目前项目是尽量利用开源项目为基础,考虑到跨平台,以及后期便于开发的协同和延续,开发语言基于C/C++、UI基于QT(5.7.1),集成开发环境(IDE)使用Visual Studio(2015),开发阶段基于Windows(WIN10)操作系统(32位 or 64位,如果内存大于4G,建议选64位),项目构建工具使用Cmake。
一、工具下载与安装
1. Qt
下载
- 当前版本:https://www.qt.io/download
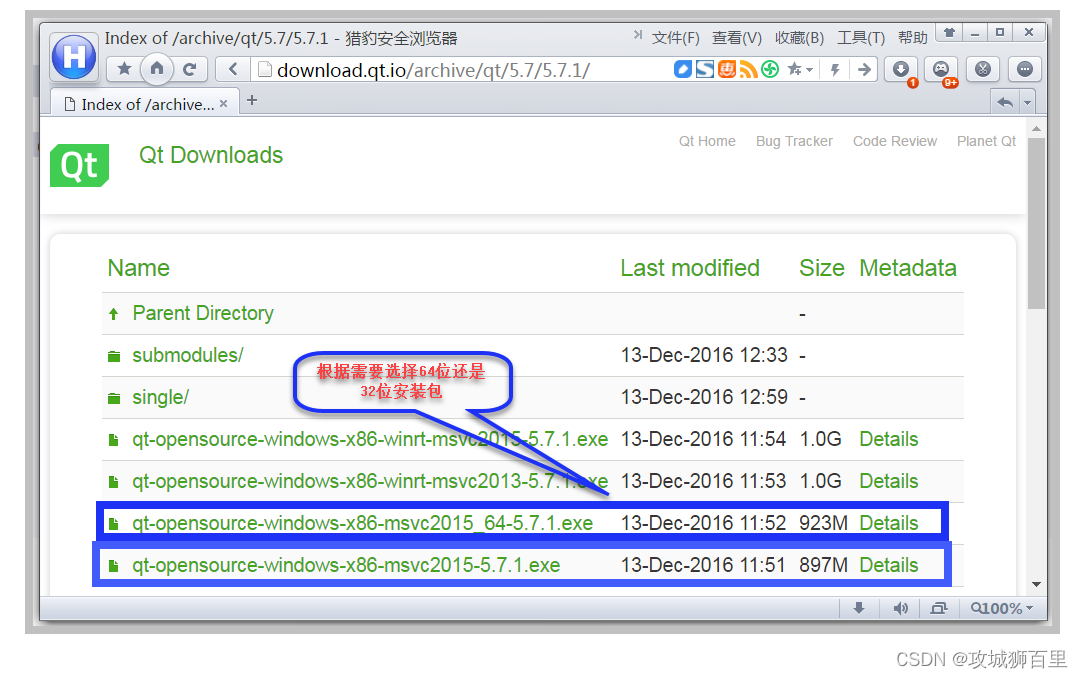
- 所有版本:http://download.qt.io/archive/qt/
- 官方发布版本:http://download.qt.io/official_releases/qt/

安装
- 步骤省略(建议使用默认安装即可,包括路径应该在C盘,安装路径不要包含中文)
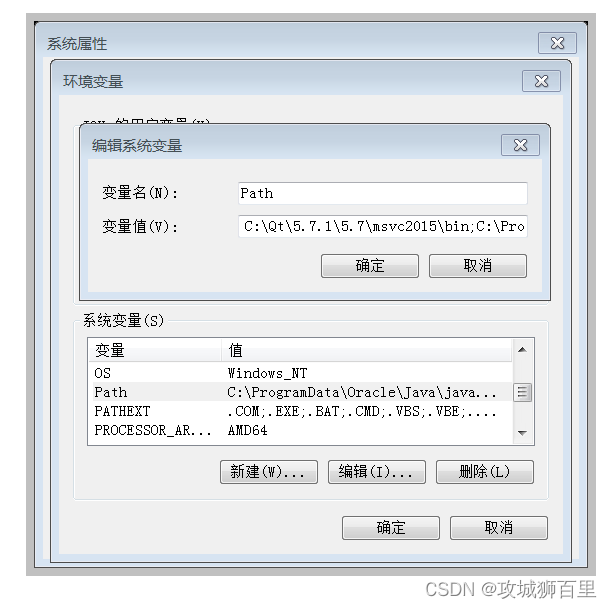
配置
- 在系统路径中添加Qt bin路径(如“;C:\Qt\5.7.1\5.7\msvc2015\bin”),

2. Visual Studio 2015
下载
-
Visual Studio IDE、代码编辑器、VSTS 和应用中心:
https://visualstudio.microsoft.com/zh-hans/ -
下载 | IDE、Code 和 Team Foundation Server:
https://visualstudio.microsoft.com/zh-hans/downloads/ -
下载旧版 Visual Studio 软件:
https://visualstudio.microsoft.com/zh-hans/vs/older-downloads/
安装
- 步骤省略(建议使用默认安装即可,包括路径应该在C盘;同时,需要将与Windows C/C++开发有关的Tools、SDK都选中,否则,后续用CMake生成VS工程时,可能出现错误)
配置
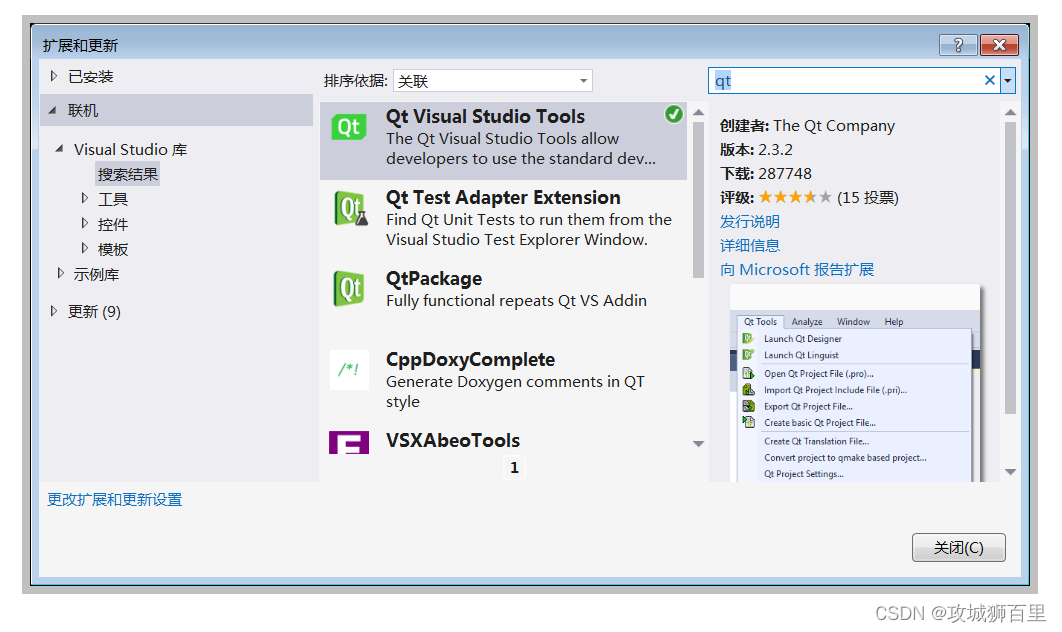
- 打开VS,选择【工具】-【扩展和更新】,搜索“qt”,在结果中选择“Qt Visual Studio Tools”,下载安装后,在VS菜单中增加了【Qt VS Tools】。然后选择【QT VS Tools】-> 【Qt option】,添加Qt版本,名称“Qt5.7.1”,路径“C:\Qt\5.7.1\5.7\msvc2015\”。

3. Cmake
简介
CMake是一个跨平台的安装(编译)工具,可以用简单的语句来描述所有平台的安装(编译过程)。他能够输出各种各样的makefile或者project文件,能测试编译器所支持的C++特性,类似UNIX下的automake。只是 CMake 的组态档取名为 CmakeLists.txt。Cmake 并不直接建构出最终的软件,而是产生标准的建构档(如 Unix 的 Makefile 或 Windows Visual C++ 的 projects / workspaces),然后再依一般的建构方式使用。这使得熟悉某个集成开发环境(IDE)的开发者可以用标准的方式建构自己的软件。CMake 支持 in-place 建构(二进档和源代码在同一个目录树中)和 out-of-place 建构(二进档在别的目录里),因此可以很容易从同一个源代码目录树中建构出多个二进档。CMake 也支持静态与动态程式库的建构。“CMake”这个名字是“cross platform make”的缩写。虽然名字中含有“make”,但是CMake和Unix上常见的“make”系统是分开的,而且更为高阶。作为跨平台构建工具,CMake的创建是为了响应由NLM资助的Insight Segmentation and Registration Toolkit(ITK)的强大的跨平台构建环境,作为Visible Human Project的一部分。它受到Ken Martin和其他开发人员创建的早期系统pcmaker的影响,以支持Visualization Toolkit(VTK)开源3D图形和可视化系统。最初的CMake实施是在2000年中期,加速开发发生在2001年初。许多改进是由于其他开发人员将CMake纳入他们自己的系统的影响。例如, Brad King添加了一些功能以支持CABLE,自动包装环境和GCC-XML,以及GE Corporate R&D需要对其测试基础架构(DART)的支持。添加了其他功能以支持VTK的构建环境向CMake的过渡,并支持ParaView,一个并行可视化系统,以支持洛斯阿拉莫斯国家实验室的高级计算实验室。
-
CMake官方文档CMake Tutorial:http://www.cmake.org/cmake/help/cmake_tutorial.html;
-
下载Windows win64-x64 Installer
地址:https://cmake.org/download/;
安装
- 步骤省略(建议使用默认安装即可,包括路径应该在C盘)
配置
- 将Cmake安装路径及bin路径“c:\cmake3;c:\cmake3\bin”添加到系统PATH中;
- 并在系统变量中增加变量名:“CMAKE_PREFIX_PATH”,变量值:“C:\Qt\5.7.1\5.7\msvc2015\lib\cmake”。
二、C++及Qt项目构建
1. 基于VS构建Qt项目
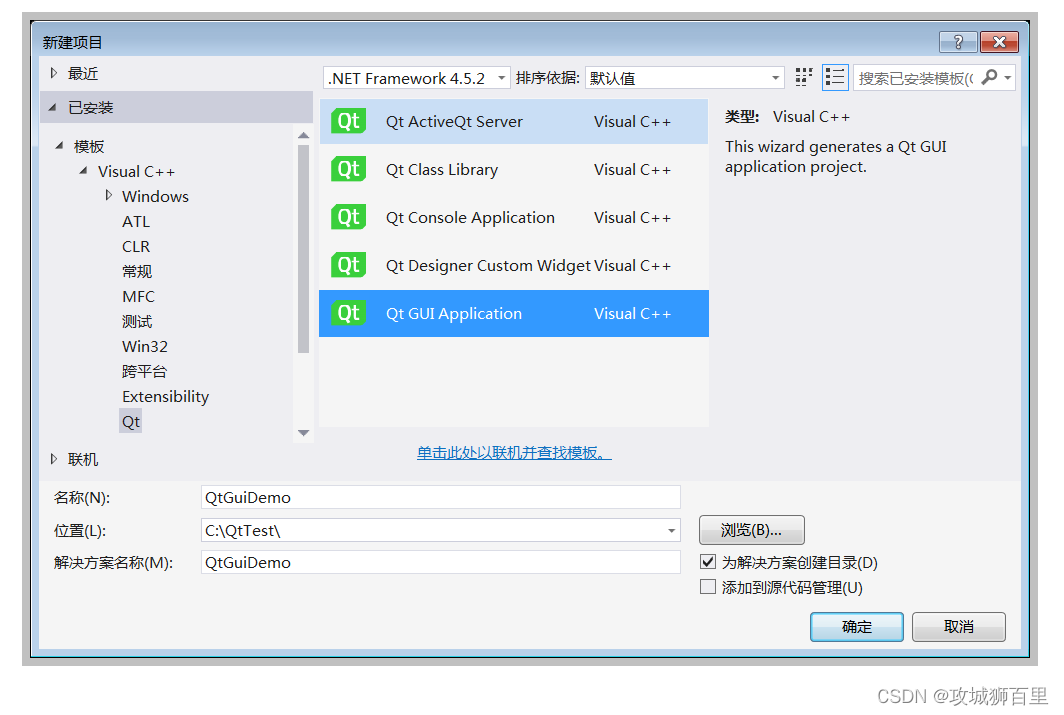
- 打开VS,新建项目,在模板中选择“Qt”,选择“Qt Gui Application”,项目名称“QtGuiDemo”,解决方案同名,设置项目路径(建议新建,不使用中文命名的文件夹),确定。

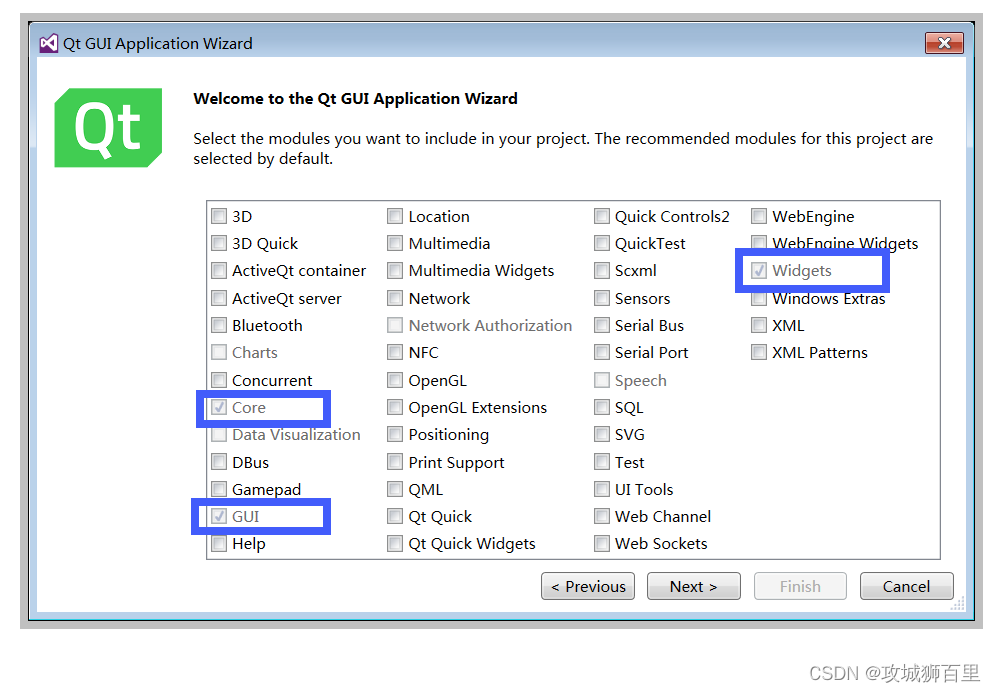
- 根据向导,选择新项目需要加载的Qt模块,其中Core、GUI、Widgets为默认加载,下一步。

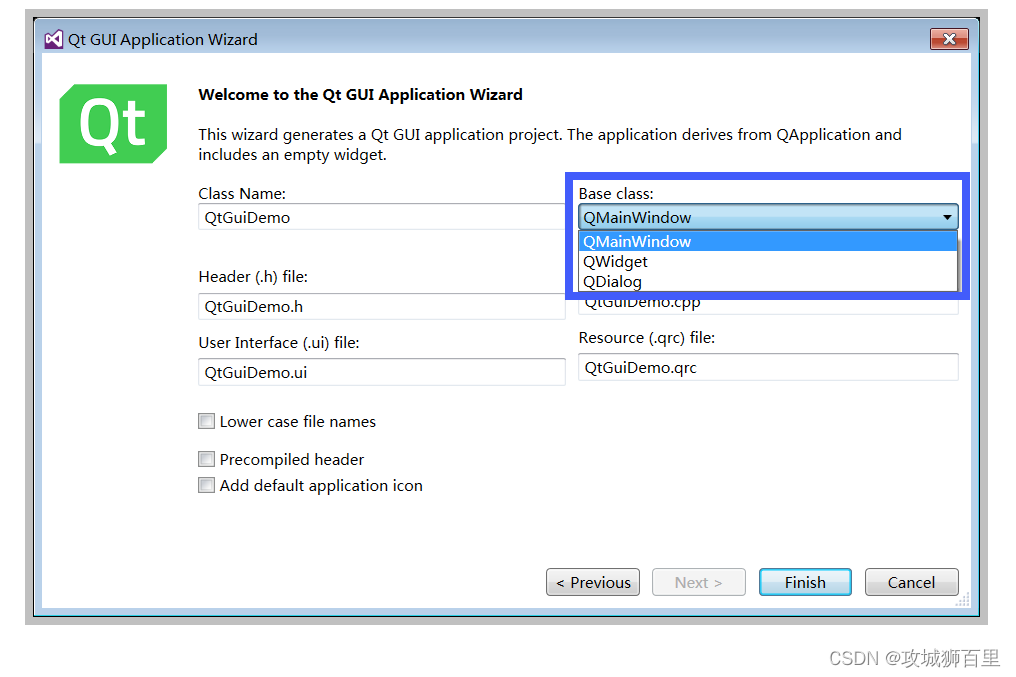
- 选择生成项目的基类“QMainWindow”,其他需自动生成的文件均用默认名称,Finish。

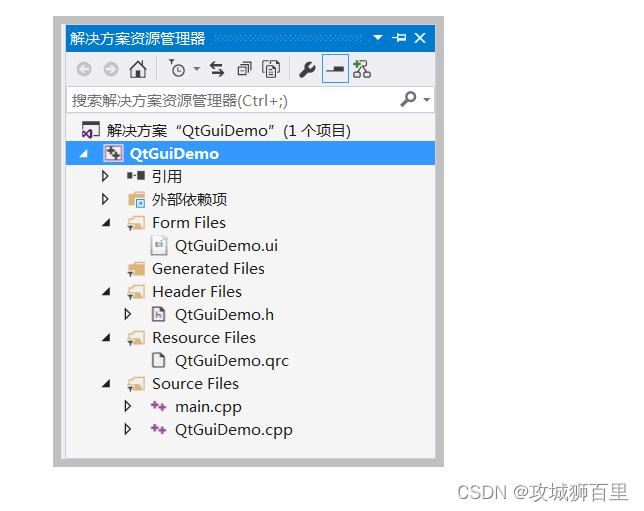
- 生成解决方案,自动生成了相关源文件,main.cpp、QtGuiDemo.h、QtGuiDemo.cpp、QtGuiDemo.qrc、QtGuiDemo.ui,在解决方案窗口可见项目文件结构。

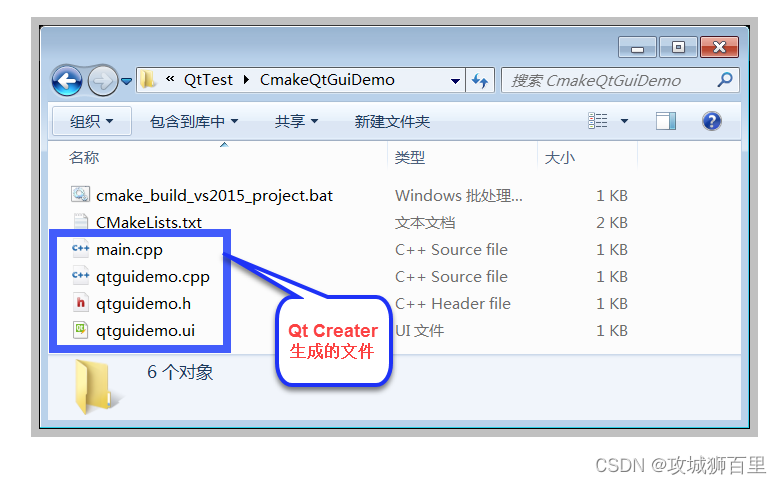
- 在项目目录中生成的文件结构:

- main.cpp
#include "QtGuiDemo.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QtGuiDemo w;
w.show();
return a.exec();
}
- QtGuiDemo.h
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_QtGuiDemo.h"
class QtGuiDemo : public QMainWindow
{
Q_OBJECT
public:
QtGuiDemo(QWidget *parent = Q_NULLPTR);
private:
Ui::QtGuiDemoClass ui;
};
- QtGuiDemo.cpp
#include "QtGuiDemo.h"
QtGuiDemo::QtGuiDemo(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
2.基于Qt Creater构建,在VS中使用
- 用Qt Creater构建项目
-
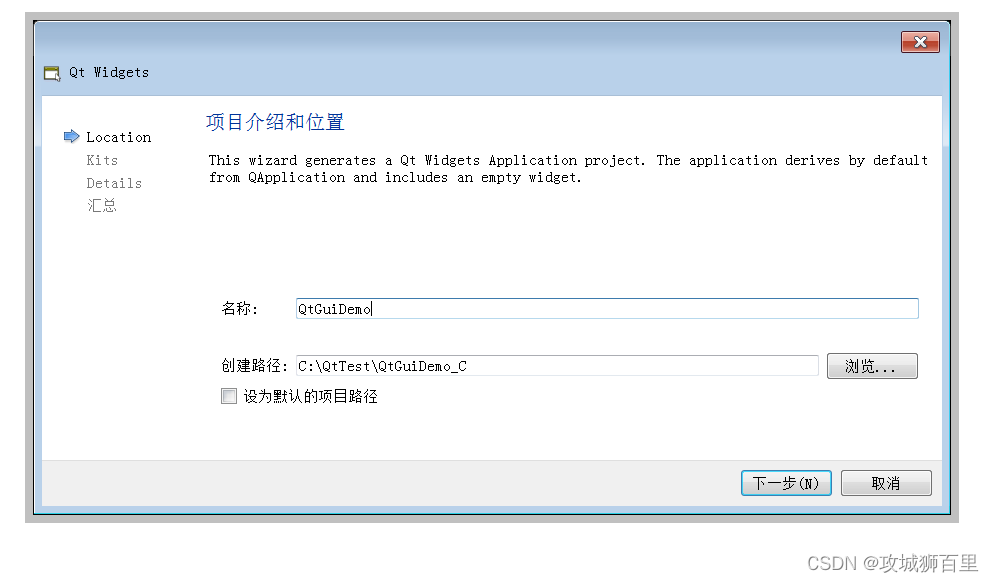
打开Qt Creater,新建项目。添加项目名称及路径。

-
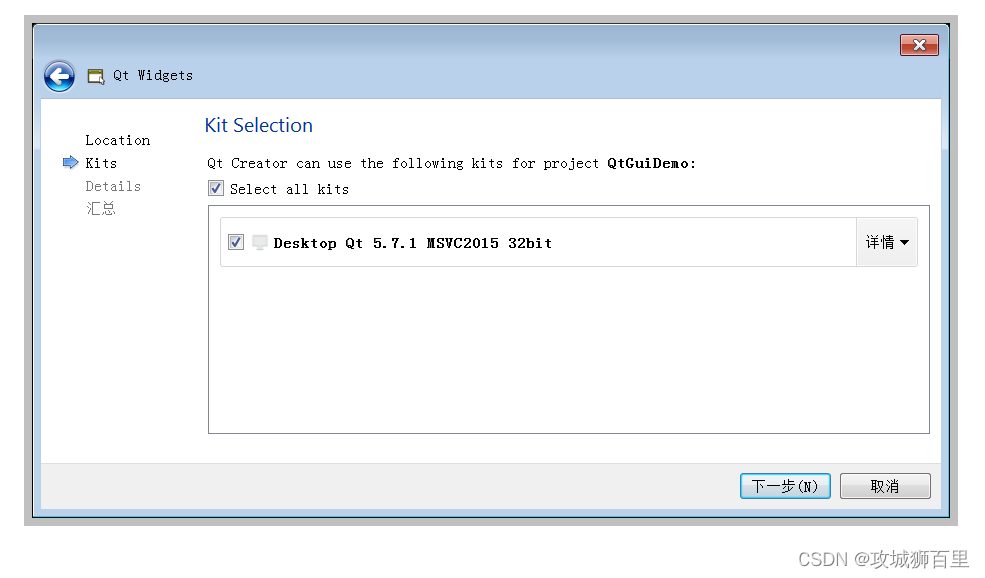
选择编译套件。

-
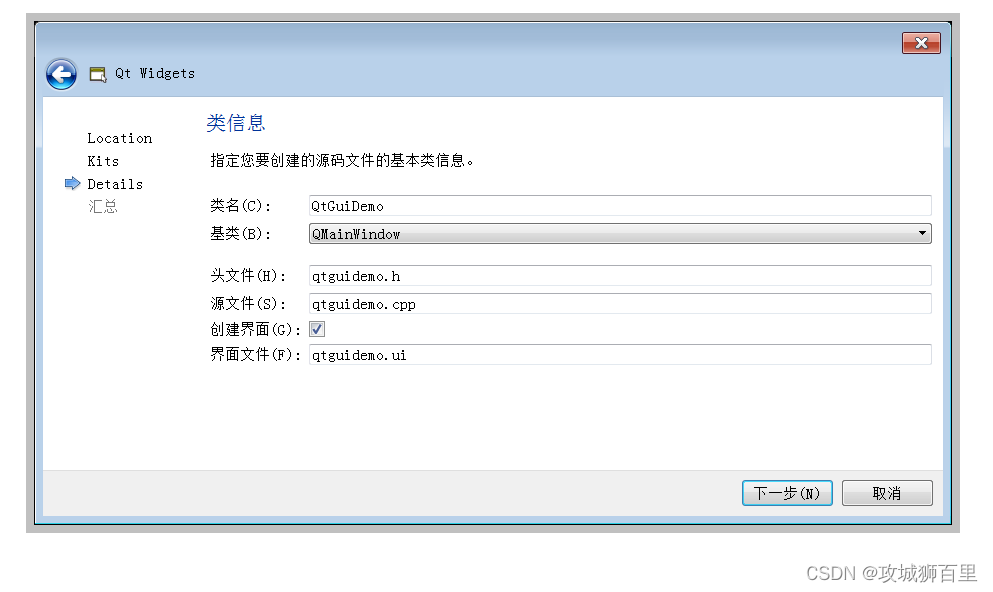
指定源码文件基本信息。

-
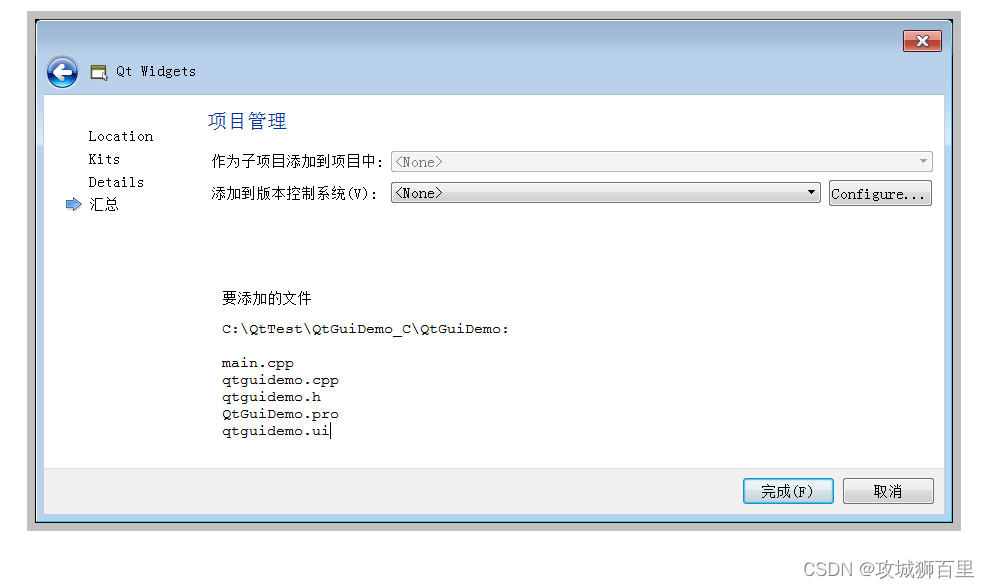
生成。

-
- main.cpp
#include "qtguidemo.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QtGuiDemo w;
w.show();
return a.exec();
}
- QtGuiDemo.h
#ifndef QTGUIDEMO_H
#define QTGUIDEMO_H
#include <QMainWindow>
namespace Ui {
class QtGuiDemo;
}
class QtGuiDemo : public QMainWindow
{
Q_OBJECT
public:
explicit QtGuiDemo(QWidget *parent = 0);
~QtGuiDemo();
private:
Ui::QtGuiDemo *ui;
}
#endif // QTGUIDEMO_H
- QtGuiDemo.cpp
#include "qtguidemo.h"
#include "ui_qtguidemo.h"
QtGuiDemo::QtGuiDemo(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::QtGuiDemo)
{
ui->setupUi(this);
}
QtGuiDemo::~QtGuiDemo()
{
delete ui;
}
可以观察VS和Qt Creater生成的代码区别。
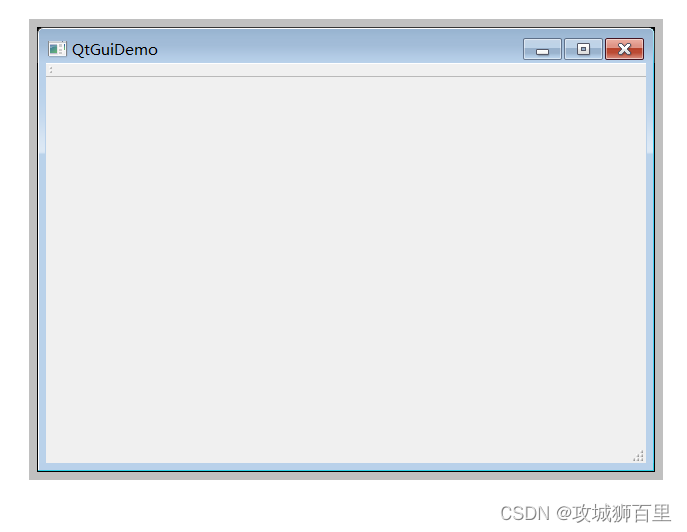
- 通过VS或Qt Creater编译后,生成的界面。

- 用VS开发Qt Creater生成的项目
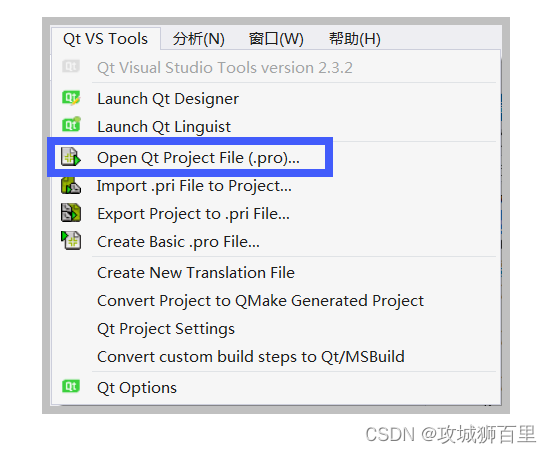
- 打开VS,选择【Qt VS Tools】,选择【Open Qt Project File(.pro)】,项目打开后即可直接修改、编译。

- 打开VS,选择【Qt VS Tools】,选择【Open Qt Project File(.pro)】,项目打开后即可直接修改、编译。
3.基于Cmake构建
- 用CMake-Gui构建
- 新建目录“CmakeQtGuiDemo”,将用Qt Creater生成的QtGuiDemo项目中的源文件复制进来,其中包含main.cpp、qtguidemo.cpp、qtguidemo.h、qtguidemo.ui;
- 在该目录中新建一个以“CMakeLists.txt”命名的文本文件,用记事本编辑即可,其内容如下:
#设置cmake版本号
cmake_minimum_required(VERSION 3.4.0)
#设置工程名称
project(QtGuiDemo)
#设置工程包含当前目录,非必须
set(CMAKE_INCLUDE_CURRENT_DIR ON)
#打开全局moc,设置自动生成moc文件,一定要设置
set(CMAKE_AUTOMOC ON)
#打开全局uic,非必须
set(CMAKE_AUTOUIC ON)
#打开全局rcc,非必须,如需打开,注意修改33行的qrc文件名
#set(CMAKE_AUTORCC ON)
#查找需要的Qt库文件,最好每一个库都要写,Qt也会根据依赖关系自动添加
find_package(Qt5Widgets)
find_package(Qt5Core)
find_package(Qt5Gui)
#查找当前文件夹中的所有源代码文件,也可以通过Set命令将所有文件设置为一个变量
FILE(GLOB SRC_FILES "./*.cpp")
#查找设置当前文件夹中所有的头文件
FILE(GLOB HEAD_FILES "./*.h")
#查找设置当前文件夹中所有的ui文件
FILE(GLOB UI_FILES "./*.ui")
#通过Ui文件生成对应的头文件,一定要添加
qt5_wrap_ui(WRAP_FILES ${UI_FILES})
#添加资源文件,非必须,一旦采用,注意修改相应的qrc文件名
#set(RCC_FILES rcc.qrc)
#将ui文件和生成文件整理在一个文件夹中,非必须
source_group("Ui" FILES ${UI_FILES} ${WRAP_FILES} )
#创建工程文件
add_executable(${PROJECT_NAME} ${SRC_FILES} ${HEAD_FILES} ${RCC_FILES} ${WRAP_FILES})
#添加Qt5依赖项
target_link_libraries(${PROJECT_NAME} Qt5::Widgets Qt5::Core Qt5::Gui)
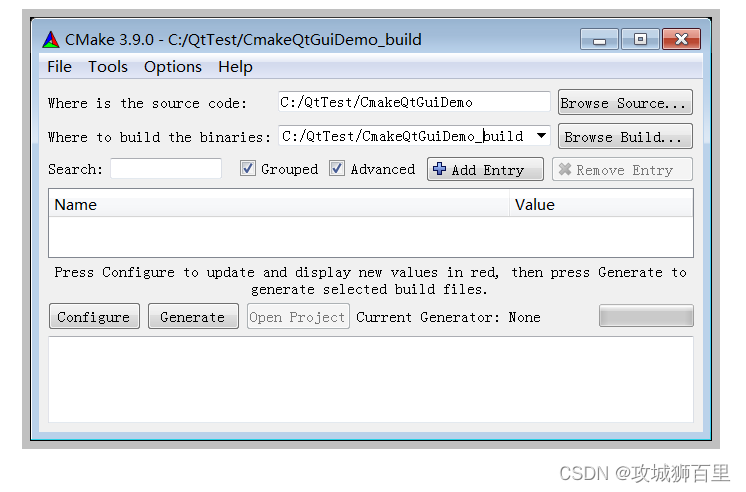
运行CMake-Gui,在“Where is the Source code”和"Where to build the binaries"中均输入本地项目目录“C:\QtTest\CmakeQtGuiDemo”,可选择内部编译,即在同一目录中生成项目,目的在于后期在引用lib中的头文件或库文件时不需另外操作,不好的地方就是源文件和目标文件混杂,如果想要在源文件外部编译,可在"Where to build the binaries"中输入目标路径“C:\QtTest\CmakeQtGuiDemo_build”,后期再将源文件中头文件和库文件拷贝至目标文件夹对应的Lib中。(个人项目建议选外部编译);

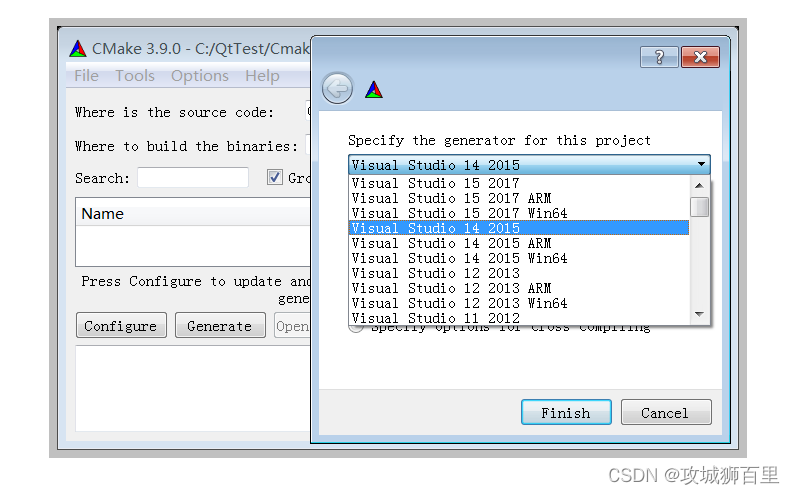
勾选"Grouped"和"Advanced",便于列表项汇总扩展显示;点击"Configure"按钮,弹出生成环境选项,在此根据目标选择64位还是32位编译,此例中选择"Visual Studio 14 2015",并选中"Use default native compilers"用缺省编译器,点击"Finish"按钮,进行安装配置

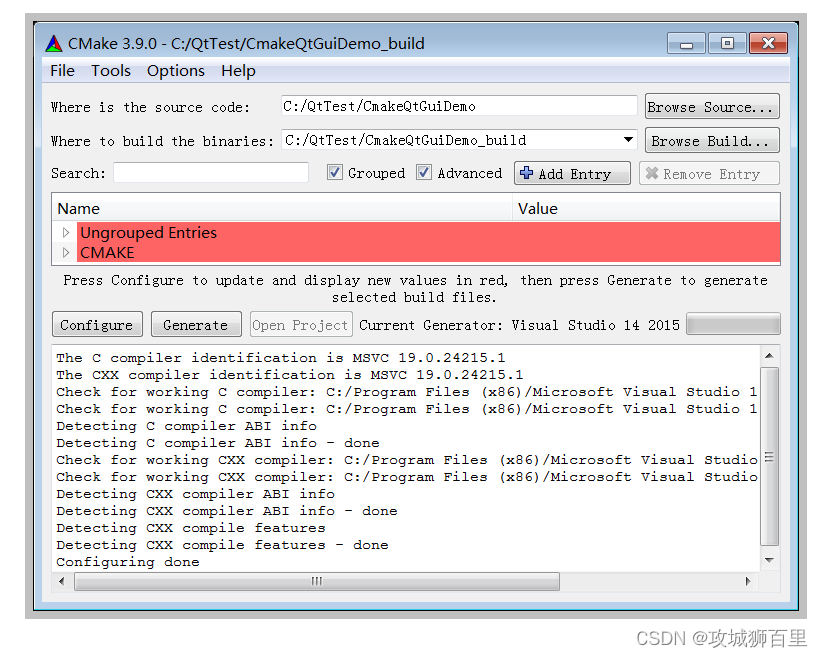
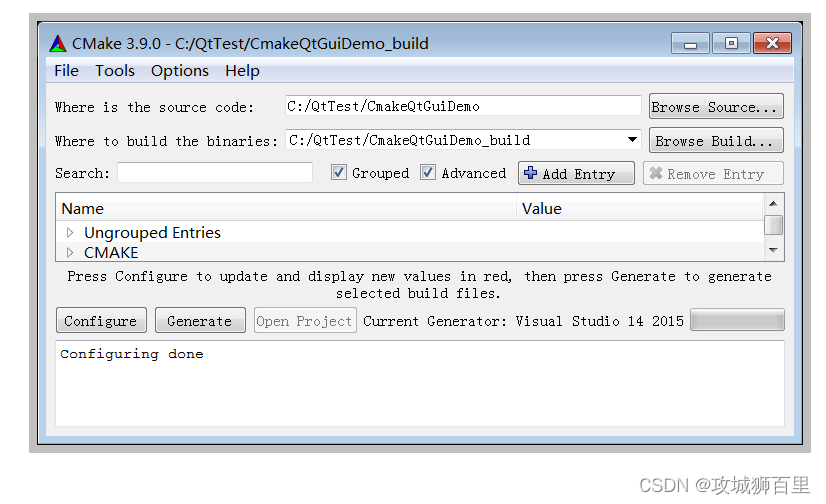
经过短暂的等待,有可能会在窗口中出现若干红色选项,再次点击"Configure"按钮继续生成,如还有红色选项出现,不需其他操作,继续"Configure",直到无红色选项,点"Generate"按钮,生成VS2015的解决方案等文件,提示"Generating done";

用VS2015打开该解决方案即可进行继续开发了。因为是目录外构建,源文件并不在此目录中,但在VS中可以直接打开源文件进行编辑和保存。

- 用批处理方式进行Cmake构建项目
在项目开发初期,会因为各种配置或代码问题,需要经常进行CMake,每次都用CMake-Gui执行会比较麻烦,在此,可以利用批处理方式执行CMake项目构建。以CMakeQtGuiDemo项目为例。

在此项目源文件目录下,新建cmake_build_vs2015_project.bat文本文件(该文件要求必须在项目源文件目录下,即与项目CMakeLists.txt文件同目录下),其内容如下(rem为注释):
@echo off
rem 获取项目CMakeLists.txt文件所在目录
set CURRENT_CMAKE_DIR=%~dp0
rem 获取项目CMakeLists.txt文件所在目录的名称,用于新建构建目录
for /f "delims=" %%i in ("%cd%") do set CURRENT_DIR_NAME=%%~ni
rem 到项目CMakeLists.txt文件所在目录的上级目录
cd..
rem 获取当前目录,%cd%与%~dp0的区别在于获取的目录尾部少了“\”
set CURRENT_DIR=%cd%
rem 设置需要外部构建的目录名称,在源文件目录后面加“_build”
set PROJECT_NAME=%CURRENT_DIR_NAME%_build
rem 设置外部构建的完整路径
set CURRENT_NEW_DIR=%CURRENT_DIR%\%PROJECT_NAME%
echo Cmake in [%CURRENT_NEW_DIR%]
rem 判断是否已经存在外部构建的路径,如果存在删除
if exist %CURRENT_NEW_DIR% (
rd /s/q %CURRENT_NEW_DIR%
)
rem 新建外部构建目录
mkdir %CURRENT_NEW_DIR%
rem 进入新建的外部构建目录,用于Cmake生成项目文档
cd %CURRENT_NEW_DIR%
rem 根据编译环境需要设定VS版本,%CURRENT_CMAKE_DIR%用于指定CMakeLists.txt所在目录,-G 用于指定makefile的生成工具
::cmake ../ -G "Visual Studio 14 2015 Win64"
::cmake ../ -G "Visual Studio 14 2015 ARM"
cmake %CURRENT_CMAKE_DIR% -G "Visual Studio 14 2015"
cd..
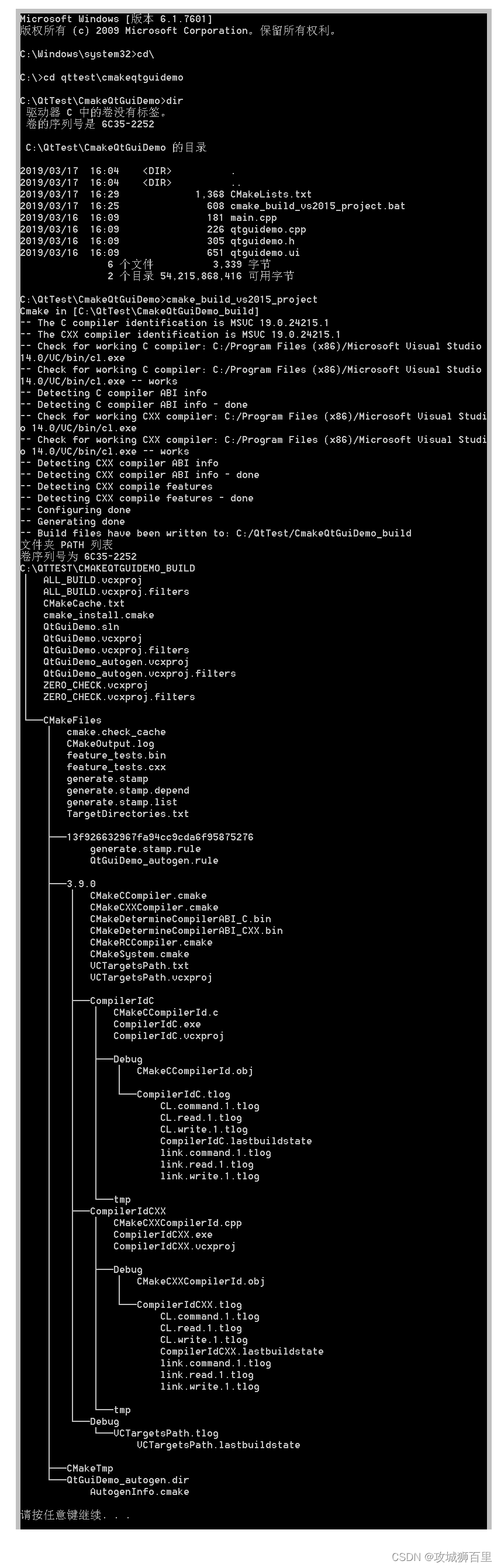
rem 查看构建项目的目录树
tree %CURRENT_NEW_DIR% /f
pause
运行cmd(或VS开发人员命令提示窗口),进入命令提示符窗口,定位到cmake_build_vs2015_project.bat所在目录,并执行。
用批处理方式生成的项目与用Cmake-Gui生成的项目是一样的,用VS2015打开该解决方案即可进行继续开发了。
为什么需要CMake构建项目,主要是在实际项目中,经常会用到多个第三方库,或复杂项目结构,用Qt Creater(qmake)或VS构建,过程会变得很繁琐,一旦设置有误,就会出现很多编译错误,特别是用VS加载第三方库,因此,对简单的Qt工程,采用 qmake或VS,对复杂度高的或需加载多个第三方库的,采用cmake。
本示例仅描述了简单的CMake构建项目内容,更复杂的CMakeLists.txt文档,需要在实践中不断总结完善,以形成项目需要的模板(可复用原则)。
- 练习:在Qt目录下找到Examples目录,然后在widgets目录中找到mainwindows\mdi项目,对其进行多种构建尝试,并可以学习和掌握关于QMainWindow类及Gui开发的用法,同时,可以配合Qt助手进行进一步详细学习各种类的用法。

Qt开发工程师成长体系教程
Qt项目实战专栏[MP3音 乐播放器搜索引擎]
>>> 整理了一些C++QT开发学习资料、教学视频,免费分享有需要的可以自行添加学习交流群 739729163 领取