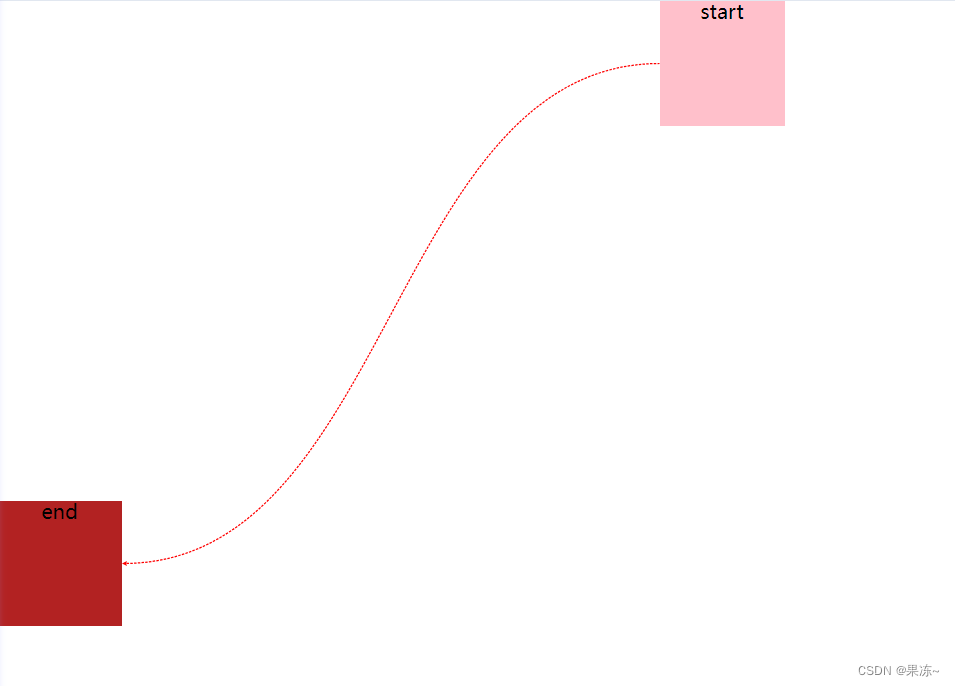
效果展示

实现代码
下载插件npm install --save leader-line-vue
<template>
<div class="wrap">
<div ref="start" class="start">start</div>
<div ref="end" class="end">end</div>
</div>
</template>
<script>
import LeaderLine from "leader-line-vue";
export default {
data(){
return {
line:null,
}
},
mounted() {
this.$nextTick(() => {
this.line = LeaderLine.setLine(this.$refs.start, this.$refs.end, {
dash: true,
color:"red",
size :1,
gradient: true,
});
});
},
beforeRouteLeave(to, from, next){
this.line.remove();
next();
},
};
</script>
<style lang="scss" scoped>
.wrap {
width: 100%;
height: 100%;
text-align: center;
.start {
width: 100px;
height: 100px;
background-color: pink;
margin-bottom: 300px;
display: inline-block;
}
.end {
width: 100px;
height: 100px;
background-color: firebrick;
}
}
</style>


![[SQL开发笔记]UPDATE 语句:更新表中的记录](https://img-blog.csdnimg.cn/ba6f4824fbc5486c91701db622da136c.png)