当你觉得剪辑特效很难制作的时候,不妨阅读一下本文,来了解遮罩的原理和用法。它是一种超级剪辑工具,可以制作出各种神奇的画面效果。在了解遮罩的基本原理后,就连初学者也能轻松地制作出令人惊艳的剪辑遮罩。有关剪辑中遮罩可分几种,剪辑遮罩视频怎么做的问题,本文将进行详细介绍。
一、剪辑中遮罩可分几种
从用途上来区分的话,大致可以将遮罩分为“局部调整遮罩”、“画面特效遮罩”和“遮盖瑕疵遮罩”三种。
会声会影2023-安装包:https://souurl.cn/kdsHII
会声会影2022-安装包:https://souurl.cn/dATJuz
会声会影2021-安装包:https://souurl.cn/IJfcWd
会声会影2020-安装包:https://souurl.cn/4aVIdN

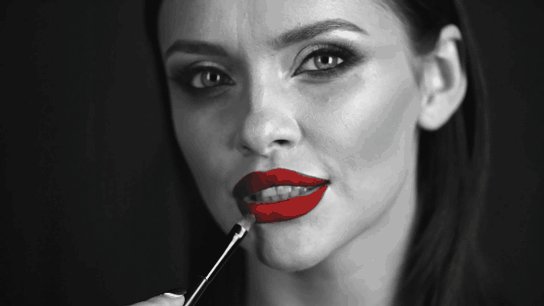
图1:用会声会影制作遮罩剪辑视频
1.局部调整
遮罩(在有些软件中也被称为“蒙版”)的原理用四个字概括就是“去黑留白”。遮罩将画面分为黑白两种像素,隐去画面中的黑色遮罩部分,保留白色遮罩的区域(灰色即为半透明)。
剪辑是一种视觉艺术,剪辑师通过画面与观众进行对话,用风格化的色彩来表达视频主题。很多剪辑师也都会通过“减少画面杂色”来打造风格化的视频效果。
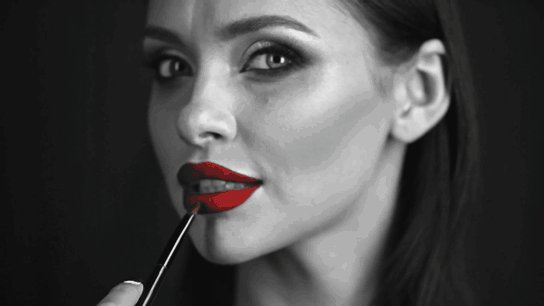
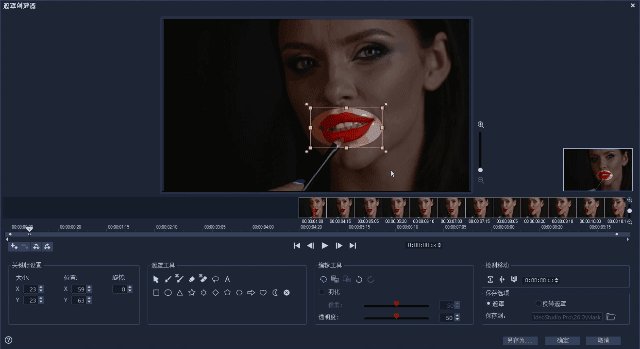
如下图所示“涂唇釉的女士”这份视频素材,该进行哪些调整,才能让女士的面部显得更加妩媚且诱惑呢?

图2:用唇刷的女士原素材
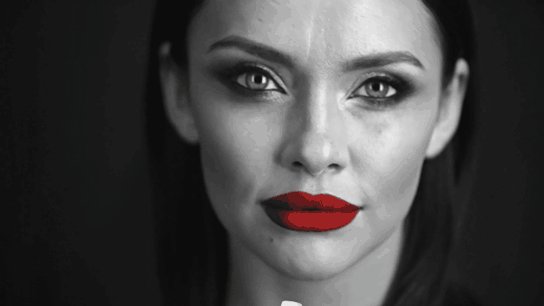
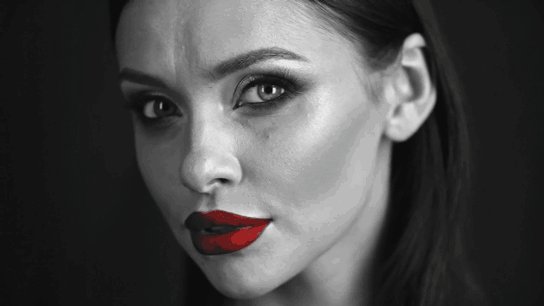
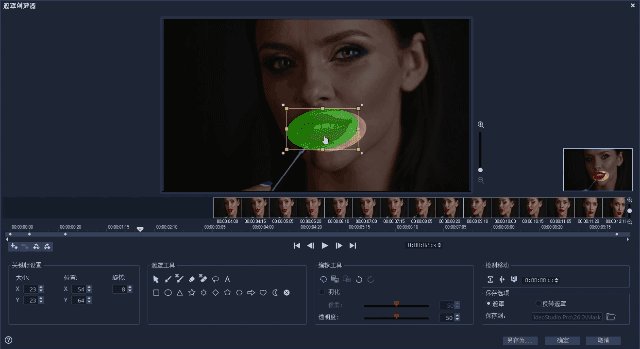
从相学上来说,面部五官中的“嘴巴”主欲望。较为鲜艳且饱满的嘴唇,会让人看起来更具性张力。因此,利用遮罩保留画面中的鲜艳“红唇”,再将其他区域都调成灰度模式(即黑白),一个简单的局部调整就做好了。

图3:对人脸进行局部调整
2.画面特效
形式多变的遮罩,可以制作出很多神奇的画面特效。搭配会声会影视频剪辑软件中的标题选项、自定义动作等功能,制作出的“画面特效”、“转场”、“开场”都是极具观赏性的。

图4:遮罩画面特效
3.遮盖瑕疵
二、剪辑遮罩视频怎么做
接下来用会声会影视频剪辑软件来演示如何使用遮罩,对画面进行局部调整,制作仅保留红唇的黑白画面。
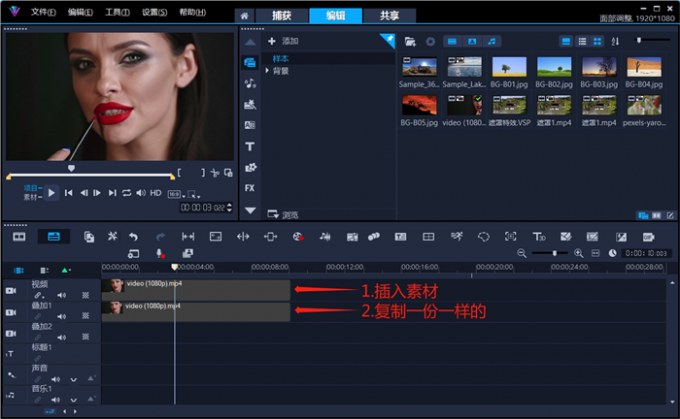
首先,打开会声会影后,右击轨道编辑区将素材插入视频轨。选中素材后,按“Ctrl+C”键,在叠加轨上复制一份同样的视频素材(请确保复制前后的两份素材完全对齐)。

图5:插入素材并复制一份
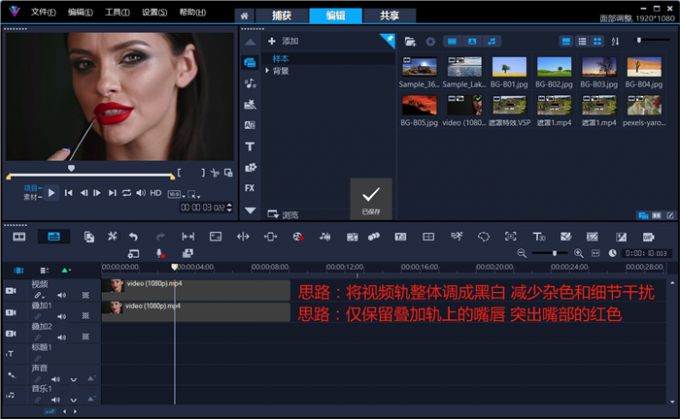
制作思路很简单,将视频轨上的素材调成黑白色,减少画面中的杂色和其他干扰细节。然后,用遮罩保留画面中的嘴唇,将其他区域隐藏即可。最后,用滤镜修正两个轨道间的灰色饱和度,让两个轨道的画面完全贴合。

图6:操作思路
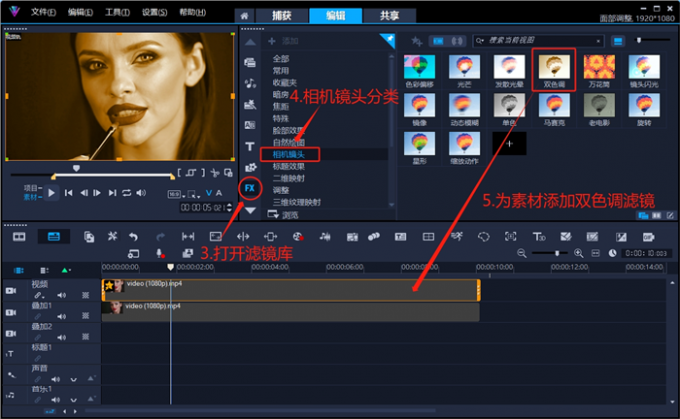
选中视频轨上的素材后,打开会声会影视频剪辑软件的滤镜库,将相机镜头分类中的“双色调滤镜”拖拽到素材上。

图7:添加双色调滤镜
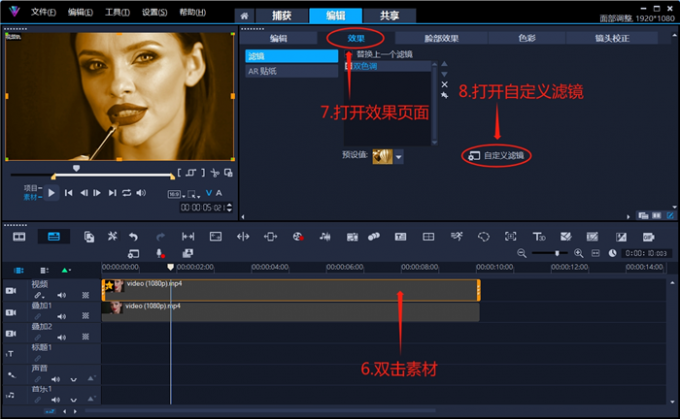
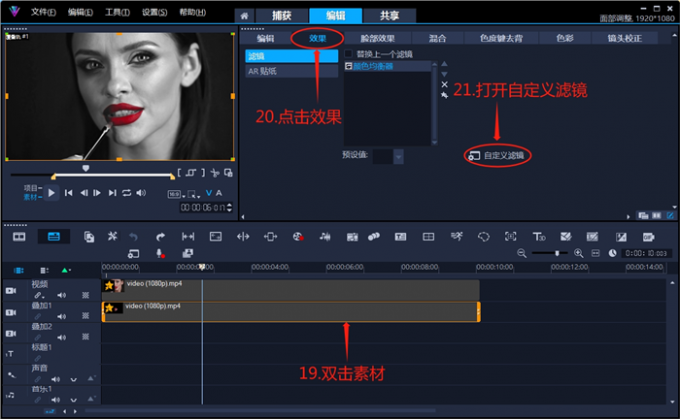
双击素材,在选项面板的效果页面中,打开“自定义滤镜”窗口。

图8:打开自定义滤镜
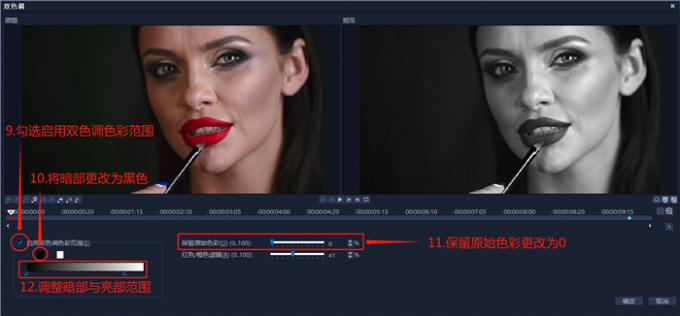
勾选“启用双色调色彩范围”后,将暗部颜色更改为黑色,亮部颜色设置为白色,保留原始色彩为0%。至此,便去除了素材画面中多余的杂色,素材的黑白效果就做好了。
注意:在双色调滤镜左下角的自定义“亮部与暗部区间”滑块,是一个很实用的功能。将左侧滑块向右拖拽,画面中暗部(即黑色)区域增多;将右侧滑块向左拖拽,画面中亮部(即白色)区域增多。接下来,在校准轨道间素材灰度的时候,可能会多次用到该功能(两轨道间的素材灰度不一致,会导致穿帮)。

图9:设置双色调滤镜参数
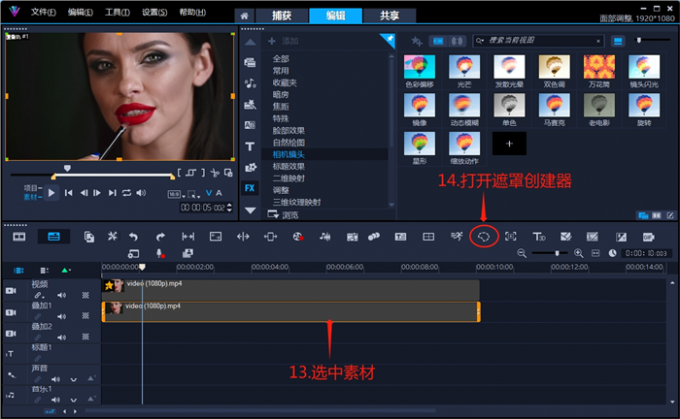
选中叠加轨上的素材,打开遮罩创建器。

图10:选中素材打开遮罩创建器
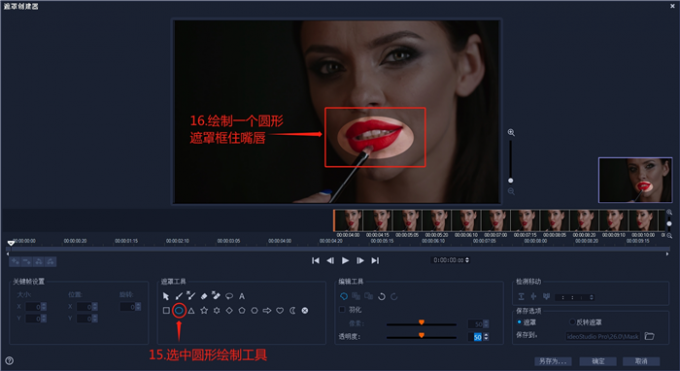
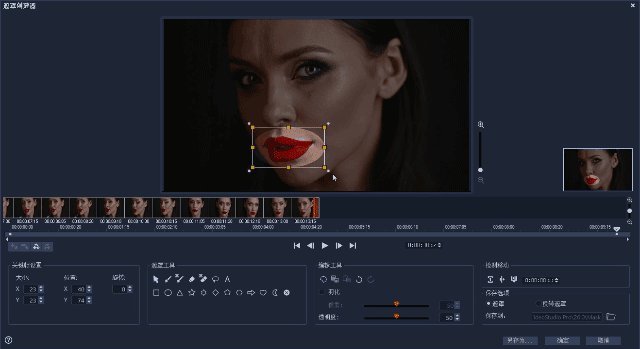
在会声会影视频剪辑软件的遮罩创建器中,使用椭圆绘制工具随便绘制一个圆形遮罩(框住嘴部)。

图11:绘制圆形遮罩框住嘴唇
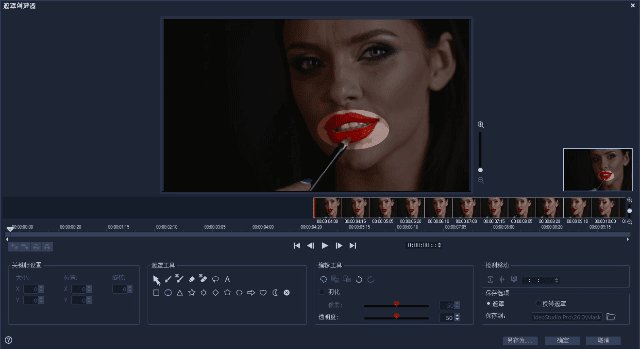
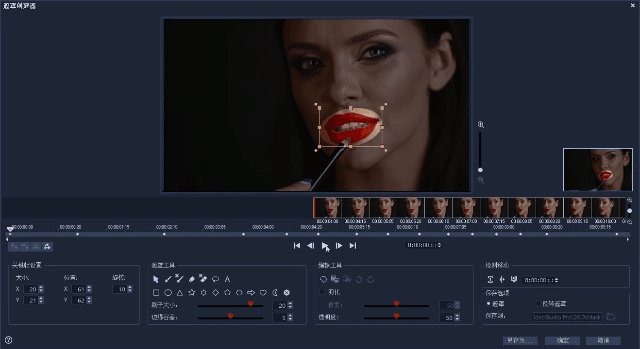
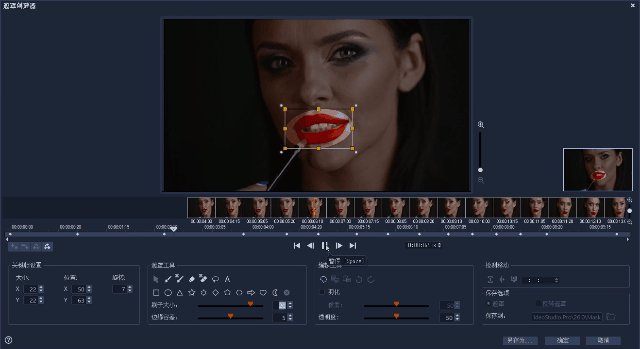
点击“箭头”形状的遮罩移动工具,一边向后拖拽时间滑块,一边调整遮罩的位置和大小,使之正好能框住人物嘴部(将鼠标指针放在遮罩框的四个角,指针形状会变成带箭头的圆圈。这时候,按住鼠标左键进行拖拽,可以旋转遮罩的方向)。

图12:制作嘴部遮罩
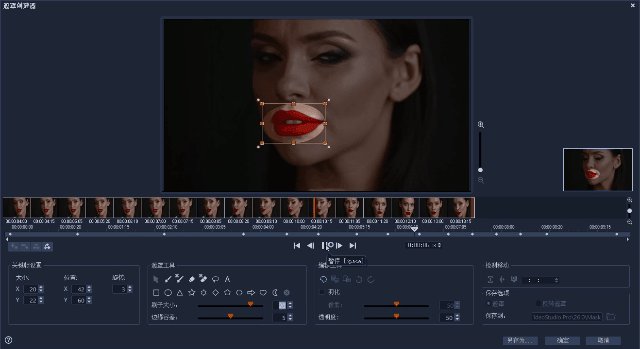
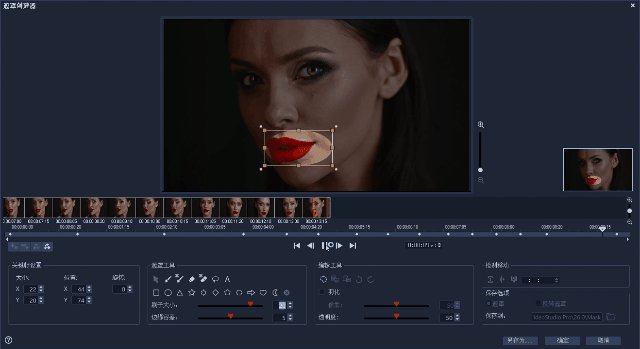
以下便是,用会声会影制作好的嘴部遮罩效果展示。整个制作过程的原理还是很好理解的,稍加练习便能够加快遮罩的制作速度。

图13:遮罩绘制效果展示
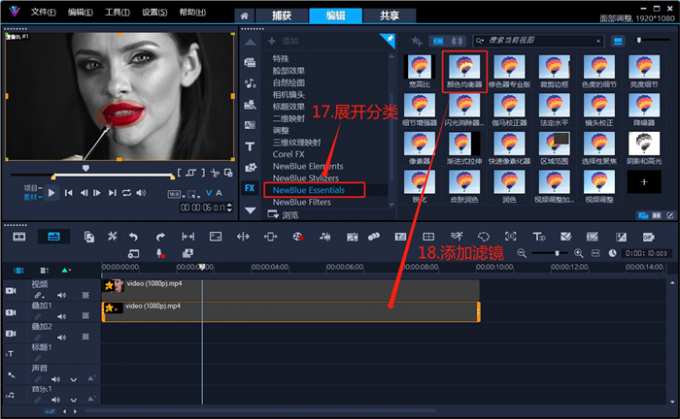
嘴部遮罩预览无误后,点击“确定”按钮回到软件的编辑界面。将滤镜库“NewBlue Essentials”分类中的“颜色均衡器”滤镜,拖拽到叠加轨的素材上。下面开始为带有遮罩的素材调色,使两个轨道中的素材完全贴合(主要指的是嘴唇边缘)。

图14:添加颜色均衡器滤镜
双击叠加轨上的素材,在选项面板的“效果”选项卡中打开“自定义滤镜”面板。

图15:打开颜色均衡器自定义滤镜
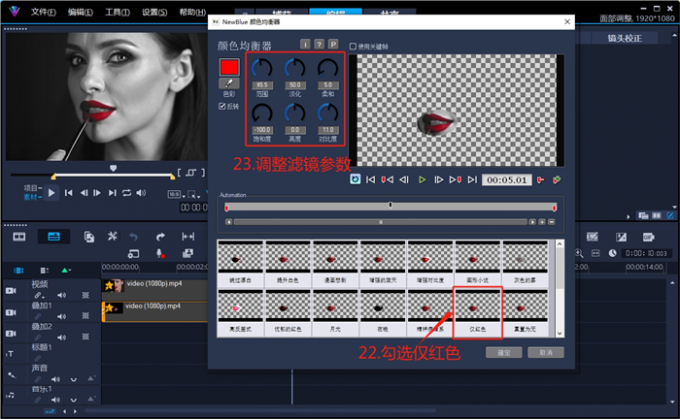
在颜色均衡器滤镜的自定义界面下方,选择“仅红色”模式(其实,不光能实现“仅红色”,点击左上角取色器,可以指定仅保留画面中的任何颜色)。
最后,调整如下图所示的滤镜参数,使嘴唇边缘的灰度色调与视频轨中的灰色完全一致即可。如果,各参数经过反复调整仍无法实现灰色的“完全贴合”。可以尝试打开视频轨素材的“双色调”滤镜,调整亮部与暗部滑块,往往可以获得较为理想的效果。

图16:勾选仅红色并调整参数
三、如何制作视频遮罩
接下来,用会声会影视频剪辑软件来制作一个比较实用的画面特效,来演示遮罩“去黑留白”的特性(其实,只要理解了遮罩的原理,市面上的很多视频特效都可以轻松复刻)。
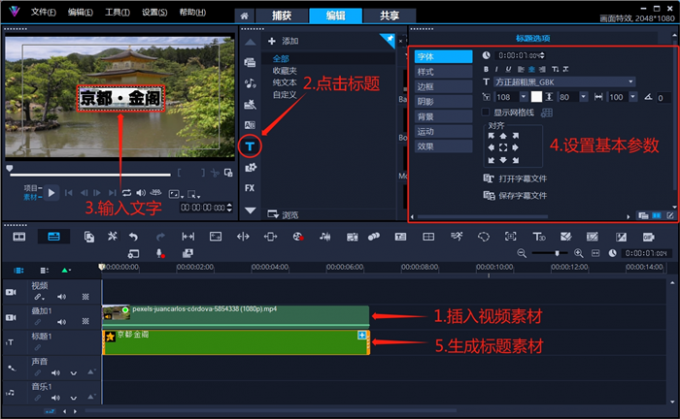
首先,打开会声会影视频剪辑软件,在叠加轨上插入背景视频素材(插入素材后,右击预览窗口,选择“调整到屏幕大小”)。
点击标题按钮,在画面中输入想要的标题文字。然后,在右上角的标题选项中,设置字号、字体、颜色、阴影等基本文字参数。

图17:插入素材输入文字标题
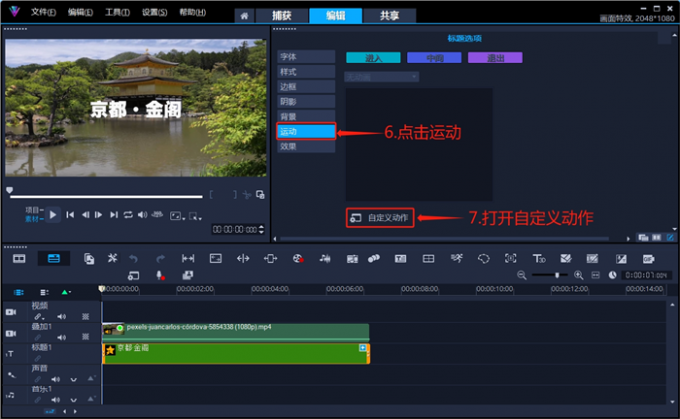
然后,在标题运动界面中打开“自定义动作”。

图18:打开标题自定义动作界面
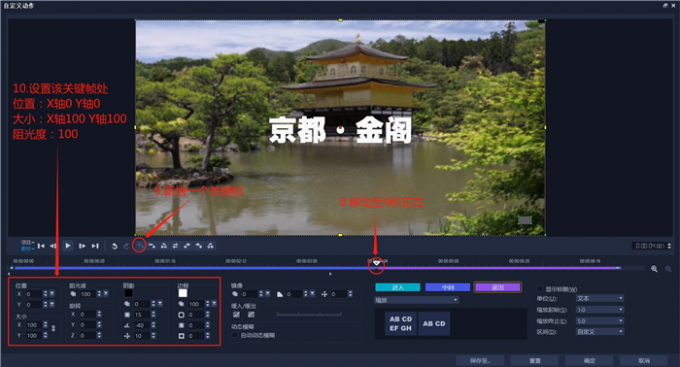
将时间滑块移动至后半段,添加一个关键帧(记录该关键帧的时间,本文是在4秒处添加的关键帧)。设置该关键帧的位置参数为X轴0、Y轴0,大小参数为X轴100、Y轴100,阻光度100。

图19:设置4秒处关键帧参数
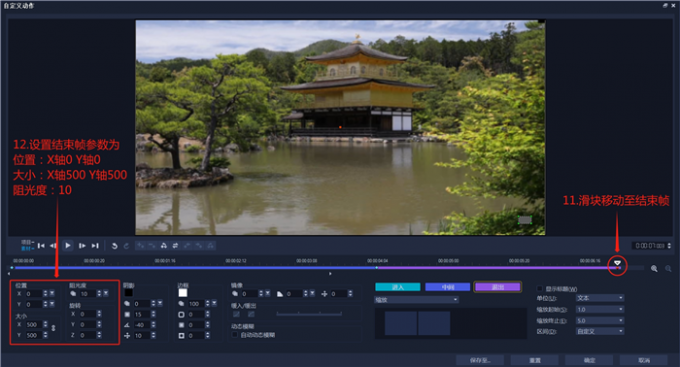
移动时间滑块至结束帧,设置该处的位置参数为X轴0、Y轴0,设置该处的大小参数为X轴500、Y轴500,阻光度10。

图20:设置结束帧参数
会声会影视频剪辑软件采用了三段式的标题运动选项,也就是说可以将标题运动分为“进入”、“中间”、“退出”三个部分进行分别设置。
点击紫色的“退出”按钮,在下拉列表中选择“缩放”分类,应用第二个缩放效果。在右侧设置以“文本”为单位,起始缩放1.0、终止缩放5.0。

图21:设置标题退出特效
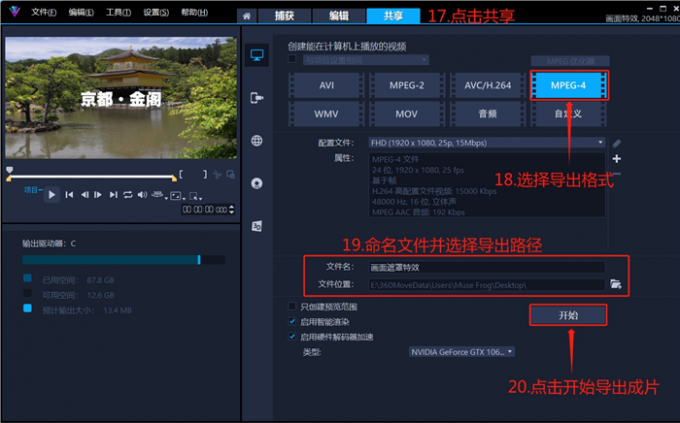
完成以上操作后,在共享界面中选择导出格式为MPEG-4,命名文件并选择导出路径后,点击“开始”导出为视频素材备用。

图22:导出成片
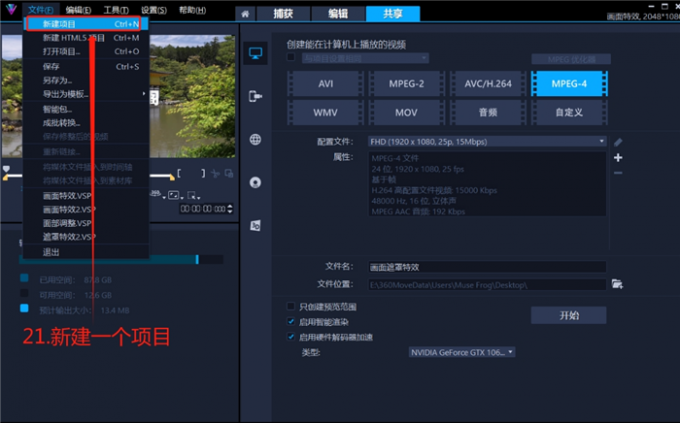
点击左上角“文件”,新建一个项目。

图23:新建项目
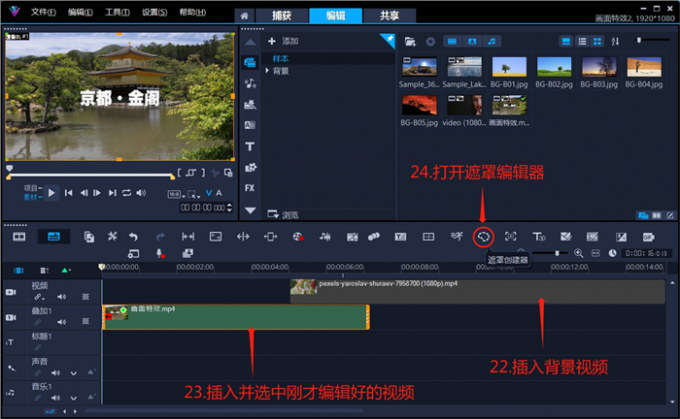
将刚才导出的视频插入叠加轨,并在视频轨上插入背景素材。选中叠加轨上的视频素材,打开会声会影的遮罩创建器。

图24:插入素材打开遮罩编辑器
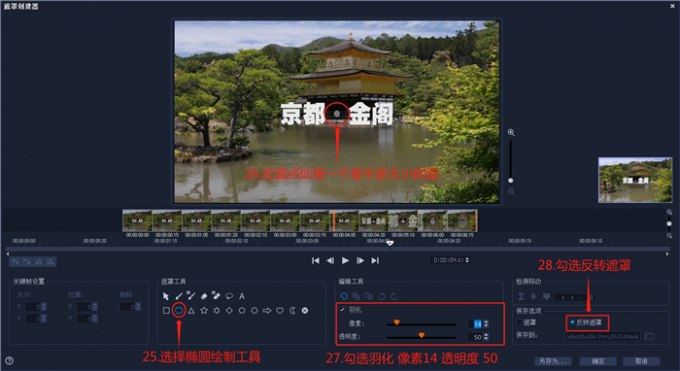
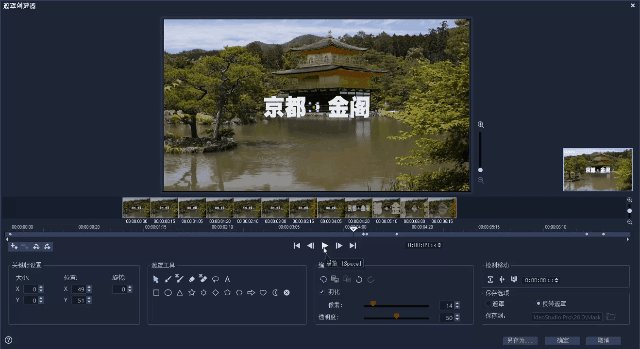
使用“椭圆”遮罩绘制工具,在画面中绘制一个圆圈,正好框选住文字中的“点”。选择“羽化”后,设置羽化程度为14像素、透明度50%,并在右下角勾选“反转遮罩”。

图25:绘制椭圆反转遮罩并设置羽化
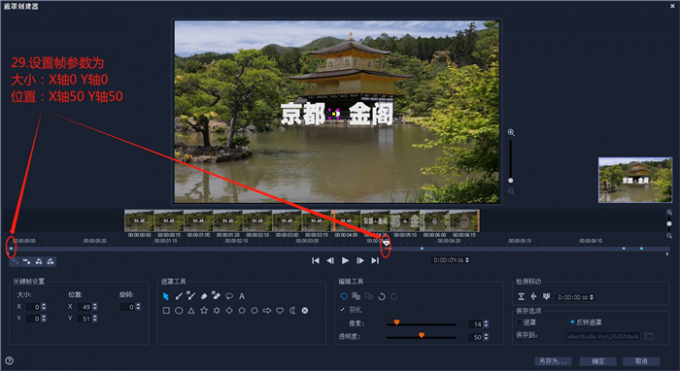
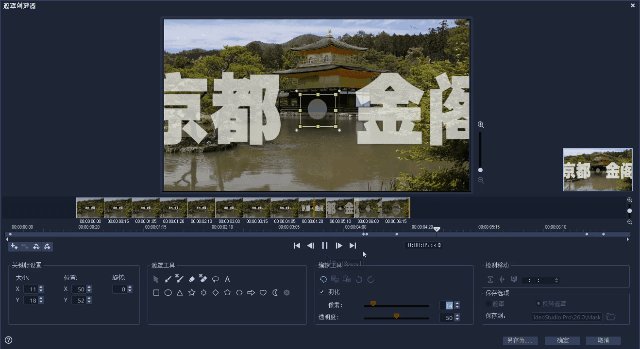
在4秒处新增一个关键帧,设置该关键帧的大小为X轴0、Y轴0,设置该关键帧的位置参数为X轴50、Y轴50。

图26:设置遮罩起始大小
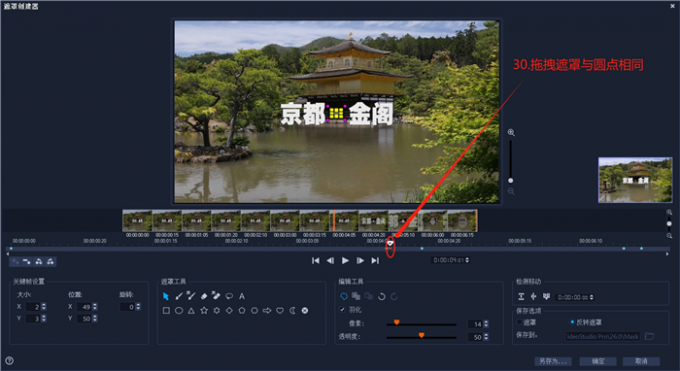
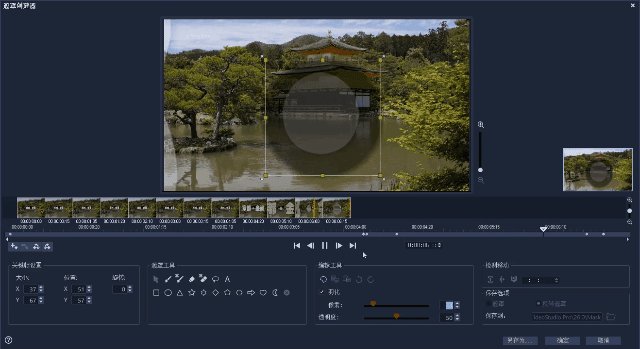
由4秒处向后拖拽时间滑块,并调整遮罩大小,使之正好遮住画面中的“圆点”。

图27:拖拽遮罩覆盖圆点
以下便是会声会影视频剪辑软件的遮罩创建器,制作的圆形遮罩逐渐放大的效果展示。

图28:设置遮罩跟随圆点变化
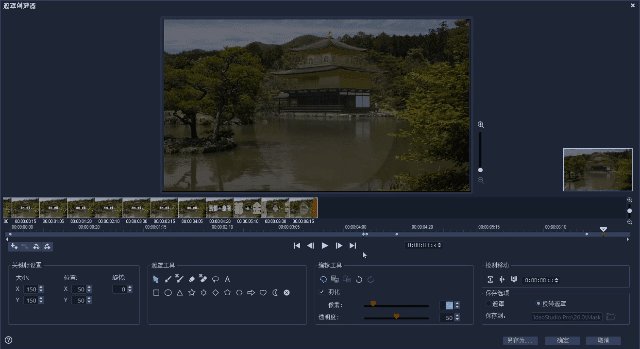
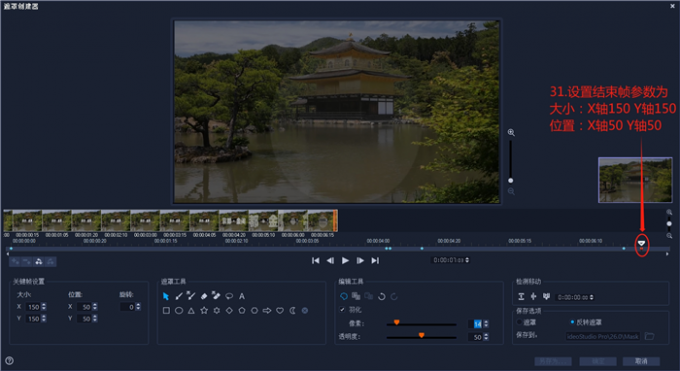
最后将结束帧的大小设置为X轴150、Y轴150,设置位置参数为X轴50、Y轴50即可。

图29:设置结束帧参数
四、小结
以上便是剪辑中遮罩可分几种,剪辑遮罩视频怎么做的全部内容。本文介绍了局部调整、画面特效、遮盖瑕疵这三种遮罩的用法和原理。并详细演示了前两种遮罩的制作细节和注意事项。在实际操作中,只要完全理解遮罩“去黑留白”的特性,多加练习就可以轻松制作出很多画面特效。更多有关剪辑视频的技巧,可以在安装会声会影视频剪辑软件后进行体验。