CSS中的栅格布局
在写前端项目的时候,我之前一直习惯使用flex布局,flex布局写起来比较随心,几乎可以实现任意形式的页面布局。不过自从B占看到某位大佬的grid布局后,发现布局居然还可以这么玩,正好自己在写一个vue3的项目,需要写几个大屏展示方案,用栅格布局实现了一下,发现真香
看一下最后的实现效果,真实效果比这个好很多,因为有数据和地图,但这里主要记录怎么使用栅格布局,所以我只将精髓

页面分上中下三部分,整体使用flex布局,排列方向是column。上面是标题,中间是数据看板,下面是展示的核心内容
上面也是用的flex布局,中间和下面都是grid布局
先看下完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网格布局</title>
<style>
.main-screen {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.header {
width: 100%;
height: 80px;
background-color: #030829;
display: flex;
align-items: center;
justify-content: space-between;
}
.time {
color: #fff;
margin-left: 20px;
}
.tip {
color: #fff;
margin-right: 20px;
display: flex;
justify-content: center;
align-items: center;
}
.header-title {
width: 30%;
text-align: center;
color: #FFFFff;
background-size: 100% 100%;
height: 80px;
font-family: "微软雅黑" !important;
}
h2 {
margin-top: 16px !important;
font-size: 28px !important;
}
.content {
width: 100%;
background-color: #081832;
padding-top: 10px;
padding-bottom: 5px;
height: 950px;
display: flex;
flex-direction: column;
}
.numeric {
padding: 10px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 30px;
// background-color: #034c6a;
height: 15%;
width: 100%;
}
.chart {
height: 85%;
width: 100%;
// border: 1px solid #fff;
display: grid;
grid-template-columns: repeat(10, 1fr);
gap: 10px;
padding: 10px;
}
.box {
box-shadow: -10px 0px 15px #034c6a inset,
0px -10px 15px #034c6a inset,
10px 0px 15px #034c6a inset,
0px 10px 15px #034c6a inset;
border: 1px solid #034c6a;
box-sizing: border-box;
margin-top: 10px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.title {
background-color: #034c6a;
border-radius: 18px;
position: absolute;
height: 35px;
width: 60%;
top: -15px;
color: #ffffff;
font-weight: bold;
font-size: 16px;
left: 20%;
line-height: 35px;
text-align: center;
}
.top-left {
grid-row: 1/4;
grid-column: 1/3;
}
.bottom-left {
grid-row: 4/7;
grid-column: 1/3;
}
.middle-map-left {
grid-row: 1/5;
grid-column: 3/6;
}
.middle-map-right {
grid-row: 1/5;
grid-column: 6/9;
}
.middle-bottom-left {
grid-row: 5/7;
grid-column: 3/5;
}
.middle-bottom-bottom {
grid-row: 5/7;
grid-column: 5/7;
}
.middle-bottom-right {
grid-row: 5/7;
grid-column: 7/9;
}
.right-top {
grid-row: 1/4;
grid-column: 9/11;
}
.right-bottom {
grid-row: 4/7;
grid-column: 9/11;
}
.numeric-box {
background-color: #034c6a;
border-radius: 8px;
height: 100%;
display: flex;
justify-content: space-around;
align-items: center;
}
</style>
</head>
<body style="margin: 0; padding: 0;">
<div class="main-screen">
<div class="header">
<div class="time">2023-10-27 16:59:59</div>
<div class="header-title">
<h2><strong>无锡市今日数据看板</strong></h2>
</div>
<div class="tip">
<span>提示:数据每小时更新</span>
</div>
</div>
<div class="content">
<div class="numeric">
<div class="numeric-box"></div>
<div class="numeric-box"></div>
<div class="numeric-box"></div>
</div>
<div class="chart">
<div class="box top-left">
<div class="title">江阴市</div>
</div>
<div class="box bottom-left">
<div class="title">宜兴市</div>
</div>
<div class="box middle-map-left">
<div class="title">今日地图</div>
</div>
<div class="box middle-map-right">
<div class="title">当前地图</div>
</div>
<div class="box middle-bottom-left">
<div class="title">滨湖区</div>
</div>
<div class="box middle-bottom-bottom">
<div class="title">新吴区</div>
</div>
<div class="box middle-bottom-right">
<div class="title">梁溪区</div>
</div>
<div class="box right-top">
<div class="title">锡山区</div>
</div>
<div class="box right-bottom">
<div class="title">惠山区</div>
</div>
</div>
</div>
</div>
</body>
</html>
先看中间的三个数据展示面板的网格布局,样式代码如下
.numeric {
padding: 10px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 30px;
// background-color: #034c6a;
height: 15%;
width: 100%;
}
.numeric-box {
background-color: #034c6a;
border-radius: 8px;
height: 100%;
display: flex;
justify-content: space-around;
align-items: center;
}
主要看上面的numeric,这是一个很基础的网格布局,核心就是设置grid-template-columns,因为有3列,所以写三个1fr就行了,然后就是样式的美化,gap是样式之间的间隔
下面来看比较复杂的grid布局
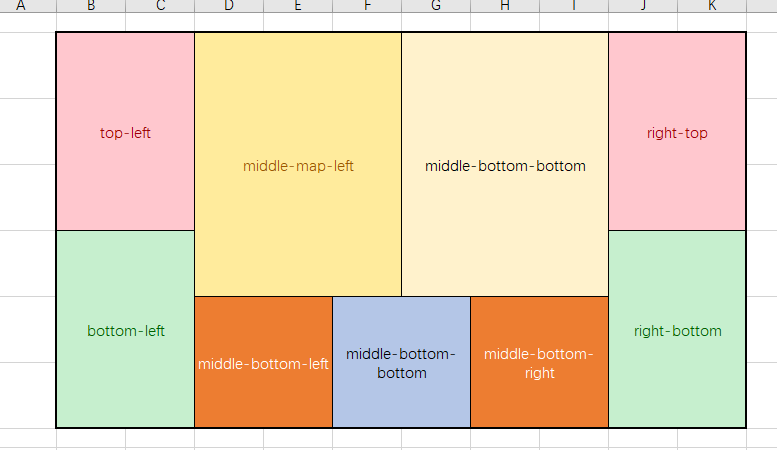
下面那部分内容,我要展示7个小的方块,2个大一点的方块,大的方块要放在中间,为了布局好看点,我进行了如下的设计:

每个方块,都有一个box属性,就是设置背景颜色和阴影的。其他的属性直接在图上标注了。
那现在的重点就是如何用栅格布局来设计这种响应式的大屏页面了,根据代码:
首先看容器的样式
.chart {
height: 85%;
width: 100%;
// border: 1px solid #fff;
display: grid;
grid-template-columns: repeat(10, 1fr);
gap: 10px;
padding: 10px;
}
关键的代码就是设置了grid-template-columns: repeat(10, 1fr);意思是横向上重复10列,也就是有10个网格,这个10如何而来,自然是根据上面的设计,从B到K正好10格。
接下来看每个方块是怎么设置的
.top-left {
grid-row: 1/4;
grid-column: 1/3;
}
.bottom-left {
grid-row: 4/7;
grid-column: 1/3;
}
.middle-map-left {
grid-row: 1/5;
grid-column: 3/6;
}
.middle-map-right {
grid-row: 1/5;
grid-column: 6/9;
}
.middle-bottom-left {
grid-row: 5/7;
grid-column: 3/5;
}
.middle-bottom-bottom {
grid-row: 5/7;
grid-column: 5/7;
}
.middle-bottom-right {
grid-row: 5/7;
grid-column: 7/9;
}
.right-top {
grid-row: 1/4;
grid-column: 9/11;
}
.right-bottom {
grid-row: 4/7;
grid-column: 9/11;
}
其实都是设置了2个属性
- grid-row,这个属性表示的意思是,元素的行占位,比如1/4,其中1表达的意思是从第1行开始,4表达的意思是占3行,1+3=4,再比如5/7,5表示从第5行开始,占2行,5+2=7
- grid-column和grid-row一样
所以关键就是设计好上面那个页面,然后根据这两个参数,就能完成一个响应式的grid部局了,比自己手写flex布局效果要好得多
还有一些细节,就是网格之间还会有间距,可以用gap来设置