当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/version-1.01/src/voxgpu/sample/VertColorTriangle.ts
此示例渲染系统实现的特性:
1. 用户态与系统态隔离。
2. 高频调用与低频调用隔离。
3. 面向用户的易用性封装。
4. 渲染数据和渲染机制分离。
5. 用户操作和渲染系统调度并行机制。
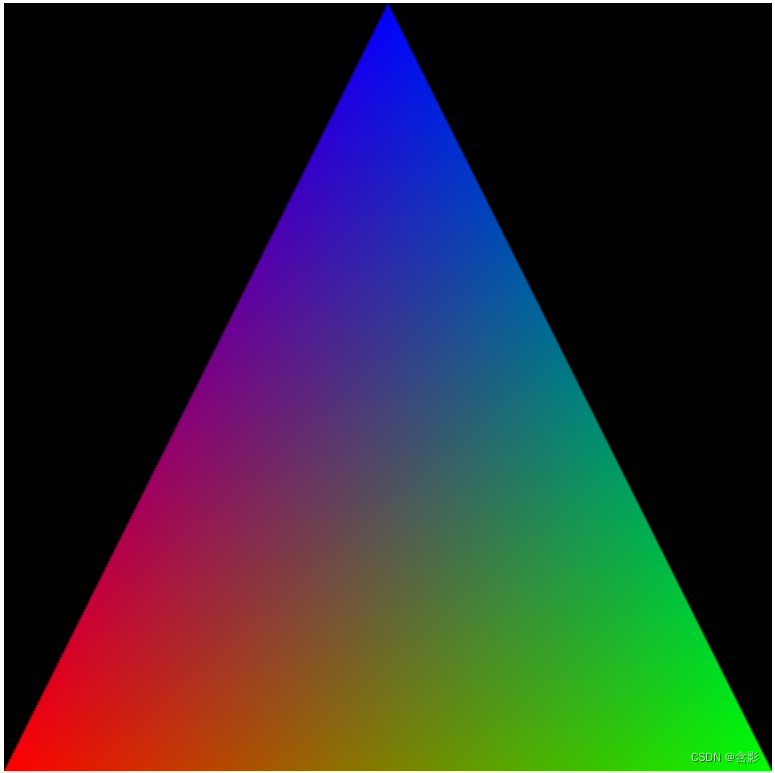
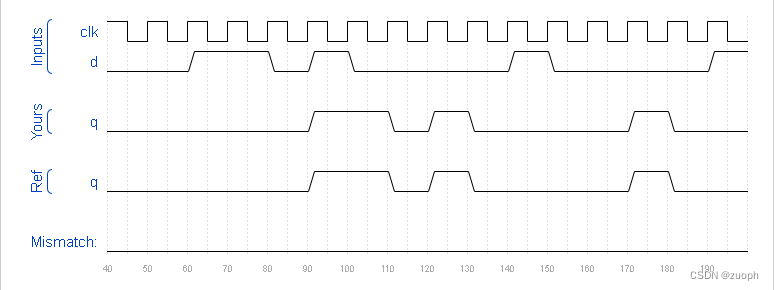
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
const positions = new Float32Array([-1.0, -1.0, 0.0, 1.0, -1.0, 0.0, 0.0, 1.0, 0.0]);
const colors = new Float32Array([1.0, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, 0.0, 1.0]);
export class VertColorTriangle {
renderer = new WGRenderer();
initialize(): void {
console.log("VertColorTriangle::initialize() ...");
this.createEntity();
}
private createEntity(): void {
const renderer = this.renderer;
const shdSrc = {
vertShaderSrc: { code: vertWGSL, uuid: "vtxShdCode" },
fragShaderSrc: { code: fragWGSL, uuid: "fragShdCode" }
};
const material = new WGMaterial({
shadinguuid: "shapeMaterial",
shaderCodeSrc: shdSrc
});
const geometry = new WGGeometry().addAttributes([
{ shdVarName: "position", data: positions, strides: [3] },
{ shdVarName: "color", data: colors, strides: [3] }
]);
const entity = new Entity3D(false);
entity.materials = [material];
entity.geometry = geometry;
entity.applyCamera(this.renderer.camera);
renderer.addEntity(entity);
}
run(): void {
this.renderer.run();
}
}







![2023年中国冷风机分类、销量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/40e0f58b6f0b1b6f53ec803b96695ddf.png)








![2023年中国背光显示面板分类、市场规模及企业分析[图]](https://img-blog.csdnimg.cn/img_convert/6b4a232a5e48ea4768946a5d9096c486.png)
![2023年中国调音台产业链、产量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/941cfd75d1f4f773947f97f7cde7fdb7.png)