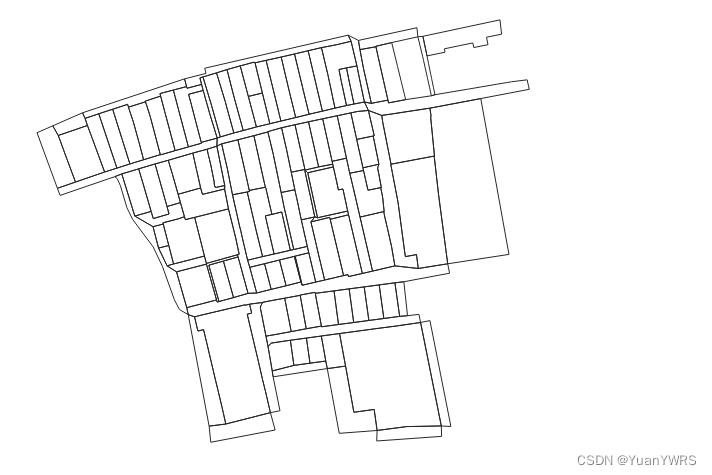
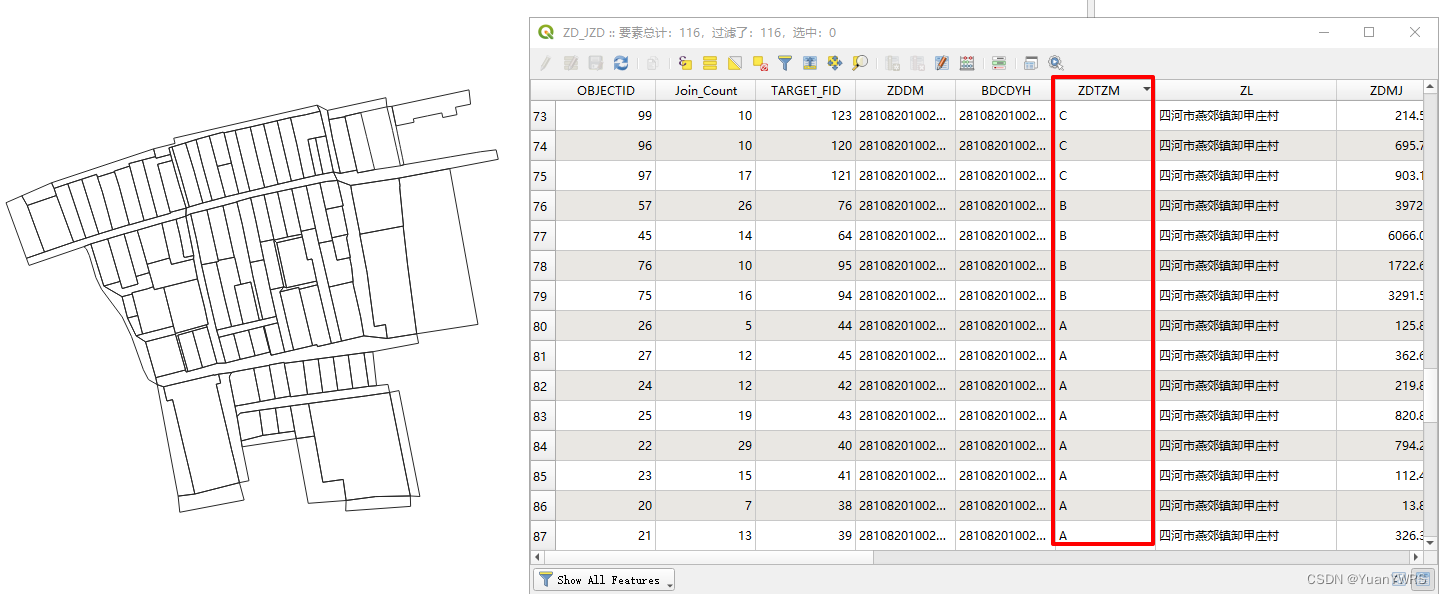
以下操作是对数据进行分类符号化,下面是原始操作数据:

基于分类符号化的字段是如下所示(ZDTZM): A B C D

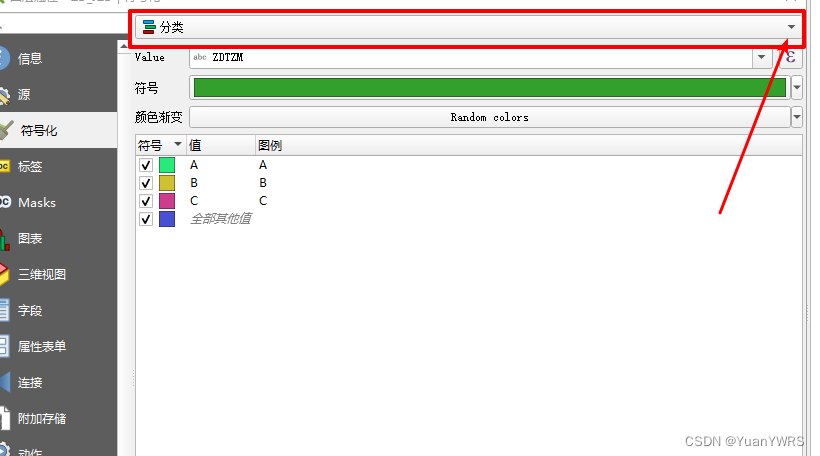
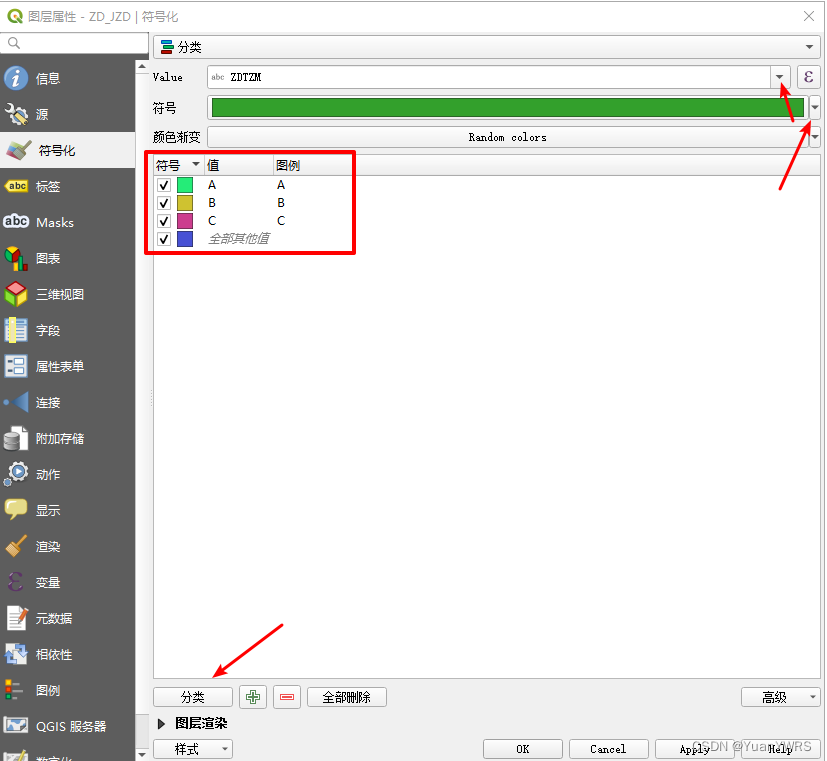
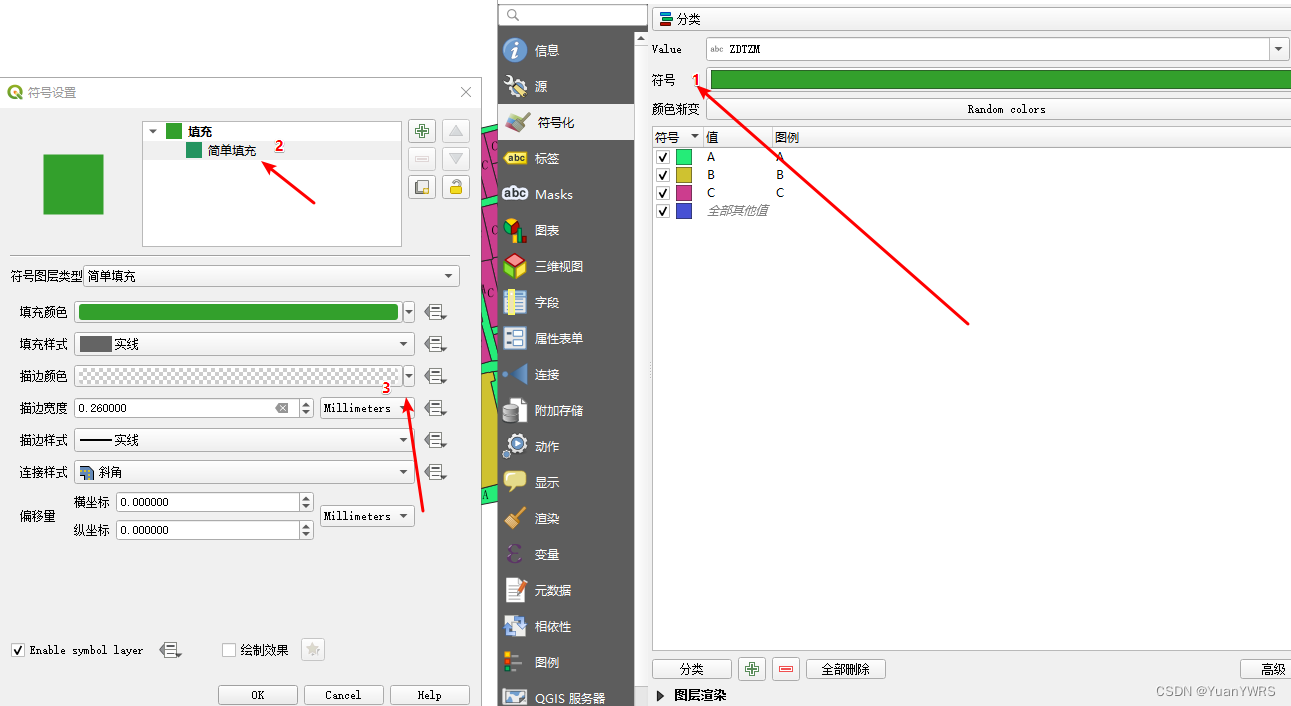
找到数据图层,右键属性,找到【符号化】,点击如下所示的分类:

在【value】字段里选择合适的字段,本次为【ZDTZM】,在【符号】里选择合适的颜色,再点击分类即可。

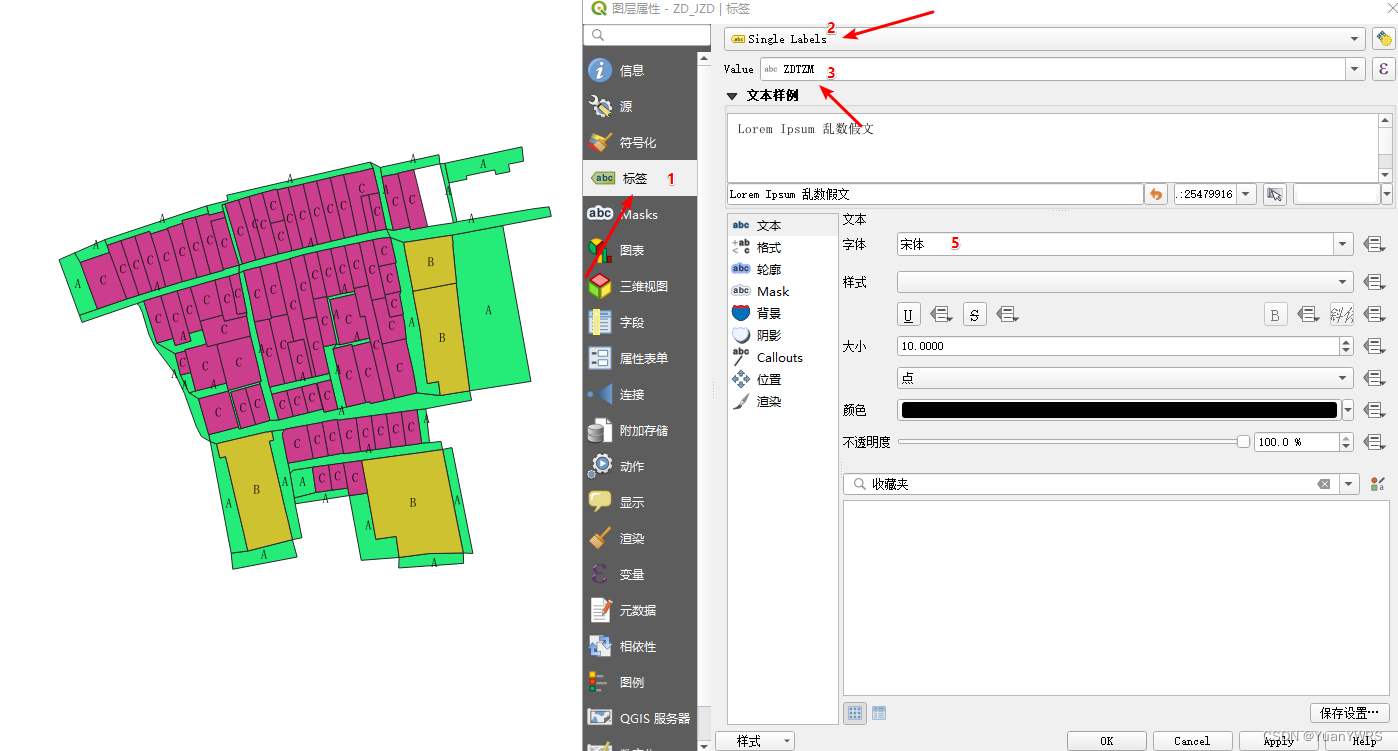
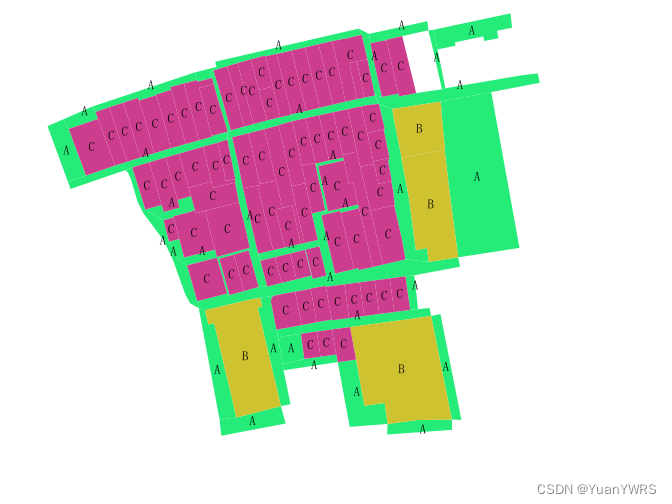
为了便于区分,可以进行有效标注,先找到【标签】对话框,选择【单一标注】,再选择合适的字体、颜色就可以了,结果如下所示:

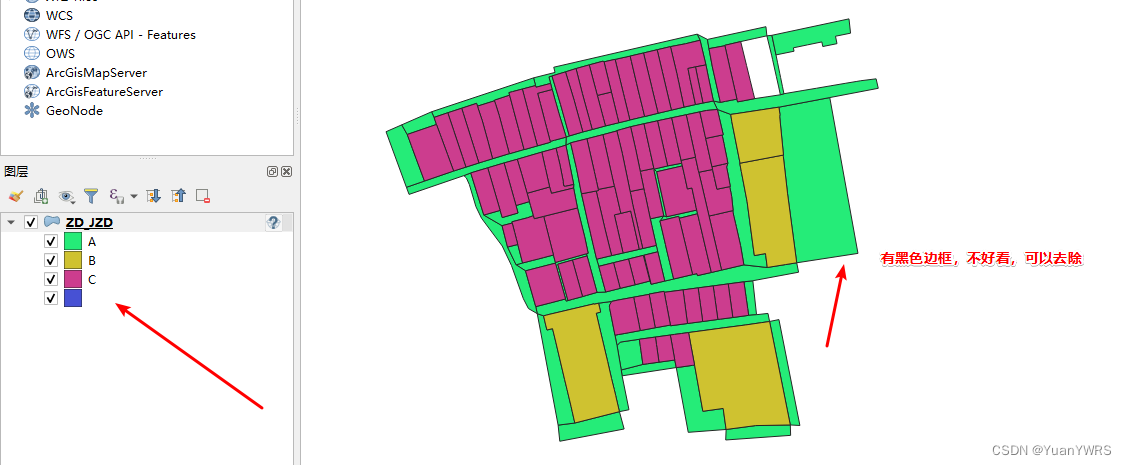
分类符号化之后的结果,如下所示,有黑色边框,影响美观,可以考虑去除掉。

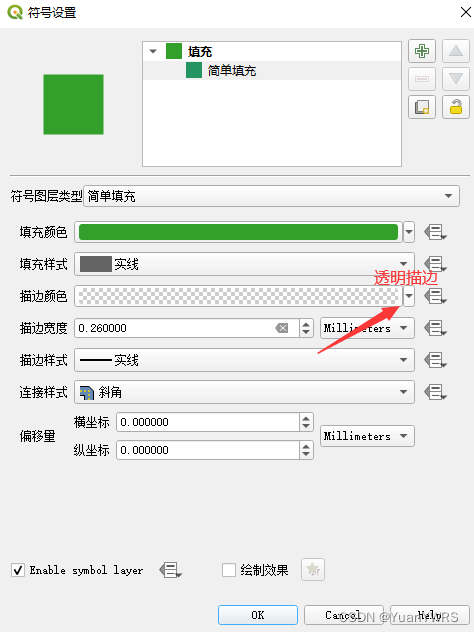
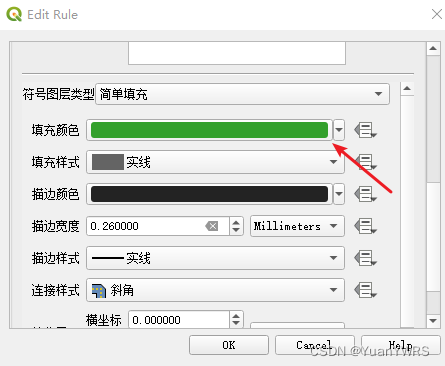
方法是打开【符号】,弹出【符号设置】对话框,找到【简单填充】,在【描边颜色】里选择【透明描边】。

如下所示,选择【透明描边】,也即是不需要边框的设置。

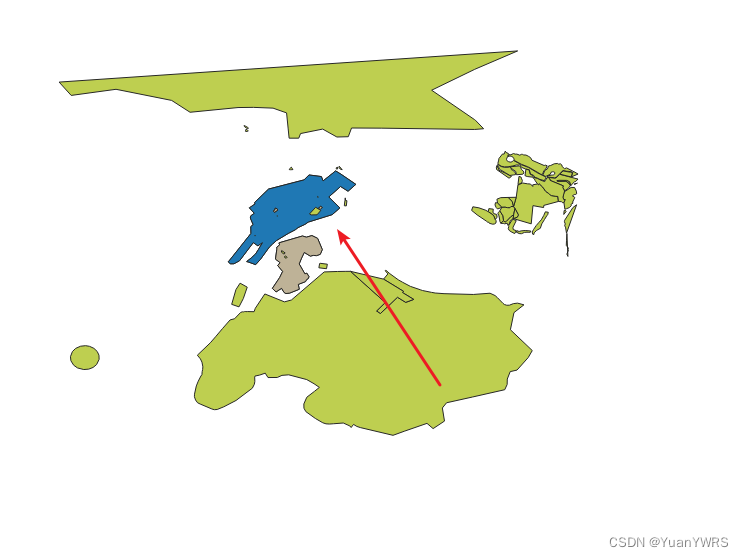
处理后的结果如下所示:

实际应用中会发现,多个标准组合在一起进行分类,效果会更好,因此,需要用到基于规则的分类方法:
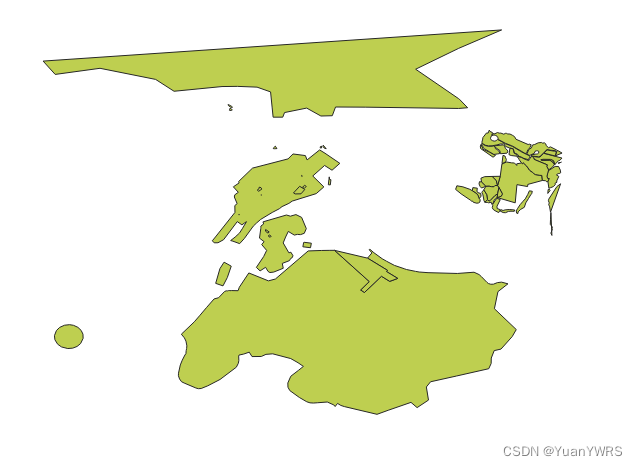
原始数据如下所示:统一的颜色,还没进行分类符号化。

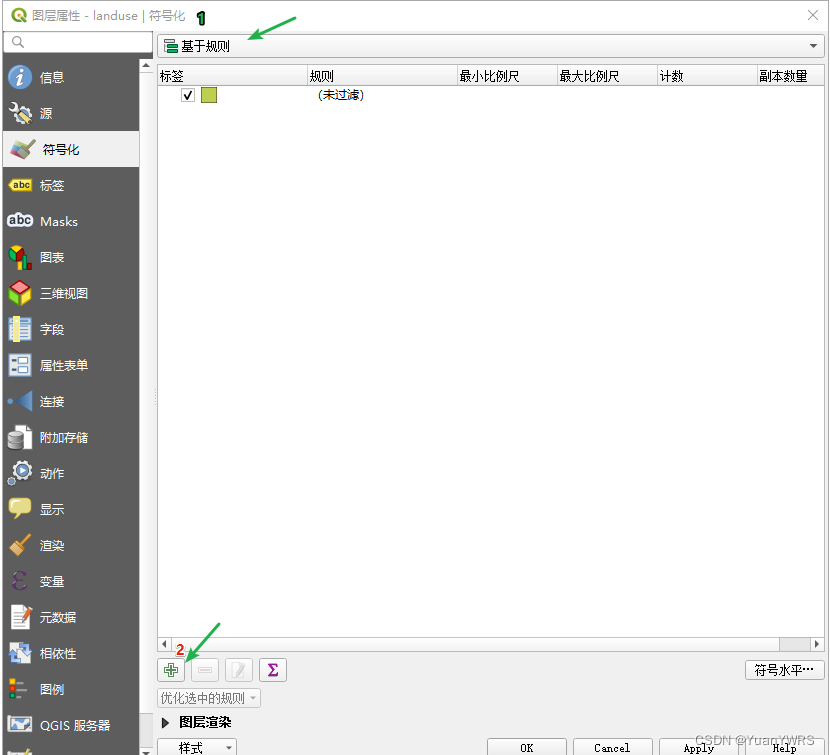
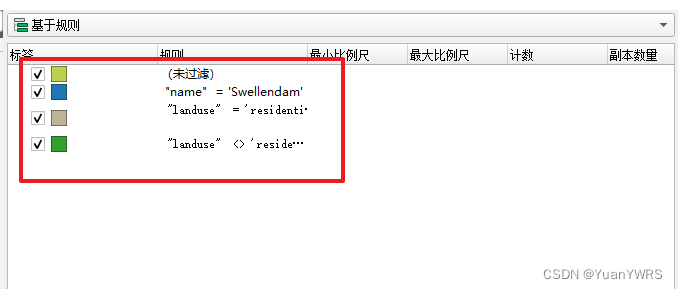
在图层右键,打开属性,进入【符号化】对话框,找到【基于规则】的分类办法,再点击下方的“+”添加规则,如下所示,

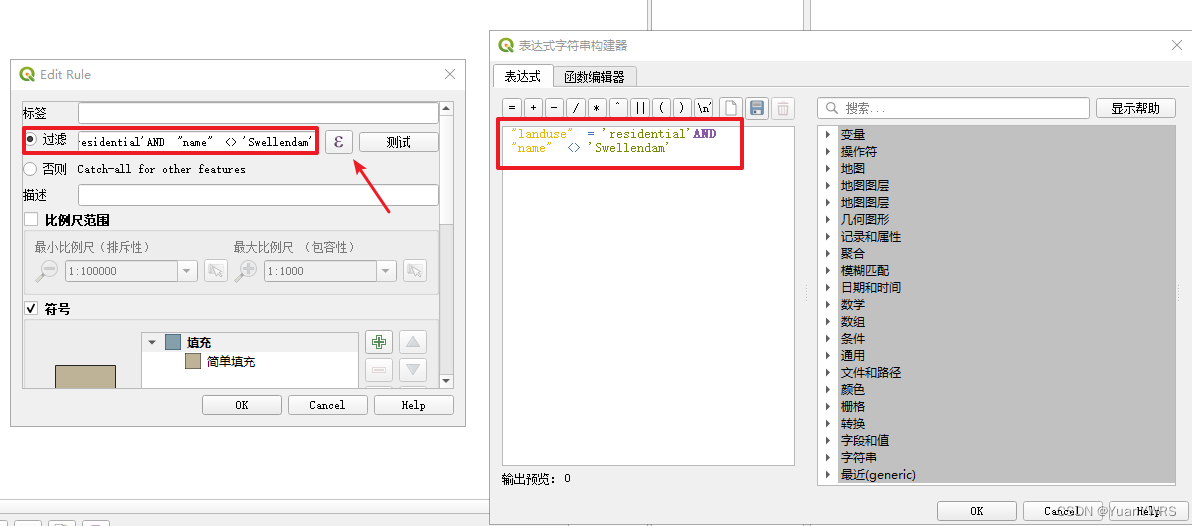
弹出编辑规则的对话框,在【过滤】的后方,有一个【表达式字符串构建器】,点击后,可以构建函数,如下所示。

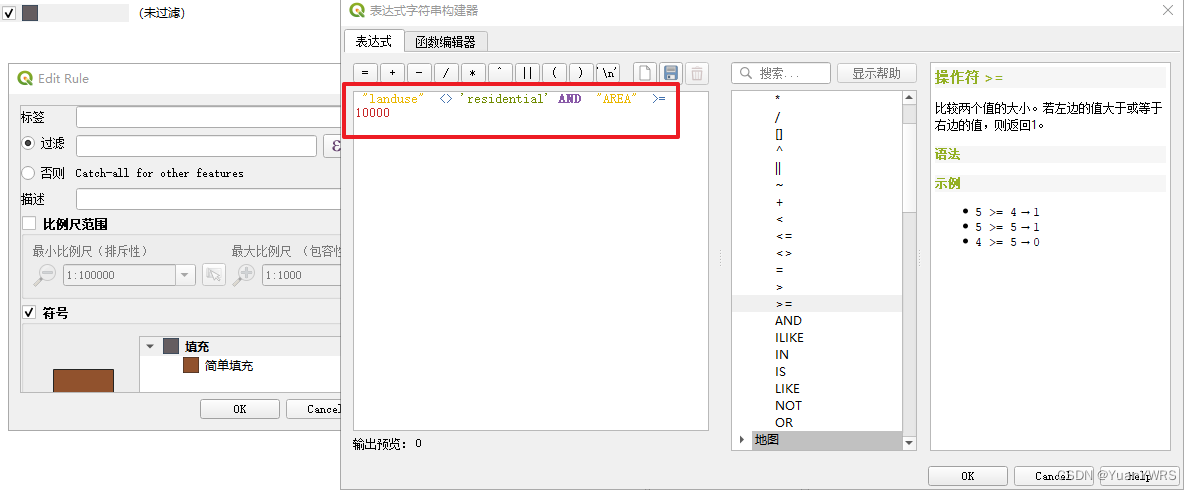
如果可以添加多个条件函数,多次点击“+”号,构建表达式函数即可。

同时也可以对构建的表达式函数值进行填充颜色等的设置。

如下所示,为构建好的规则。

如下所示,为处理结果: