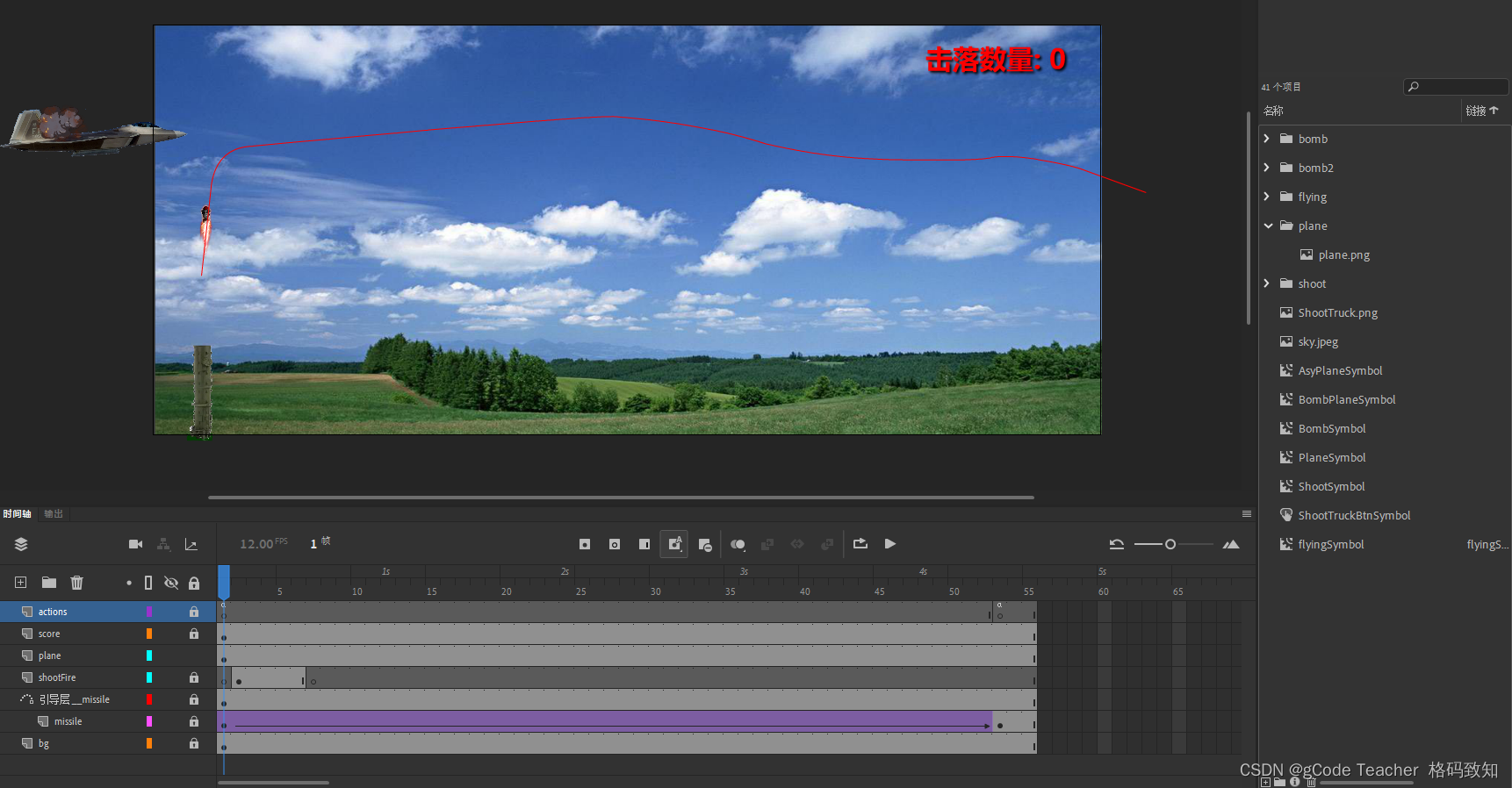
界面参考:

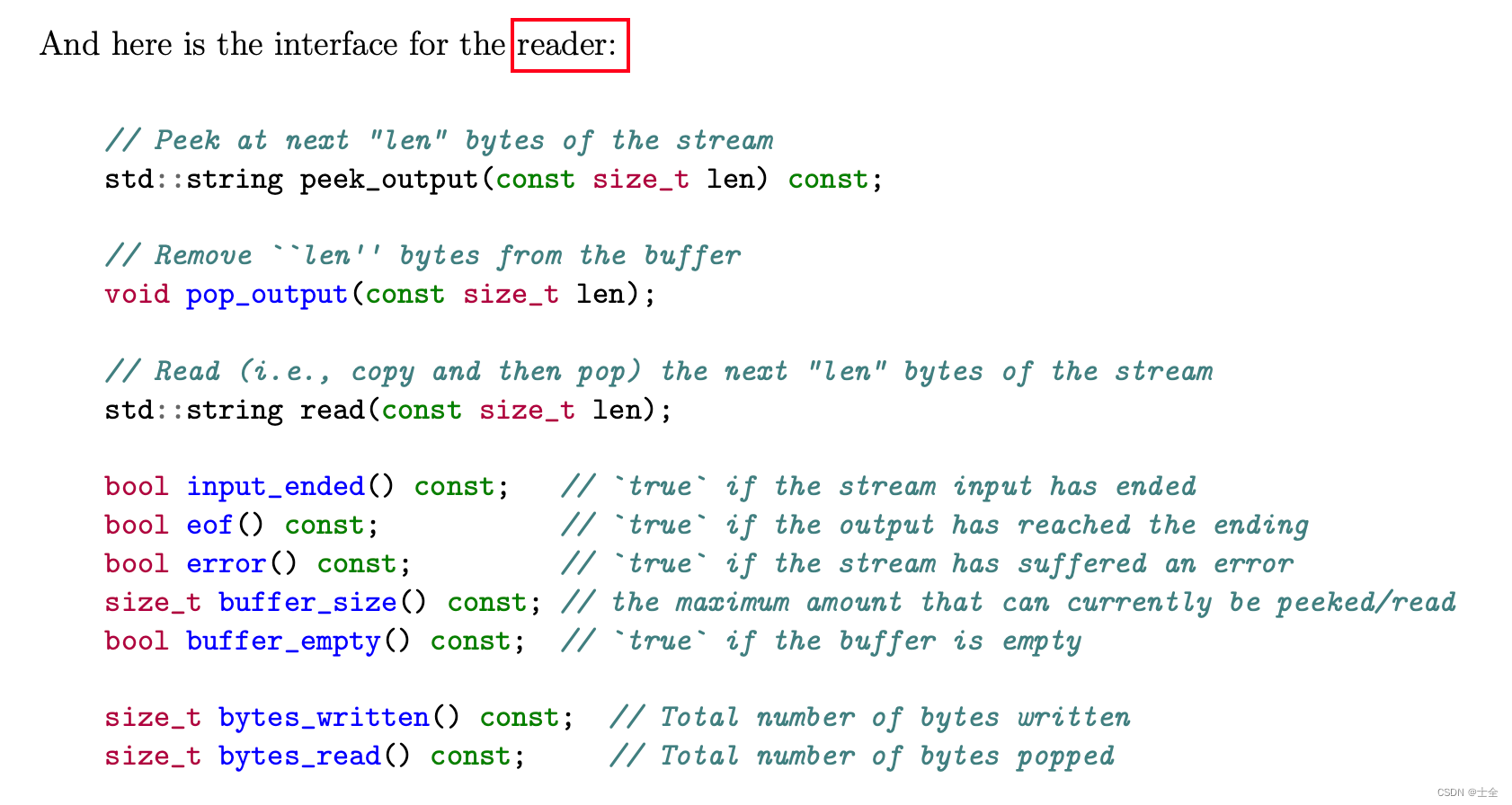
代码参考:
this.btnShootTruck.addEventListener("click", startShoot);
var _this = this;
_this.ShootFire.stop();
_this.ShootFire.alpha = 0;
//_this.AsyPlaneObj.gotoAndStop(0);
_this.AsyPlaneObj.alpha = 1;
_this.AsyPlaneObj.BombPlaneObj.alpha = 1;
_this.AsyPlaneObj.BombPlaneObj.gotoAndStop(0);
createjs.Ticker.removeEventListener("tick", handleTick);
createjs.Ticker.addEventListener("tick", handleTick);
function handleTick() {
var pt = _this.AsyPlaneObj.BombPlaneObj.localToLocal(0, 0, mo); // 传递的是红色小球圆心位置
if (_this.AsyPlaneObj.BombPlaneObj.hitTest(pt.x, pt.y) && mo.alpha == 1 && _this.AsyPlaneObj.alpha == 1) {
_this.AsyPlaneObj.BombPlaneObj.BombObj.alpha=1;
_this.AsyPlaneObj.BombPlaneObj.play();
mo.alpha = 0;
iNum+=