下载内容
npm install echarts --save
按需封装组件
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
import 'echarts/lib/component/legend'
// 引入柱状图图表,图表后缀都为 Chart
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局、全局过渡动画等特性
import {LabelLayout, UniversalTransition} from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {CanvasRenderer} from 'echarts/renderers';
// **引入组件 都是以Chart结尾 关键 我这里只用到了折线图, 如果要引入饼状图 PieChart
import {LineChart} from 'echarts/charts';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
LineChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
export default echarts
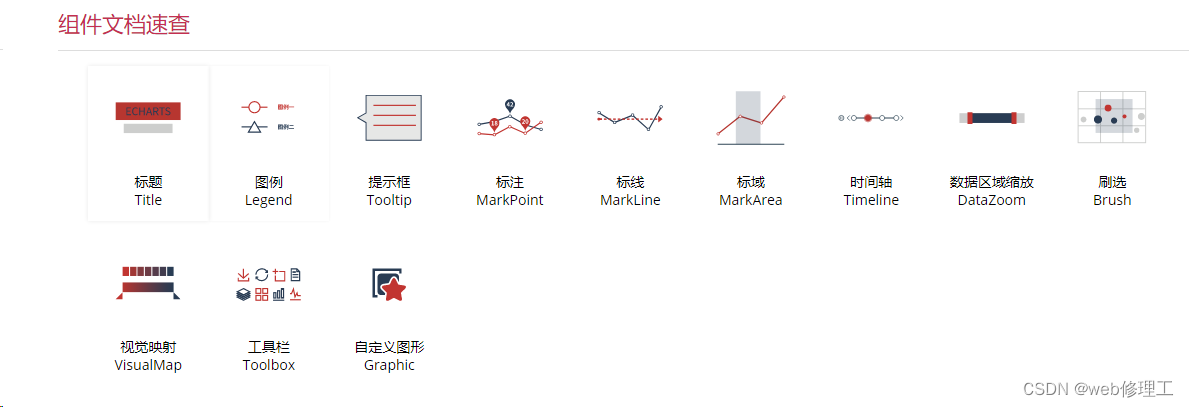
按需组件查寻 :https://echarts.apache.org/zh/cheat-sheet.html

最后直接使用
引入定义的文件
import ECharts from '@/cs/Echarts'
案例
let charts = ECharts.init(document.getElementById('line-1-right-pie'));
charts.setOption({
// 提示
tooltip: {
trigger: 'axis',
},
grid: {
bottom: '10%',
},
xAxis: {
type: 'category',
boundaryGap: false,
data: this.day7Water.map(it => it.time),
// data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
// 隐藏刻度尺
show: false,
}
},
yAxis: {
type: 'value',
show: false
},
series: [
{
data: this.day7Water.map(it => it.salesPrice),
type: 'line',
areaStyle: {},
smooth: true,
// 隐藏折点
showSymbol: false,
// 改变线条的颜色和粗细
lineStyle: {
color: 'rgba(245,218,47,0.5)',
width: 2
},
}
]
})
window.addEventListener("resize", () => {
charts.resize();
});
借鉴:https://blog.csdn.net/weixin_44912855/article/details/131751221