4、docker仓库
docker hub
注册账号:https://hub.docker.com/
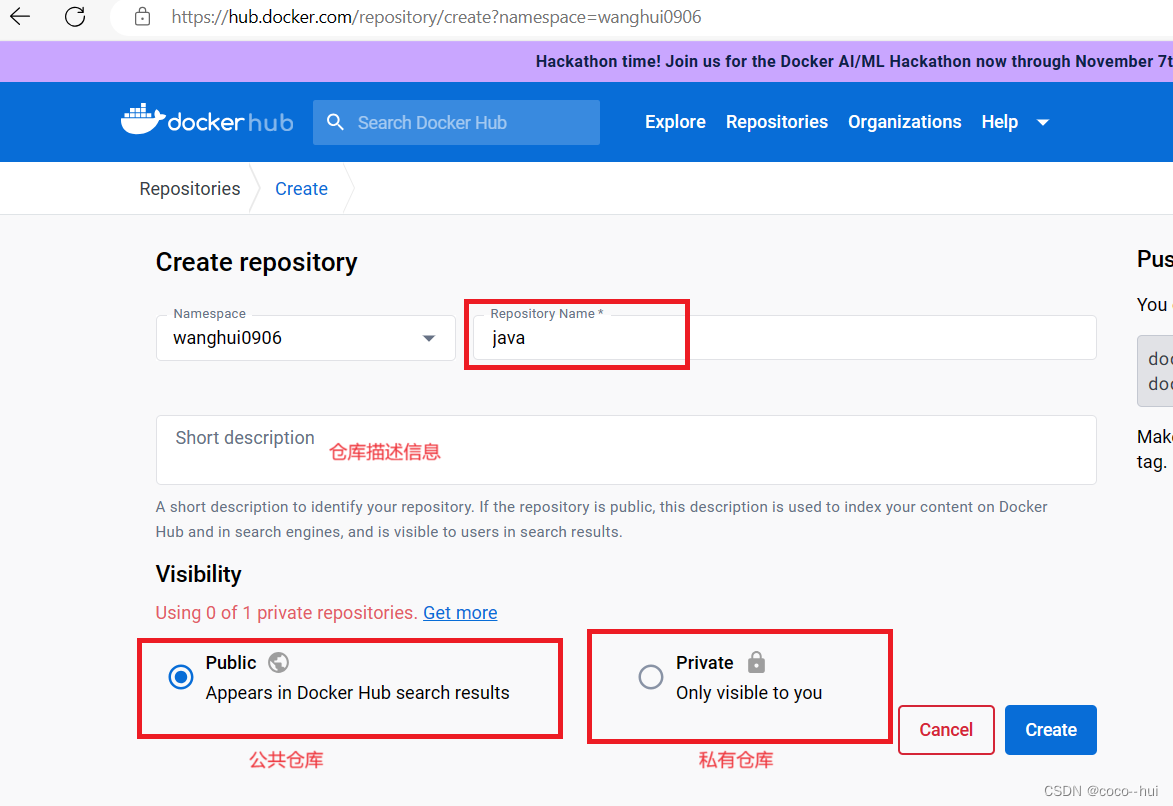
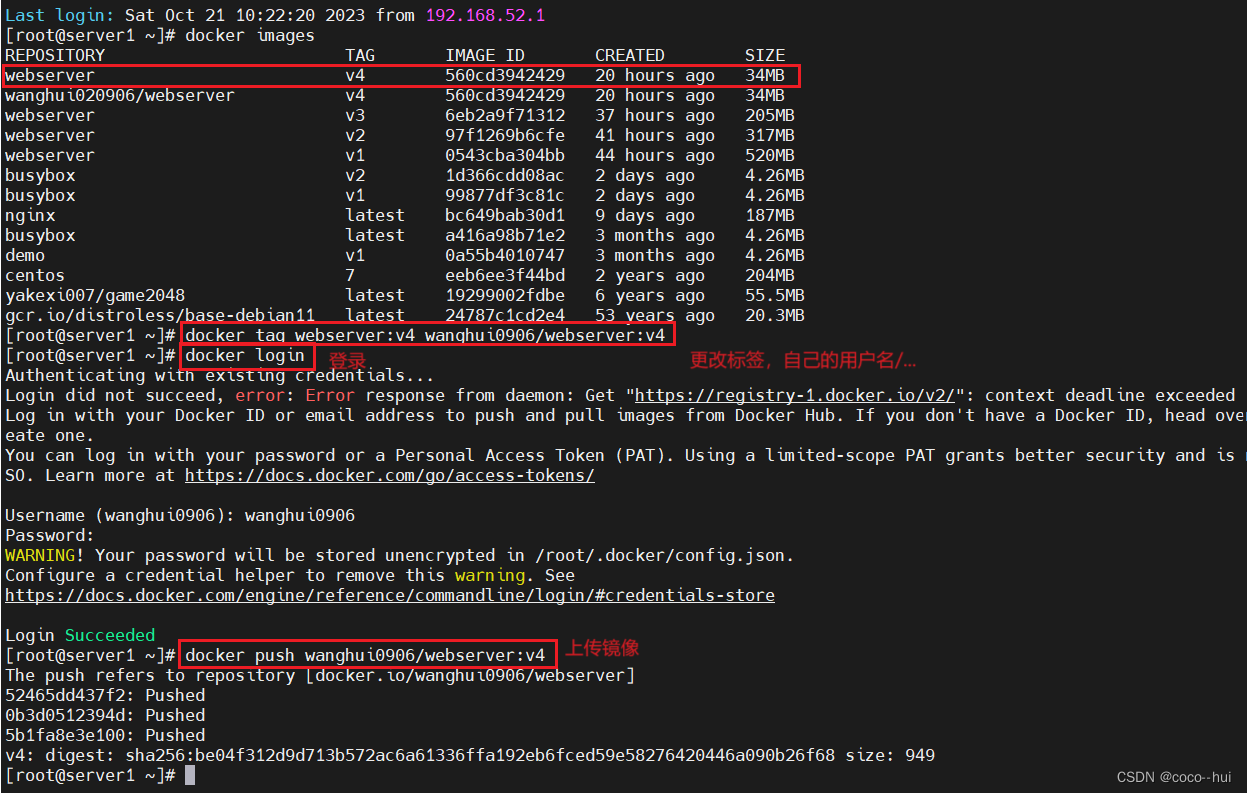
上传自己的镜像仓库


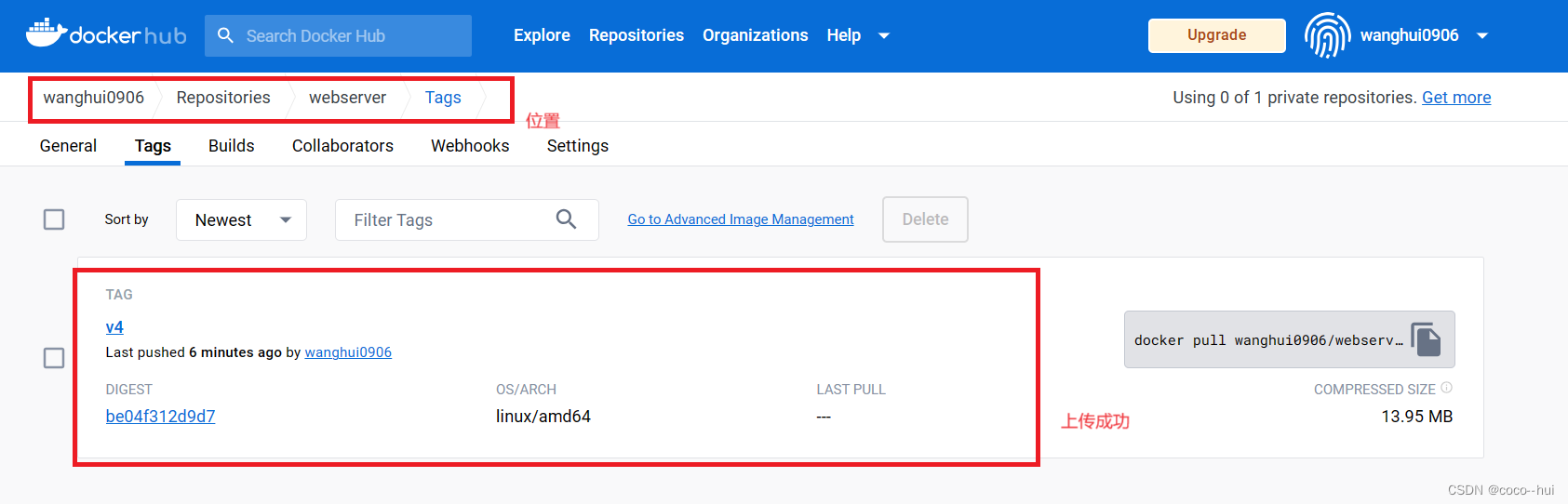
创建自己的仓库webserver


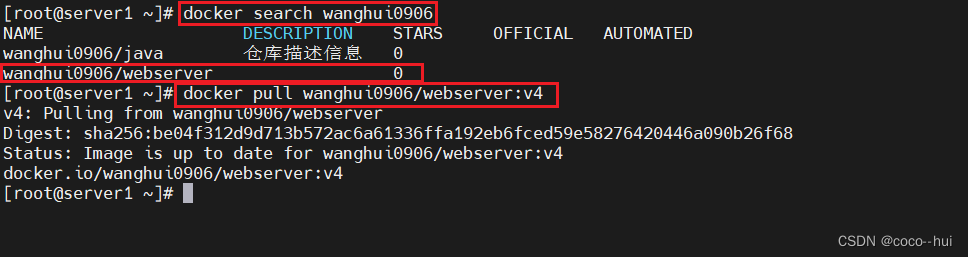
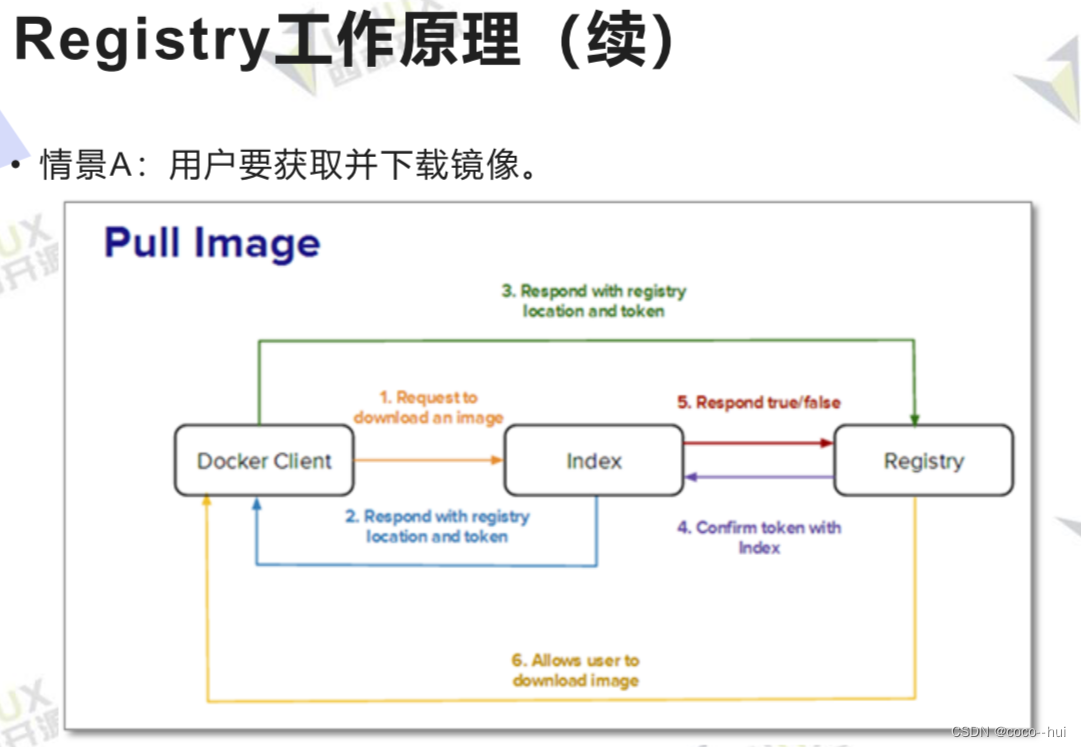
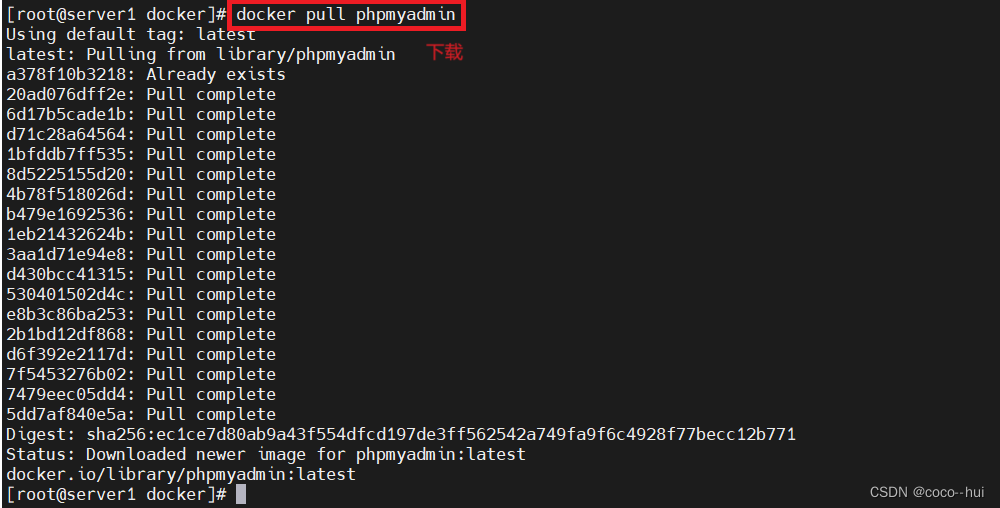
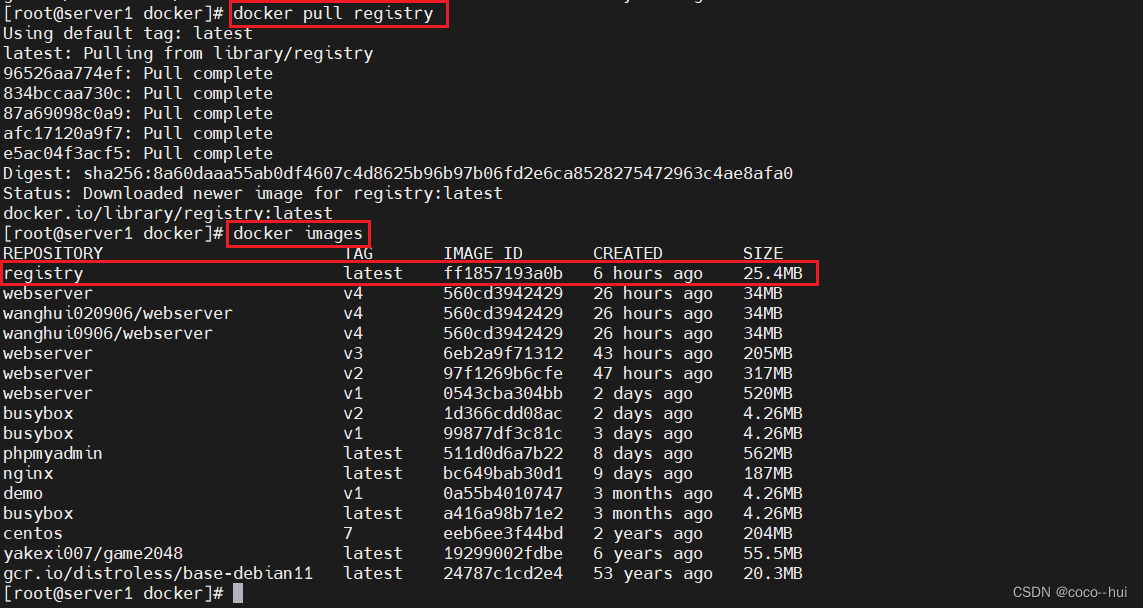
拉取镜像

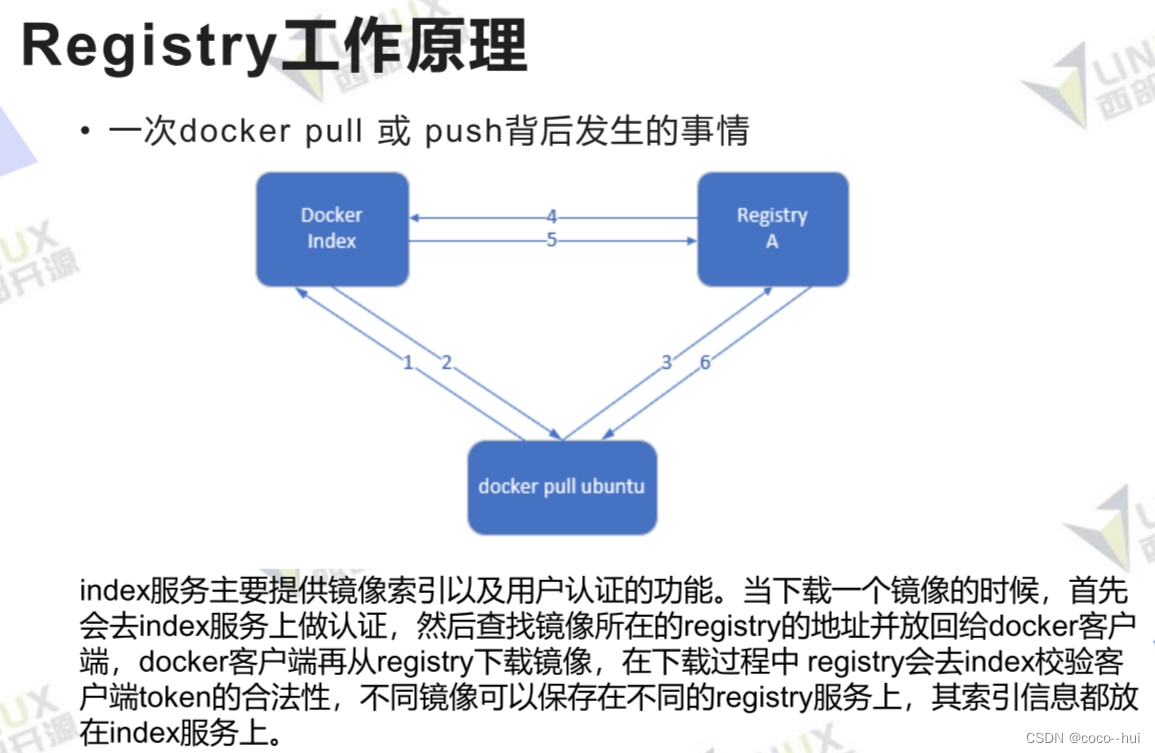
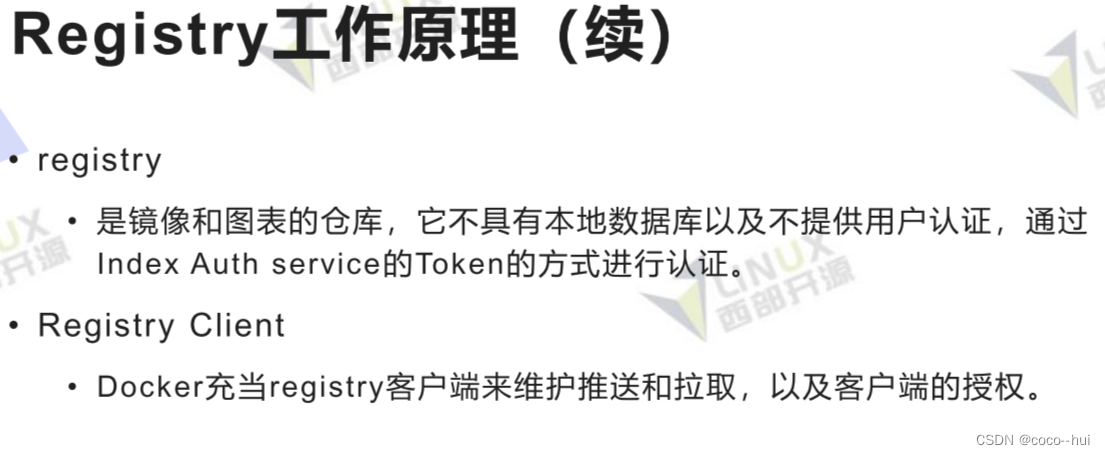
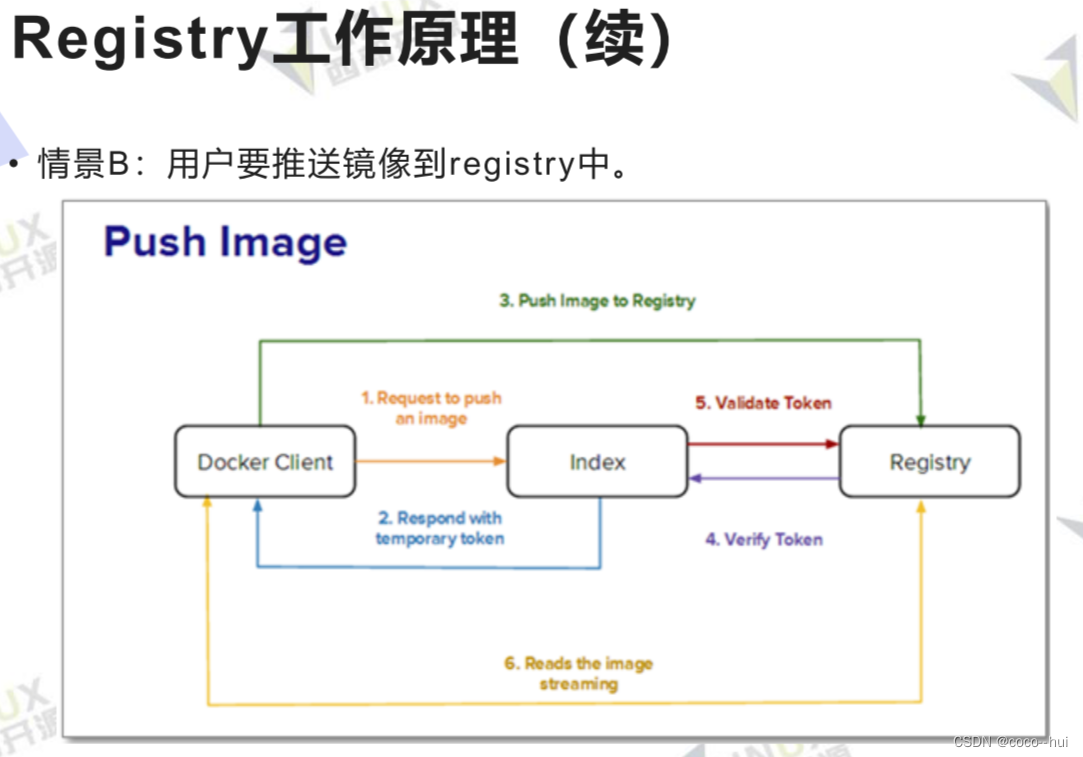
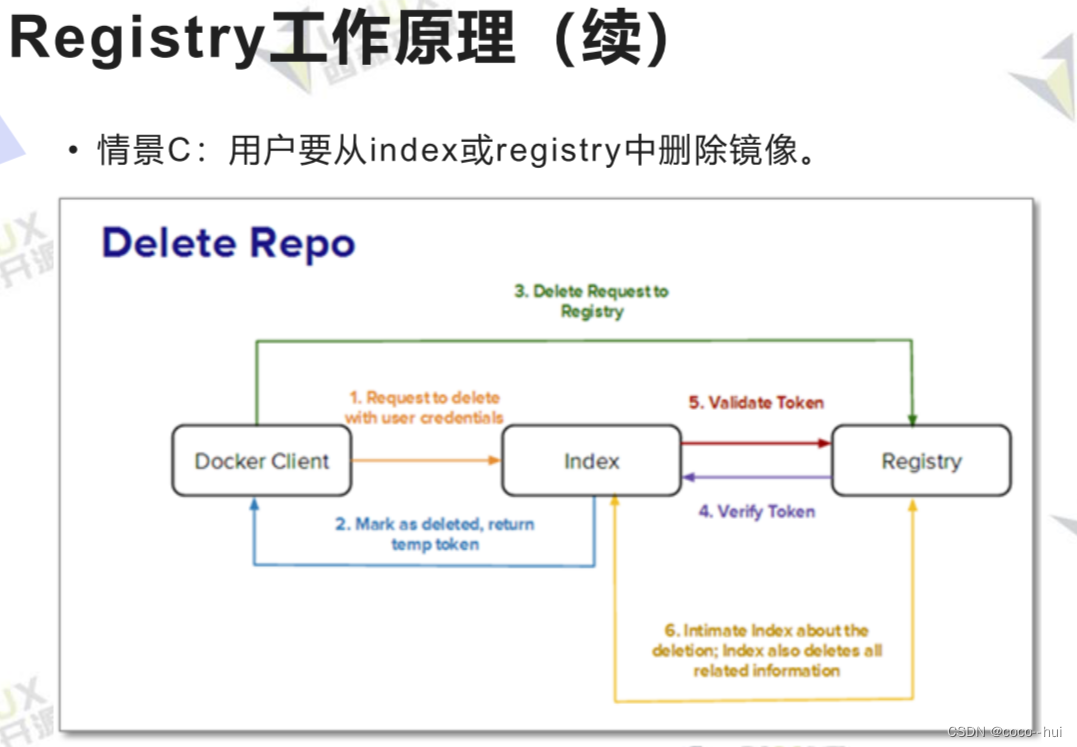
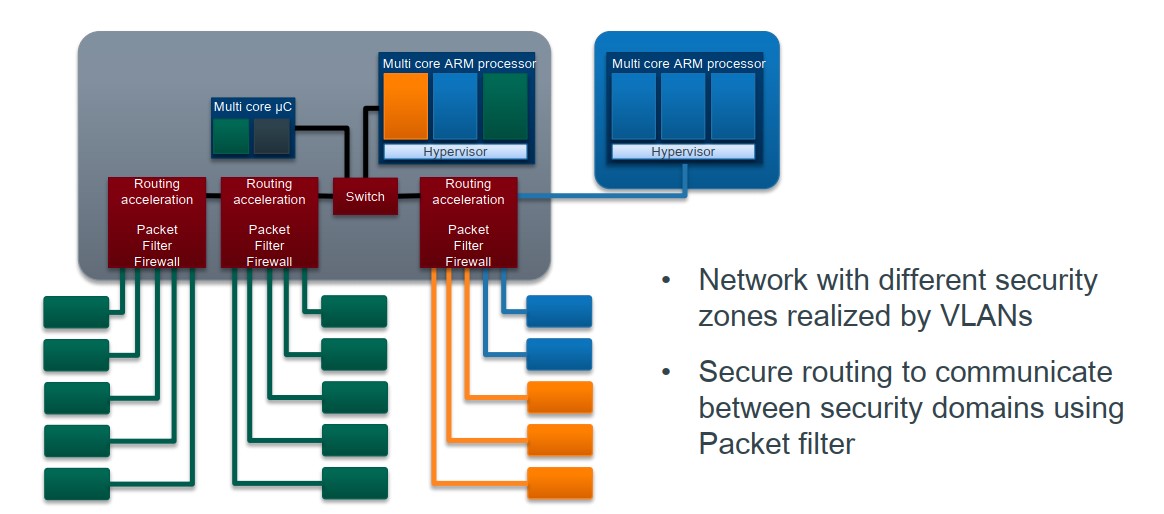
Registry工作原理






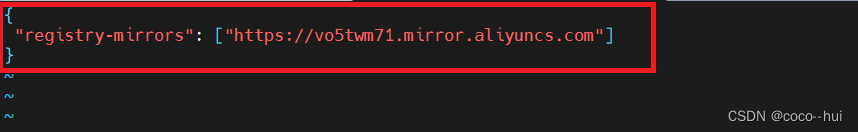
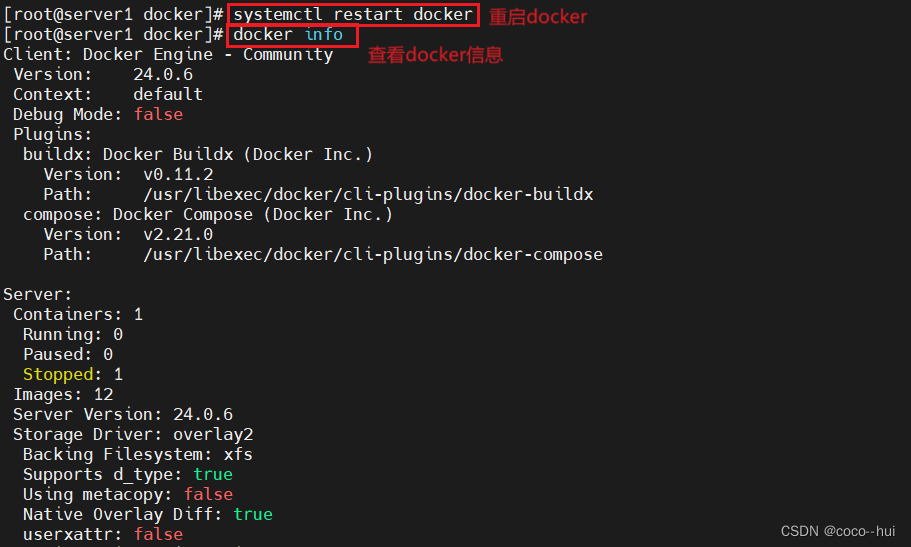
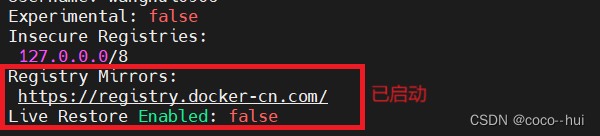
配置镜像加速器






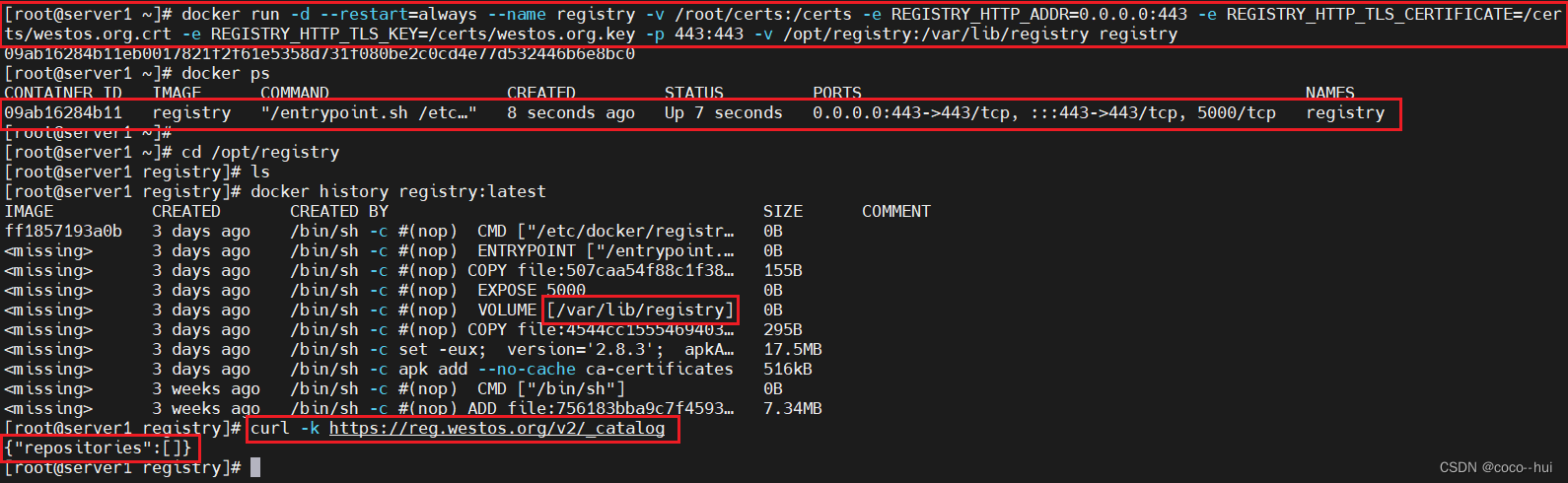
搭建私有仓库




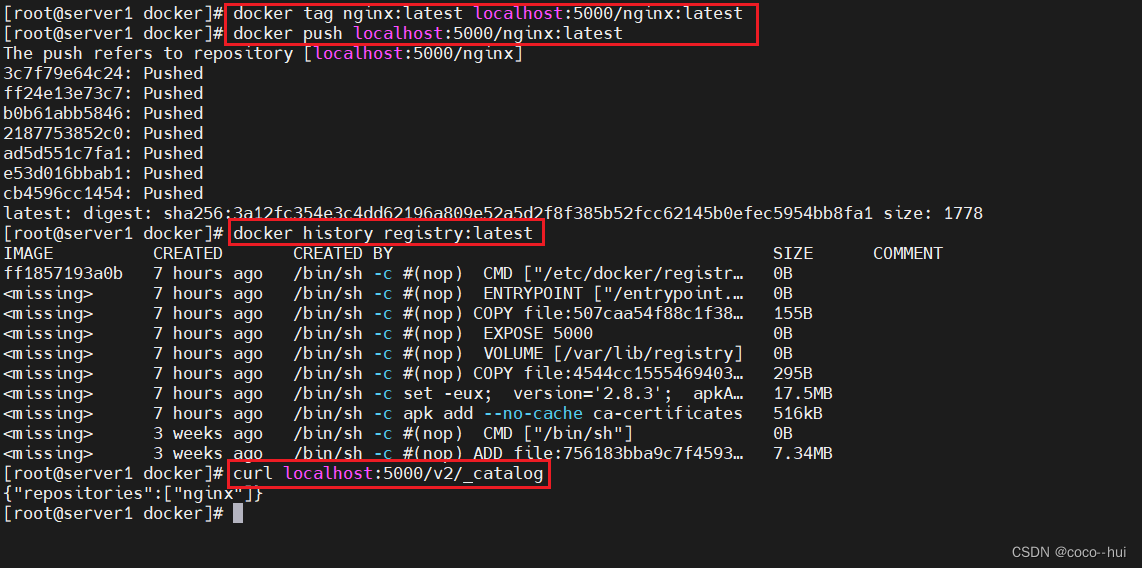
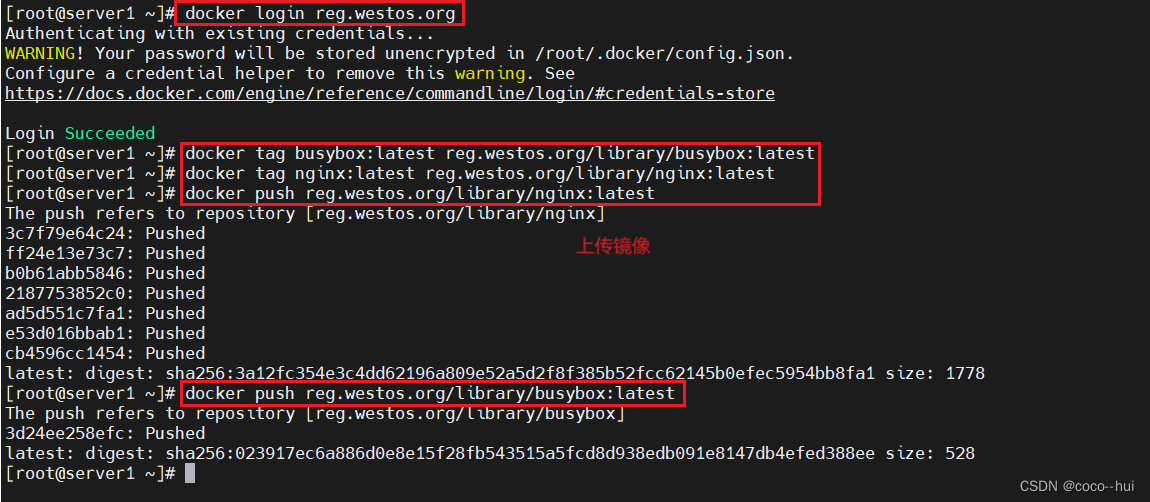
上传镜像

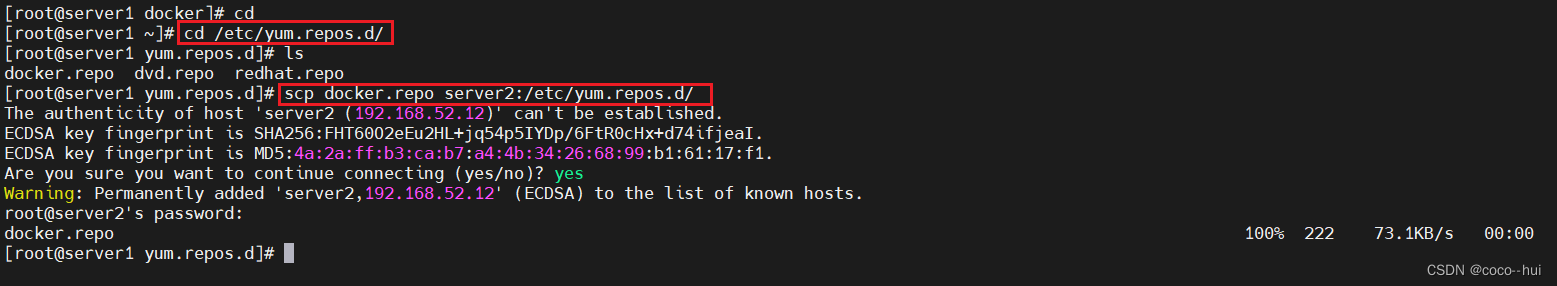
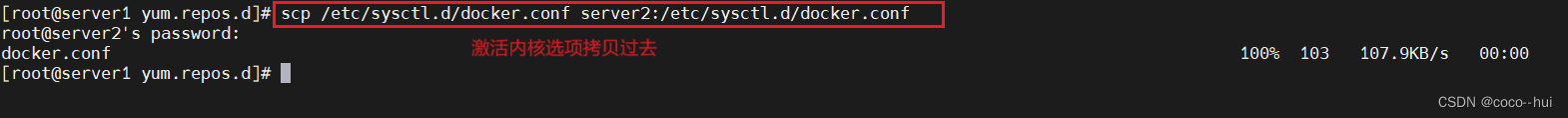
在server1上


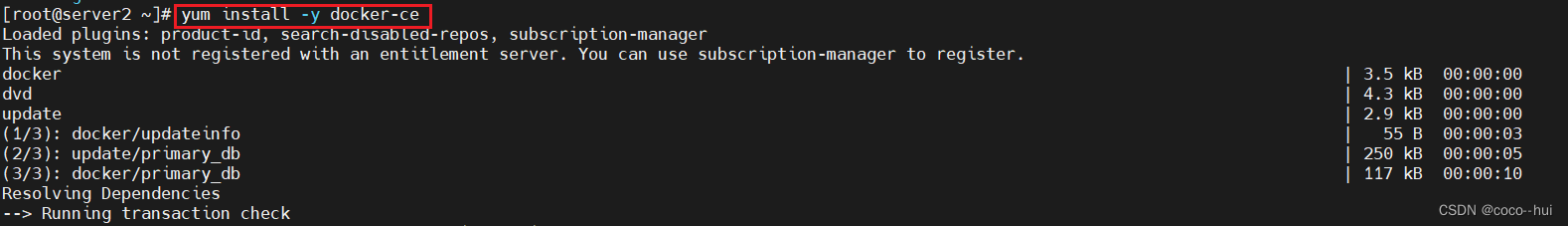
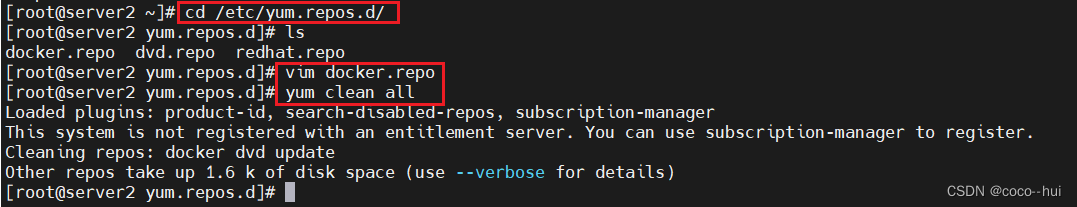
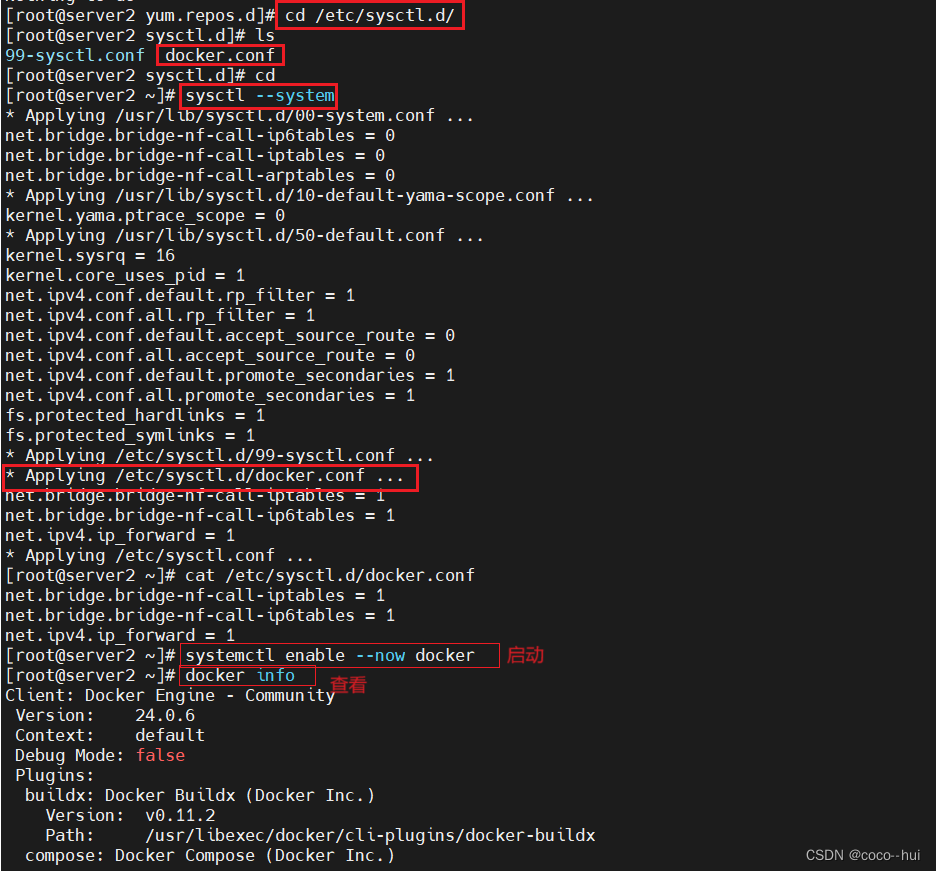
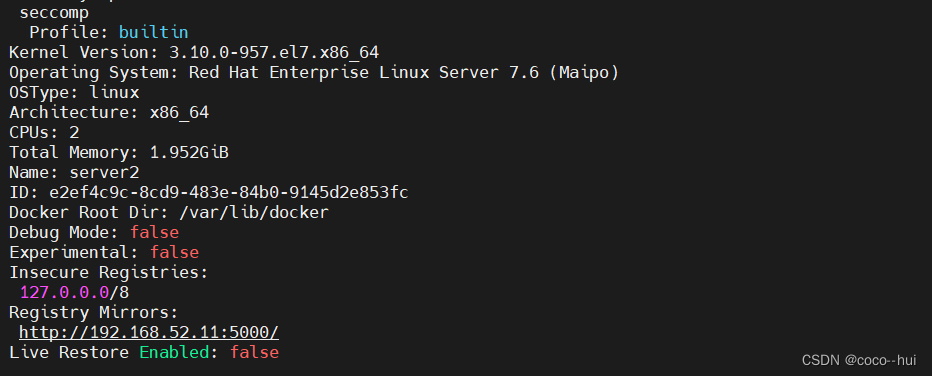
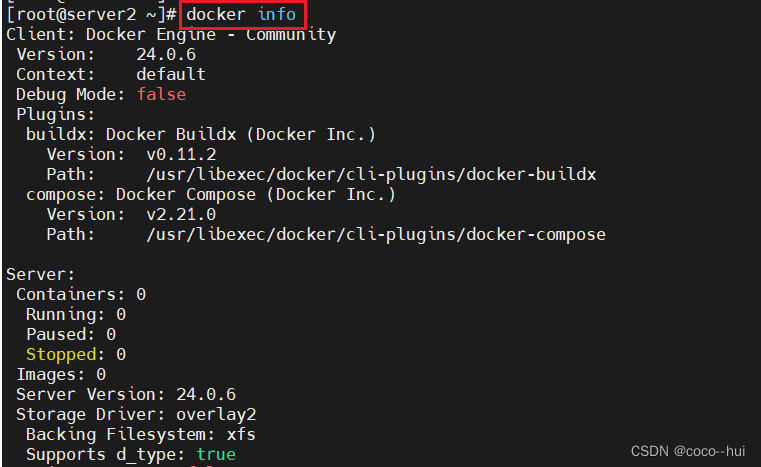
在server2(纯净)上




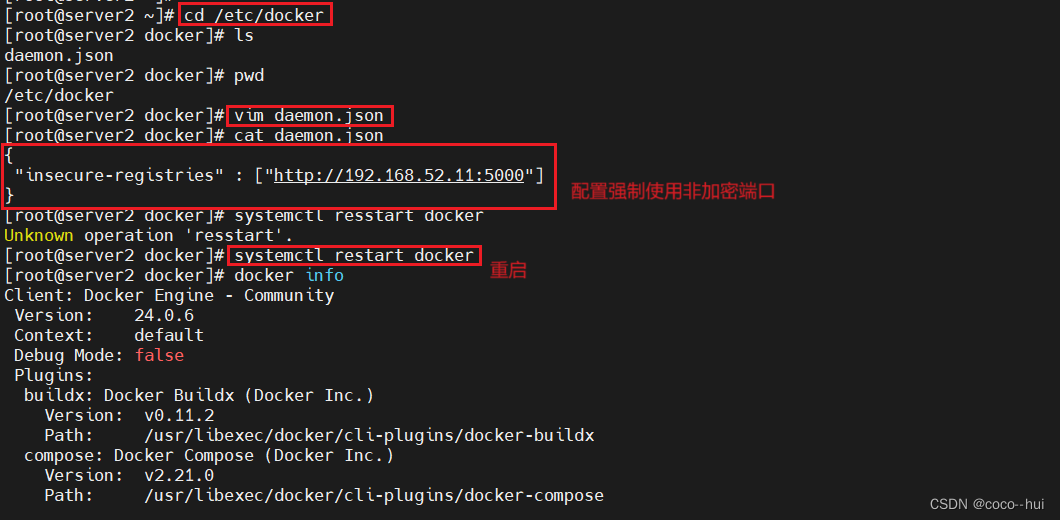
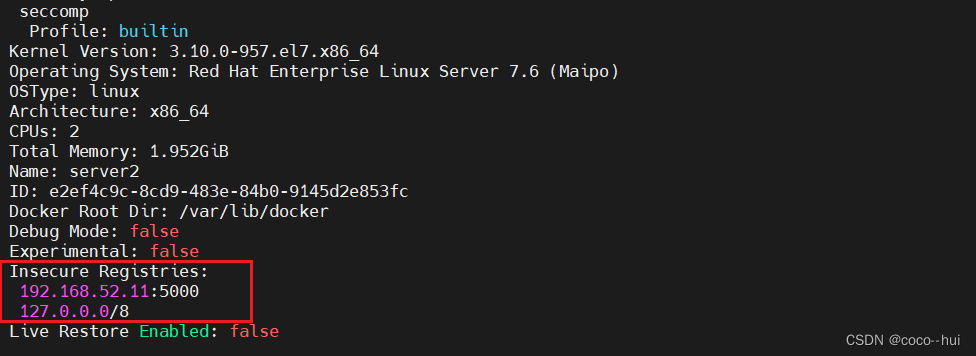
强制使用非加密私有仓库


5、docker私有仓库
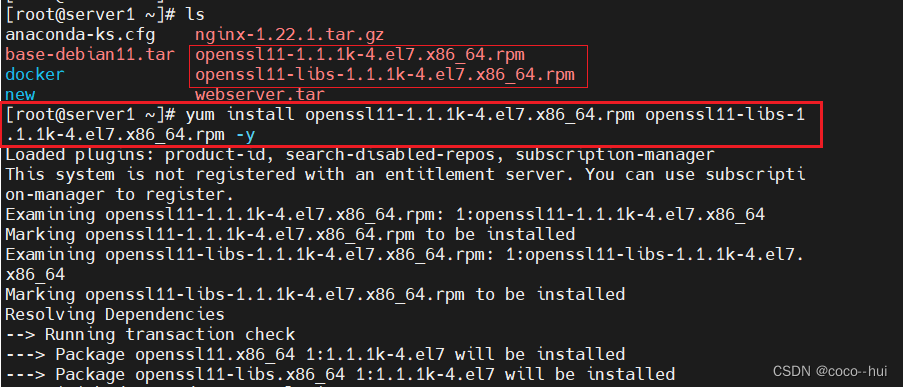
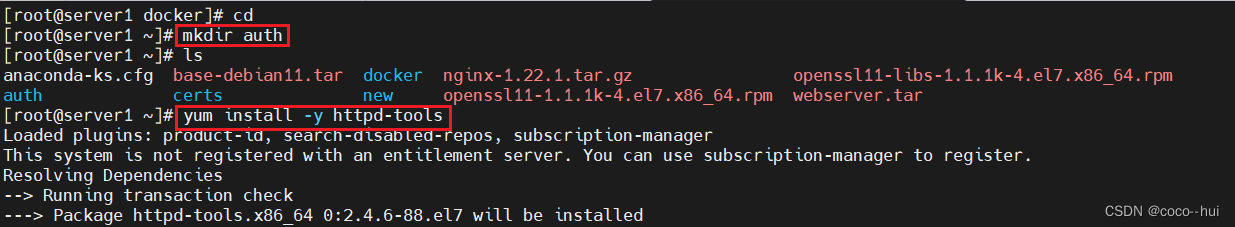
仓库加密资源包安装

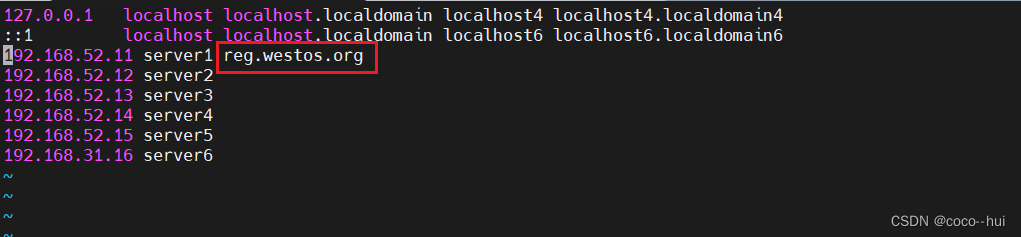
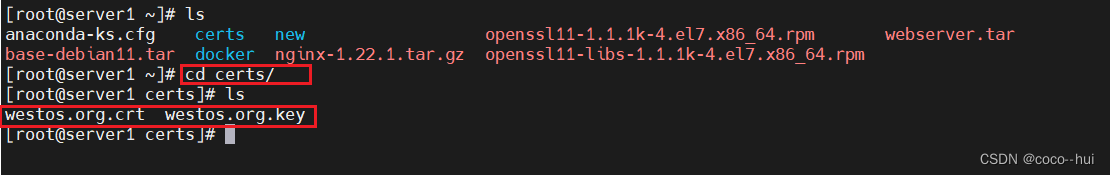
创建仓库,生成证书和私钥;在server1,server2上都添加解析
![]()


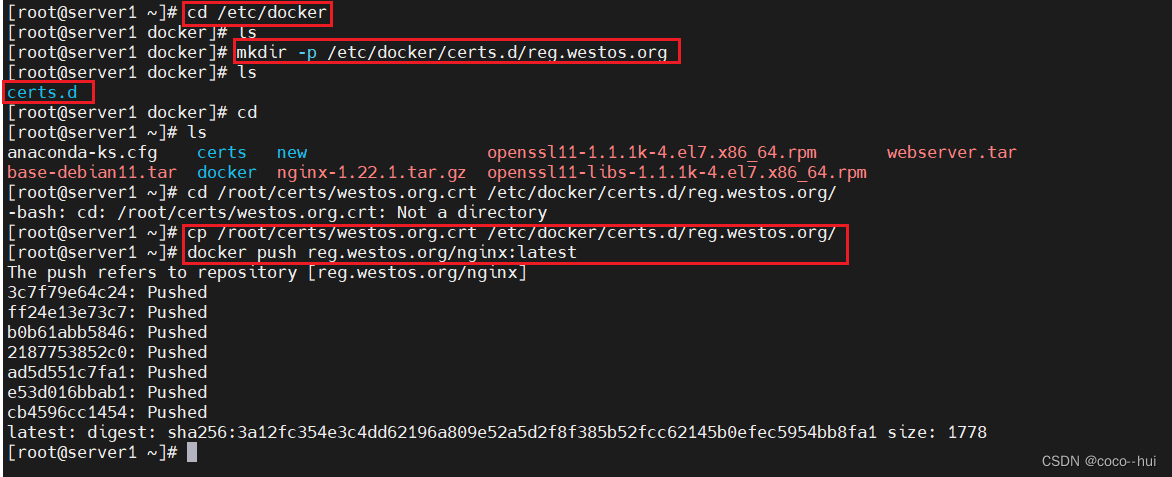
将生成的证书和私钥都添加到仓库中



重新上传


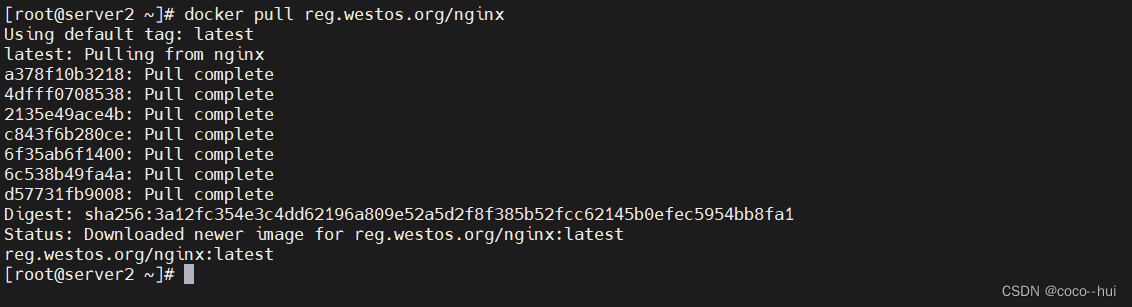
在server2上

此时,在server2上拉取(docker pull reg.westos.org/nginx)需要证书
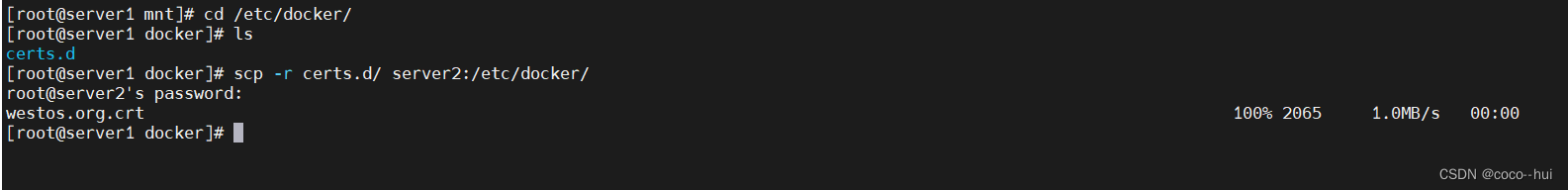
在server1上将整个目录拷贝过去

在server2上再次拉取

仓库认证
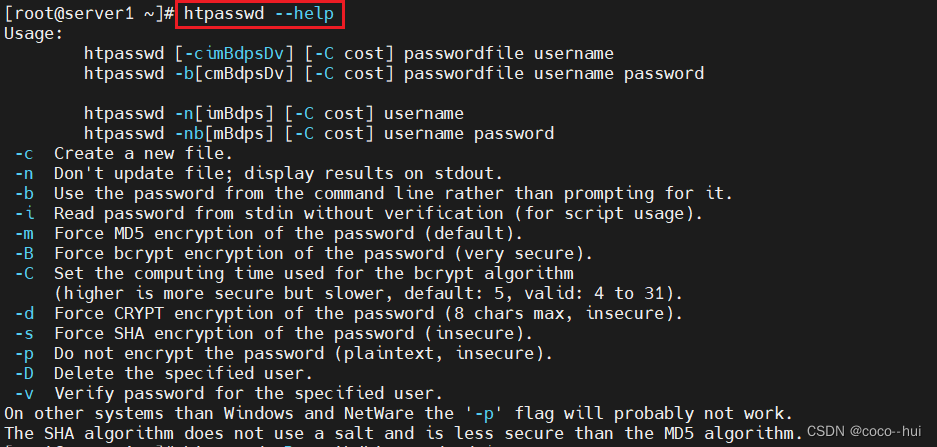
 查看htpasswd的使用手册
查看htpasswd的使用手册

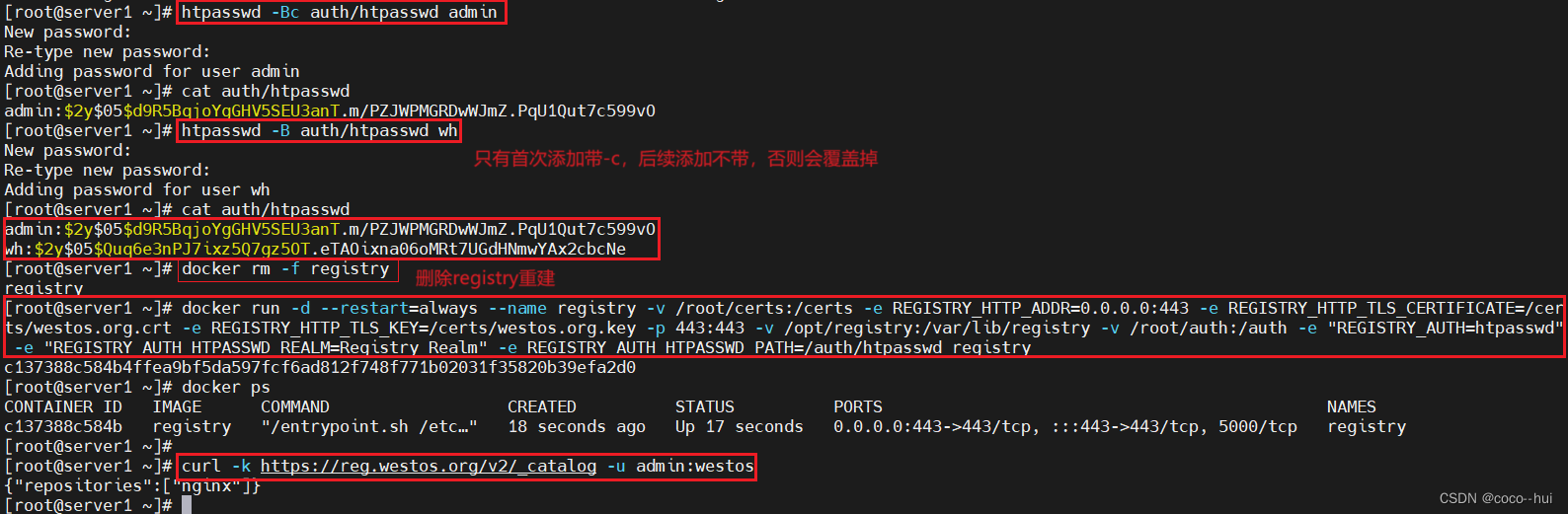
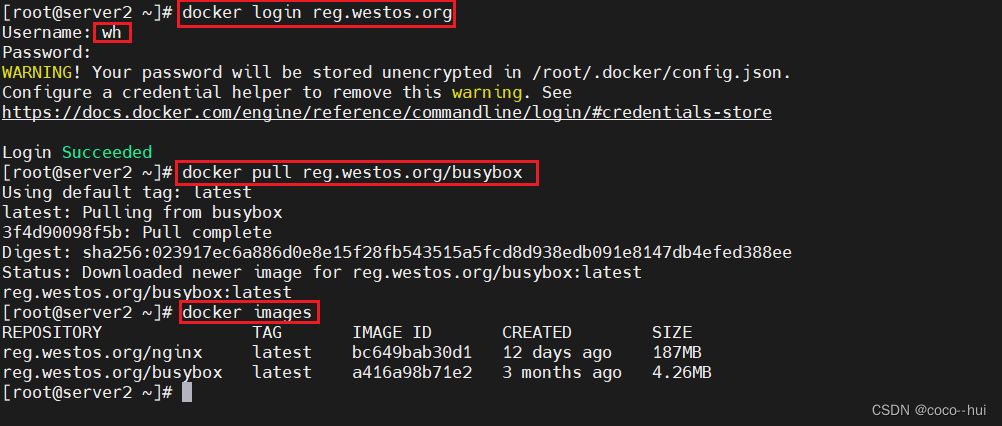
登录仓库进行上传下载

在server2上进行验证

以上为私有的基本的加密和认证,实际生产环境中的要求要更高。
6、harbor企业级仓库
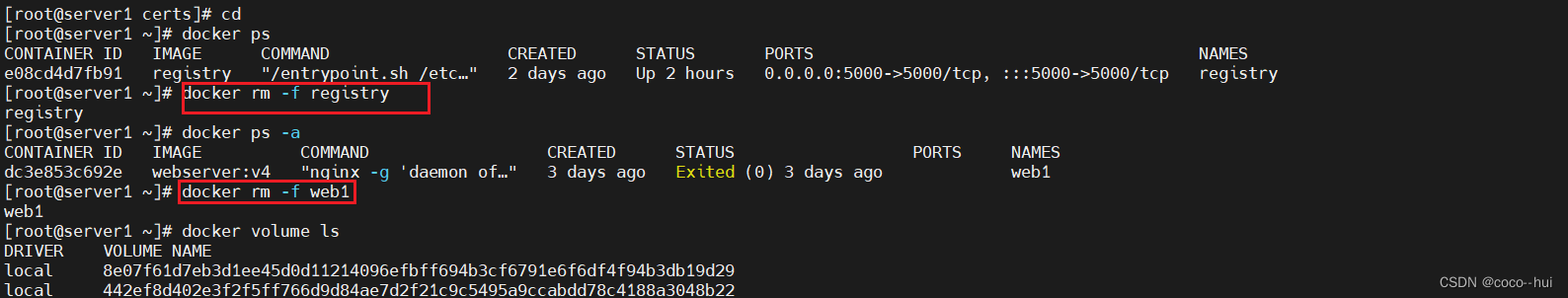
删除之前的部署的registry,否则会起冲突
docker rm -f registry
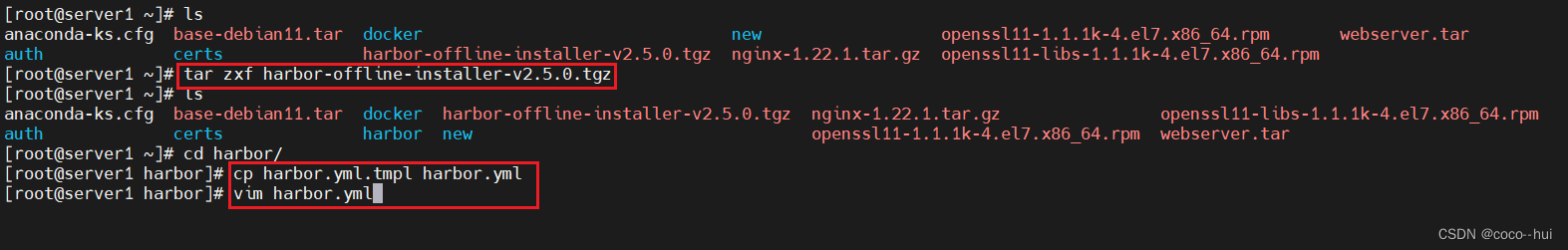
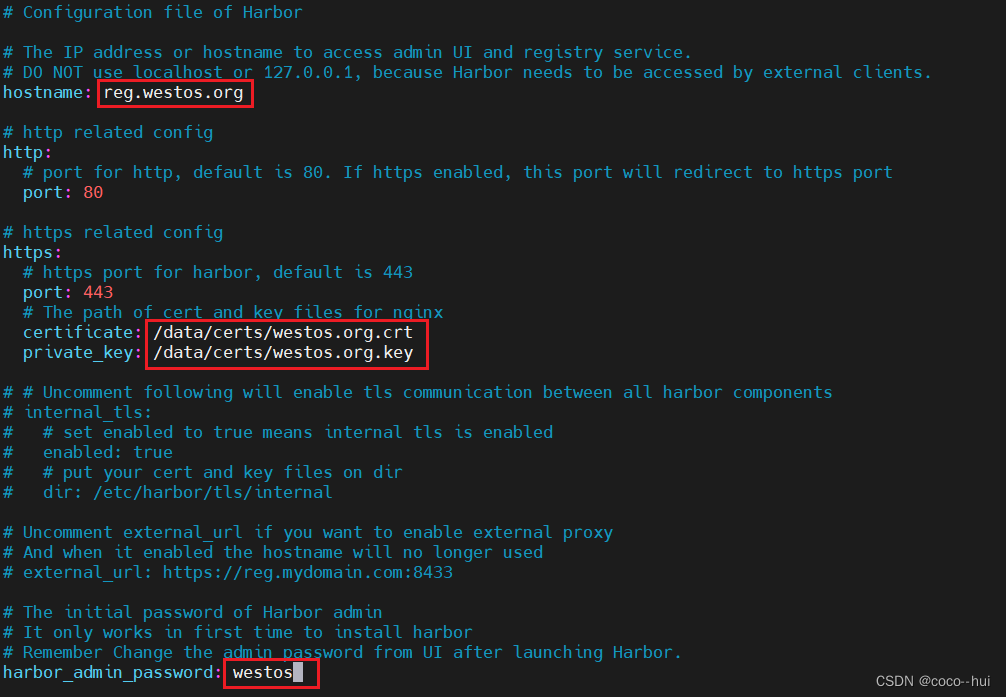
解压harbor安装包,编辑配置文件


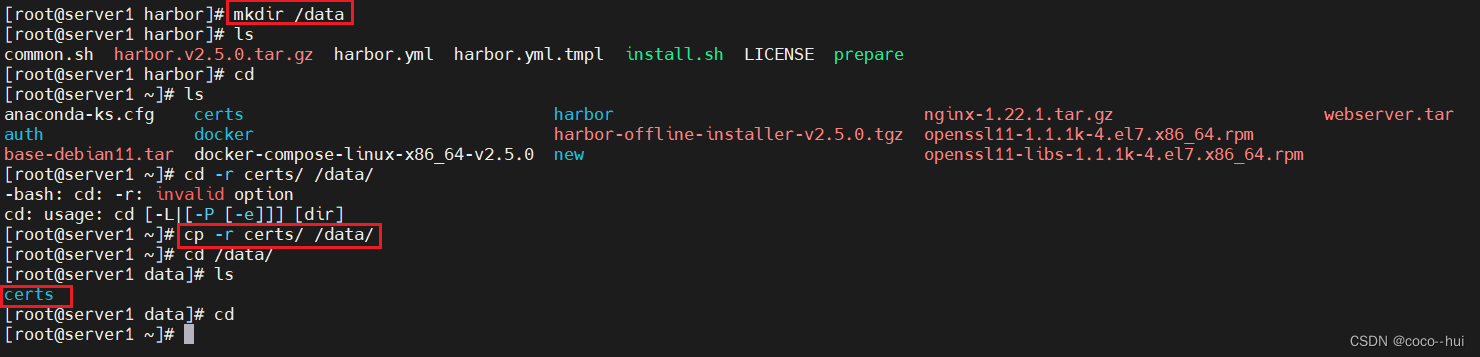
拷贝证书到创建的data目录中


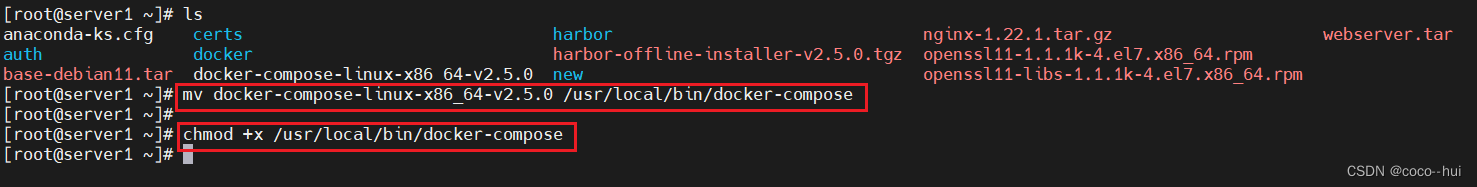
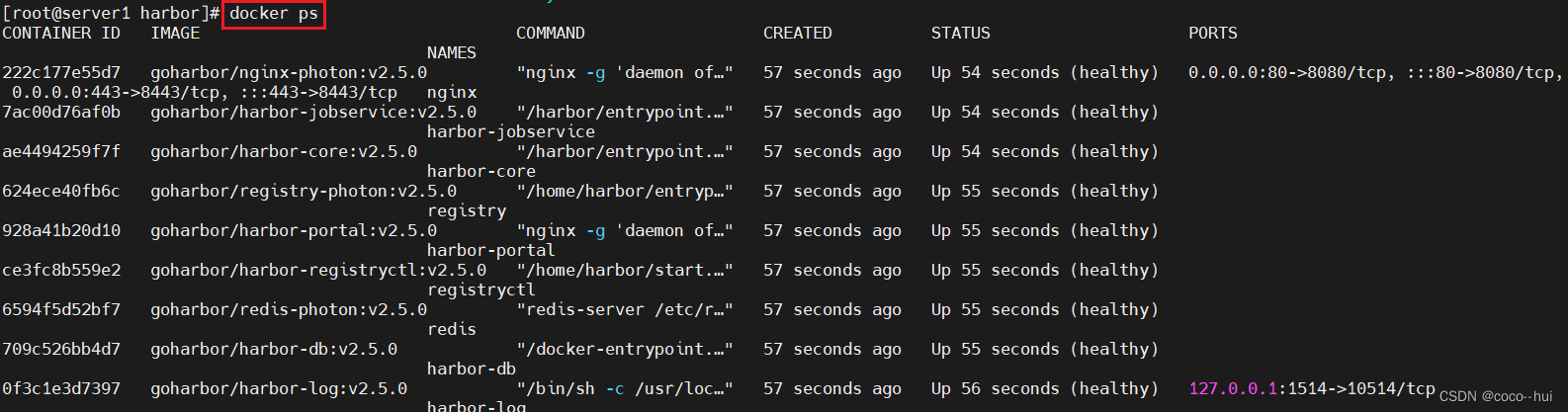
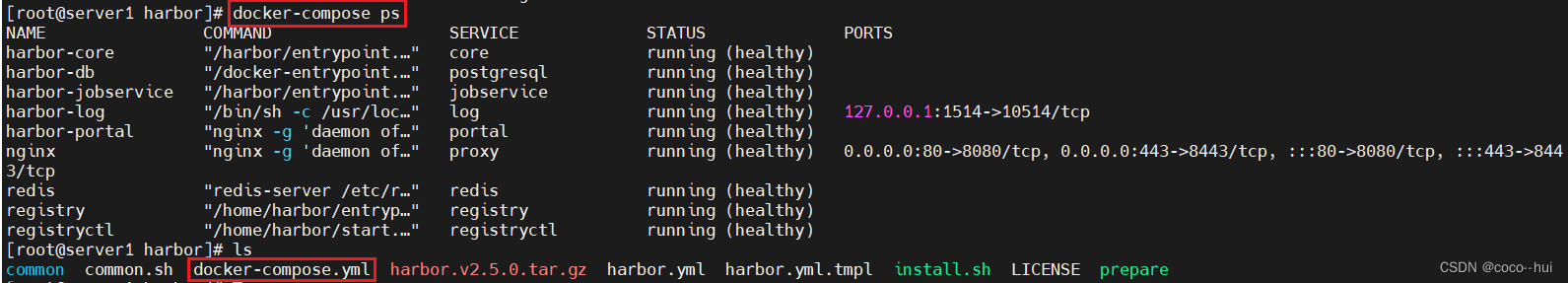
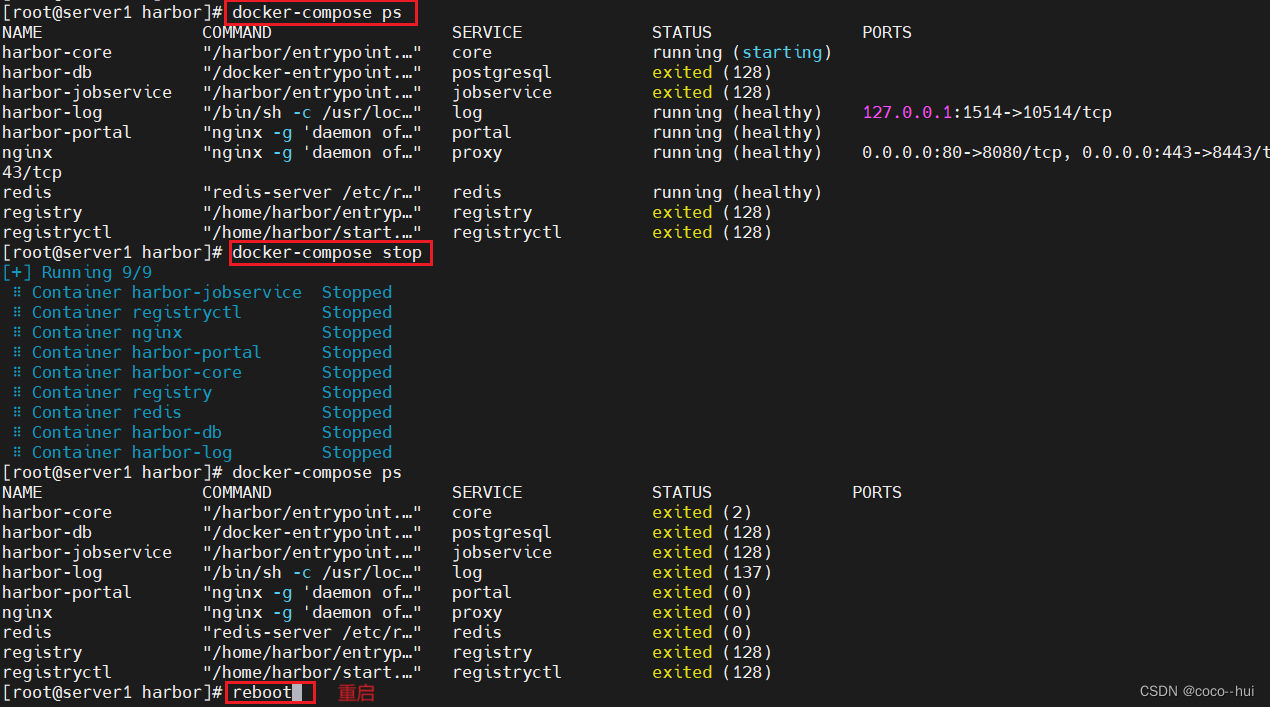
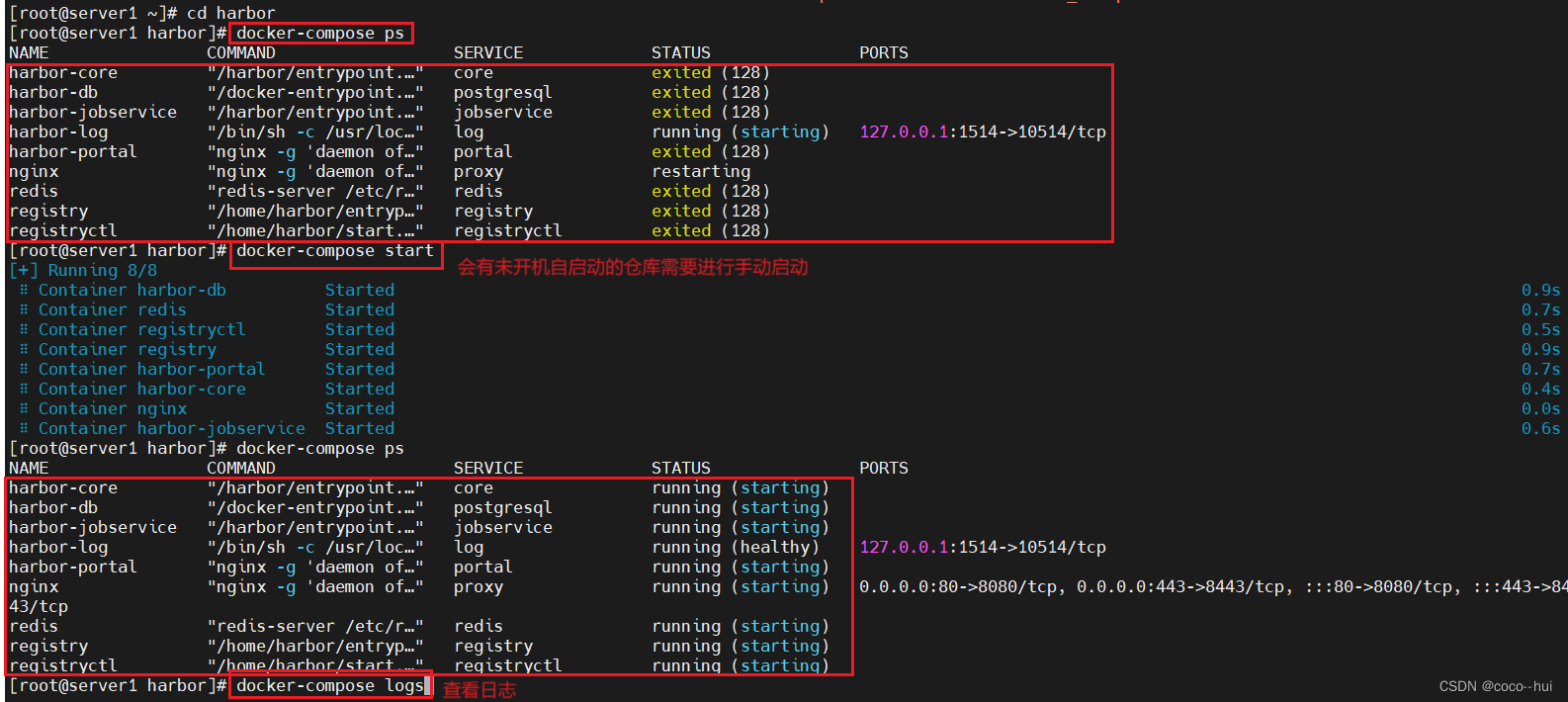
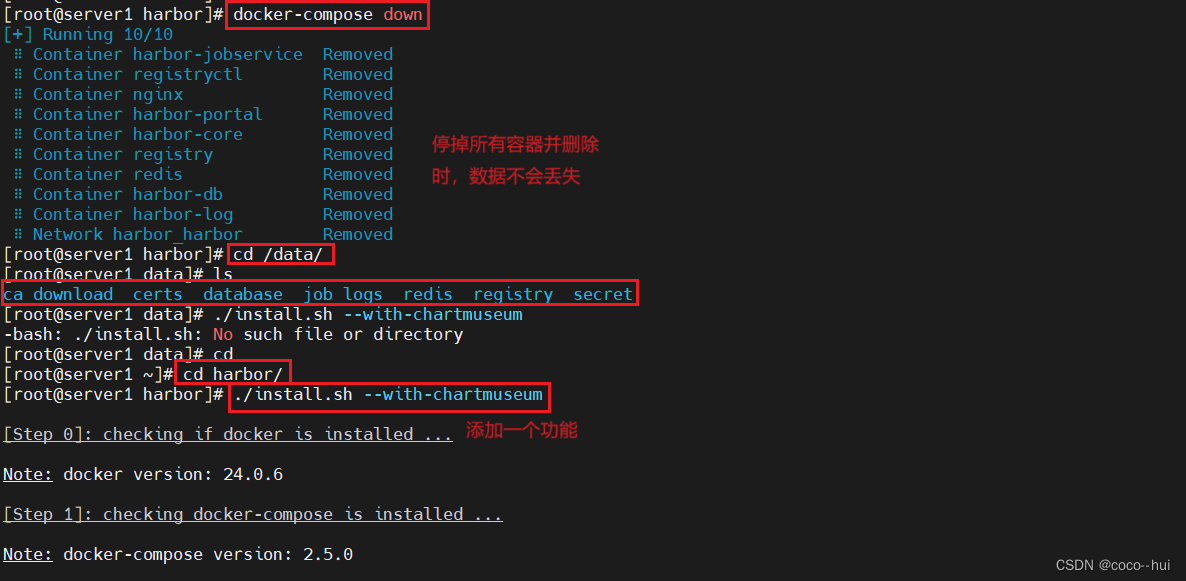
部署docker-compose(做容器编排,统一管理)

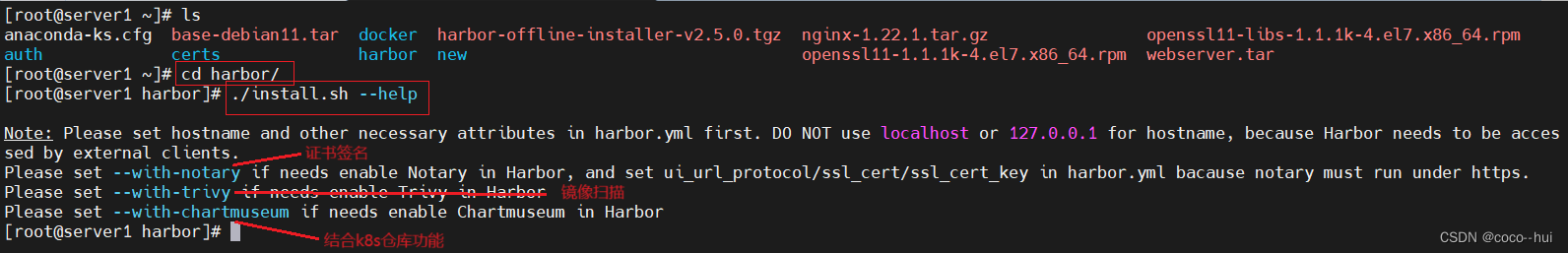
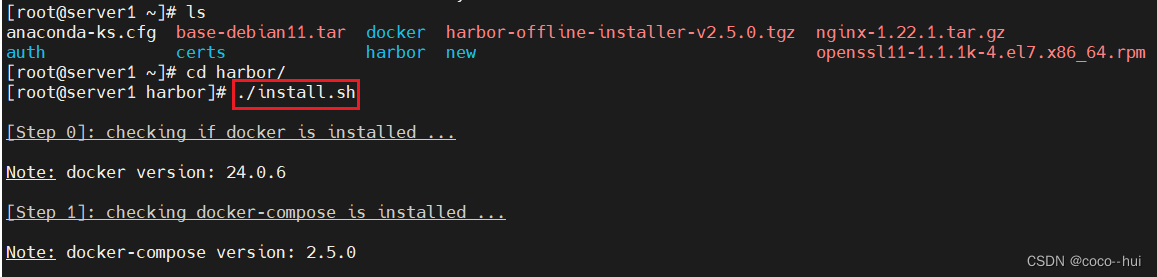
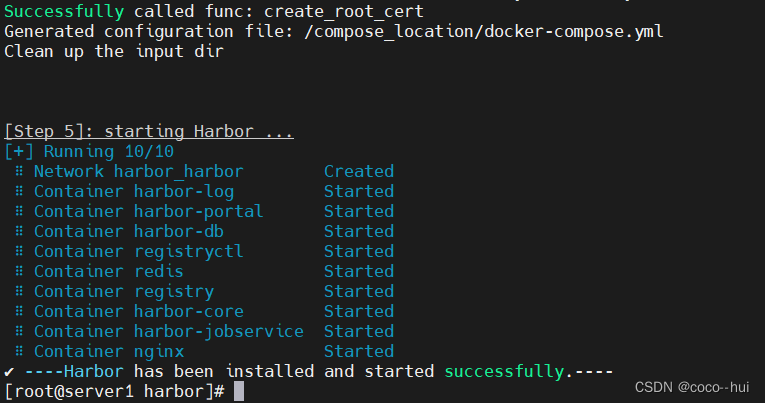
部署harbor








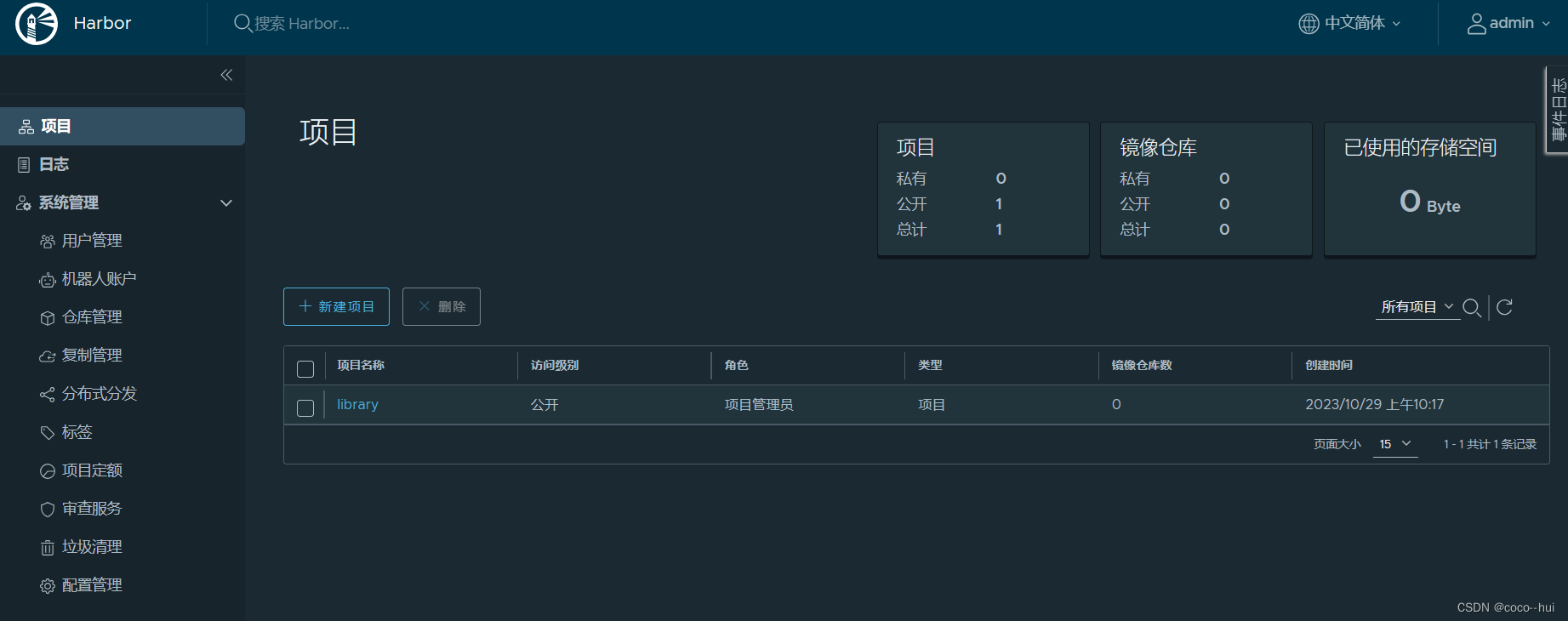
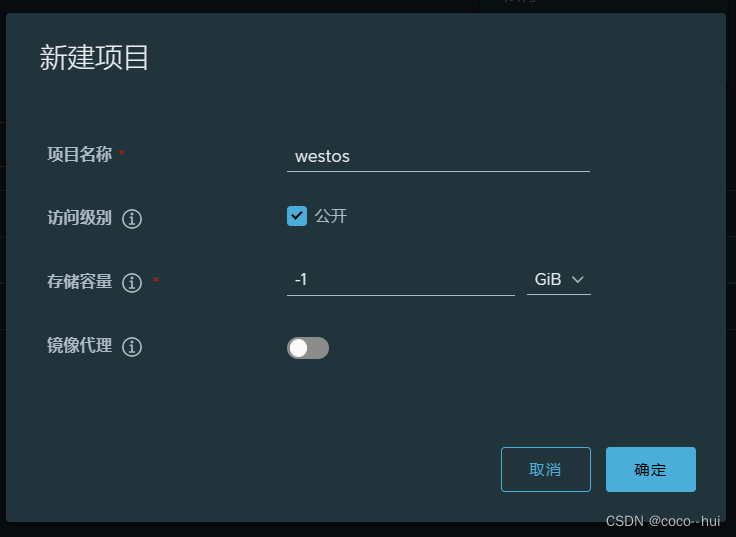
7、harbor仓库管理
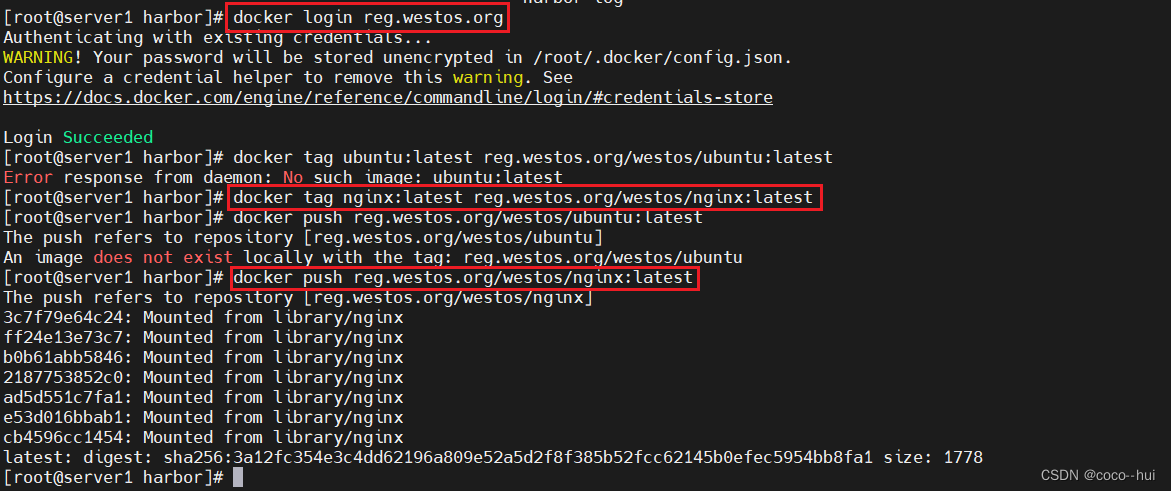
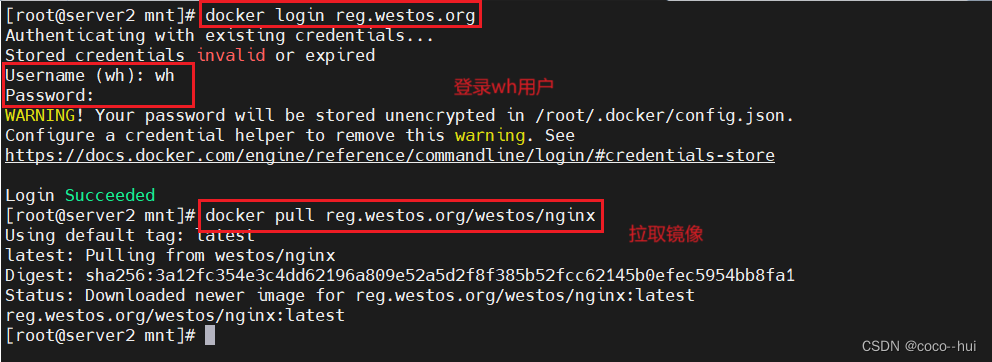
在私有仓库中拉取镜像


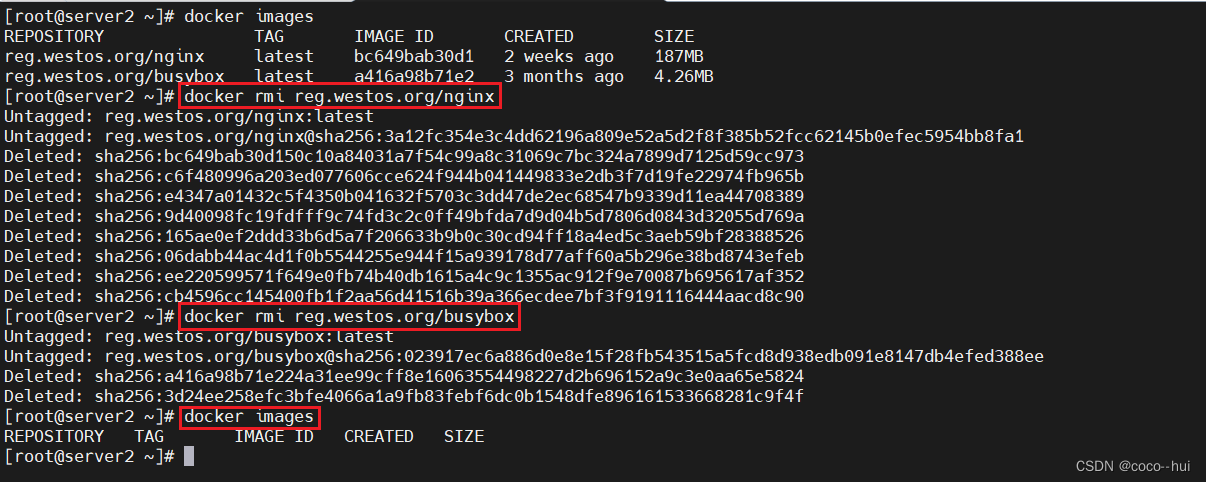
在server2上先删除所有的本地镜像

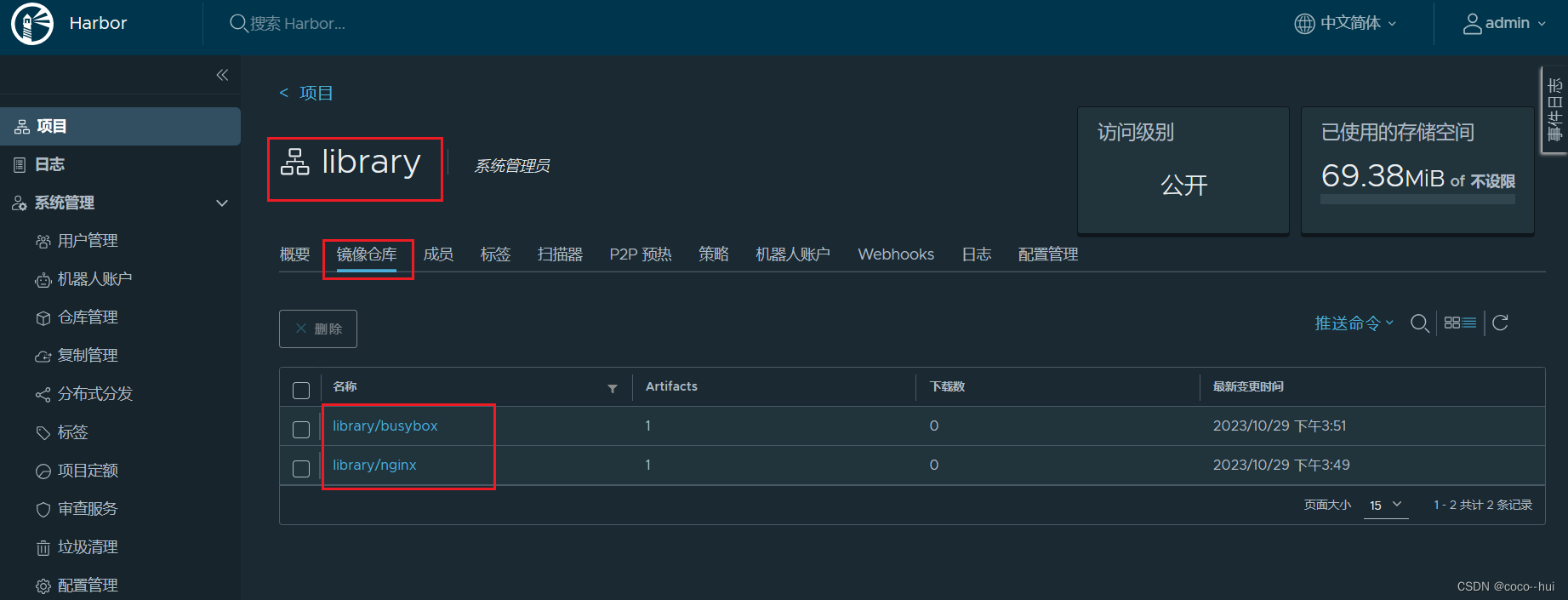
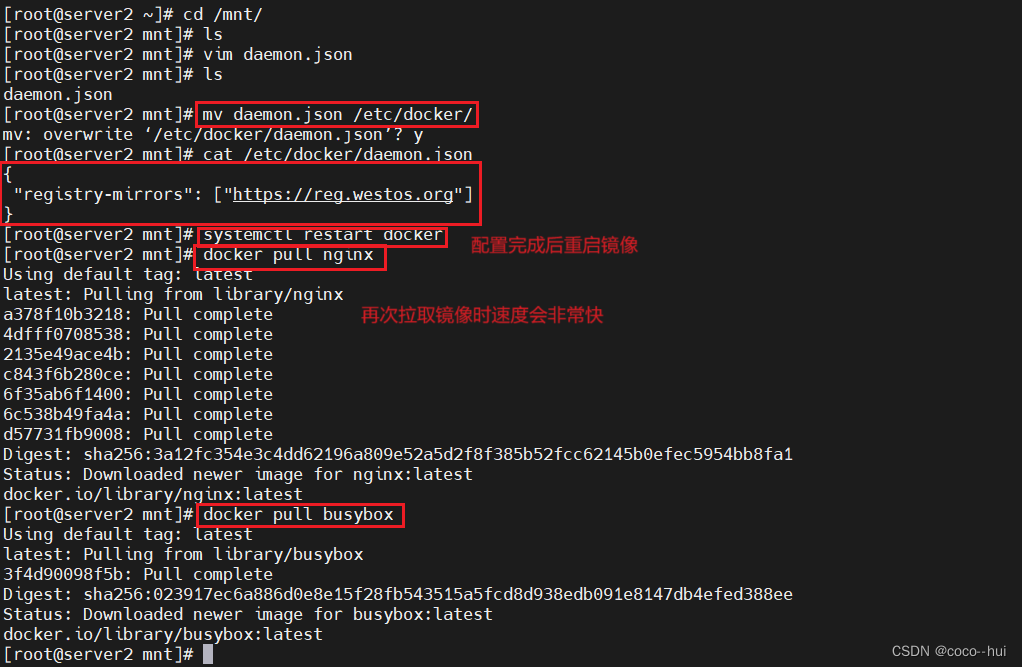
配置默认仓库


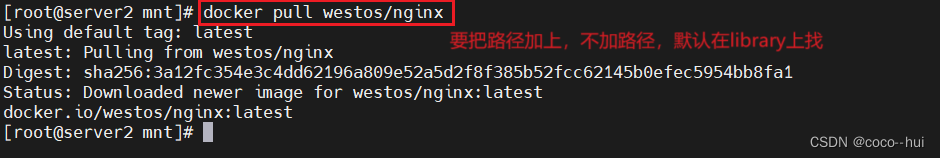
要设定在镜像拉取时直接是镜像的名字,没有其所在的路径便需要将镜像放在libarary中进行操作





在server2上进行下载

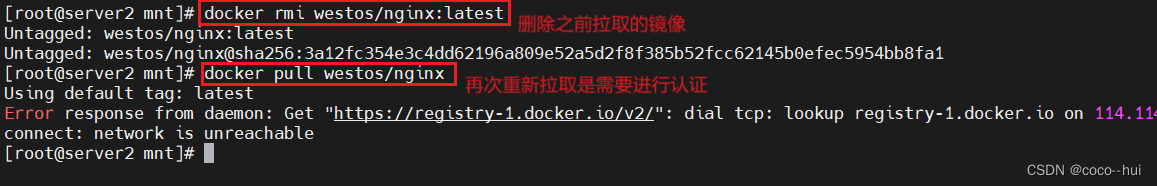
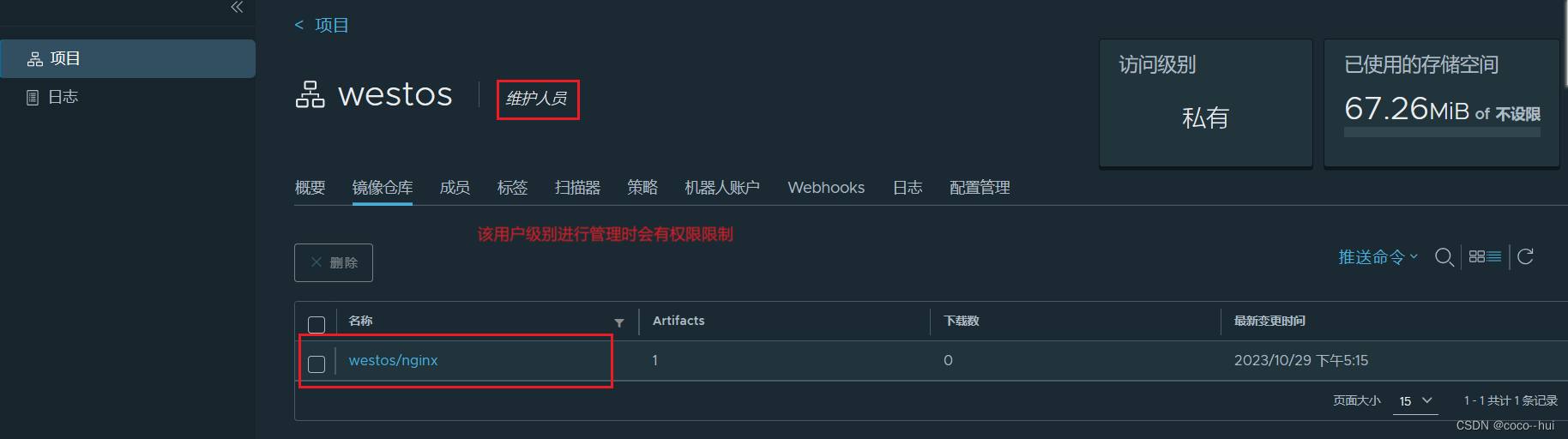
将westos这个项目变成私有(私有拉取不支持匿名)

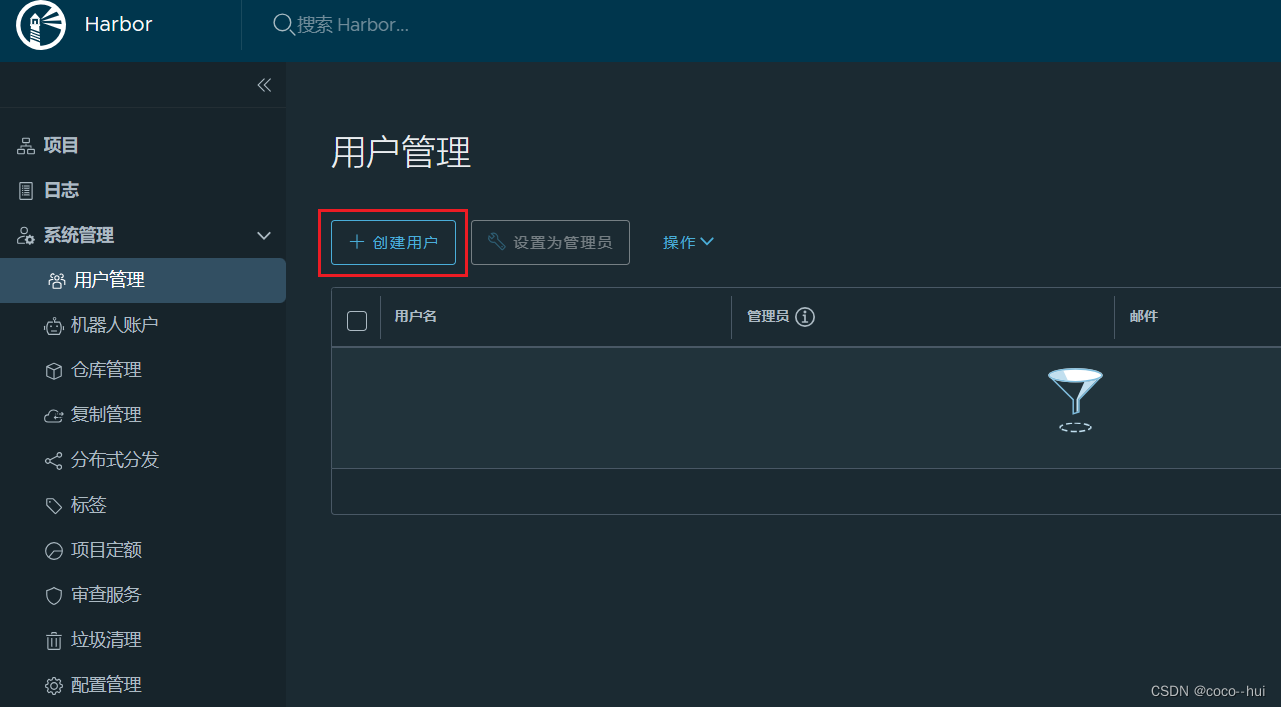
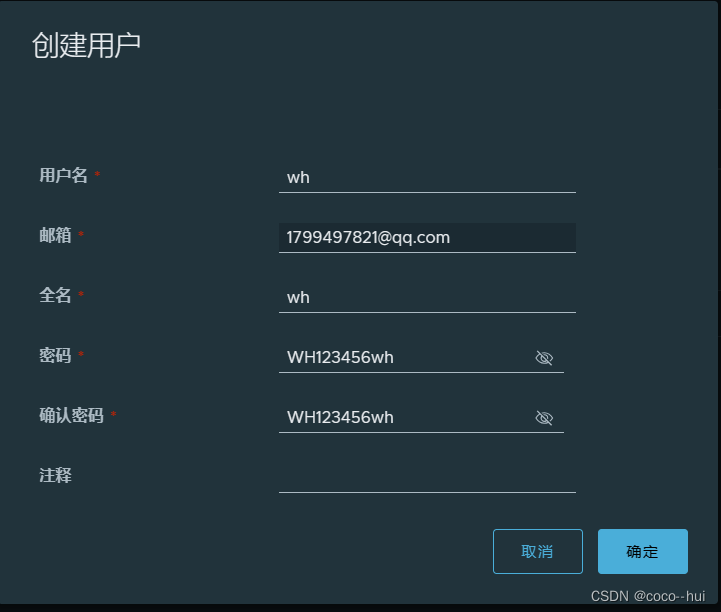
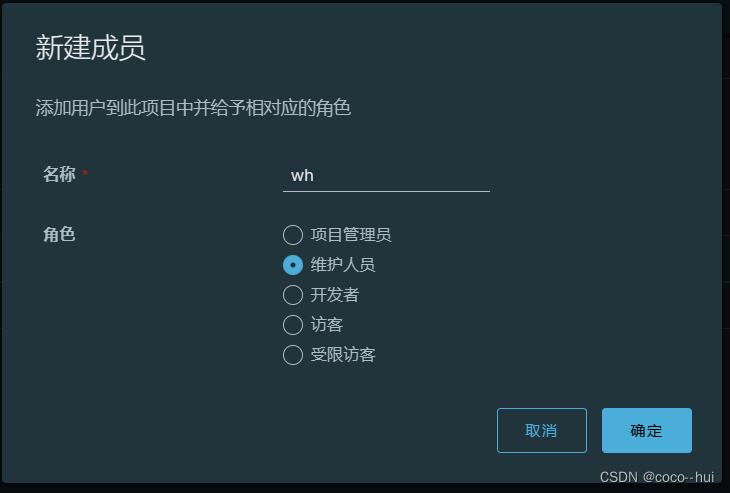
 创建用户进行管理
创建用户进行管理







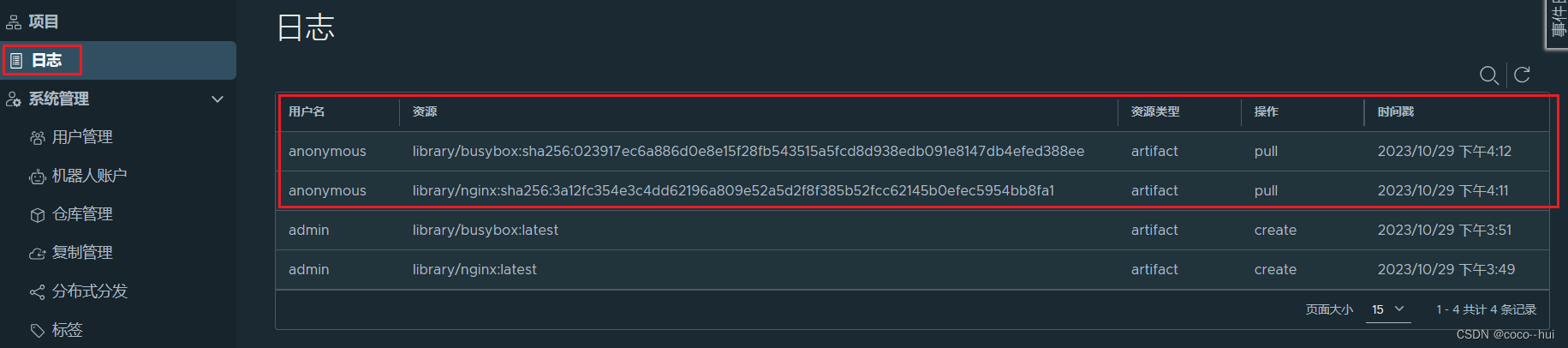
此时,日志显示用户wh对仓库镜像进行了操作
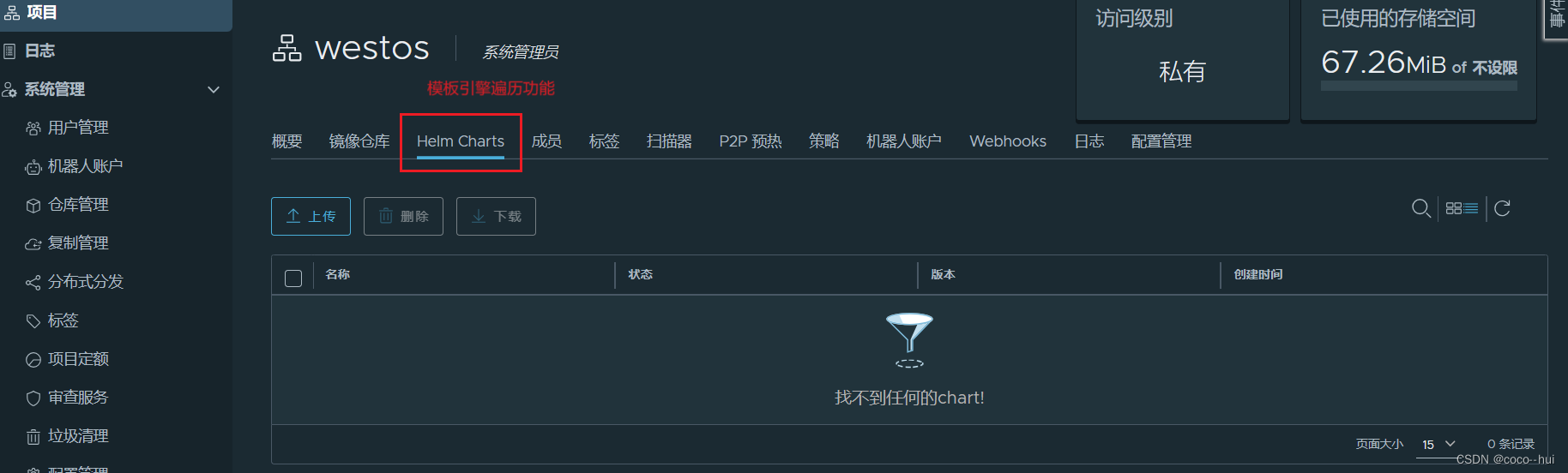
给仓库增加功能(复制管理)
用于分布式管理需求,当需求节点较大时,由于对仓库的依赖性较高,需要多台机器运转






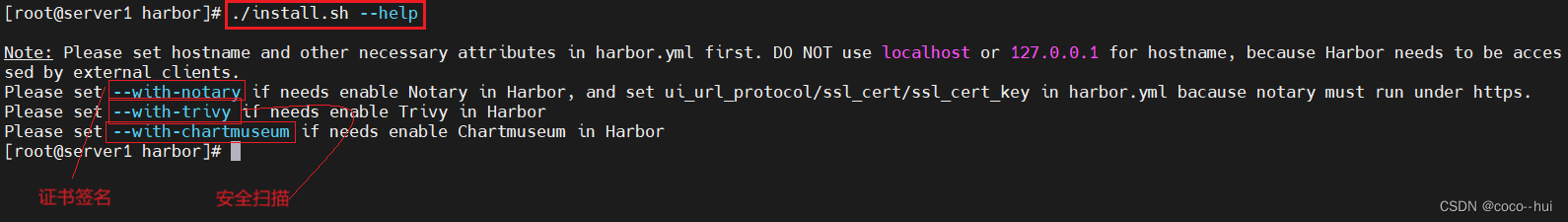
其他可添加功能


















![[导弹打飞机H5动画制作]飞机与导弹的碰撞检测](https://img-blog.csdnimg.cn/110d149bc9374009afe57809ab575284.png)