目录
- 项目地址
- 实现效果
- 实现方法
项目地址
https://github.com/zhengjie9510/webgis-demo
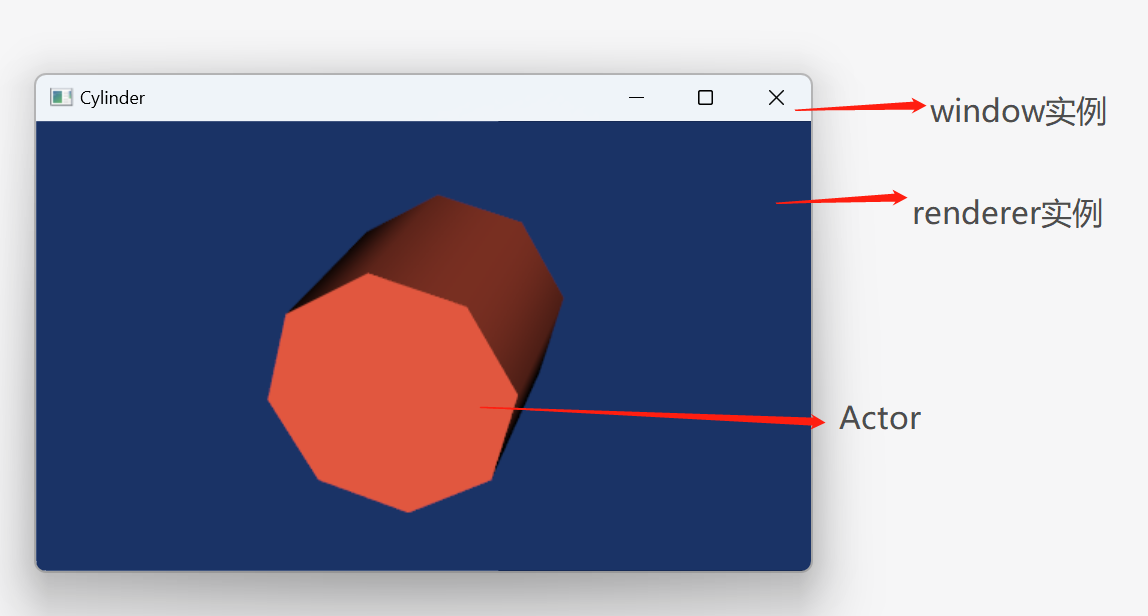
实现效果

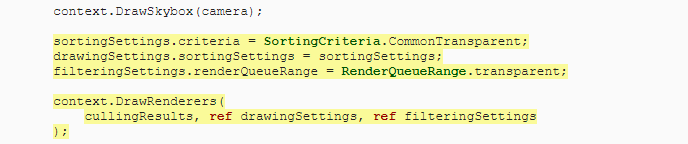
实现方法
handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas)
handler.setInputAction((click) => {
if (listener) {
listener()
listener = undefined
this.visiable = false
}
// 球面
if (viewer.terrainProvider instanceof Cesium.EllipsoidTerrainProvider) {
earthPosition = viewer.scene.camera.pickEllipsoid(click.position);
}
// 地形
else {
const ray = viewer.camera.getPickRay(click.position);
earthPosition = viewer.scene.globe.pick(ray, viewer.scene);
}
if (earthPosition) {
const position = viewer.scene.globe.ellipsoid.cartesianToCartographic(earthPosition)
const lon = Cesium.Math.toDegrees(position.longitude).toFixed(6)
const lat = Cesium.Math.toDegrees(position.latitude).toFixed(6)
const height = position.height.toFixed(2)
this.info = { lon: lon, lat: lat, height: height }
listener = viewer.scene.postRender.addEventListener(() => {
const windowPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene, earthPosition);
if (windowPosition) {
let position = { top: windowPosition.y - 115 + 'px', left: windowPosition.x - 200 / 2 + 'px' }
this.style = Object.assign(this.style, position)
this.visiable = true
}
})
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)














![[导弹打飞机H5动画制作]飞机与导弹的碰撞检测](https://img-blog.csdnimg.cn/110d149bc9374009afe57809ab575284.png)