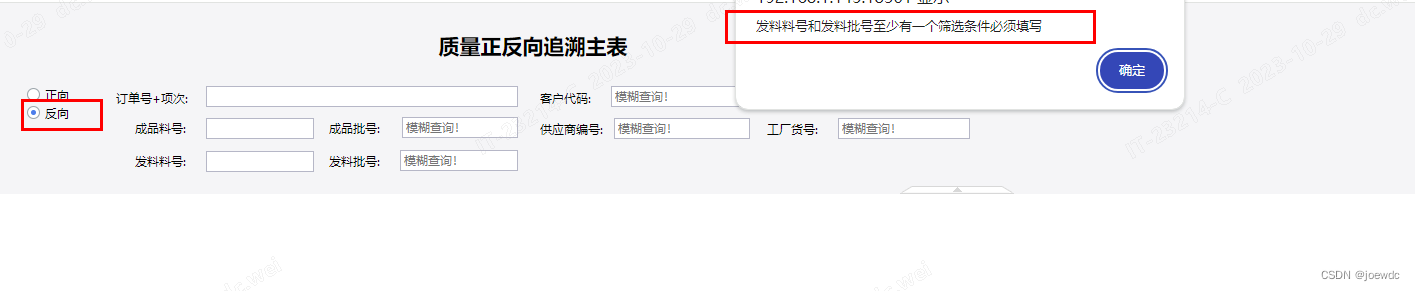
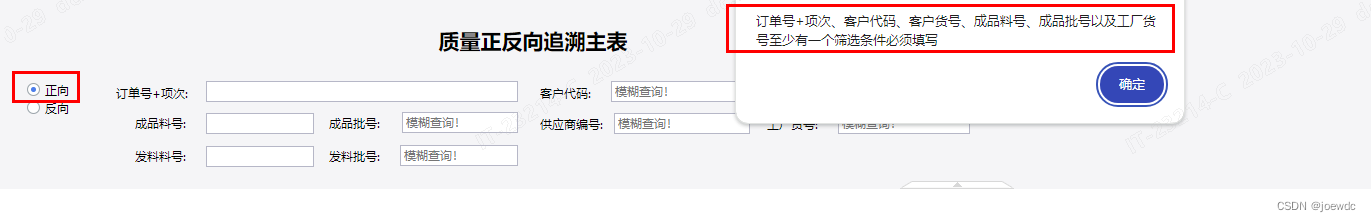
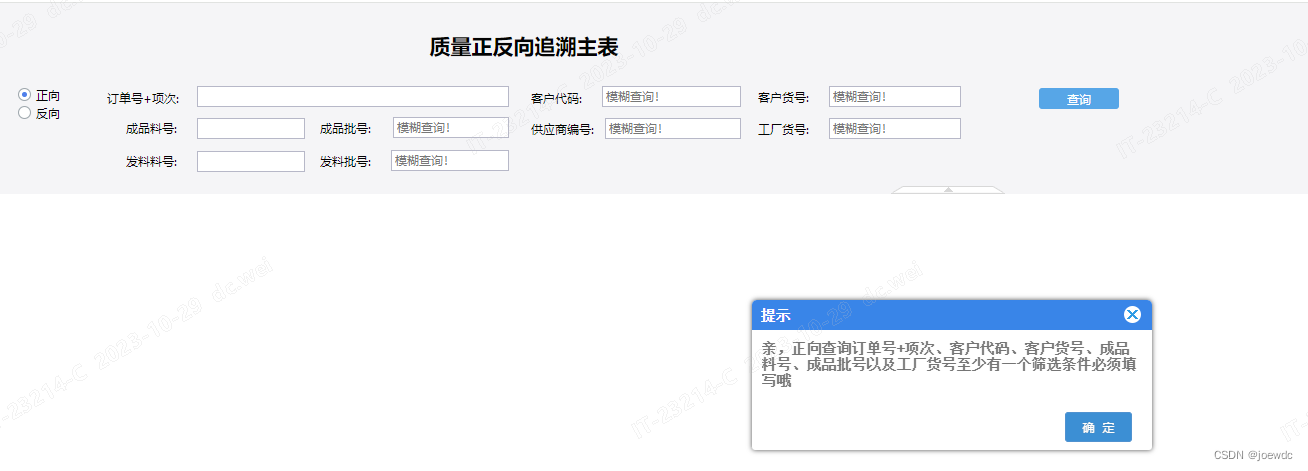
效果:
方法一:


方法二:

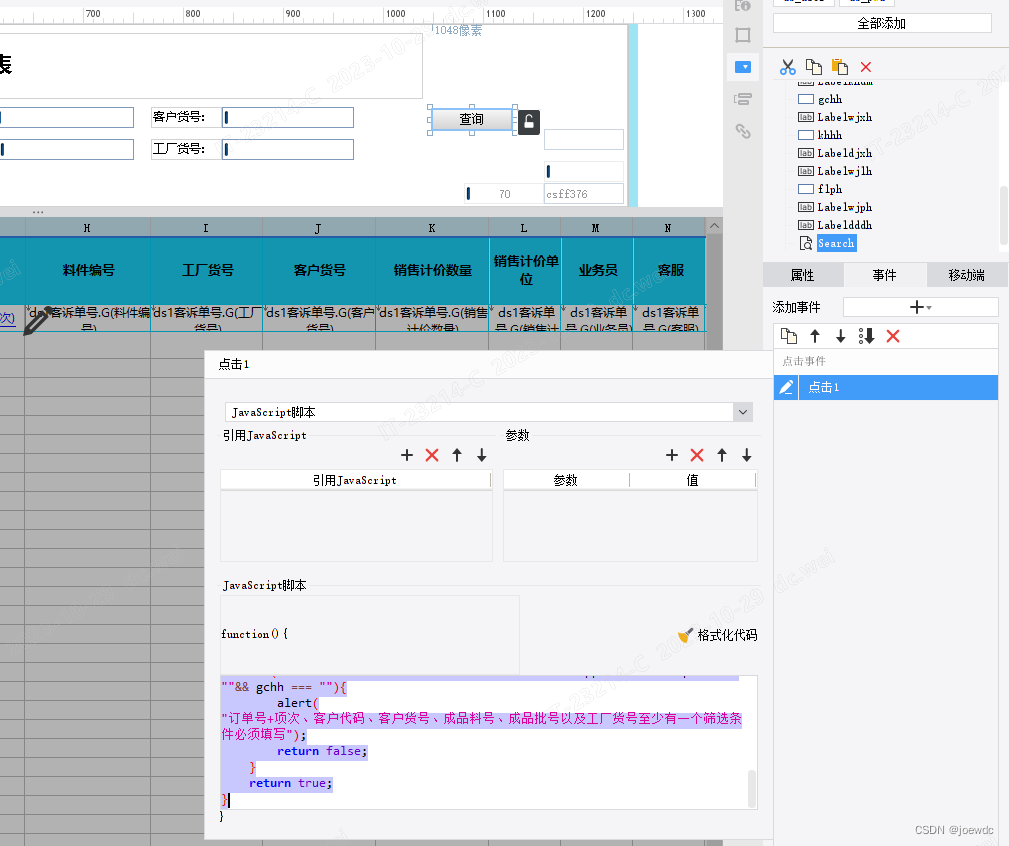
方法一:在查询里写上一段js,此方法会把端口和IP暴露出来,方法二比较完美。

var diff = this.options.form.getWidgetByName("diff").getValue();//正反向
var fllh = this.options.form.getWidgetByName("fllh").getValue();
var flph = this.options.form.getWidgetByName("flph").getValue();
var dddh = this.options.form.getWidgetByName("dddh").getValue();
var khdm = this.options.form.getWidgetByName("khdm").getValue();
var khhh = this.options.form.getWidgetByName("khhh").getValue();
var cplh = this.options.form.getWidgetByName("cplh").getValue();
var cpph = this.options.form.getWidgetByName("cpph").getValue();
var gchh = this.options.form.getWidgetByName("gchh").getValue();
if (diff == "反向") {
if (fllh === "" && flph === ""){
alert("发料料号和发料批号至少有一个筛选条件必须填写");
return false;
}
return true;
}else{
if (dddh === "" && khdm === ""&& khhh === ""&& cpph === ""&& cplh === ""&& gchh === ""){
alert("订单号+项次、客户代码、客户货号、成品料号、成品批号以及工厂货号至少有一个筛选条件必须填写");
return false;
}
return true;
}
再把正反向单选框设置成必填。
方法二:由于上述代码会把IP和端口展示出来如下代码做了优化
var diff = this.options.form.getWidgetByName("diff").getValue();
var fllh = this.options.form.getWidgetByName("fllh").getValue();
var flph = this.options.form.getWidgetByName("flph").getValue();
var dddh = this.options.form.getWidgetByName("dddh").getValue();
var khdm = this.options.form.getWidgetByName("khdm").getValue();
var khhh = this.options.form.getWidgetByName("khhh").getValue();
var cplh = this.options.form.getWidgetByName("cplh").getValue();
var cpph = this.options.form.getWidgetByName("cpph").getValue();
var gchh = this.options.form.getWidgetByName("gchh").getValue();
if (diff == "反向") {
if (fllh === "" && flph === ""){
FR.Msg.alert("提示",'亲,反向查询发料料号和发料批号至少有一个筛选条件必须填写哦');
return false;
}
return true;
}else{
if (dddh === "" && khdm === ""&& khhh === ""&& cpph === ""&& cplh === ""&& gchh === ""){
FR.Msg.alert("提示","亲,正向查询订单号+项次、客户代码、客户货号、成品料号、成品批号以及工厂货号至少有一个筛选条件必须填写哦");
return false;
}
return true;
}