文章目录
- 前言
- 一、TextClock
- 1.1 子组件
- 1.2 接口
- 参数
- TextClockController
- 1.3 属性
- 1.4 事件
- 1.5 示例代码
- 二、TextPicker
- 2.1 子组件
- 2.2 接口
- 参数
- 2.3 属性
- 2.4 事件
- 2.5 示例代码
- 总结
前言
TextClock组件:通过文本将当前系统时间显示在设备上。支持不同时区的时间显示,最高精度到秒级。
TextPicker组件:滑动选择文本内容的组件。
一、TextClock
TextClock组件通过文本将当前系统时间显示在设备上。支持不同时区的时间显示,最高精度到秒级。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,会更新博客。
1.1 子组件
无
1.2 接口
使用下面这个函数,我们即可创建一个TextClock将当前系统时间显示在设备上了。
TextClock(options?: { timeZoneOffset?: number, controller?: TextClockController })

参数
参数名称:timeZoneOffset 参数类型number 是否必填: 否
参数功能:设置时区偏移量。
取值范围为[-14, 12],表示东十二区到西十二区,其中负值表示东时区,正值表示西时区,比如东八区为-8。
对横跨国际日界线的国家或地区,用-13(UTC+13)和-14(UTC+14)来保证整个国家或者区域处在相同的时间,当设置的值不在取值范围内时,将使用当前系统的时区偏移量。
默认值:当前系统的时区偏移量
参数名:controller 参数类型:TextClockController 是否必填:否
参数功能:绑定一个控制器,用来控制文本时钟的状态。
TextClockController
TextClock容器组件的控制器,可以将该控制器绑定到TextClock组件,通过它控制文本时钟的启动与停止。一个TextClock组件仅支持绑定一个控制器。
导入对象
controller: TextClockController = new TextClockController();

开启文本时钟
我们可以使用下面的函数启动文本时钟。
start()
停止文本时钟
我们可以使用下面的函数停止文本时钟。
stop()
1.3 属性
属性
除支持通用属性外,还支持以下属性:
参数名称:format 参数类型:string
参数描述:设置显示时间格式。
参数具体使用:
日期间隔符固定为"/“,时间间隔符为”:“。
如yyyyMMdd,yyyy-MM-dd显示为yyyy/MM/dd,
hhmmss显示为hh:mm:ss。
时间格式只用写一位即可,如"hhmmss"等同于"hms”。
支持的时间格式化字符串:
- YYYY/yyyy:完整年份。
- YY/yy:年份后两位。
- M:月份(若想使用01月则使用MM)。
- d:日期(若想使用01日则使用dd)。
- D:年中日(一年中的第几天)。
- H:24小时制。
- h:12小时制。
- m:分钟。
- s:秒。
- SSS:毫秒。
若格式未匹配,则使用默认值。
默认值: ‘hms’
1.4 事件
除支持通用事件外,还支持以下事件:
onDateChange(event: (value: number) => void)

提供时间变化回调,该事件最小回调间隔为秒。
- value: Unix Time Stamp,即自1970年1月1日(UTC)起经过的毫秒数。
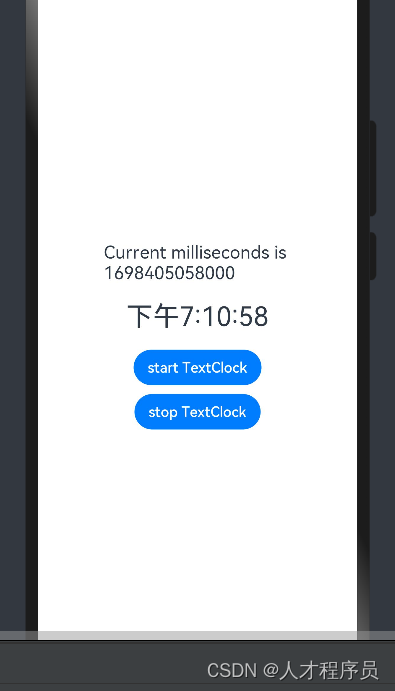
1.5 示例代码
@Entry
@Component
struct Second {
@State accumulateTime: number = 0
// 导入对象
controller: TextClockController = new TextClockController()
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('Current milliseconds is ' + this.accumulateTime)
.fontSize(20)
// 以12小时制显示东八区的系统时间,精确到秒。
TextClock({ timeZoneOffset: -8, controller: this.controller })
.format('hms')
.onDateChange((value: number) => {
this.accumulateTime = value
})
.margin(20)
.fontSize(30)
Button("start TextClock")
.margin({ bottom: 10 })
.onClick(() => {
// 启动文本时钟
this.controller.start()
})
Button("stop TextClock")
.onClick(() => {
// 停止文本时钟
this.controller.stop()
})
}
.width('100%')
.height('100%')
}
}


我们可以通过按钮开启/关闭TextClock。
二、TextPicker
滑动选择文本内容的组件。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
2.1 子组件
无
2.2 接口
TextPicker(options?: {range: string[]|Resource, selected?: number, value?: string})

参数
range
参数名: range
参数类型: string[] | Resource
参数描述: 选择器的数据选择列表。
根据range指定的选择范围创建文本选择器。
是否必填:是
selected
参数名: selected
参数类型: number
参数描述: 设置默认选中项在数组中的索引值。
默认值: 0
是否必填:否
value
参数名: value
参数类型: string
参数描述: 设置默认选中项的值,优先级低于selected。
默认值: 第一个元素的值
是否必填:否
2.3 属性
除支持通用属性外,还支持以下属性:
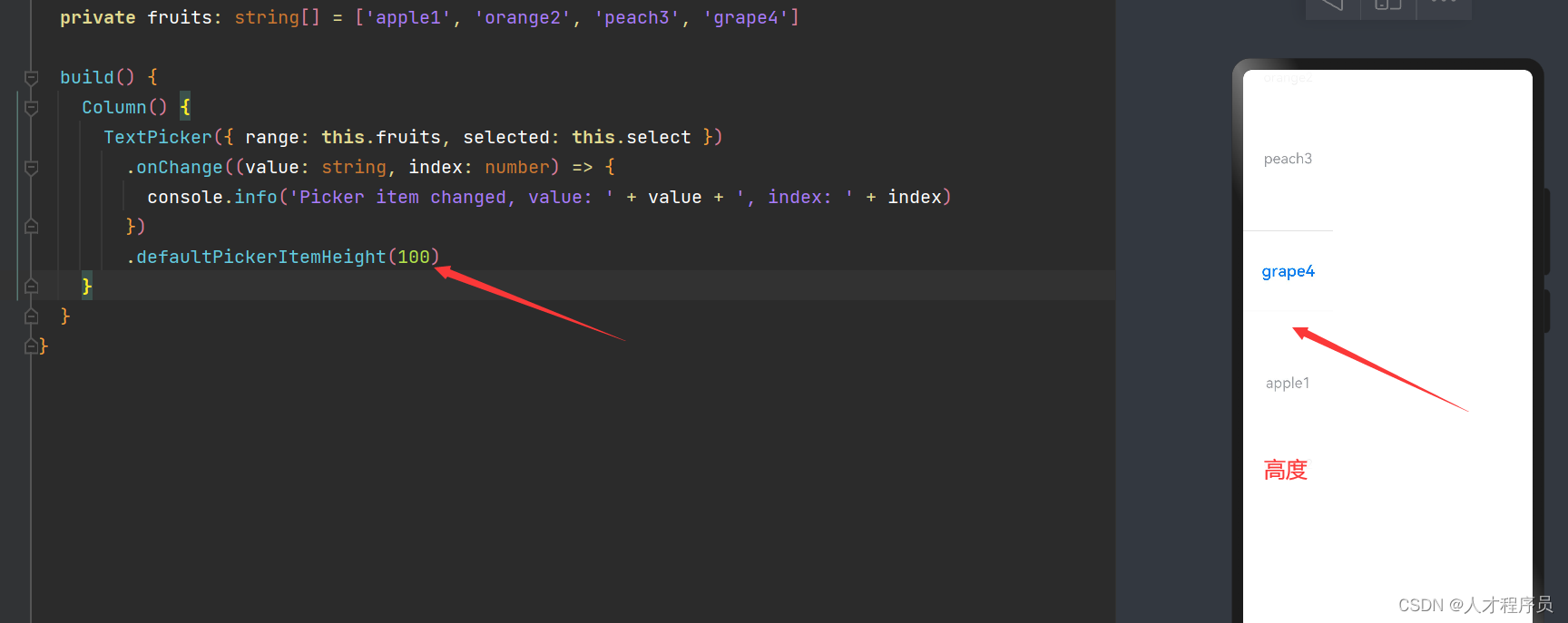
属性名称:defaultPickerItemHeight
属性类型:number | string(例如:1/“1”)
设置Picker各选择项的高度。

2.4 事件
事件
除支持通用事件外,还支持以下事件:
onAccept(callback: (value: string, index: number) => void)

点击弹窗中的“确定”按钮时触发该回调。
- value: 当前选中项的文本。
- index: 当前选中项的索引值。
说明:
该事件仅在文本滑动选择器弹窗中生效。
onCancel(callback: () => void)

点击弹窗中的“取消”按钮时触发该回调。
说明:
该事件仅在文本滑动选择器弹窗中生效。
onChange(callback: (value: string, index: number) => void)

滑动选中TextPicker文本内容后,触发该回调。
- value: 当前选中项的文本。
- index: 当前选中项的索引值。
2.5 示例代码
// xxx.ets
@Entry
@Component
struct TextPickerExample {
private select: number = 1
private fruits: string[] = ['apple1', 'orange2', 'peach3', 'grape4']
build() {
Column() {
TextPicker({ range: this.fruits, selected: this.select })
.onChange((value: string, index: number) => {
console.info('Picker item changed, value: ' + value + ', index: ' + index)
})
}
}
}

总结
TextClock组件:通过文本将当前系统时间显示在设备上。支持不同时区的时间显示,最高精度到秒级。
TextPicker组件:滑动选择文本内容的组件。















![git本地搭建服务器[Vmware虚拟机访问window的git服务器]](https://img-blog.csdnimg.cn/c8af2bfeece34633a743de37031cabaa.png)