登录页以及路由
需求
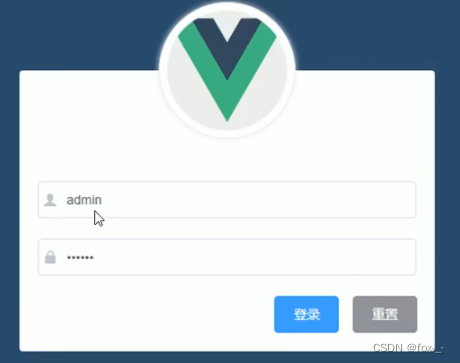
作为一个后台管理系统,登录页是必不可少的。登录页的需求也很简单,输入账号密码,有登录、重置按钮即可。主要界面类似这种:

登录提交到后台,校验成功后,跳转到系统主页。
另外一个需求就是路由层面的,即当路由到其它页面时,需要判断登录状态,未登录或登录失效时,需要跳转到登录页。
结构
上述需求涉及到两个东西,路由和页面组件,按照普遍的做法,使用Vue官方推荐Router, 在App.vue中,只保留 RouteView组件,具体页面元素交由view进行渲染。
而登录判断则放到路由守护中处理。
实现
App.vue,现阶段仅需要如下代码即可
<template>
<el-config-provider>
<RouterView/>
</el-config-provider>
</template>
<script setup lang="ts">
</script>
<style lang="less" scoped>
</style>重点是路由配置,之前的脚手架已经创建好文件,/src/router/index.ts ,直接编辑如下:
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
redirect: '/home/index'
},
{
path: '/home/index',
name: 'home',
component: () => import('@/views/home/HomeIndex.vue')
},
{
path: '/login',
name: 'login',
component: () => import('@/views/login/LoginView.vue')
}
]
})
// 校验登录是否有效
const validateLoginState = () => {
// Mock 实现
const timestamp = Date.parse(new Date().toString())
console.log('timestamp-->' + timestamp)
return timestamp % 4000 == 0
}
const LOGIN_URL = '/login'
router.beforeEach(async (to, from) => {
// 判断是否访问登陆页
if (to.path.toLocaleLowerCase() != LOGIN_URL) {
// 校验登录是否有效
if (!validateLoginState()) {
// 登录失效,跳转到登录页
console.log('Login State invalid')
router.push(LOGIN_URL)
} else {
console.log('Login State valid')
}
}
})
export default router
其中校验登录是否失效暂时用了Mock实现,判断当前时间戳是否为4000的倍数。
接下来就是登录组件, /src/views/login/LoginView.vue,先来个占位实现:
<template>
Login
<RouterLink to="/">Go to Home</RouterLink>
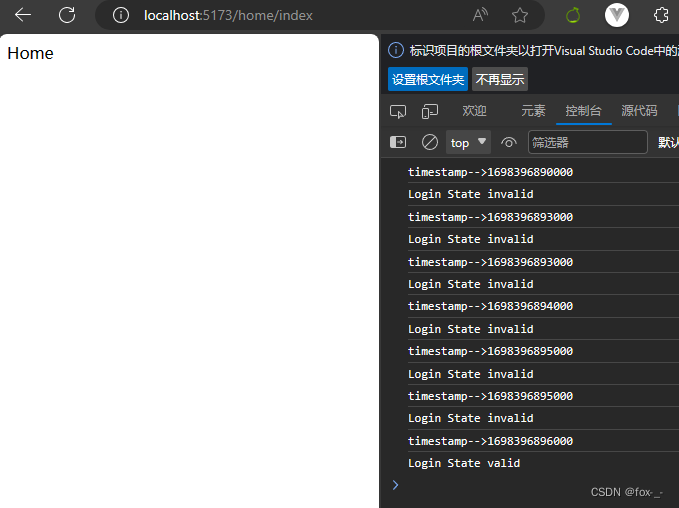
</template>同样,首页 /src/views/home/HomeIndex.vue, 也是先占位实现:
<template>
Home
</template>
效果如下:

在登录页上不停点击 【Go to Home】, 可以看到日志输出,当 Login State valid 时,就可以正常跳转到 /home/index。
而不停的刷新 /home/index时,也可以看到当 Login State Invalid时,自动跳转到 /login

至此,基本框架搭建好了,后面就是具体实现了。今天没时间了,后面再搞。