一、需求描述
在 VUE2 + Vant2 的项目中,实现 车牌号软键盘 的功能。

二、引入全局组件
引入封装好的 vant-number-plate 组件,整个文件夹放在 src/components 里面:
git clone https://gitee.com/csheng-gitee/vant-number-plate.git
三、具体使用:
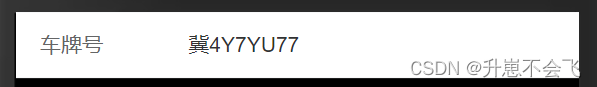
示例一

<template>
<div>
<van-cell-group>
<van-field :value="value" readonly label="车牌号" @click="show = true" />
</van-cell-group>
<vnp-keyboard v-model="value" :show.sync="show"></vnp-keyboard>
</div>
</template>
<script>
import Keyboard from "@/components/vant-number-plate/vnp-keyboard";
export default {
components: {
"vnp-keyboard": Keyboard,
},
data() {
return {
show: false,
value: "",
};
},
};
</script>
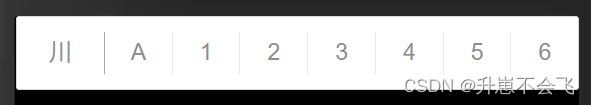
示例二

<template>
<vnp-input v-model="value"></vnp-input>
</template>
<script>
import VnpInput from "@/components/vant-number-plate/vnp-input";
export default {
components: {
"vnp-input": VnpInput,
},
data() {
return {
show: false,
value: "川A123456",
};
},
};
</script>