文章目录
- 前言
- 一、render函数
- 1、render函数是什么?
- 二、render 源码分析
- 1.执行initRender方法
- 2.vm._c 和 vm.$createElement 调用 createElement 方法详解
- (1)区别
- (2)代码
- 3、原型上的_render方法
- (1)renderProxy方法
- (2)initProxy方法
- ①执行initProxy的时机
- ②initProxy的详细说明
- ③warnNonPresent警告方法的示例(故意将message 写错为message1)
- 总结
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、render函数
1、render函数是什么?
官网介绍:https://v2.cn.vuejs.org/v2/api/#render
简单概括就是 _render 是vue 的一个私有方法,作用是把一个实例编程虚拟Node。
二、render 源码分析
路径:
src\core\instance\render.ts
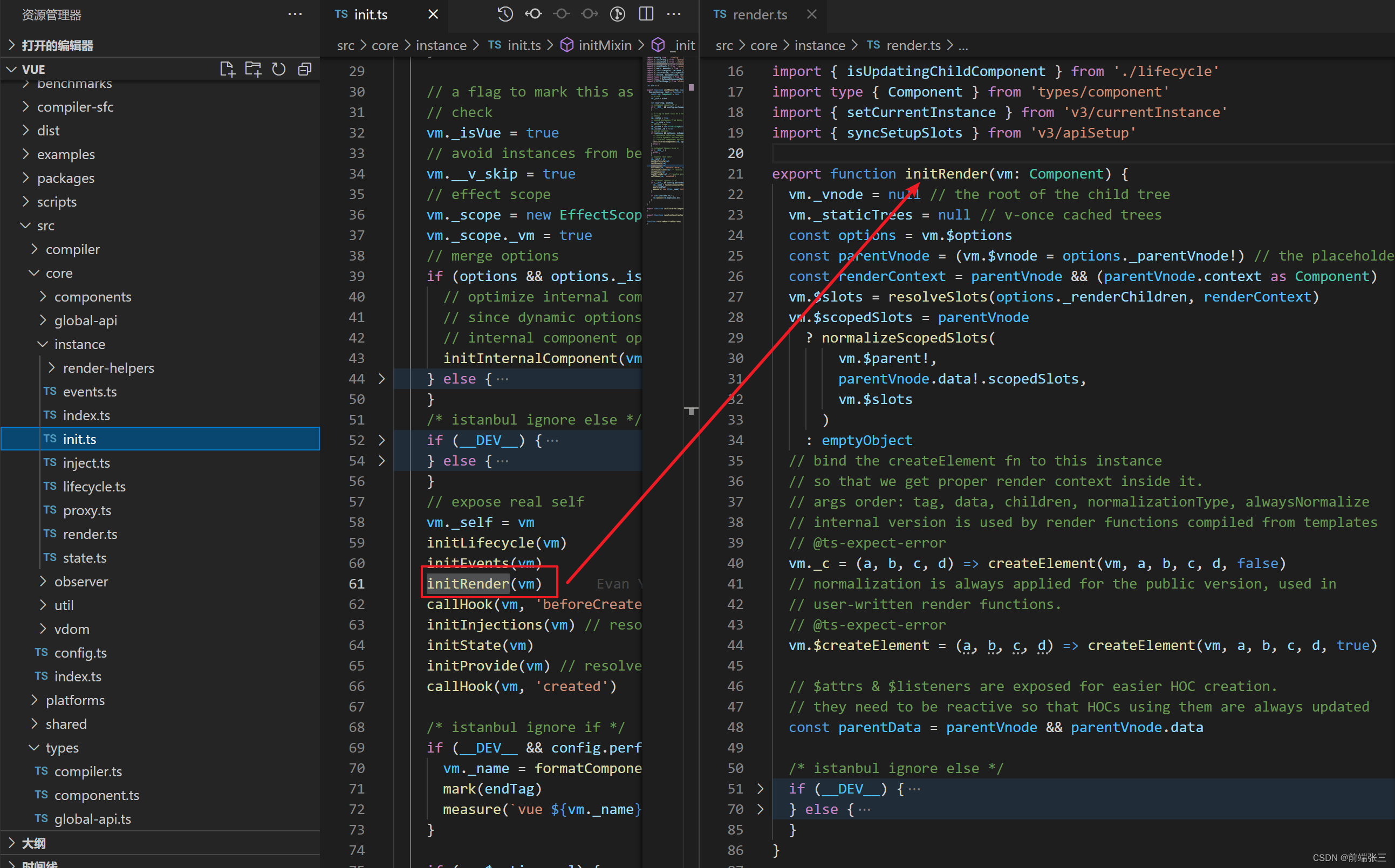
1.执行initRender方法
在init初始化方法中执行initRender(vm)方法,也就是把vm传入, 执行initRender初始化render方法。

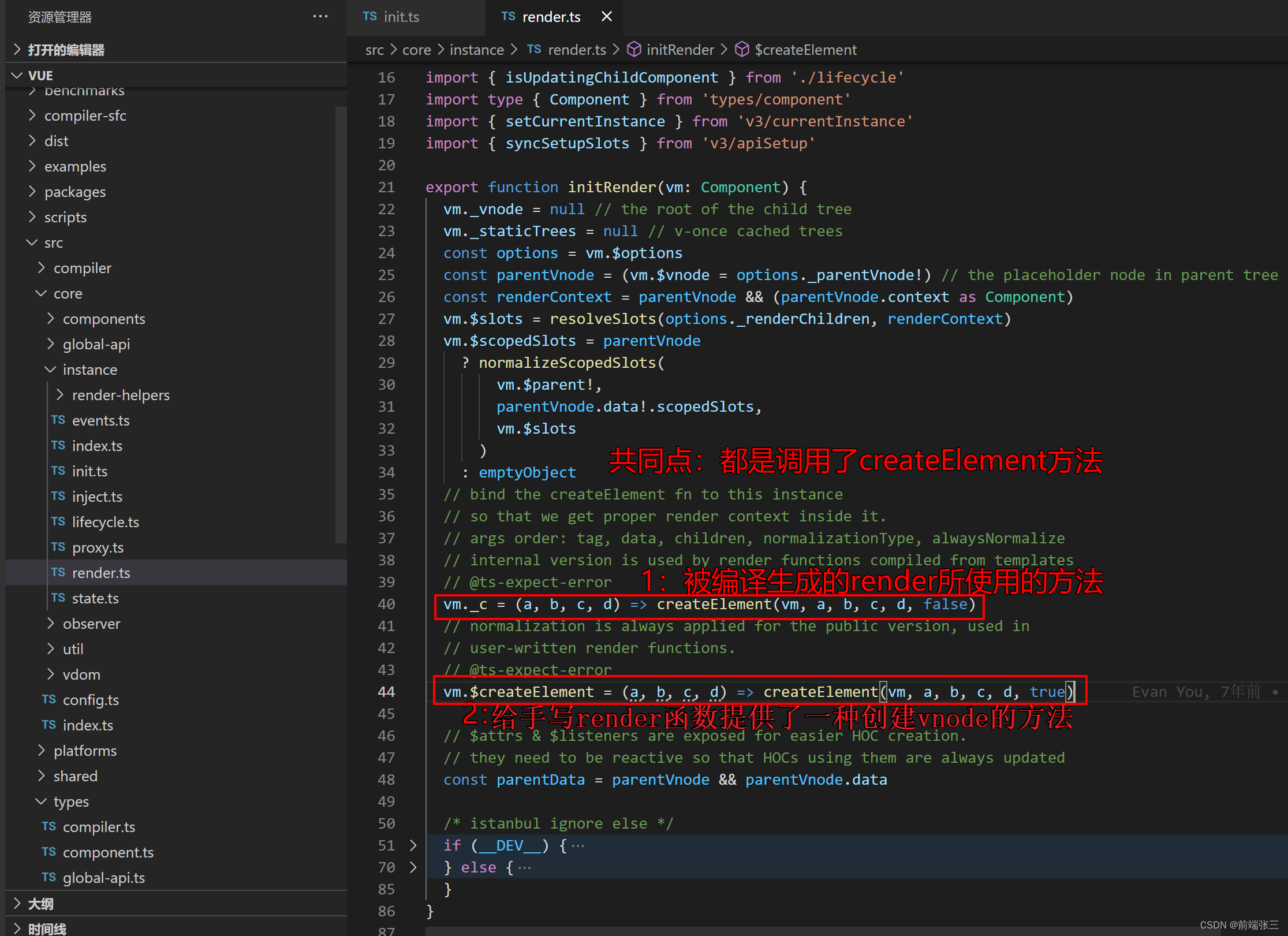
2.vm._c 和 vm.$createElement 调用 createElement 方法详解
(1)区别
区别:
vm._c:被编译生成的render函数 所使用的方法。
vm.$createElement:给手写render函数提供一个创建vnode的方法。

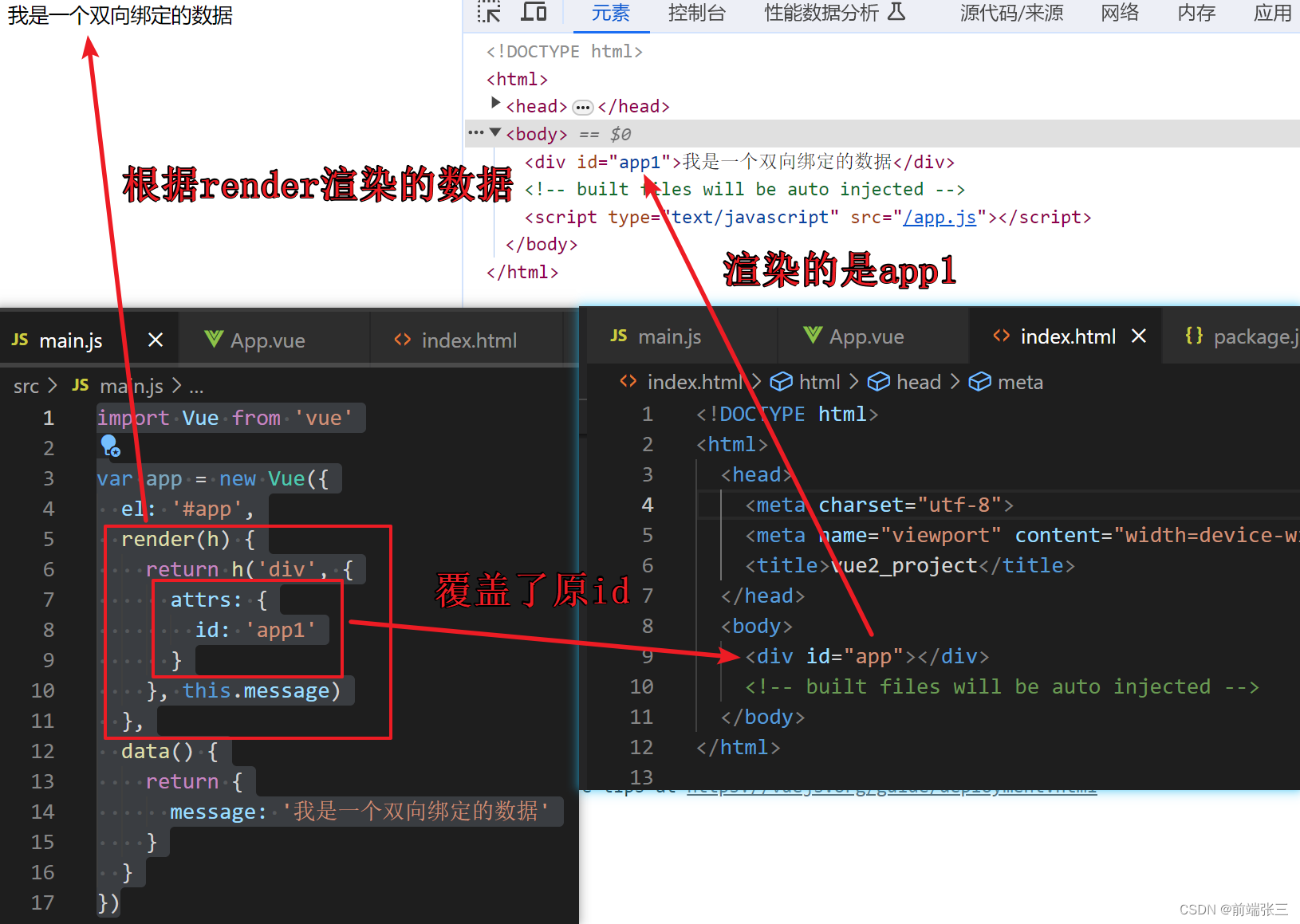
(2)代码
通过render函数将数据渲染到视图上
import Vue from 'vue'
var app = new Vue({
el: '#app',
render(h) {
return h('div', {
attrs: {
id: 'app1'
}
}, this.message)
},
data() {
return {
message: '我是一个双向绑定的数据'
}
}
})

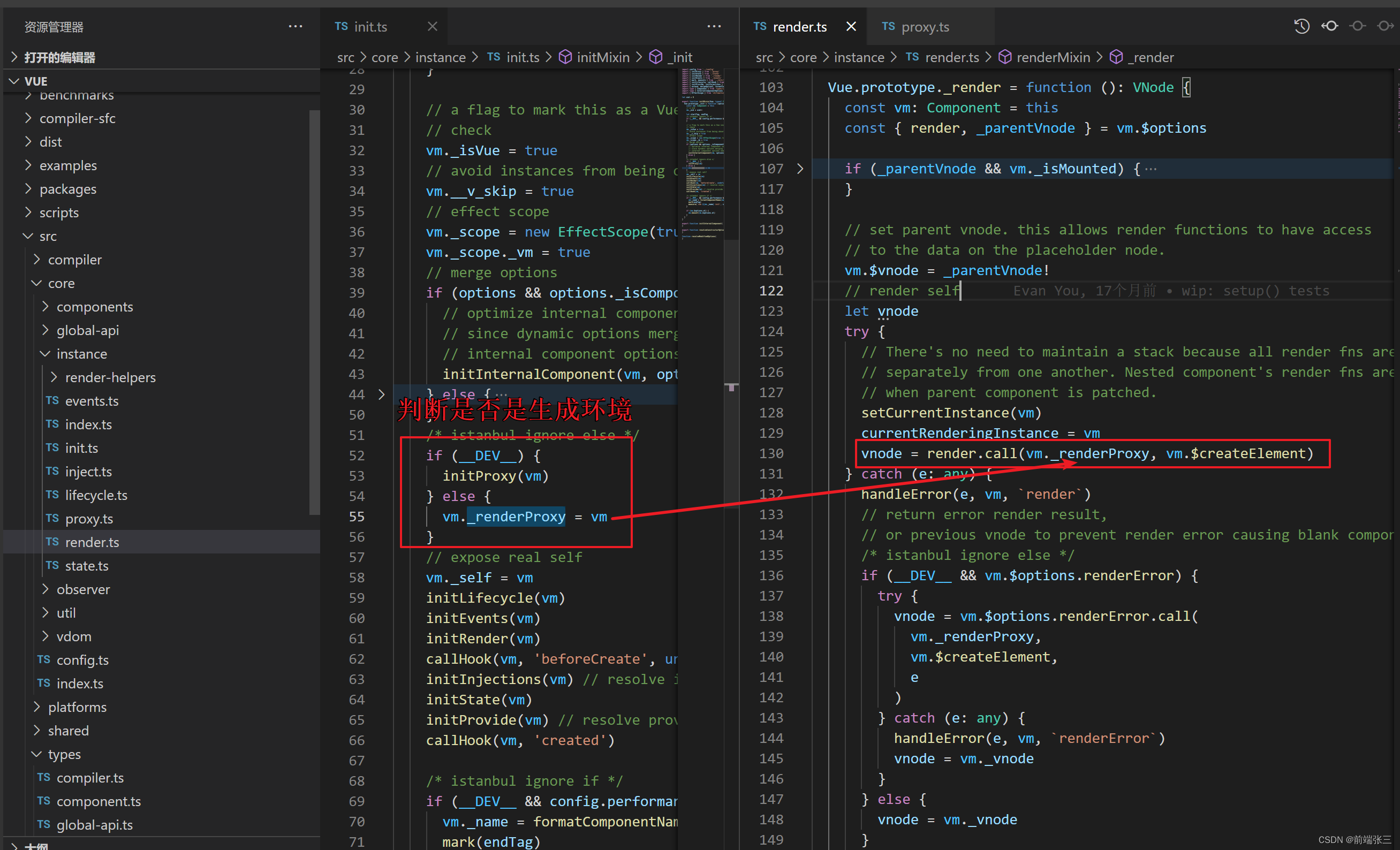
3、原型上的_render方法
(1)renderProxy方法
renderProxy:就是在init.ts初始化的时候判断,是生产环境的时候将vm复制给renderProxy。
(2)initProxy方法
initProxy:就是在init.ts初始化的时候判断,是开发环境的时候执行的方法。
路径:src\core\instance\proxy.ts
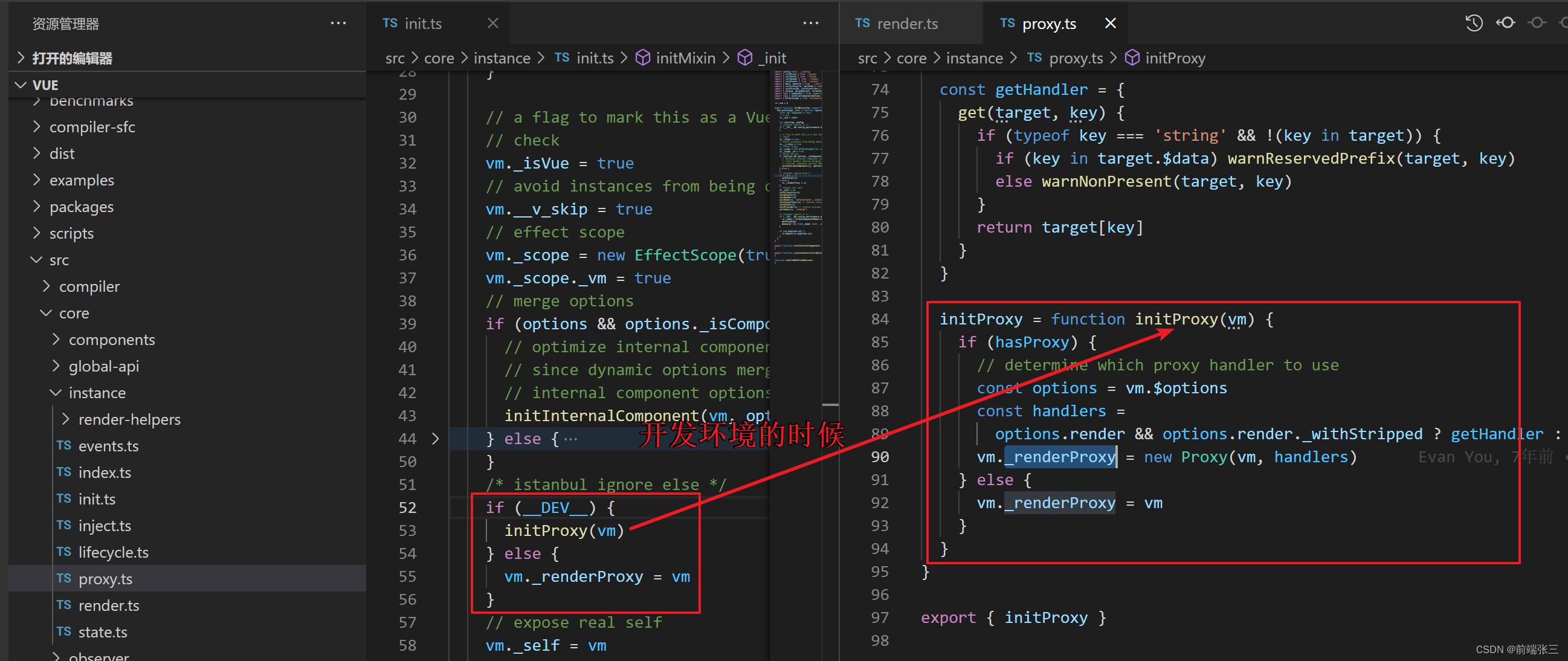
①执行initProxy的时机

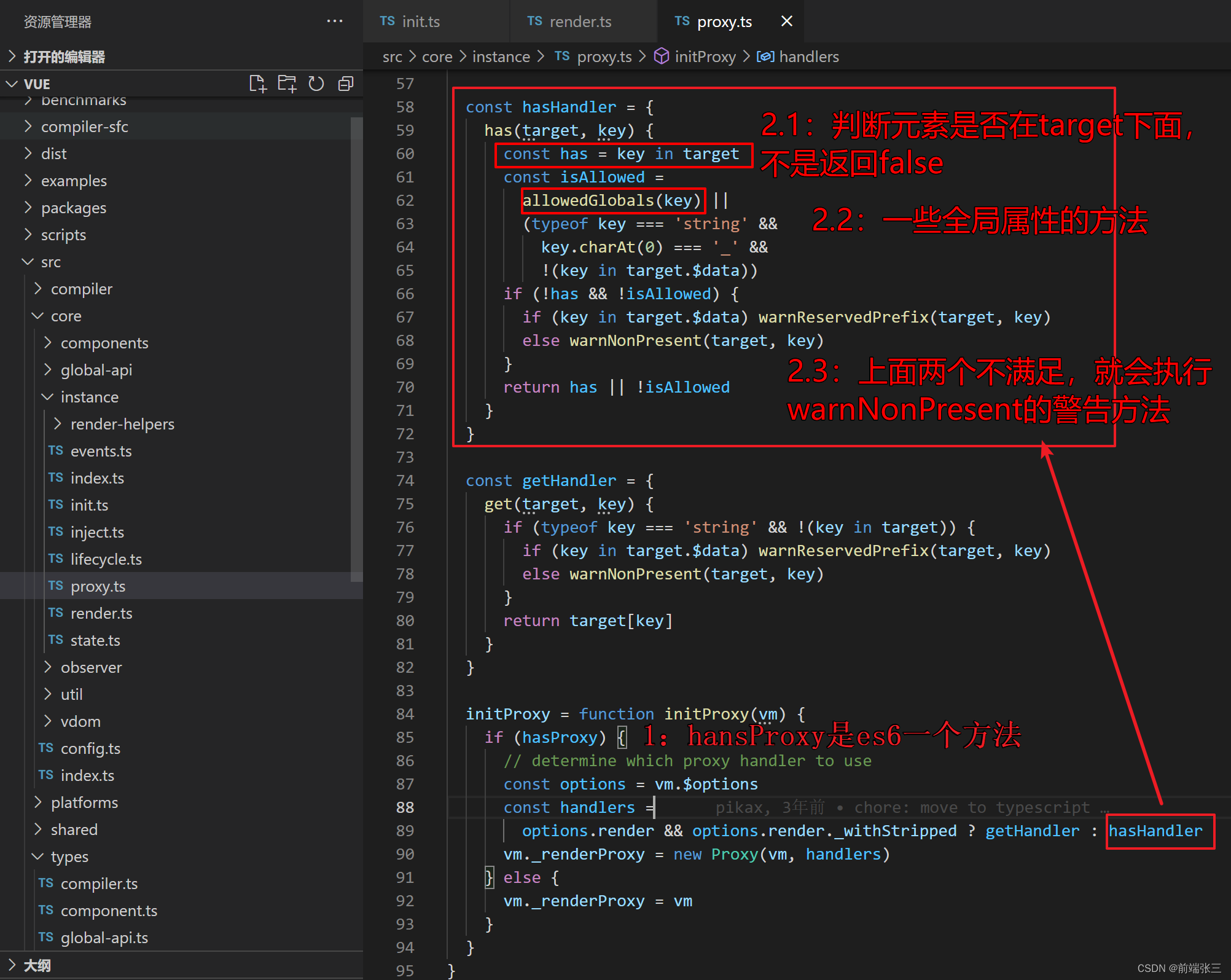
②initProxy的详细说明

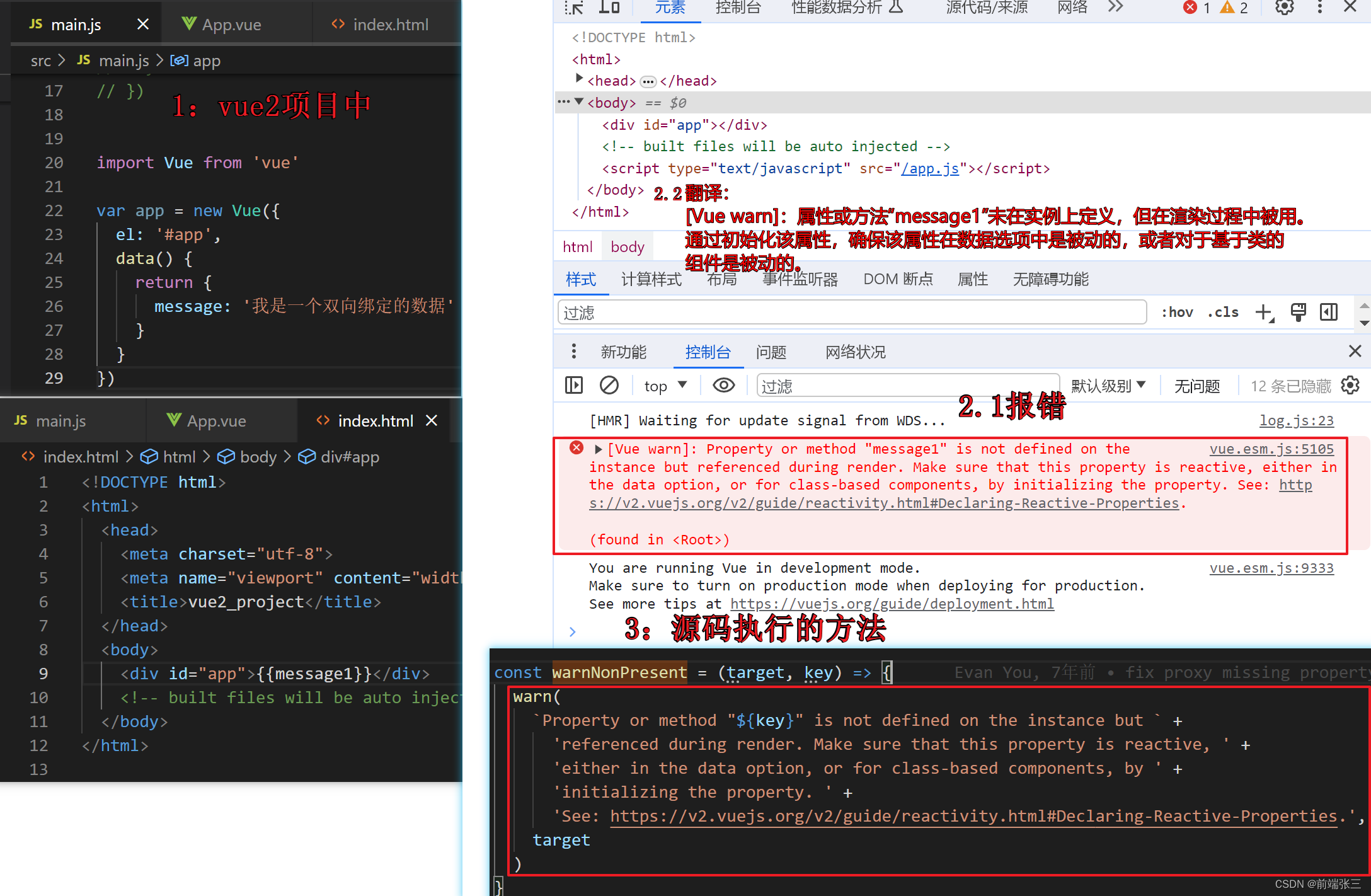
③warnNonPresent警告方法的示例(故意将message 写错为message1)
其实有很多这样的方法,这边挑一个常见的说明一下
// main.js vue2项目中
import Vue from 'vue'
var app = new Vue({
el: '#app',
data() {
return {
message: '我是一个双向绑定的数据'
}
}
})
// index.html
<body>
<div id="app">{{message1}}</div>
</body>
总结
对vue 中 render 函数的简单说明