喜欢的东西太贵了,我一咬牙,狠下心决定不喜欢了!
【文档节点--DOM有哪些节点】
- 仔细看下面文档的html标签的不同
1.li标签没换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol><li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li id="li4">我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
const li4 = document.getElementById('li4');
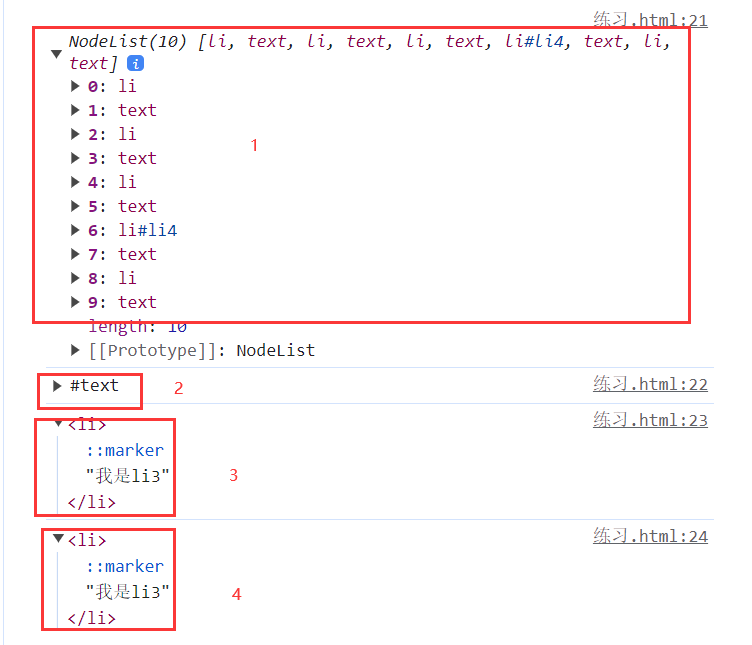
console.log(ol.childNodes);
console.log(li4.previousSibling) //#text
console.log(li4.previousSibling.previousSibling); //li3
console.log(li4.previousElementSibling); //li3
</script>
</body>
</html>

- 其中的文本节点包括:文本,换行,空格等
2.li标签换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li id="li4">我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
const li4 = document.getElementById('li4');
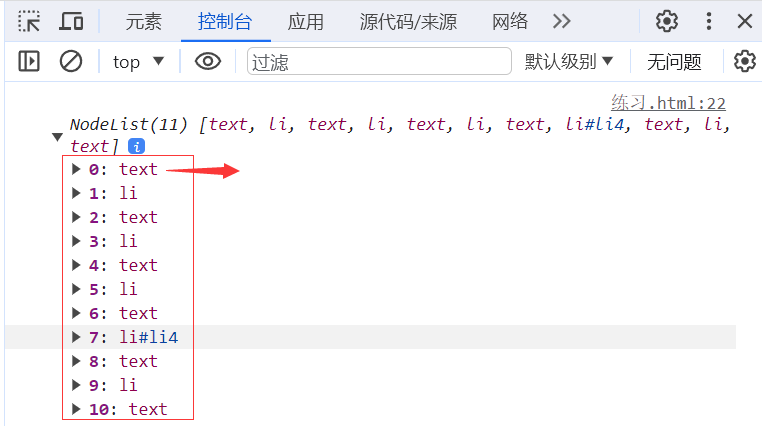
console.log(ol.childNodes);
console.log(li4.previousSibling) //#text
console.log(li4.previousSibling.previousSibling); //li3
console.log(li4.previousElementSibling); //li3
</script>
</body>
</html>

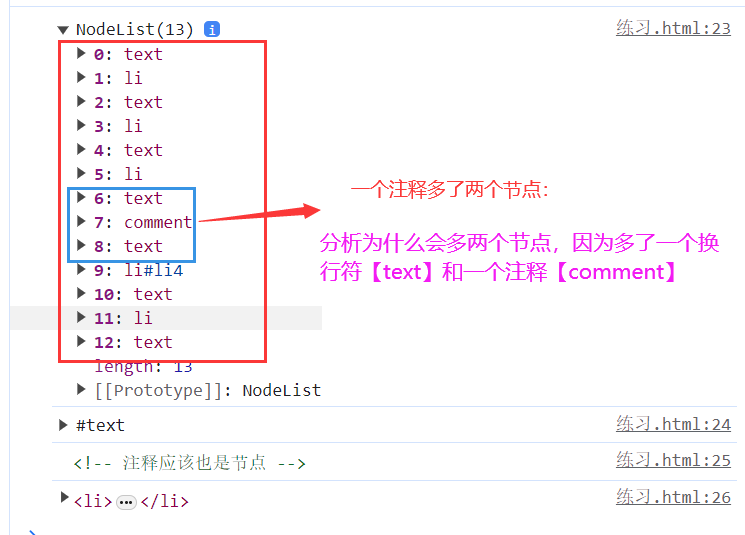
3.li标签换行且有注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<!-- 注释应该也是节点 -->
<li id="li4">我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
const li4 = document.getElementById('li4');
console.log(ol.childNodes);
console.log(li4.previousSibling) //#text
console.log(li4.previousSibling.previousSibling); //li3
console.log(li4.previousElementSibling); //li3
</script>
</body>
</html>

- 其中的文本节点包括:文本,换行,空格等