一、调试页面js代码
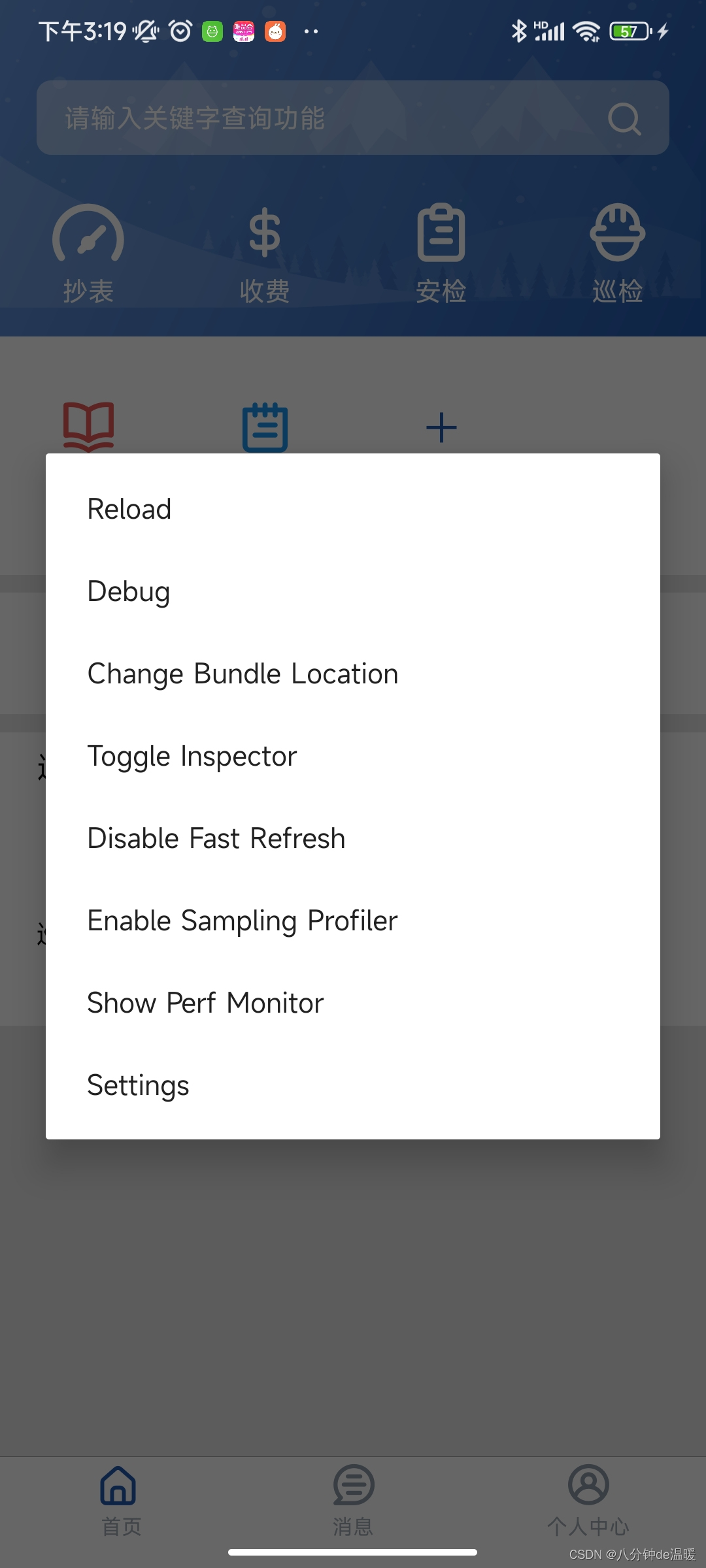
我用的真机调试,手机摇晃会出现出现的页面,点击debug

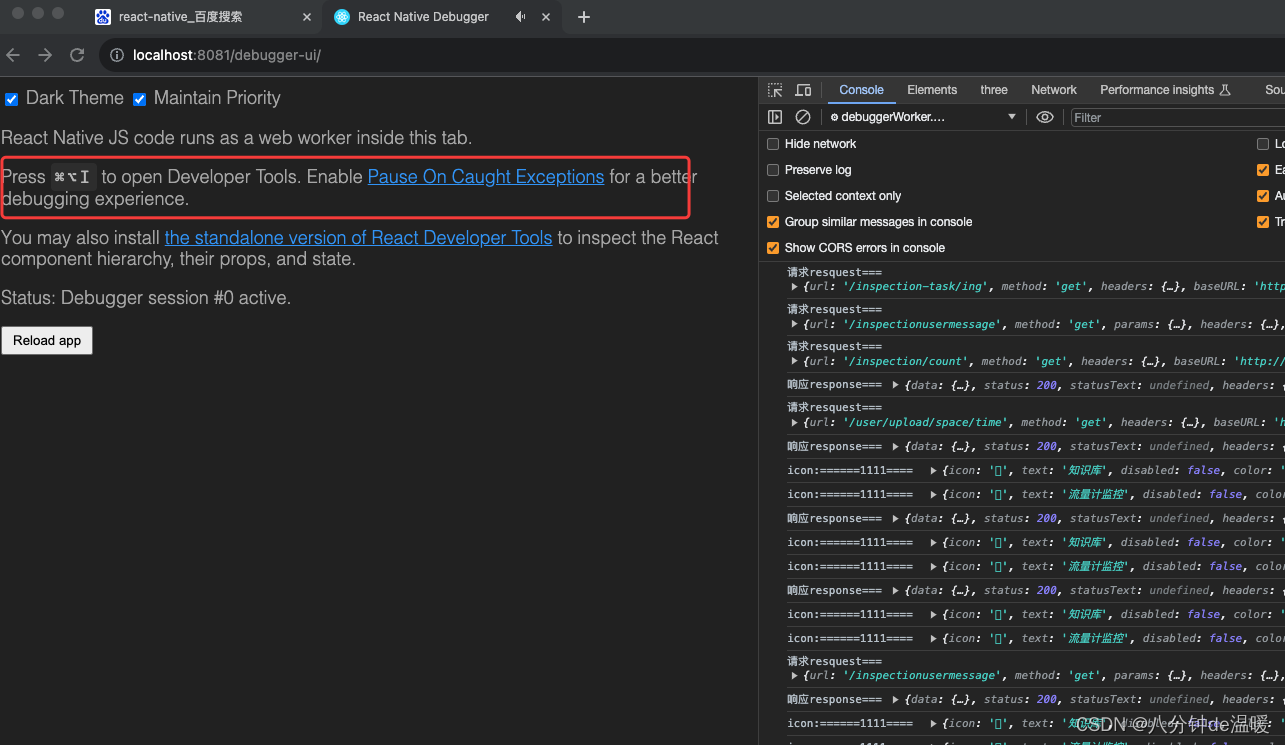
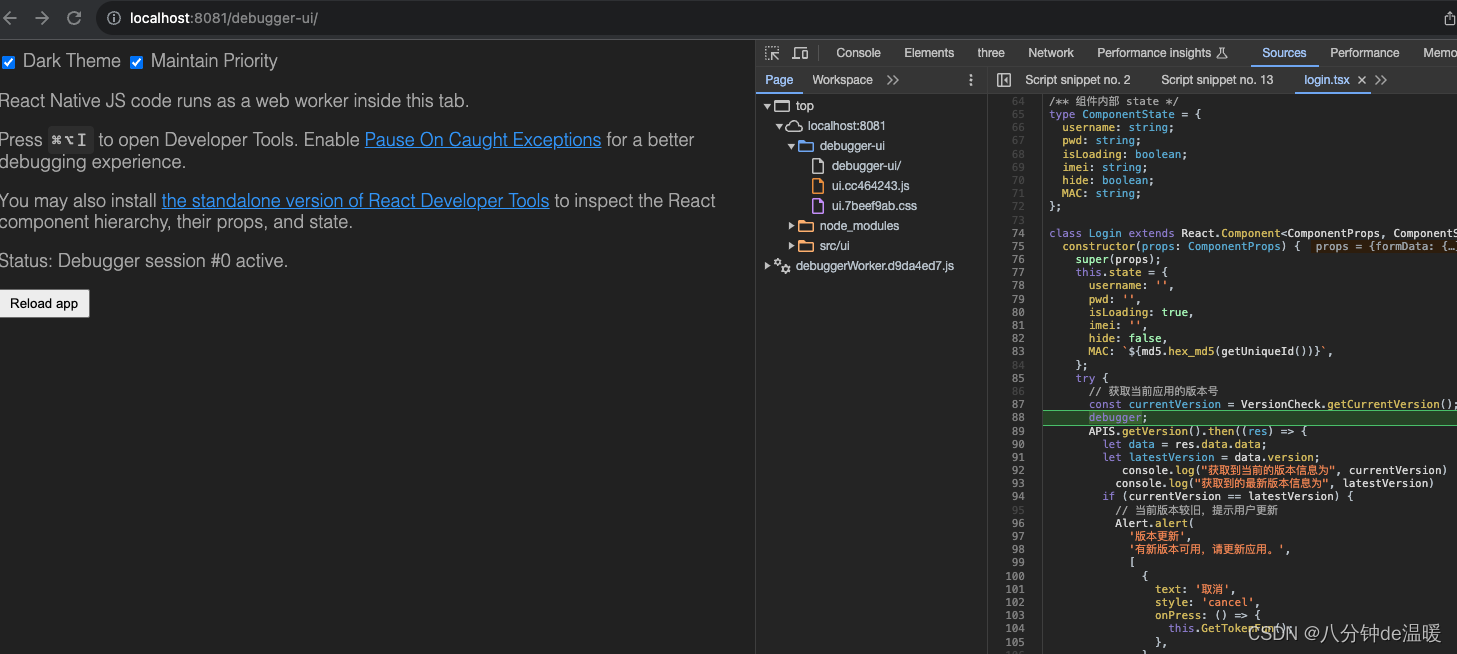
点击debug后,页面会出现,点按提示操作快捷键会出现开发者工具

注意:Chrome 中并不能直接看到 App 的用户界面,而只能提供 console 的输出,以及在 sources 项中断点调试 js 脚本。一些老的教程和文章会提到 React 的 Chrome 插件,这一插件目前并不支持 React Native,而且调试本身并不需要这个插件。不过你可以安装独立(非插件)版本的 React Developer Tools 来辅助查看界面布局,下文会讲述具体安装方法。
注意:使用 Chrome 调试目前无法观测到 React Native 中的网络请求,你可以使用功能更强大的第三方的react-native-debugger或是官方的flipper(注意仅能在 0.62 以上版本可用)来观测。

如果页面中有debug,会进入debug模式,会方便我们的调试















![2023年中国冷风机分类、销量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/40e0f58b6f0b1b6f53ec803b96695ddf.png)