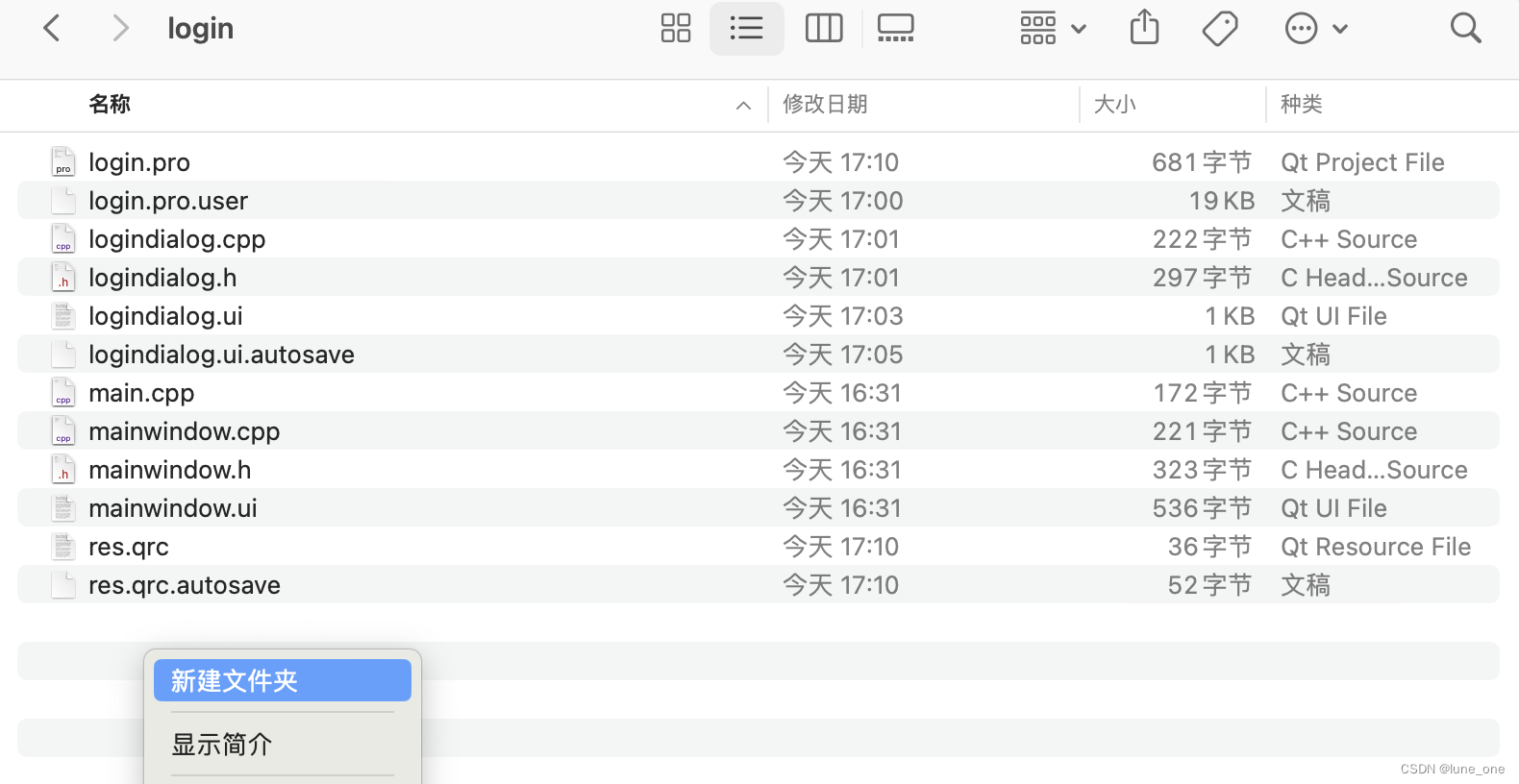
先在工程项目的文件里面创建一个新文件夹css,用来保存.css文件


创建css文件




7.在mian.cpp中写如下代码设置打开窗口时,运行程序时是logindialog窗口先打开
#include "mainwindow.h"
#include <QApplication>
#include "logindialog.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
loginDialog login; //定义一个对话框窗口
int ret = login.exec();
if(QDialog::Accepted == ret){
MainWindow w;
w.show();
return a.exec();
}
return ret;
}

四.设置登录框样式
1.在login.css文件中设置登录对话框的样式:
/*设置标题"账号登录"样式*/
QLabel#titleLabel{
color:#12bb37; /*字体颜色*/
font-size: 20px; /*字体大小*/
font-family:Helvetica; /*字体集*/
}
/*设置登录按钮样式*/
QPushButton#loginButton{
background:#12bb37; /*按钮颜色*/
color:white; /*字体颜色*/
border-radius:5px;/*按钮设置圆角*/
border:none; /*去掉按钮边框*/
min-height:40px; /*设置按钮最小高度*/
font-size:18px;/*设置字体大小*/
font-family:Helvetica;/*字体集*/
}
/*设置单行编辑框样式*/
QLineEdit {
color: #bfbfbf; /*设置输入文本的颜色 */
border-radius: 5px;/*按钮单行编辑框圆角*/
min-height: 40px; /*设置单行编辑框最小高度*/
border: 1px solid #eeeeee; /*设置单行编辑框边框大小为1px 无空隙 颜色为#eeeeee*/
font-size: 14px; /*设置输入的字体大小*/
font-family:Helvetica;/*字体集*/
}
/*设置单行编辑框焦点时样式*/
QLineEdit:focus {
color: black; /* 设置输入文本获取焦点后的颜色 */
outline: none;
border:none;
border-width:0;
/* border-style:outset;*/
border: 1px solid #12bb37;
}2.在logon.cpp文件中加载login.css样式表,初始化QLineEdit,并重写paintEvent函数绘制窗口圆角
//logindialog.h
#ifndef LOGINDIALOG_H
#define LOGINDIALOG_H
#include <QDialog>
namespace Ui {
class loginDialog;
}
class loginDialog : public QDialog
{
Q_OBJECT
public:
explicit loginDialog(QWidget *parent = nullptr);
~loginDialog();
void initEdit();
protected:
void paintEvent(QPaintEvent *event) override;
private:
Ui::loginDialog *ui;
};
#endif // LOGINDIALOG_H
//logindialog.cpp
#include "logindialog.h"
#include "ui_logindialog.h"
#include <QFile>
#include <QPainter>
loginDialog::loginDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::loginDialog)
{
ui->setupUi(this);
setWindowFlags(Qt::FramelessWindowHint); //设置窗口无边框
setFixedSize(350,390); //固定登录对话框的窗口大小
//加载css样式表
QString qss;
QFile file(":/css/login.css");
if (file.open(QFile::ReadOnly)) {
qss = QLatin1String(file.readAll());
qApp->setStyleSheet(qss);
file.close();
}
ui->usernameEdit->setAttribute(Qt::WA_MacShowFocusRect, 0); //去掉默认选中usernameEdit就会出现的蓝色边框
ui->passwordEdit->setAttribute(Qt::WA_MacShowFocusRect, 0); //去掉默认选中passwordEdit就会出现的蓝色边框
ui->passwordEdit->setEchoMode(QLineEdit::Password); //设置密码输入显示为圆点(并不是加密)
setAttribute(Qt::WA_TranslucentBackground); //设置窗口背景为透明,然后重绘窗口
initEdit(); //初始化lineEdit
}
loginDialog::~loginDialog()
{
delete ui;
}
//初始化lineEdit
void loginDialog::initEdit(){
ui->usernameEdit->setPlaceholderText(" 请输入用户名"); //设置占位符文本提示用户输入用户名
ui->usernameEdit->setFocusPolicy(Qt::ClickFocus); // 点击获得焦点
ui->passwordEdit->setPlaceholderText(" 请输入密码"); //设置占位符文本,提示用户输入密码
ui->passwordEdit->setFocusPolicy(Qt::ClickFocus); // 点击获得焦点
}
//重写绘画事件-重绘窗口并设置窗口圆角
void loginDialog::paintEvent(QPaintEvent *event){
Q_UNUSED(event);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing,true); //抗锯齿
painter.setBrush(QColor(Qt::white));// 设置画刷颜色
painter.setPen(QColor(Qt::white)); //设置画笔颜色
painter.drawRoundedRect(rect(),12,12); //画圆角矩形
}
2.运行效果