文章目录
- 1. Git使用篇
- 1.1 下载安装Git
- 1.2 使用Git
- 2. GitHub使用篇
- 2.1 如何git与GitHub建立联系呢?
- 2.2 配置公钥
1. Git使用篇
1.1 下载安装Git
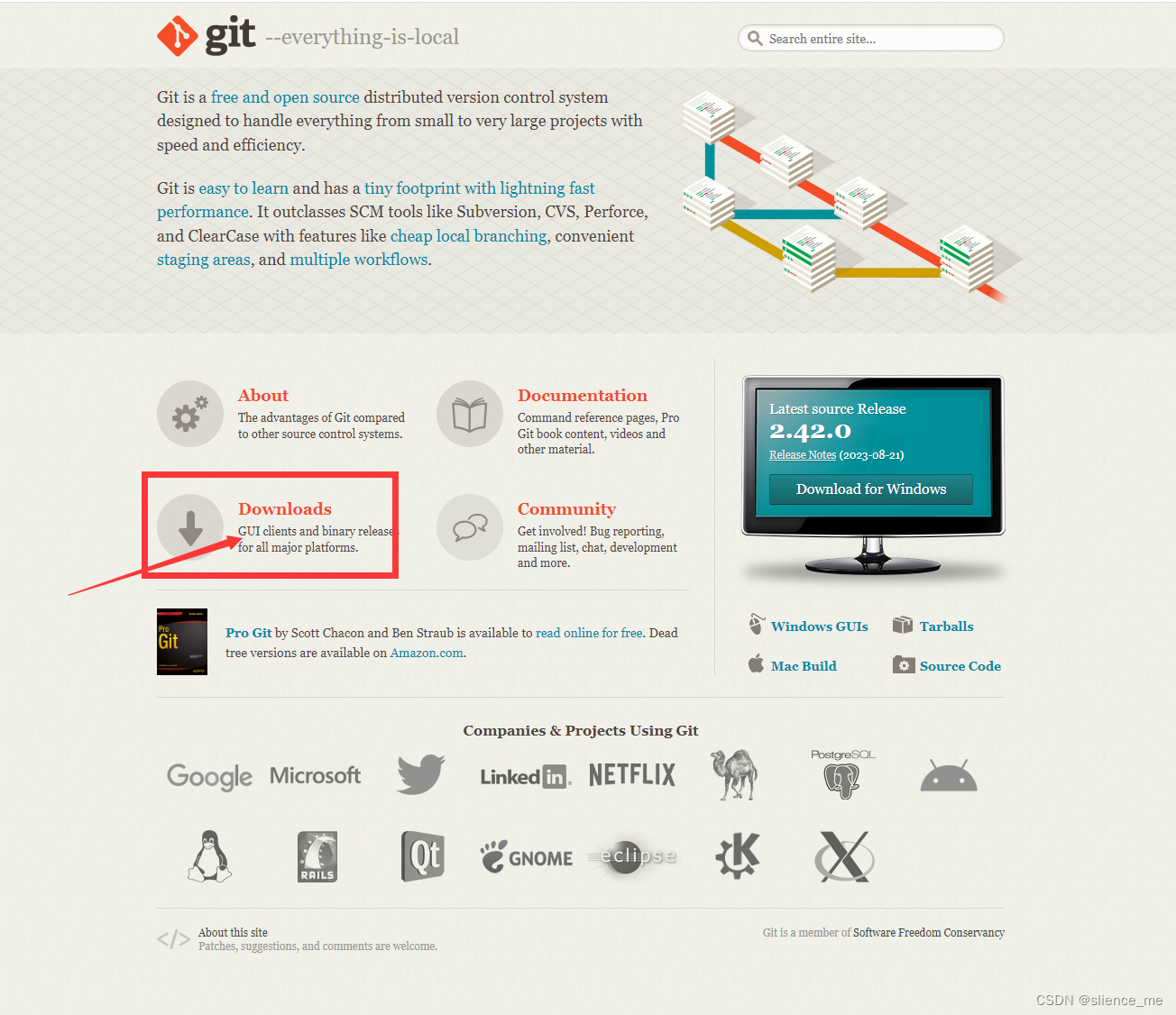
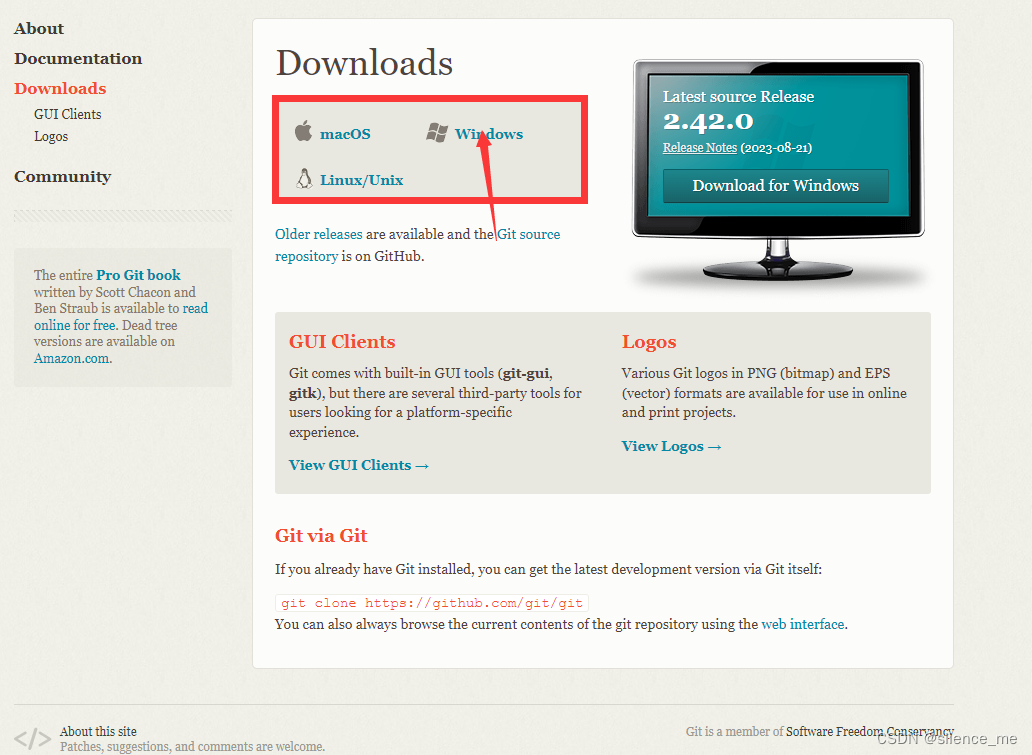
- 点击 官网链接 后,进入Git官网,下载安装包

- 然后根据系统类型进行下载,一般为windows

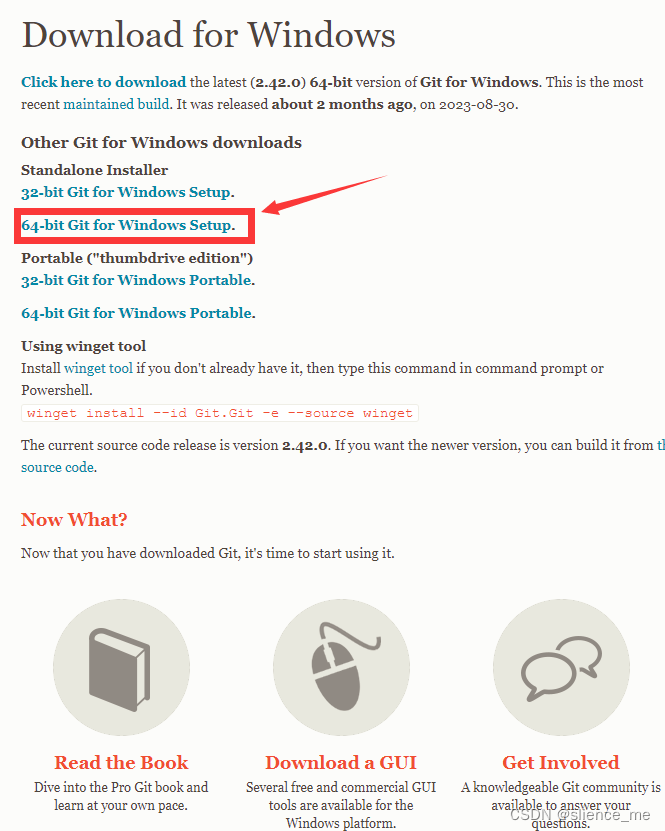
- 一般选择64位的安装器版本

- 下载好后开始安装

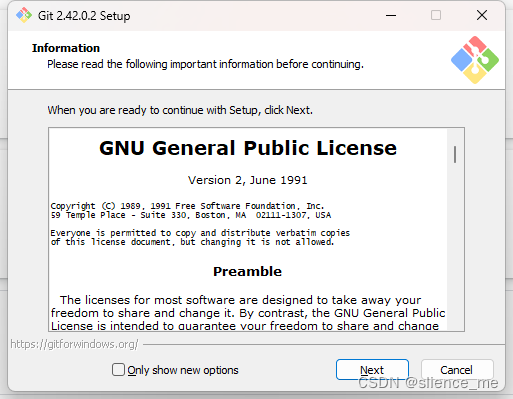
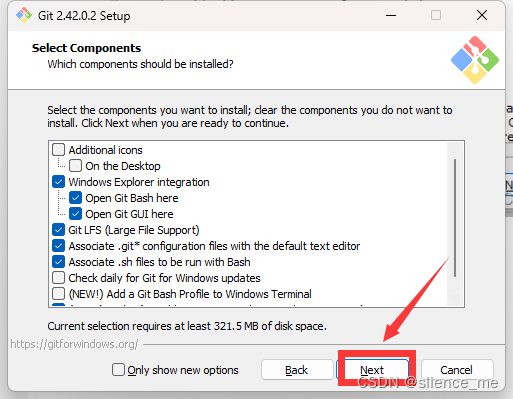
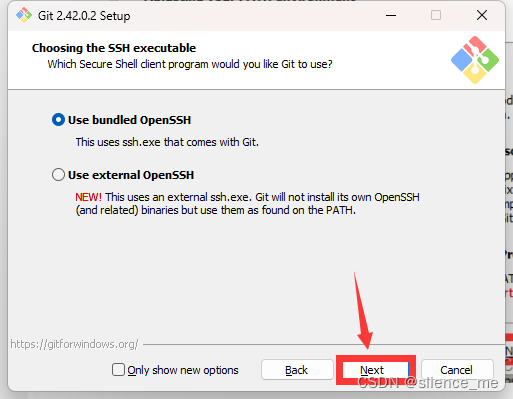
- 点击Next

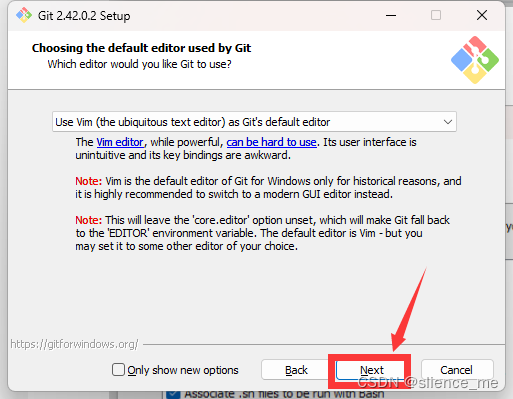
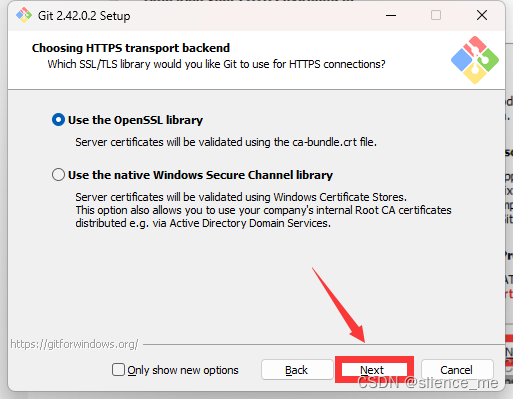
- 默认即可,Next

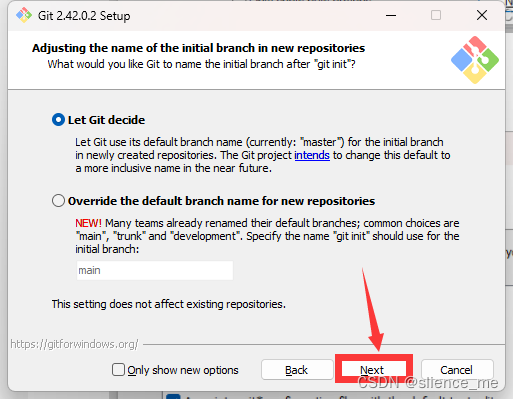
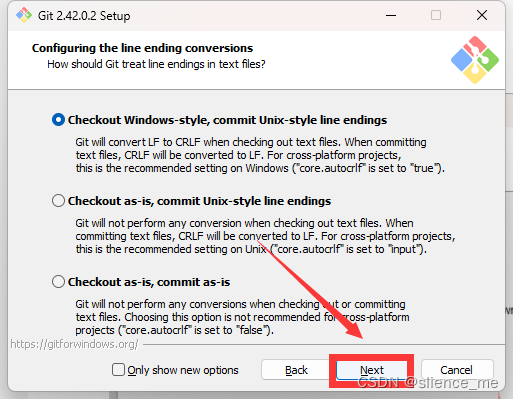
- 默认即可,Next

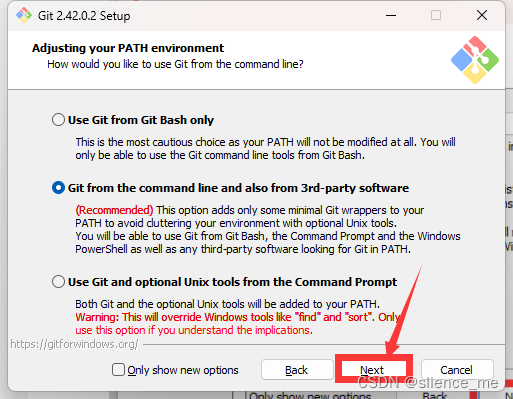
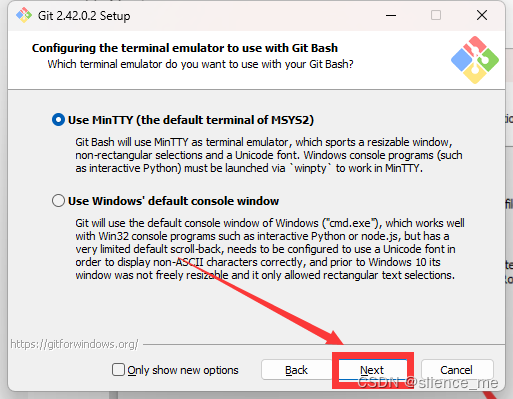
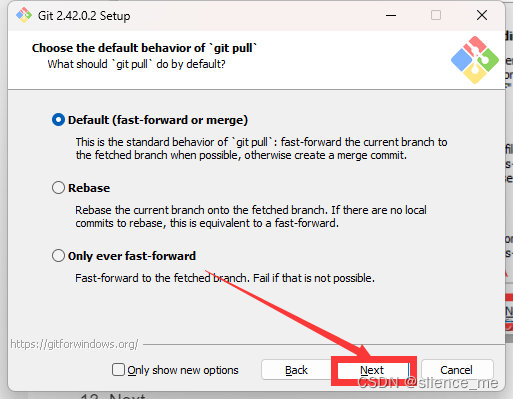
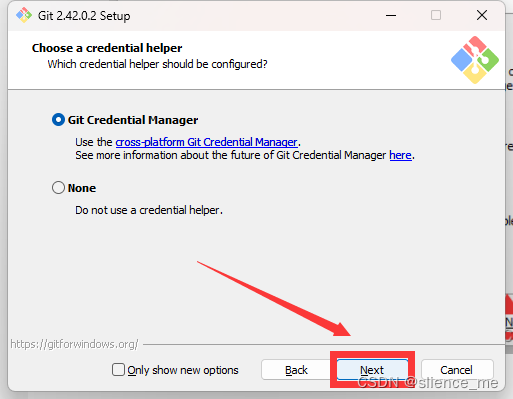
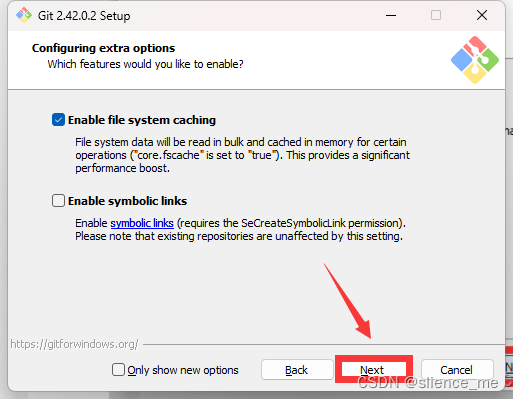
- Next

- Next

- Next

- Next

- Next

- Next

- Next

- Next

- Next

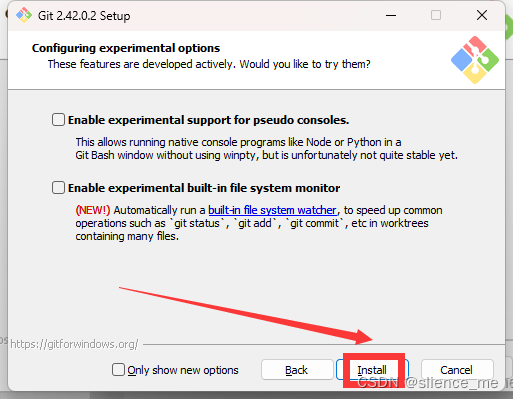
- install即可

1.2 使用Git
- 我们在桌面随便创建一个文件夹例如code
- 进入code文件夹
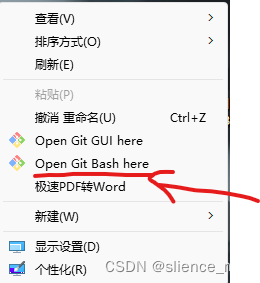
- 鼠标右键点击这个open git bash here
注意:git bash命令行界面(推荐)
git GUI图形化界面

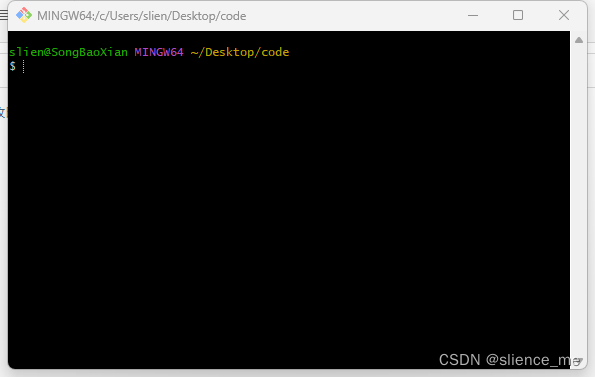
- 看到这个页面

- 输入代码配置全局信息:用户名(英文的)和邮箱
git config --global user.name yournamegit config --global user.email demo@qq.com
- 配置好后,下面一些常用的指令
# 初始化本地仓库 创建本地git仓库
git init
# 在本地编写完成代码后(工作区),把一些文件提交到暂存区
git add xxx 把某一个文件或者文件夹提交到暂存区
git add . 把当前仓库中所有最新修改的文件都提交到暂存区
git add -A 把所有最新修改的文件都提交到暂存区
# 查看当前文件的状态
#(红色代表在工作区,绿色代表在暂存区,看不见表示已经提交到历史区)
$ git status 查看当前文件
# 提交到本地仓库 ”提交备注信息“
git commit -m "first commit"
# 创建分支
git branch -M 分支名称
# 添加远程仓库
git remote add origin 远程仓库链接
# 查看本地仓库和哪些远程仓库保持链接
git remote -v
# 删除origin这个关联信息
git remote rm origin
# 推代码到远程仓库
git push -u origin 分支名称
# 拉取并合并分支
git pull origin 分支名称
注意:github创建仓库成功后,他会提供一个命令大全
例如:
git init
git add README.md
git commit -m “first commit”
git branch -M main
git remote add origin 远程链接
git push -u origin main
最常用的指令:
git initgit add ./git commit -m "某某某提交的代码,内容"git push --set-upstream origin master
2. GitHub使用篇
2.1 如何git与GitHub建立联系呢?
-
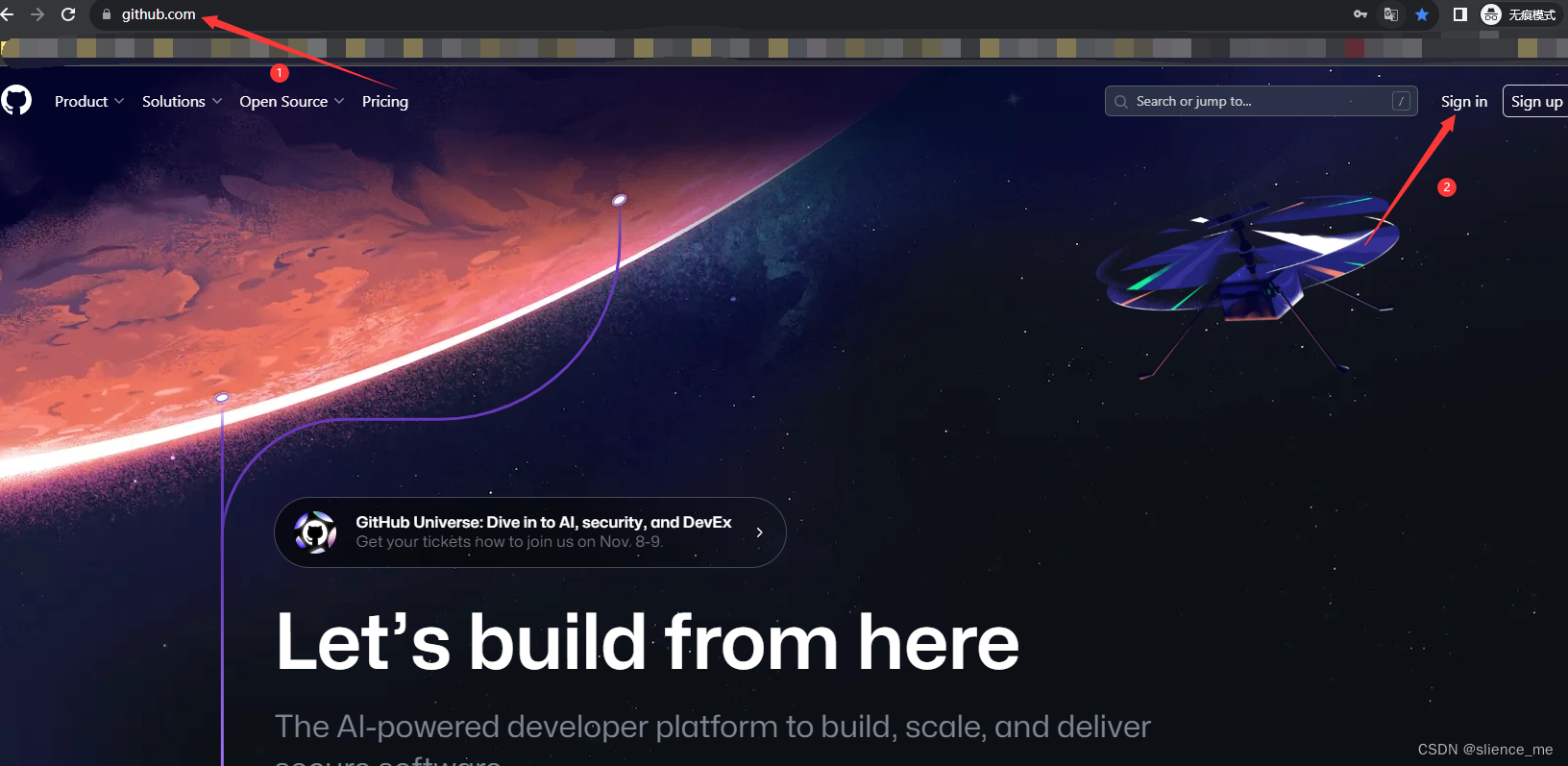
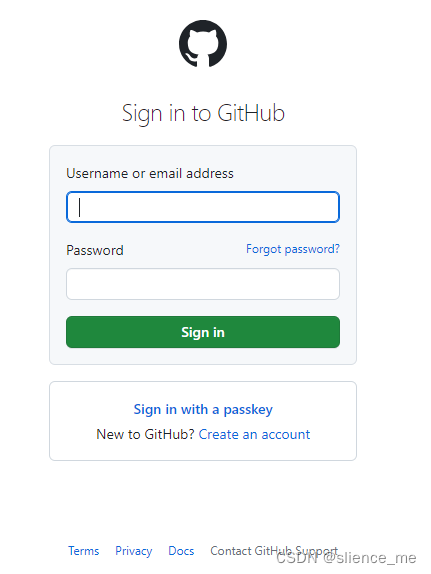
先登录


-
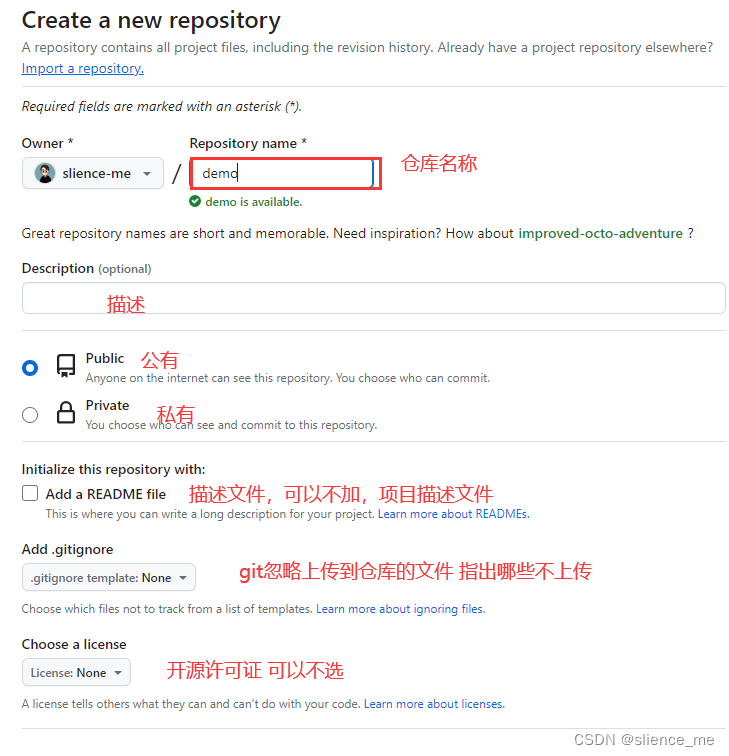
创建一个新的仓库


- 点击create

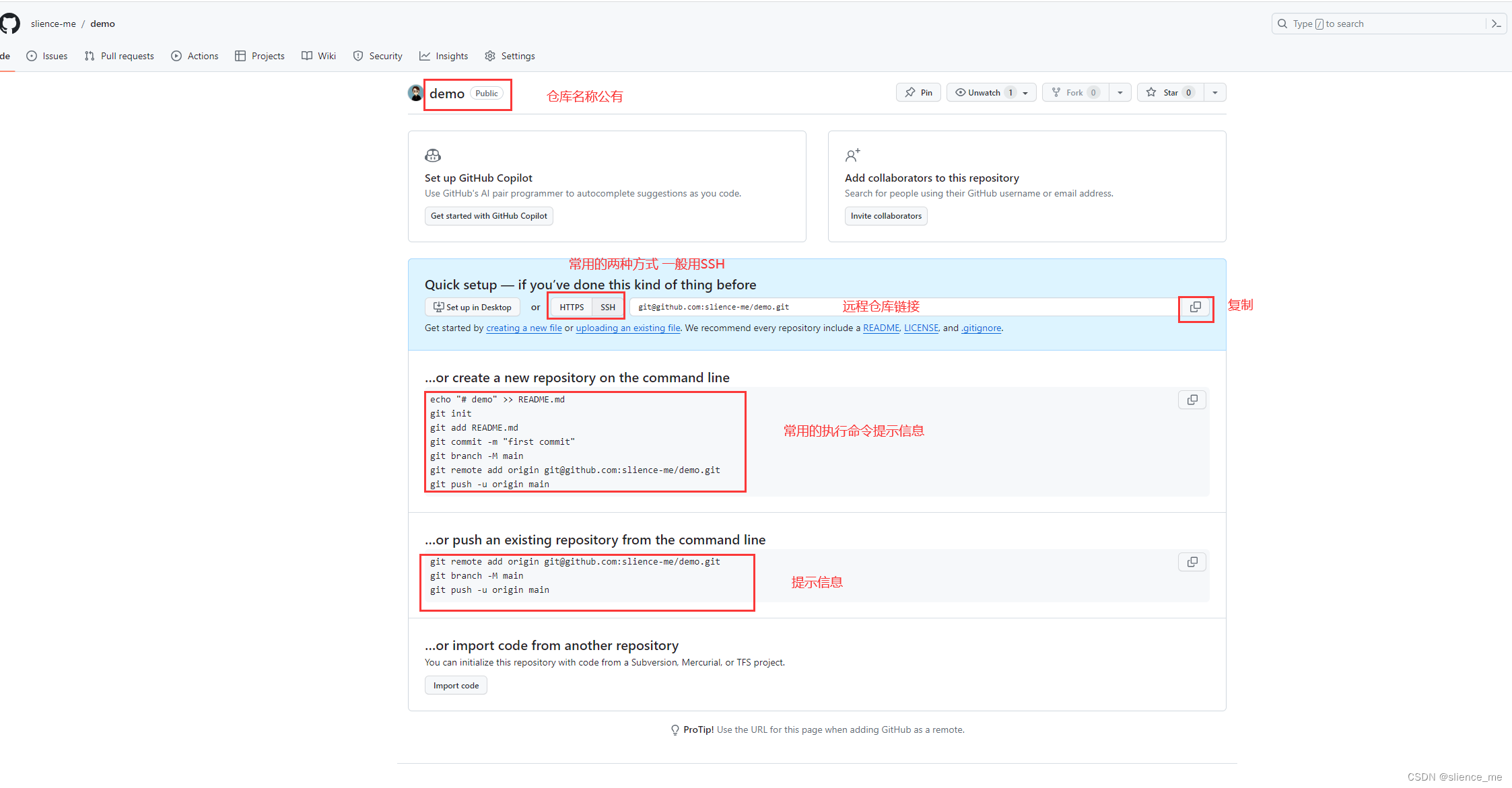
- 创建成功后,看到这个页面

2.2 配置公钥
- 我们先配置密钥,点击头像




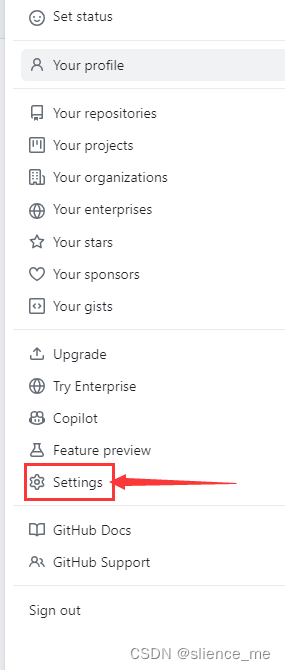
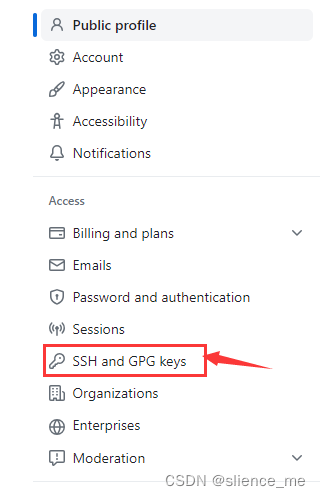
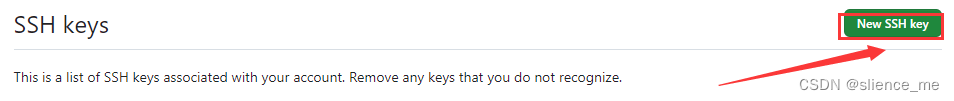
- 接下来详细操做步骤
- 首先启动一个Git Bash窗口(非Windows用户直接打开终端)同上文章内容

- 执行:
cd ~/.ssh

注意: 如果返回“… No such file or directory”,说明没有生成过SSH Key,直接进入第4步。否则进入第3步备份!
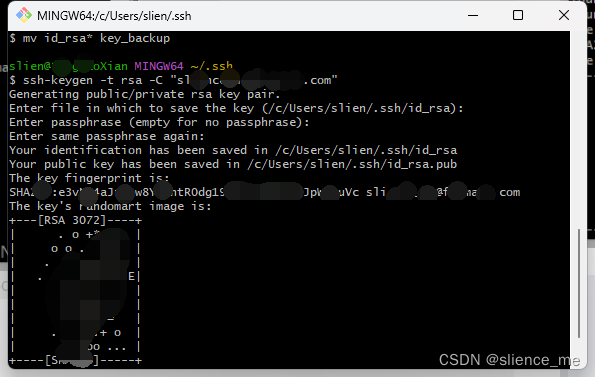
- 备份:执行下面代码
mkdir key_backupmv id_rsa* key_backup
- 然后生成新的Key:(引号内的内容替换为你自己的邮箱)
ssh-keygen -t rsa -C "your_email@youremail.com"
输出显示:
部分截图如下,已经打马赛克

- 具体操作
- Generating public/private rsa key pair.
- Enter file in which to save the key (/c/Users/slien/.ssh/id_rsa):
<press enter>直接回车,不要修改默认路径- Enter passphrase (empty for no passphrase):
<enter a passphrase>不设置密码,直接回车,下同
Enter same passphrase again:<enter passphrase again>设置一个密码短语,在每次远程操作之前会要求输入密码短语!
闲麻烦可以直接回车,不设置。
- 成功:
Your identification has been saved in /c/Users/123131/.ssh/id_rsa
Your public key has been saved in /c/Users/1321312/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:e111111111111111111111111111111111111j11111u1c 11111111@demo.com
The key's randomart image is:
+---[RSA ****]----+
| . o +* o |
内容已更改
| . = oo = . |
| .oo ... |
+----[SHA****]-----+
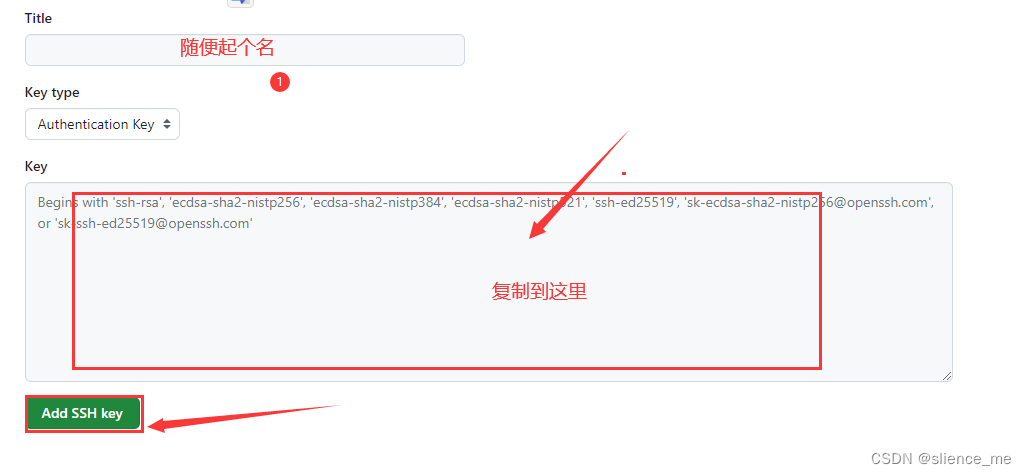
- 提交公钥:
- 找到.ssh文件夹(看上边成功提示的路径,/c/Users/123131/.ssh/id_rsa),用文本编辑器(推荐npp)打开“
id_rsa.pub”文件,复制内容到剪贴板。

-
然后回到这个页面, 复制远程连接链接

-
回到git bash页面
-
输入
git remote add origin git@github.com:slience-me/demo.git然后回车 -
然后输入
git remote -v查看连接的远程仓库链接

- 仓库连接成功,可以进行操作了
最常用的指令:
git initgit add ./git commit -m "某某某提交的代码,内容"git push --set-upstream origin master