注意:这个vue3-particles和particles.vue3有些许差别的(安装、引入方式)
particles.vue3示例:vue3 使用particles插件粒子_vueparticles_余温无痕的博客-CSDN博客
下面是vue3-particles使用介绍
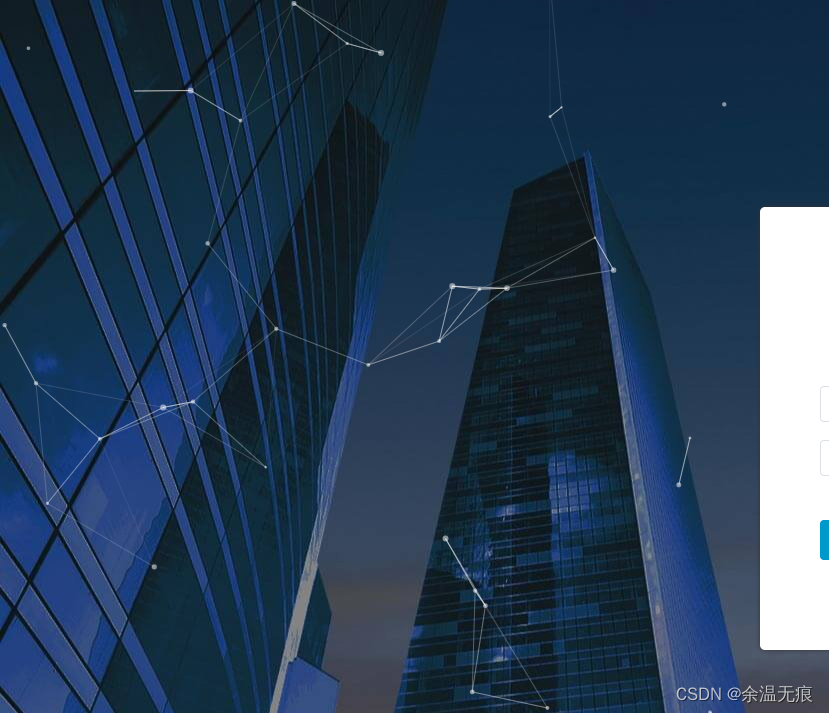
先看效果,背景图是自己设置的

安装:
// 这两个都要安装
npm i vue3-particles
npm i tsparticles在main.js中引用
import Particles from "vue3-particles"
const app = createApp(App);
app.use(Particles).mount("#app")页面上
<template>
<div class="login-bg">
<vue-particles id="tsparticles" :particlesInit="particlesInit" :particlesLoaded="particlesLoaded" :options="data.options" />
</div>
</template>
<script setup>
import { loadFull } from "tsparticles"
const data = reactive({
options: {
fpsLimit: 100,
interactivity: {
events: {
onClick: {
enable: true,
mode: "push",
},
onHover: {
enable: true,
mode: "grab",
},
resize: true,
},
modes: {
bubble: {
distance: 400,
duration: 2,
opacity: 0.6,
size: 10,
},
push: {
quantity: 4,
},
repulse: {
distance: 200,
duration: 0.4,
},
},
},
particles: {
color: {
value: "#ffffff",
},
links: {
color: "#ffffff",
distance: 150,
enable: true,
opacity: 0.5,
width: 1,
},
collisions: {
enable: true,
},
move: {
direction: "none",
enable: true,
outMode: "bounce",
random: false,
speed: 2,
straight: false,
},
number: {
density: {
enable: true,
value_area: 800,
},
value: 60,
},
opacity: {
value: 0.5,
},
shape: {
type: "circle",
},
size: {
random: true,
value: 3,
},
},
detectRetina: true,
},
})
// 粒子效果
const particlesInit = async (engine) => {
await loadFull(engine)
}
const particlesLoaded = async (container) => {
// console.log("Particles container loaded", container)
}
</script>相关链接
GitHub - tsparticles/vue3: Vue.js tsParticles official componentVue.js tsParticles official component. Contribute to tsparticles/vue3 development by creating an account on GitHub.![]() https://github.com/tsparticles/vue3
https://github.com/tsparticles/vue3
Demo:
tsParticles | JavaScript Particles, Confetti and Fireworks animations for your website