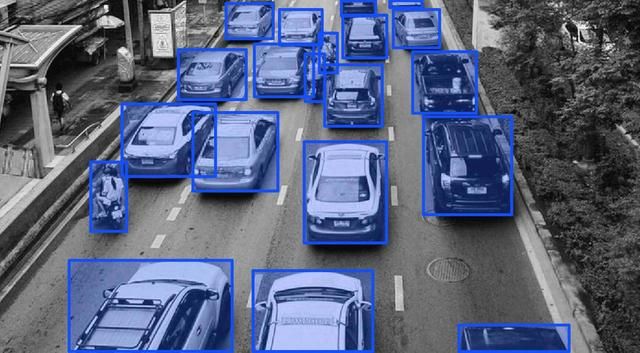
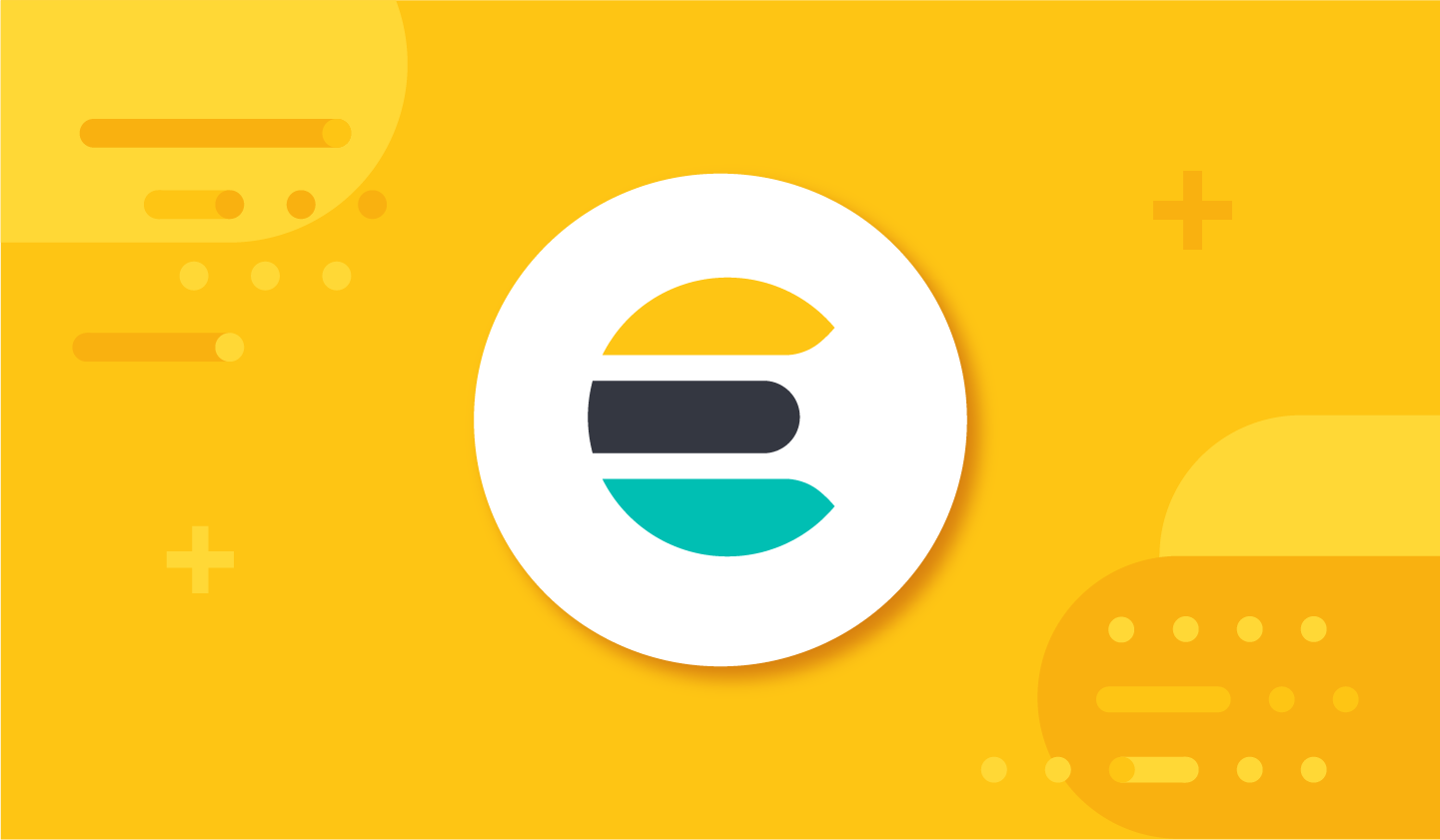
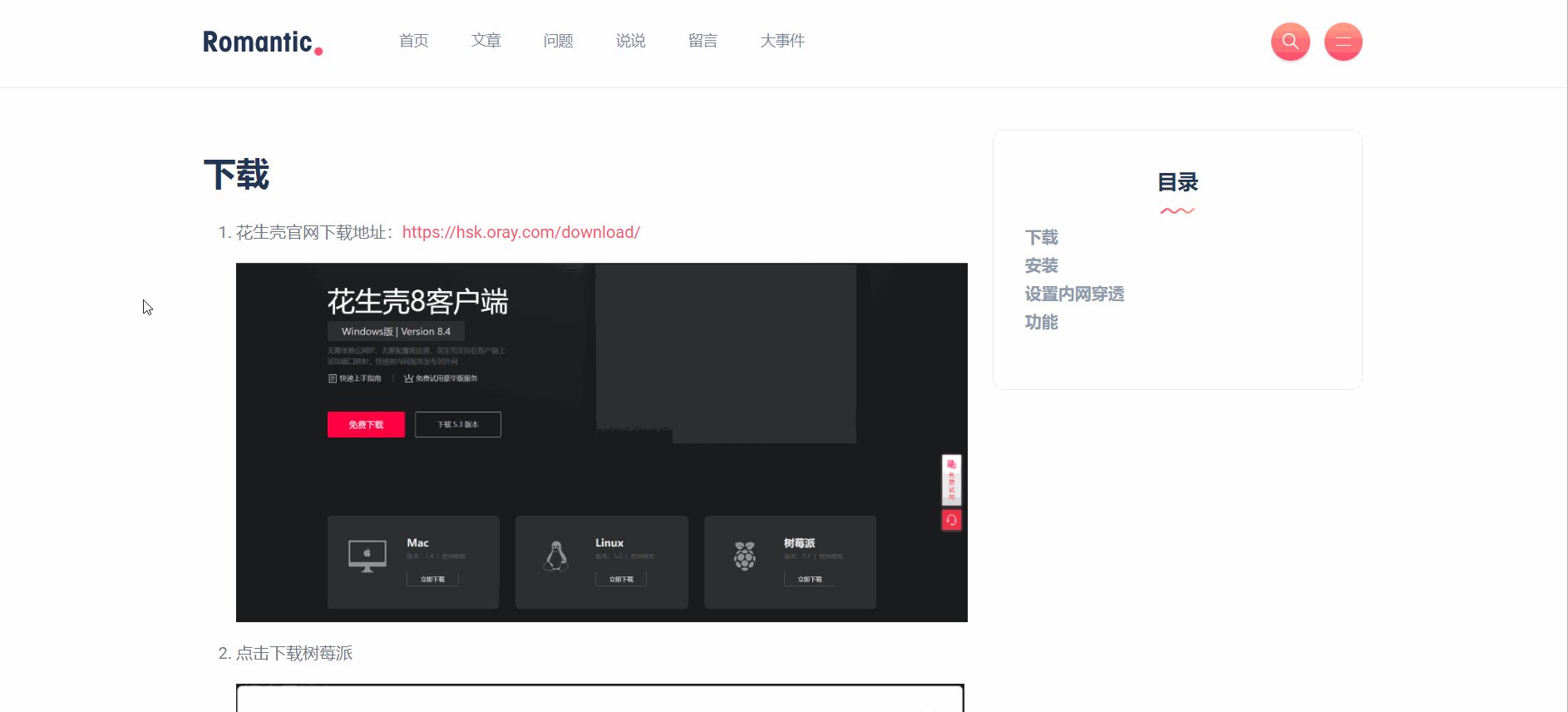
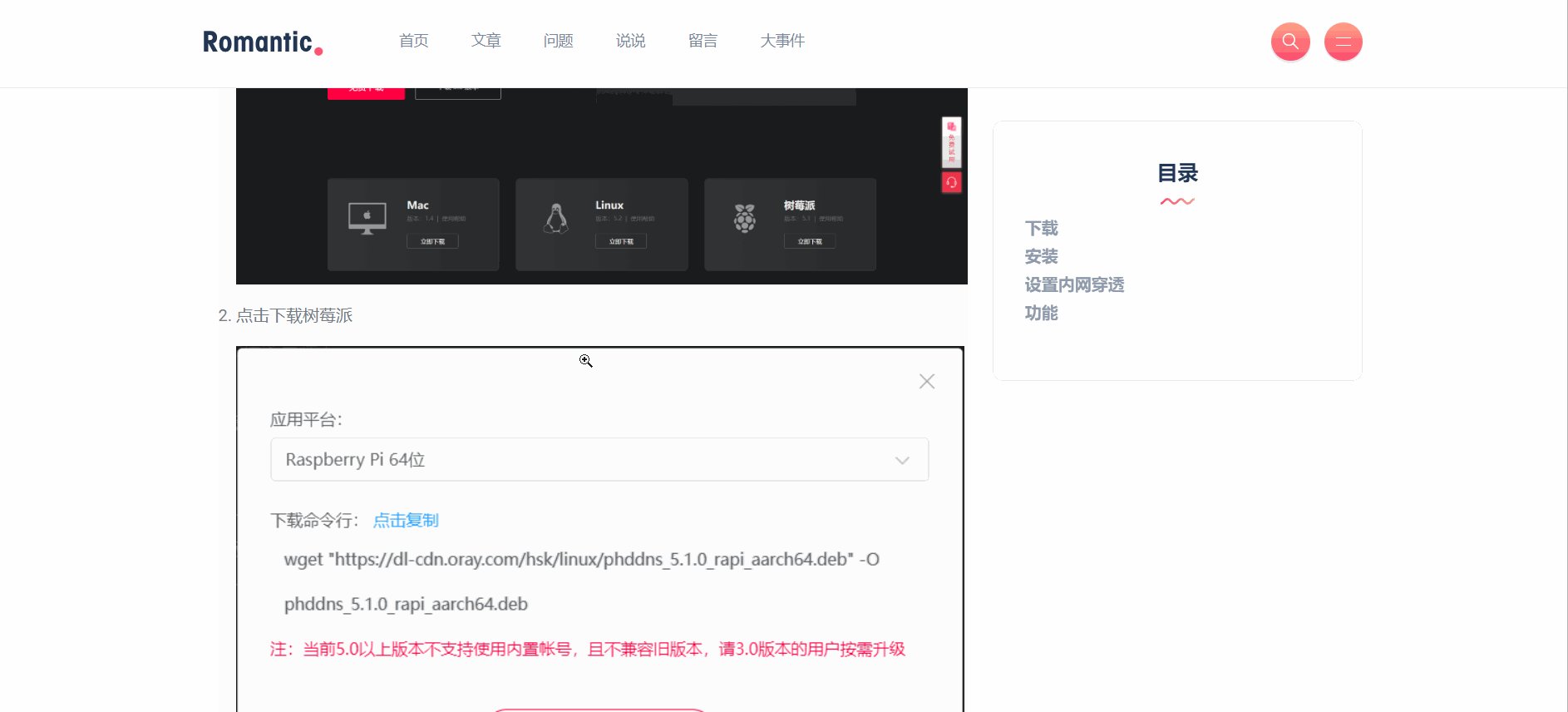
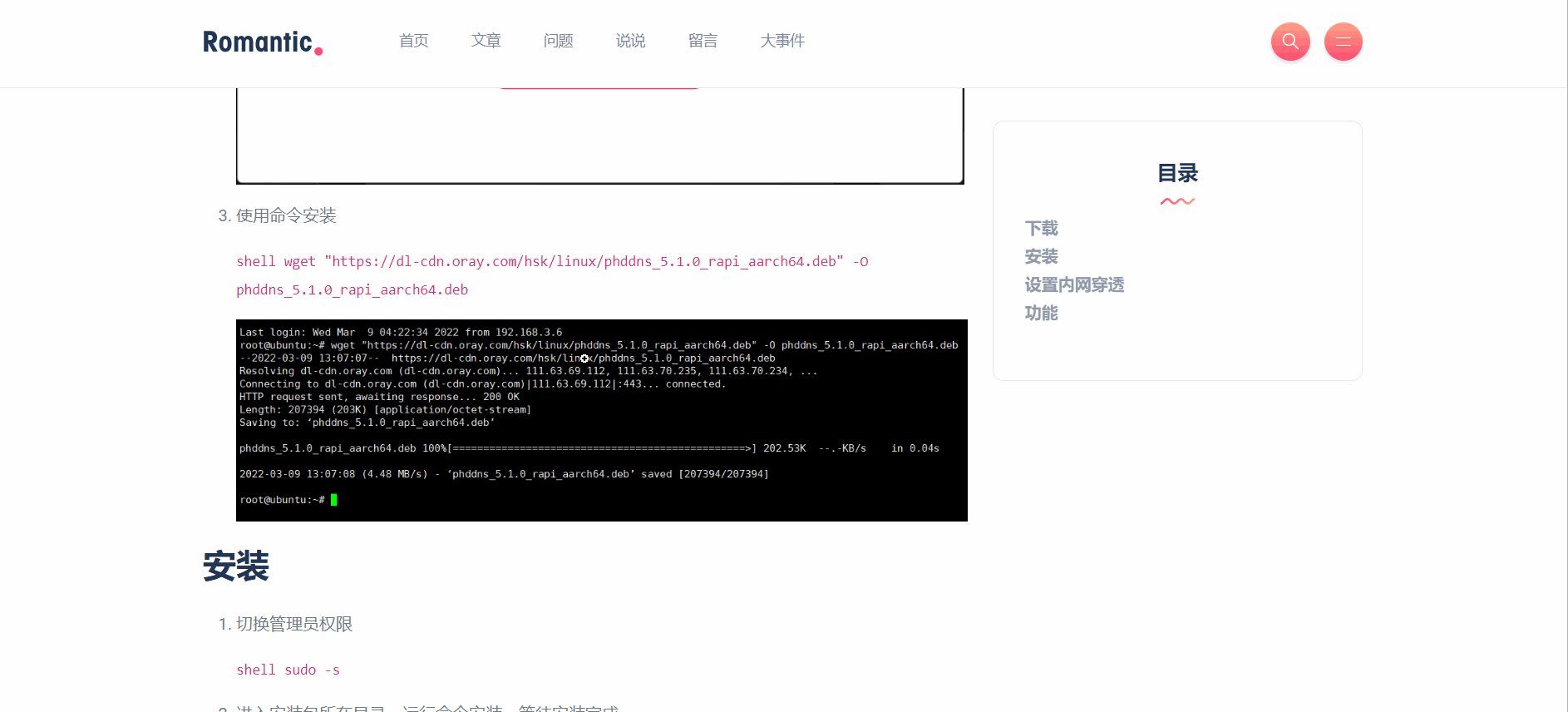
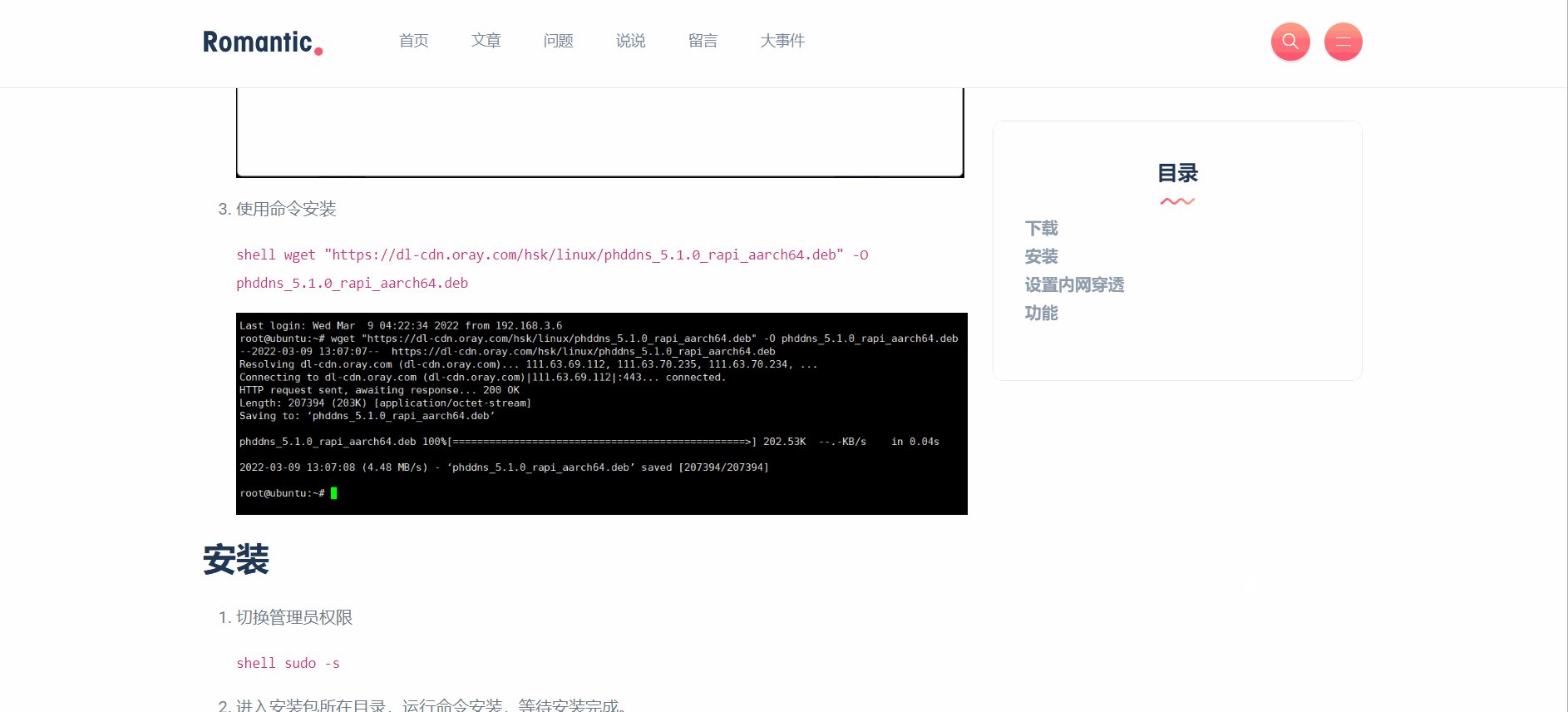
效果图

图片点击放大,再次点击或者滚动窗口或者按 ESC 键即可恢复原始大小,非常流畅,使用方法也非常简单,引入zoom.js和zoom.css文件之后,对图片添加data-action="zoom"属性即可。
使用方法
1,将 zoom.js 和 zoom.css 文件引入。
<linkhref="css/zoom.css"rel="stylesheet">
<scriptsrc="js/zoom.js"></script>
2,引入transition.js或者bootstrap.min.js。
<script src="js/transition.js"></script>
3,对图片添加data-action="zoom"属性。
<img src="img/blog_post_featured.png" data-action="zoom">
附上遍历img标签添加属性代码
$(".post-content img").each(function (){
$(this).attr("data-action","zoom");
})
获取方法
- 公众号回复【zoom.js】,公众号名称:【技术人阿杰】
- CSDN下载地址:jQuery图像查看插件Zoom.js