文章目录
- 1 包含目录(Include Directories)/ 附加包含目录(Additional Include Directories)
- 1.1 区别和作用
- 1.2 设置路径
- 2 库目录(Library Directories)/ 附加库目录(Additional Library Directories)
- 2.1 用途
- 2.2 设置路径
- 3 附加依赖项(Additional Dependencies)
- 3.1 用途
- 3.2 设置路径
- 4 静态链接库调用方法
- 5 动态链接库的调用方法
利用Visual Studio编写C++工程文件时,时常需要自行配置自己编写的头文件、外部引用的静态链接库和动态链接库的路径,这时候需要在项目属性中进行配置。
1 包含目录(Include Directories)/ 附加包含目录(Additional Include Directories)
#include < .h>中 .h的搜索目录。如果有XXX.h找不到,设置这个目录可以解决。
1.1 区别和作用
作用:预编译会从该目录查找
头文件,可以直接#include<该目录中的头文件>.区别:
- 头目录搜索的优先级不同,顺序:1、源文件目录–>2、附加包含目录–>3、包含目录
- 包含目录:修改了系统的include宏的值,是全局的;
- 附加包含目录:用于当前项目,对其他项目没有影响。
编译器搜索头文件顺序:
- 如果#include使用双引号(“”)形式,它将首先搜索本地目录。现从包含#include语句的当前文件的所在目录开始搜索。若果失败,则从当前目录的父目并逐级往上搜索,直到最上层include文件所在的目录。
- 如果#include使用尖括号(<>)形式,或者使用双引号形式本地目录检索失败,它会按照/I选项(附加包含目录)指定的目录搜索。顺序是按照CL在命令行中遇到它们的顺序。
- INCLUDE环境变量指定的目录,即包含目录。
所以,对本项目自身的#include一定要用双引号,否则如果用尖括号,不会搜索本地目录,而是直接从附加包含目录开始搜索,自然就找不到本地的文件,然后报错。
1.2 设置路径
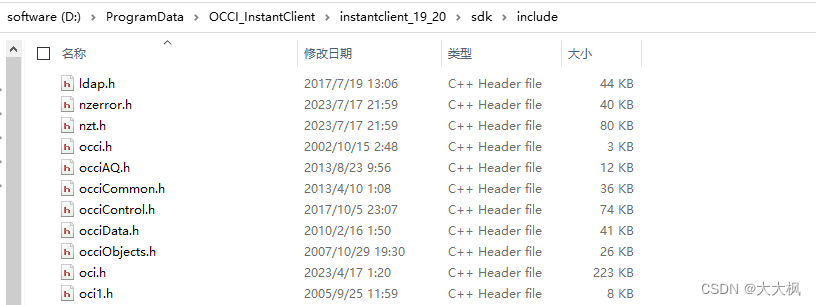
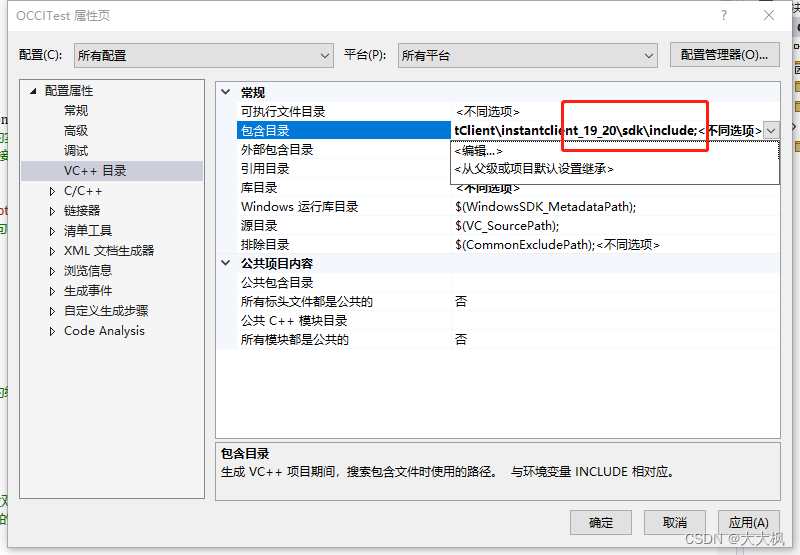
包含目录(Include Directories)
配置属性 → VC++目录 —>包含目录
D:\ProgramData\OCCI_InstantClient\instantclient_19_20\sdk\include


附加包含目录(Additional Include Directories)
配置属性 → C/C++ → 常规 —>附加包含目录
2 库目录(Library Directories)/ 附加库目录(Additional Library Directories)
寻找.lib文件的搜索目录
2.1 用途
作用:指明库文件所在的目录or路径,即寻找
.lib文件的搜索目录
区别:优先级不同,先检索附加库目录,再检索库目录
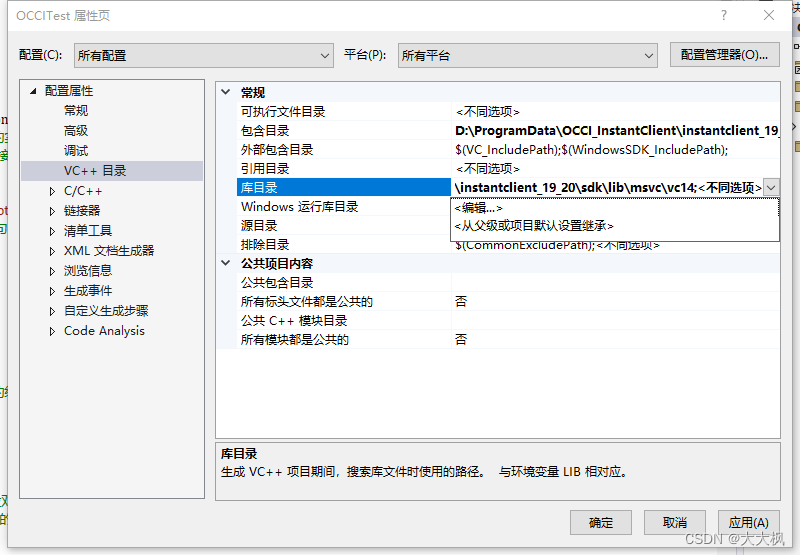
2.2 设置路径
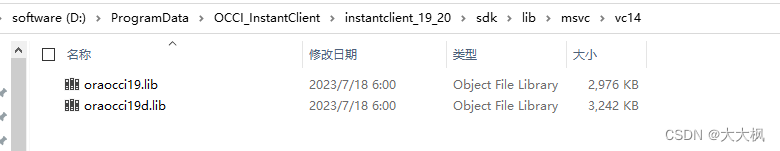
库目录(Library Directories)
位于:配置属性→ VC++目录→ 库目录
D:\ProgramData\OCCI_InstantClient\instantclient_19_20\sdk\lib\msvc\vc14


附加库目录(Additional Library Directories)
位于:配置属性→ 链接器→ 常规→ 附加库目录
3 附加依赖项(Additional Dependencies)
lib库(C++的库会把函数、类的声明放在*.h中,实现放在*.cpp或*.cc中。编译之后,.cpp,.cc,*.c会被打包成一个.lib文件,这样可以保护源代码)
3.1 用途
作用:指明依赖库文件的名称
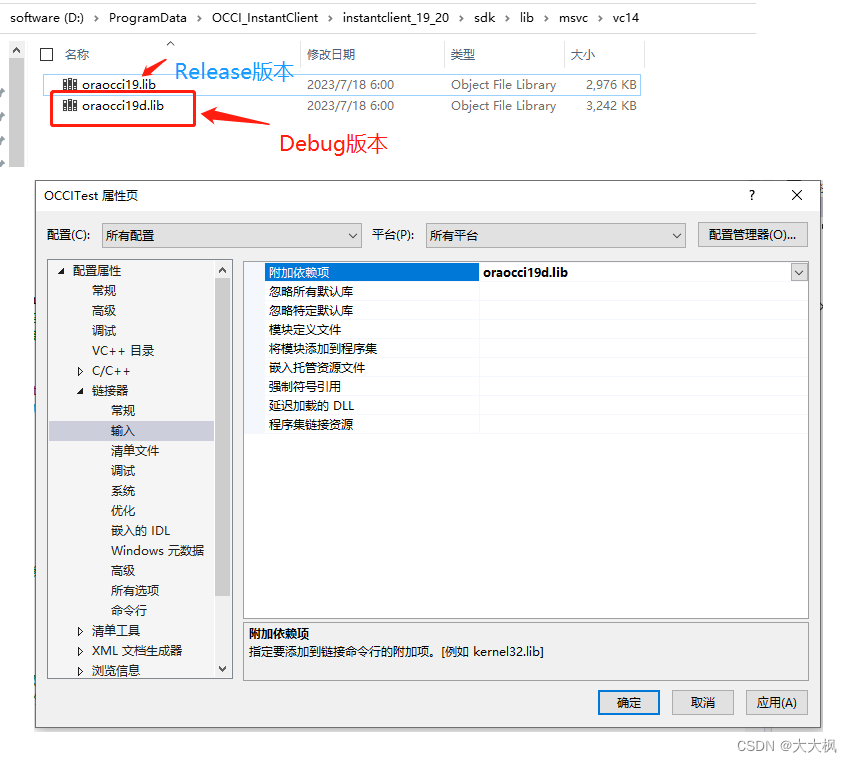
3.2 设置路径
位于:配置属性 → 连接器 → 输入
Debug模式下选择带_d的lib,发布的时候需要改成相应的release不带_d的
oraocci19d.lib

4 静态链接库调用方法
(1) 要使用一个静态库,除了要include其头文件以外(附加包含目录),还要在链接过程中把lib加进去(附加库目录、附加依赖项)。
(2)附加包含目录、附加库目录、附加依赖项的添加方法及说明:
① 附加包含目录—添加工程的头文件目录:
项目->属性->配置属性->C/C+±>常规->附加包含目录:加上头文件的存放目录;
② 附加库目录—添加文件引用的lib静态库路径:
项目->属性->配置属性->链接器->常规->附加库目录:加上lib文件的存放目录;
③ 附加依赖项—添加工程引用的lib文件名:
项目->属性->配置属性->链接器->输入->附加依赖项:加上lib文件名。
5 动态链接库的调用方法

(1)包含静态链接库的操作
① 附加包含目录—添加工程的头文件目录:
项目->属性->配置属性->C/C+±>常规->附加包含目录:加上头文件的存放目录;
② 附加库目录—添加文件引用的lib静态库路径:
项目->属性->配置属性->链接器->常规->附加库目录:加上lib文件的存放目录;
③ 附加依赖项—添加工程引用的lib文件名:
项目->属性->配置属性->链接器->输入->附加依赖项:加上lib文件名。
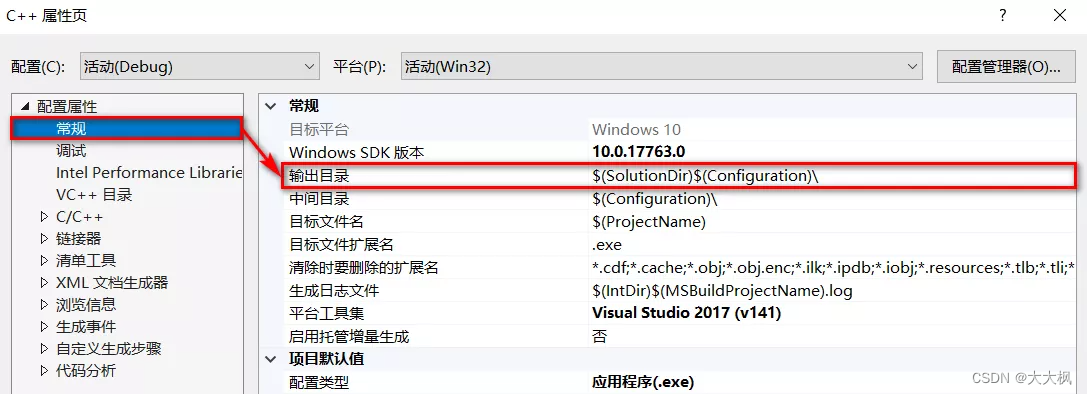
(2)当需要向项目中添加.dll动态链接库时,直接将需要添加的.dll文件拖拽到项目生成的.exe所在的文件夹下即可(项目->属性->配置属性->常规->输出目录,可以看到.exe生成在哪个目录下)。