
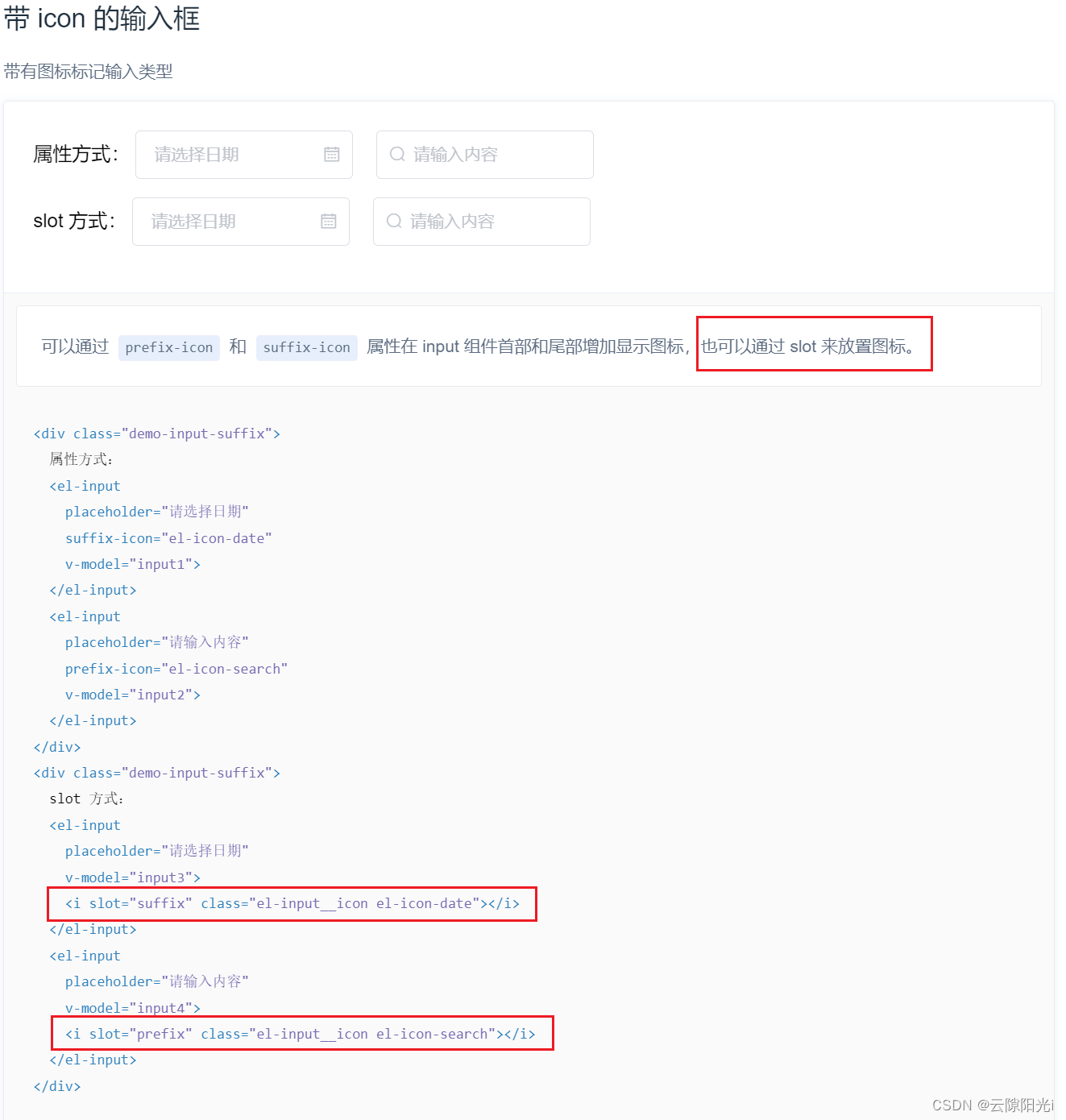
选择suffix-icon,添加点击事件
<temeplate>
<el-form-item :label="$t(`company['Company address']`)" prop="address">
<el-input v-model="enterpriseForm.address">
<i slot="suffix" class="el-icon-map-location" @click="doClick"></i>
</el-input>
</el-form-item>
<temeplate>
<script>
export default {
methods: {
doClick() {
// 图标点击事件
}
}
}
</script>