一、基础知识点
Web标准构成:

HTML页面的固定结构
<html>
<head>
<title>网页的标题</title>
</head>
<body>
网页的主体内容
</body>
</html>
二、语法
2.1注释
在vscode中:将光标置于需要注释的行,然后ctrl + /
2.2 标签
2.2.1结构
<strong>包裹的内容</strong>
左边是开始标签,右边的是结束标签
常见标签由两部分组成,成对出现叫双标签;
少数标签仅由一部分组成,称为单标签。
2.2.2标签间的关系
父子关系
<head>
<title>网页的标题</title>
</head>
兄弟关系
<head></head>
<body></body>
2.2.3排版标签
1标题标签
用来突出显示文章主题
代码:h系列标签
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
6级标题,重要程度依次递减
特点:
文字都有加粗,大小依次递减
输入h1然后回车enter,直接出现<h1> </h1>
复制粘贴:将光标置于某一行,直接按下Ctrl c ,接着切换另一行之间直接按 ctrl +v
选中一个字符,按Ctrl D,可选中最近的一个相同字符,然后对他们的操作就能统一
2 段落标签
用于分段显示
<p></p>
特点:
段落之间存在间隙
独占一行
文段太长:查看-自动换行
3 换行标签
<br>
单标签,段落之间不存在间隙,直接放在需要强制换行的文本中就可以
4 水平线标签
<hr>
在想产生水平线的部分直接添加即可
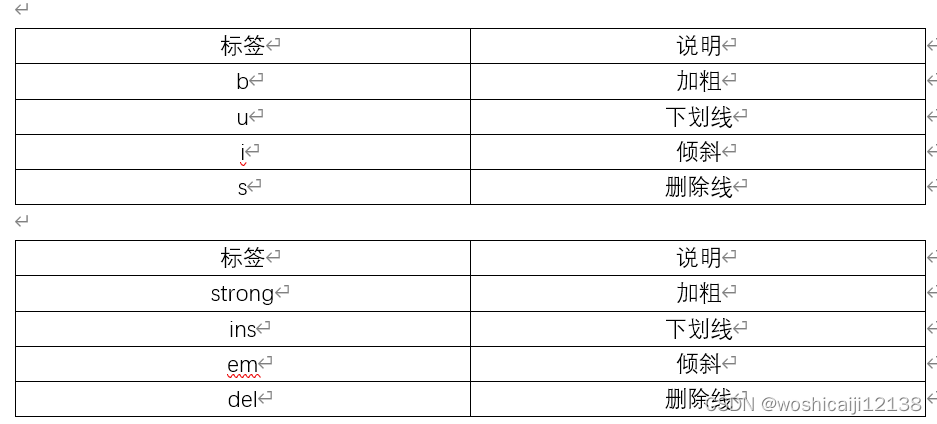
2.2.4 文本格式化标签
以下两者在视觉上没有区别,只在语义上有区别。b,u,i,s没有strong,ins,em,del重要。

2.2.5媒体标签介绍
1 图片标签
作用:在网页中显示图片
<img src=”” alt=””>
单标签
Img标签需要展示对应的效果,需要借助标签的属性进行设置
标签上可以同时存在多个属性,Src和alt都是属性,属性之间以按空格隔开,属性没有顺序之分
属性名alt
替换文本
当图片加载失败时,才显示替换文本
属性名title
属性值:提示文本
当鼠标悬停时,才可以显示的文本
注意:title属性不仅仅可以用于图片标签,还可以用于其他标签
属性名:width,height
宽度和高度:控制图片尺寸,只设置其中一个,设置其中一个,另一个等比例缩放
2 路径
页面要加载图片,需要先找到对应的图片
相对路径:从当前文件开始出发找目标文件的过程
同级目录:当前文件和目标文件在同一个文件夹下
<img scr=”文件.gif”>
<img scr=”./文件.gif”>
下级目录:目标文件在下级目录中
<img scr=”文件夹名/文件.gif”>
上级目录
在上一级目录<img scr=”../文件.gif”>
在上上一级目录<img scr=”../../文件.gif”>
文件在上一级目录中的另一个文件夹下<img scr=”../文件夹名/文件.gif”>
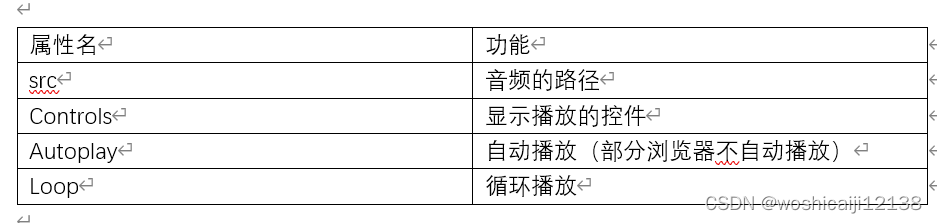
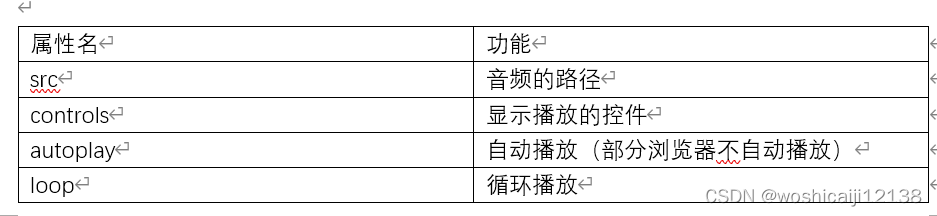
3音频标签
<audio src=””></audio>

<audio src=”” controls></audio>
加上控件的效果。

4 视频标签
<video src=””></video>
想要正常播放,controls事实上是必须的

2.2.6链接标签
点击之后,从一个页面跳转到另一个页面
<a href=”目标网页”>提示词</a>

当网页开发初期还不知道要跳转的网页地址,将href的值设为#
2.2.7 列表标签
1基本概念
场景:在网页中按照行展示关联性的内容,如新闻列表,排行榜,账单
特点:按照行的方式,整齐显示内容
种类:无序列表,有序列表,自定义列表
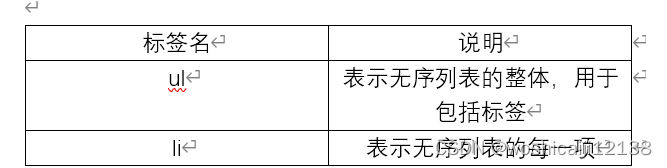
2无序列表

<body>
<ul>
<li>榴莲</li>
<li>苹果</li>
<li>香蕉</li>
</ul>
</body>
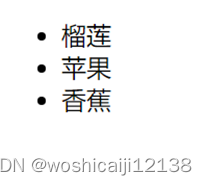
实现效果:

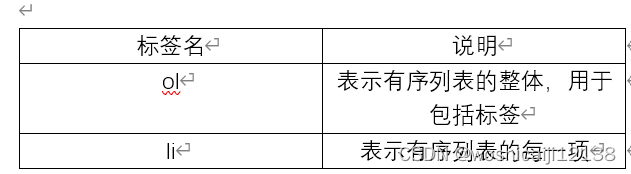
3有序列表

<ol>
<li>张三</li>
<li>李四</li>
</ol>
实现效果:
- 张三
- 李四
<dl>
<dt>帮助中心</dt>
<dd>常见问题</dd>
<dd>联系我们</dd>
</dl>
实现效果:
-
帮助中心
- 常见问题
- 联系我们
注意:dl标签里只能放dt/dd标签
dt/dd标签内可以包含任意内容
2.2.8 表格标签
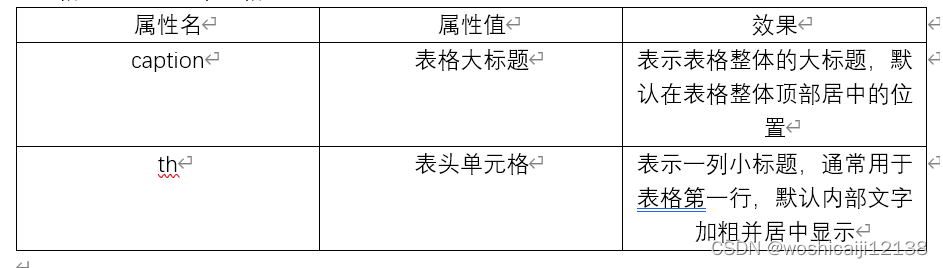
1基本标签

2表格属性

<body>
<table border="1"
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>张三</td>
<td>100</td>
<td>好</td>
</tr>
<tr>
<td>里斯</td>
<td>10</td>
<td>不好</td>
</tr>
</table>
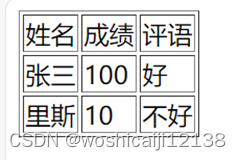
实现效果:

3表格标题和表头单元格标签

caption标签书写在table标签内部
th标签书写在tr标签内部
<table border="1">
<caption>成绩表</caption>
<tr>
<th>姓名</th>
<th>成绩</t>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>100</td>
<td>好</td>
</tr>
<tr>
<td>里斯</td>
<td>10</td>
<td>不好</td>
</tr>
</table>

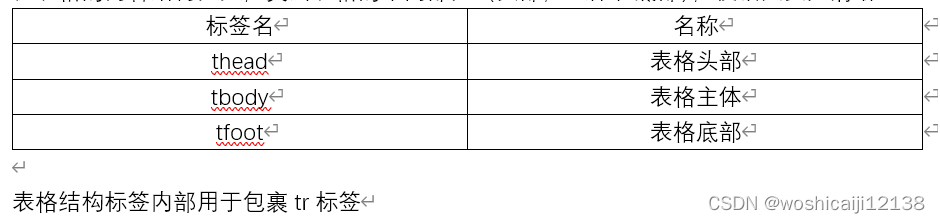
4 表格的结构标签
让表格的内容结构分组,突出表格的不同部分(头部,主体和底部),使语义更加清晰

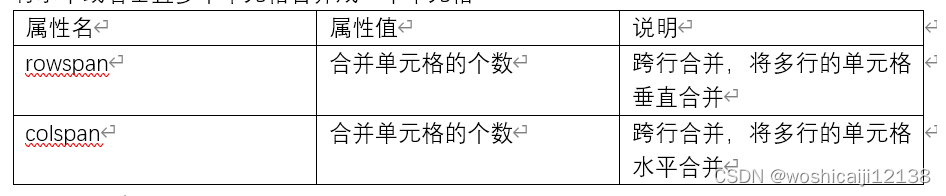
5合并单元格
将水平或者垂直多个单元格合并成一个单元格

在td中使用rowspan时,在要合并单元格的最上格添加rowspan,数量定义为要合并单元格的总数;其他行的相同内容td因为合并的内容不需要再写。
在td中使用colspan时,在要合并单元格的最左格添加colspan,数量定义为要合并单元格的总数;其他行的相同内容td因为合并的内容不需要再写。
2.2.9 表单标签
1场景
主要是注册和搜索
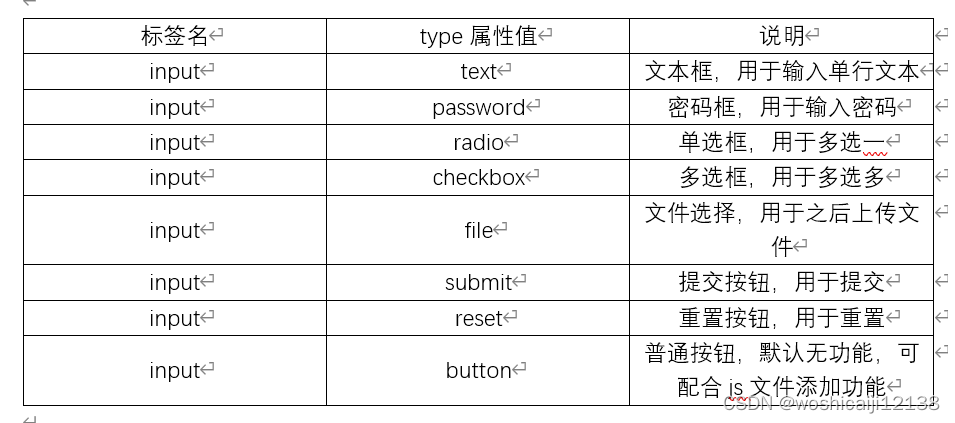
2 input系列标签
a. type
Input标签可以通过type属性值的不同展示不同的效果

b. 文本框
在网页中显示输入单行文本的标单控件
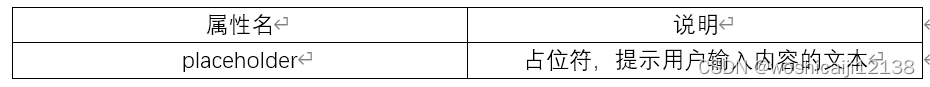
i type属性值:text
常用属性:

<input type="text" placeholder="请输入邮箱或手机号">

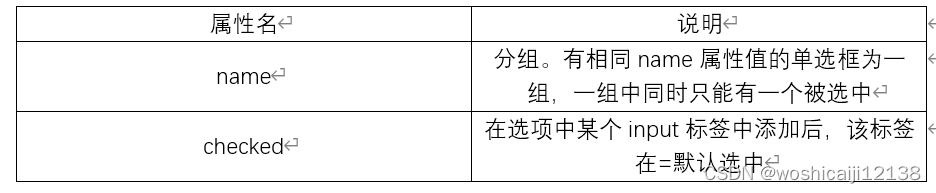
ii type属性值:radio
常用属性

gender:<input type="radio" name="gender">男 <input type="radio" name="gender"> 女

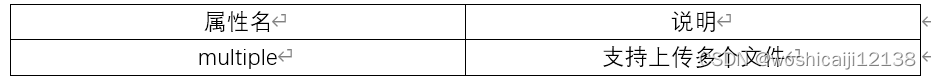
iii type属性值:file
常用属性

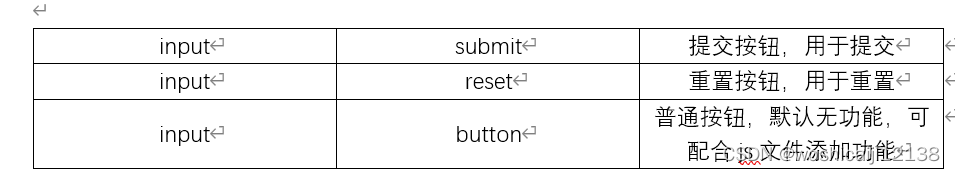
c. 按钮

要使submit和reset生效,需要将input、submit等标签全部置于form标签内。
<form action=””></form>
submit和reset按钮默认是提交和重置提示字,但是可以通过value改变。
<input type="submit" value="注册">

<button type=”submit”>提交按钮</button>
<button type=”reset”>提交按钮</button>
d. 下拉菜单
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
select与option标签是父子关系
常见属性:selected 下拉菜单的默认选中,如果不设置默认option中的第一个选中
<select>
<option>北京</option>
<option>上海</option>
<option>广东</option>
<option>安徽</option>
</select>
效果:

e. 文本域
在网页中提供可输入多行文本的表单控件
标签名:textarea
常见属性:cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
工作中实际上利用css来设置大小,cols和rows设置不靠谱。
效果如下:

f. label标签
场景:常用于绑定内容与表单标签的关系
标签名:label
使用方法A:
1使用label标签把内容包裹起来;
2在表单标签上添加id属性
3在label标签的for属性中设置对应id属性值
使用方法B:
1直接使用label标签把内容和表单一起包裹起来
2需要把label标签的for属性删除即可
性别:
<input type="radio" name="gender" id="kun"> <label for="kun">男</label>
<label><input type="radio" name="gender">女</label>
g. 语义化标签
没有语义的布局标签div和span
content
<div>content</div>
完全一致,div内的内容独占一行
不同span包裹的内容部独占一行
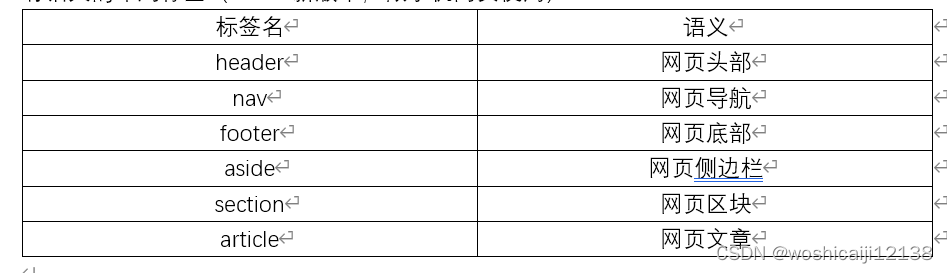
有语义的布局标签(html5新版中,做手机网页使用)

h. 字符实体
能通过字符实体在网页中显示特殊符号
网页无法识别多个空格
空格——
5个空格:
三、实践
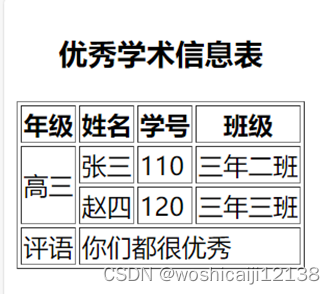
3.1 学生成绩表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><h3>优秀学术信息表</h3></caption>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<!-- <td>高三</td> -->
<td>赵四</td>
<td>120</td>
<td>三年三班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀</td>
<!-- <td>你们都很优秀</td> -->
<!-- <td>你们都很优秀</td> -->
</tr>
</table>
</body>
</html>

最后
本文是我在黑马程序员课程的前端课程学习中整理出的复习笔记,黑马的课讲得非常好,很适合入门,推荐大家想入手的也去学习。
如有侵权联系我删除。