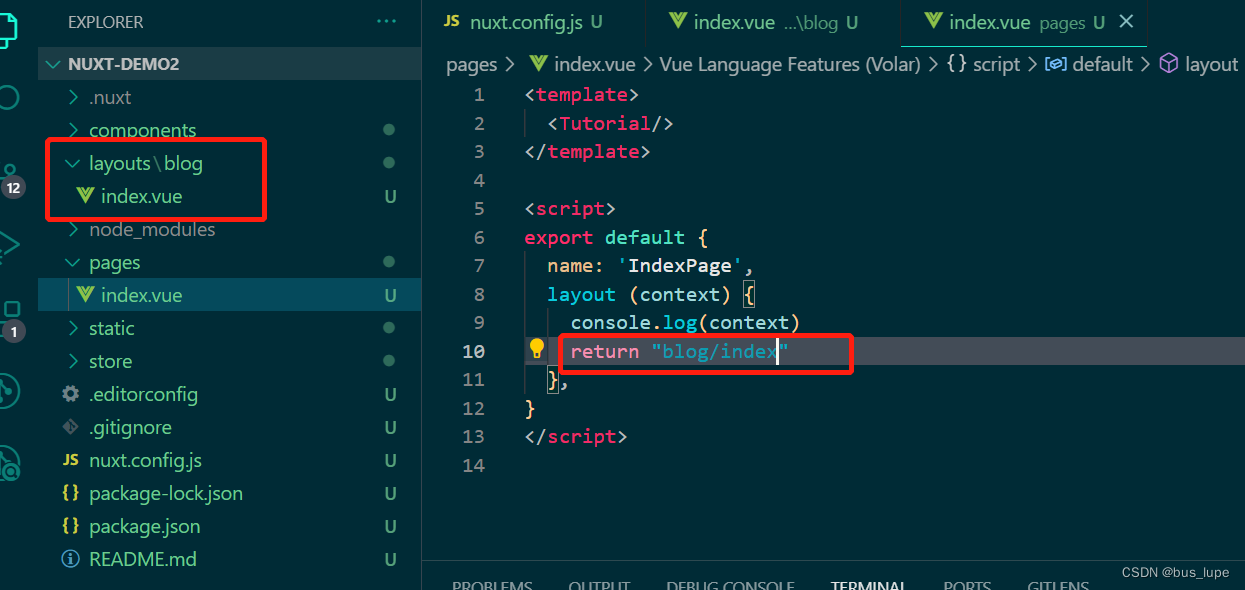
pages/index.vue
layout布局运行在服务端
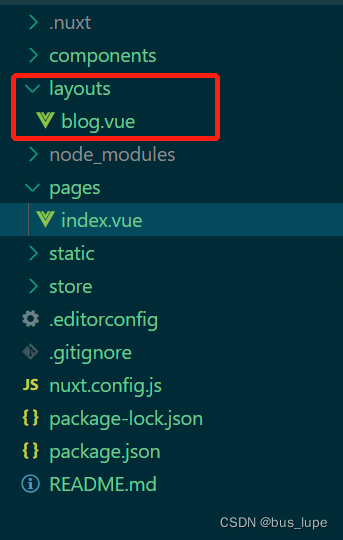
1、在项目的目录下新建layout文件夹,并新建一个blog.vue布局文件

2、在页面中的layout函数里,返回刚才新建布局文件的名字blog就可以使用了
export default {
...
layout (context) {
console.log(context)
return "blog"
},
...
}
* 如果布局文件是在某个目录下比如layouts/blog/index.vue,在使用的时候则需要返回"blog/index"