文章目录
- 学习资源来自:扔物线
- HTTP
- HTTP到底是什么
- HTTP的工作方式
- URL ->HTTP报文
- List item
- HTTP的工作方式
- 请求报文格式:Request
- 响应报文格式:Response
- HTTP的请求方法
- 状态码
- Header
- Host
- Content-Type
- Content-Length
- Transfer: chunked (分块传输编码 ChunkedTransfer Encoding)
- Location
- User-Agent
- Range / Accept-Range
- 其他 Headers
- Cache
- REST
- 课后题
学习资源来自:扔物线
HTTP
HTTP到底是什么
- 两种直观印象
- 浏览器地址输入地址,打开网页
- Android中发送网络请求,返回对应内容
- Hyper Text Transfer Protocol超文本传输协议
- 超文本:在电脑中显示的、含有可以指向其他文本的链接的文本 ——HTML
HTTP的工作方式
URL ->HTTP报文
HTTP的工作方式
请求报文格式:Request

响应报文格式:Response

HTTP的请求方法
- GET
- 获取资源,没有body
GET /users/1 HTTP/1.1
Host: api.github.com
对应Retrofit的代码:
@GET{"/users/{id}"}
Call<User>getUser(@Path("id")String id)
- POST
- 增加或修改资源,有body
POST /users HTTP/1.1
Host: api.github.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
name=rengwuxian&gender=male
对应Retrofit的代码:
@FormUrlEncoded //请求的编码方式为表单编码
@POST("/users")
Call<User> addUser(@Field("name") String name,
@Field("gender") String gender);
- PUT
- 修改资源,有body
POST /users HTTP/1.1
Host: api.github.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
name=rengwuxian&gender=male
对应Retrofit的代码:
@FormUrlEncoded
@PUT("/users/{id}")
Call<User> updateGender(@Path("id") String id,
@Field("gender") String gender);
- DELETE
- 删除资源,没有body
POST /users HTTP/1.1
Host: api.github.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
name=rengwuxian&gender=male
对应Retrofit的代码:
@DELETE("/users/{id}")
Call<User> getUser(@Path("id") String id,
@Query("gender") String gender);
- HEAD
- 和 GET 使用方法完全相同
- 和 GET 唯一区别在于,返回的响应中没有 Body
状态码
- 作用:对结果做出类型化描述
- 1xx:临时性消息。如:100 (继续发送)、101(正在切换协议)
- 2xx:成功。最典型的是 200(OK)、201(创建成功)。
- 3xx:重定向。如 301(永久移动)、302(暂时移动)、304(内容未改变)。
- 4xx:客户端错误。如 400(客户端请求错误)、401(认证失败)、403(被禁止)、404(找不到内容)。
- 5xx:服务器错误。如 500(服务器内部错误)
Header
- 作用:HTTP消息的元数据(metadata)
Host
目标主机地址
Content-Type
指定 Body 的类型。主要有四类:
- text/html
HTML文本,用于浏览器页面响应
请求 Web ⻚面是返回响应的类型,Body 中返回 html 文本。格式如下:
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 853
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
......
- x-www-form-urlencoded
普通表单。encodeed URL格式
Web ⻚面纯文本表单的提交方式。

格式如下:
POST /users HTTP/1.1
Host: api.github.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 27
name=rengwuxian&gender=male
对应Retrofit的代码:
@FormUrlEncoded //请求的编码方式为表单编码
@POST("/users")
Call<User> addUser(@Field("name") String name,
@Field("gender") String gender);
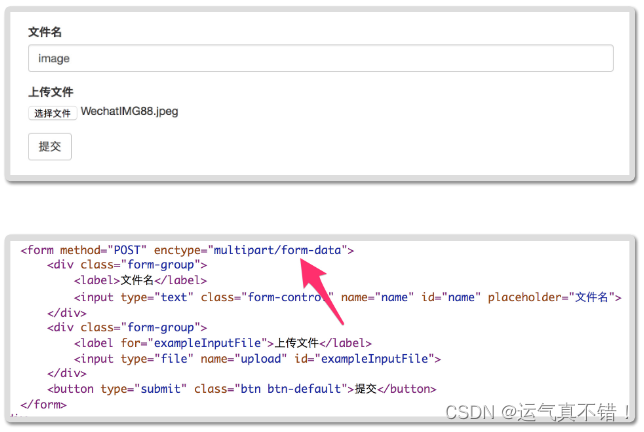
- multipart/form-data
多部分形式,一般用于传输包含二进制内容的多项内容
Web ⻚面含有二进制文件时的提交方式。

格式如下:
POST /users HTTP/1.1
Host: hencoder.com
Content-Type: multipart/form-data; boundary=----
WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Length: 2382
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="name"
rengwuxian
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="avatar";
filename="avatar.jpg"
Content-Type: image/jpeg
JFIFHHvOwX9jximQrWa......
------WebKitFormBoundary7MA4YWxkTrZu0gW--
对应Retrofit的代码:
@Multipart
@POST("/users")
Call<User> addUser(@Part("name") RequestBody name,
@Part("avatar") RequestBody avatar);
...
RequestBody namePart =
RequestBody.create(MediaType.parse("text/plain"),
nameStr);
RequestBody avatarPart =
RequestBody.create(MediaType.parse("image/jpeg"),
avatarFile);
api.addUser(namePart, avatarPart);
- application/json , image/jpeg , application/zip …
JSON形式,用于Web Api的响应或POST/PUT的请求
单项内容(文本或非文本都可以),用于 Web Api 的响应或者 POST / PUT 的请求
请求中提交 JSON
POST /users HTTP/1.1
Host: hencoder.com
Content-Type: application/json; charset=utf-8
Content-Length: 38
{"name":"rengwuxian","gender":"male"}
对应Retrofit的代码:
@POST("/users")
Call<User> addUser(@Body("user") User user);
...
// 需要使用 JSON 相关的 Converter
api.addUser(user);
响应中返回JSON
HTTP/1.1 200 OK
content-type: application/json; charset=utf-8
content-length: 234
[{"login":"mojombo","id":1,"node_id":"MDQ6VXNl
cjE=","avatar_url":"https://avatars0.githubuse
rcontent.com/u/1?v=4","gravat......
请求中提交二进制内容
POST /user/1/avatar HTTP/1.1
Host: hencoder.com
Content-Type: image/jpeg
Content-Length: 1575
JFIFHH9......
对应Retrofit的代码:
@POST("users/{id}/avatar")
Call<User> updateAvatar(@Path("id") String id, @Body
RequestBody avatar);
...
RequestBody avatarBody =
RequestBody.create(MediaType.parse("image/jpeg"),
avatarFile);
api.updateAvatar(id, avatarBody)
响应中返回二进制的内容
HTTP/1.1 200 OK
content-type: image/jpeg
content-length: 1575
JFIFHH9......
- image/jpeg/application/zip
单文件,用于Web Api响应或POST/PUT请求
Content-Length
指定 Body 的⻓度(字节)。
Transfer: chunked (分块传输编码 ChunkedTransfer Encoding)
用于当响应发起时,内容⻓度还没能确定的情况下。和 Content-Length 不同时使用。用途是尽早给出响应,减少用户等待。
格式
HTTP/1.1 200 OK
Content-Type: text/html
Transfer-Encoding: chunked
4
Chun
9
ked Trans
12
fer Encoding
0
Location
指定重定向的目标 URL
User-Agent
用户代理(客户端),即是谁实际发送请求、接受响应的,例如手机浏览器、某款手机 App。
Range / Accept-Range
指定body的内容范围
按范围取数据
Accept-Range: bytes 响应报文中出现,表示服务器支持按字节来取范围数据
Range: bytes=<start>-<end> 请求报文中出现,表示要取哪段数据
Content-Range:<start>-<end>/total 响应报文中出现,表示发送的是哪段
数据
作用:断点续传、多线程下载。
其他 Headers
- Accept: 客户端能接受的数据类型。如 text/html
- Accept-Charset: 客户端接受的字符集。如 utf-8
- Accept-Encoding: 客户端接受的压缩编码类型。如 gzip
- Content-Encoding:压缩类型。如 gzip
Cache
作用:在客户端或中间网络节点缓存数据,降低从服务器取数据的频率,以提高网络性能。
REST
REST 的定义众说纷纭,没有统一答案。
扔物线的观点:REST HTTP 即正确使用 HTTP。包括:
- 使用资源的格式来定义 URL
- 规范地使用 method 来定义网络请求操作
- 规范地使用 status code 来表示响应状态
- 其他符合 HTTP 规范的设计准则
课后题
- 【单选题】用户在浏览器地址栏输入地址后回车,一段时间后浏览器显示出页面,这背后发生了什么?
A. 浏览器拼装 HTTP 报文并向服务器请求 -> 服务器处理请求并返回响应报文 -> 浏览器接收到响应报文后处理并使用渲染引擎来渲染出界面
B. 浏览器把地址栏的 URL 发送给服务器 -> 服务器把 URL 对对应的页面图片文件发回给浏览器 -> 浏览器接收到图片后显示出来
答案: A
答案解析:当用户在地址栏输入地址并回车时,浏览器会通过 DNS 解析找到相应的服务器 IP 地址,然后通过 TCP/IP 协议建立连接。一旦连接建立,浏览器会根据地址栏中的 URL 拼装 HTTP 请求报文,并向服务器发送请求。服务器接收到请求后会进行处理,并返回 HTTP 响应报文。浏览器接收到响应报文后,会进行解析和处理,然后使用渲染引擎(如 HTML、CSS 和 JavaScript)来渲染出页面界面,最终将页面显示在用户的屏幕上
- 【单选题】一个 URL 如 http://api.qq.com/user/1 中,对于「HTTP 组装报文」来说可以拆成哪几部分
A. ① 【http:】-> 协议类型 ② 【//api.qq.com/user/1】-> 路径
B. ① 【http:】-> 协议类型 ② 【//api.qq.com】-> 服务器地址 ③ 【/user/1】-> 路径
C. ① 【http:】-> 协议类型 ② 【//api.qq.com/user/】-> 路径 ③ 【1】-> 文件名
答案: B
答案解析:在HTTP组装报文中,URL可以拆分成以下几部分:
- 协议类型:URL中的"http:"表示使用的协议类型,这里是HTTP。
- 服务器地址:URL中的"//api.qq.com"表示请求的目标服务器地址。
- 路径:URL中的"/user/1"表示请求的路径。它通常指示了请求的资源位置或者资源的特定状态。
- 文件名:如果路径中包含文件名,例如"/user/1",那么文件名就是路径的最后部分。但在给定的URL中,并没有包含文件名。
所以,根据这个URL “http://api.qq.com/user/1”,我们可以拆分成以下部分:
协议类型:http:
服务器地址://api.qq.com
路径:/user/1
因此,答案是B
- 【单选题】HTTP 的请求报文分为哪几部分?
A. 请求行、path、Headers、Body
B. 请求行、Headers、Body
C. 请求行、方法、Host、Body
答案: B
答案解析:HTTP 请求报文通常分为以下几个部分:
- 请求行(Request Line):包含请求方法(如 GET、POST 等)、请求的资源路径和 HTTP 协议的版本。
- Headers(头部):包含与请求相关的各种元数据,例如请求的上下文、客户端的信息、服务器的信息等。
- Body(主体):包含请求的主体内容,例如在 POST 或 PUT 请求中发送的数据。 所以正确答案是 B
- 【单选题】请求行由哪三部分组成?
A. method、path、HTTP 版本
B. method、path、Host
C. method、服务器地址、path
答案: A
答案解析:请求行由请求方法、请求的资源路径和HTTP协议版本三部分组成。所以答案是A
- 【单选题】HTTP 的响应报文分为哪几部分?
A. 响应头、响应码、响应信息
B. 状态行、响应头、Headers、Body
C. 状态行、Headers、Body
答案: B
答案解析:HTTP 的响应报文通常分为以下几个部分:
- 状态行(Status Line):包含HTTP协议的版本、请求的状态码和相应的文字描述。
- Headers(头部):包含与响应相关的各种元数据,例如响应的内容类型、响应的上下文、服务器的信息等。
- Body(主体):包含响应的主体内容,即浏览器应该接收的数据。 所以正确答案是 B
- 【单选题】响应报文的状态行由哪三部分组成?
A. HTTP 版本、API 版本、状态码
B. HTTP 版本、状态码、状态信息
C. HTTP 版本、Body 类型、状态码
答案: B
答案解析:响应报文的状态行由HTTP版本、状态码和状态信息三部分组成。因此,答案为B
- 【多选题】以下哪几项符合 GET 方法?
A. 用于获取资源
B. 用于增加或修改资源
C. 仅用于修改资源
D. 用于删除资源
E. 幂等(即反复调用多次时会得到相同的结果)
F. 请求报文中包含 Body
答案:
答案解析:
- 【多选题】以下哪几项符合 POST 方法?
A. 用于获取资源
B. 用于增加或修改资源
C. 仅用于修改资源
D. 用于删除资源
E. 幂等(即反复调用多次时会得到相同的结果)
F. 请求报文中包含 Body
答案: A、E
答案解析:GET 方法用于从服务器获取资源,即请求指定的数据。它不可以用于增加、修改或删除资源。GET 方法是幂等的,即反复调用多次时会得到相同的结果。另外,GET 方法在请求报文中不包含 Body。因此,符合 GET 方法的选项有:A、E。
- 【多选题】以下哪几项符合 PUT 方法?
A. 用于获取资源
B. 用于增加或修改资源
C. 仅用于修改资源
D. 用于删除资源
E. 幂等(即反复调用多次时会得到相同的结果)
F. 请求报文中包含 Body
答案: B、F
答案解析:POST 方法用于向服务器增加或修改资源,它可以在请求报文中包含 Body,以发送数据给服务器。POST 方法不是幂等的,即反复调用多次时可能得到不同的结果。因此,符合 POST 方法的选项有:B、F
- 【多选题】以下哪几项符合 DELETE 方法?
A. 用于获取资源
B. 用于增加或修改资源
C. 仅用于修改资源
D. 用于删除资源
E. 幂等(即反复调用多次时会得到相同的结果)
F. 请求报文中包含 Body
答案: D、E
答案解析:DELETE 方法用于从服务器删除资源,它不用于获取、增加或修改资源。DELETE 方法是幂等的,即反复调用多次时会得到相同的结果。另外,DELETE 方法在请求报文中不包含 Body。因此,符合 DELETE 方法的选项有:D、E。
- 【单选题】Host 这个 Header 的作用是?
A. 在网络上寻址目标主机的 IP,并在找到目标主机后确认主机域名和端口
B. 仅用于寻址目标主机的 IP
C. 仅用于找到目标主机后确认主机域名和端口
答案: A
答案解析:Host是HTTP协议中的一个请求头字段,它用于指定请求的主机名和端口号。在网络通信中,需要通过IP地址来寻址目标主机,而Host头字段的作用就是在找到目标主机后确认主机域名和端口。因此,答案为A
- 【单选题】Content-Type 为 x-www-form-urlencoded 时,请求报文中 Body 的格式为以下哪种形式?
A. Encoded URL,即 name1=value1&name2=value2 的形式
B. 分多个部分传输每部分内容的形式,使用 boundary 对它们进行分隔
C. JSON 形式,如 {“name1”:value1,“name2”:value2}
答案: A
答案解析:在HTTP请求中,当Content-Type为x-www-form-urlencoded时,请求报文中的Body采用name1=value1&name2=value2的形式,即编码URL的形式,以“&”分隔不同的参数。因此,答案为A
- 【单选题】Content-Type 为 multipart/form-data 时,请求报文中 Body 的格式为以下哪种形式?
A. Encoded URL,即 name1=value1&name2=value2 的形式
B. 分多个部分传输每部分内容的形式,使用 boundary 对它们进行分隔
C. JSON 形式,如 {“name1”:value1,“name2”:value2}
答案: B
答案解析:在HTTP请求中,当Content-Type为multipart/form-data时,请求报文中的Body采用分多个部分传输每部分内容的形式,使用boundary对它们进行分隔。每个部分都有自己的Content-Type和Content-Disposition头字段,用于描述该部分的内容类型和用途。因此,答案为B
- 【单选题】Content-Type 为 application/json 时,请求报文中 Body 的格式为以下哪种形式?
A. Encoded URL,即 name1=value1&name2=value2 的形式
B. 分多个部分传输每部分内容的形式,使用 boundary 对它们进行分隔
C. JSON 形式,如 {“name1”:value1,“name2”:value2}
答案: C
答案解析:当Content-Type为application/json时,请求报文中的Body采用JSON格式,即以大括号{}包裹一个对象,对象由多个键值对组成,每个键值对之间使用冒号:分隔,不同的键值对之间使用逗号,分隔。因此,答案为C
- 【单选题】Android 开发者写的 HTTP 代码是怎么工作的?
A. Android 系统把开发者写入的 URL 发送给服务器,服务器处理后把开发者需要的数据直接返回给客户端,然后开发者的的回调代码对数据进行处理
B. Android 代码把开发者写入的 URL 和其他请求信息拼装成 HTTP 报文,以报文形式给服务器发送 HTTP 请求,服务器处理请求后返回标准 HTTP 报文,客户端处理报文后得到真正的数据,然后开发者的回调代码对输出进行处理
答案: B
答案解析:Android 开发者写的 HTTP 代码主要是通过使用HttpURLConnection、HttpClient、OkHttp 等类库,将开发者写入的 URL 和其他请求信息拼装成 HTTP 报文,以报文形式给服务器发送 HTTP 请求。服务器处理请求后返回标准的 HTTP 报文,客户端接收到报文后需要对其进行解析和处理,以得到真正的数据。最后,开发者的回调代码对输出进行处理。因此,选项 B 是正确的