背景
这里,跟vue官网的介绍章节稍有差异。官网上侧重组件原理,从浅到深介绍各种组件。后续是系统生态。
教程上更偏路线化,需要用到的优先讲解。完成综合案例。所以我主要按照教程的思路来进行学习。
◆ 能够知道 vue 的基本使用步骤
◆ 掌握插值表达式和 v-bind 指令的用法
◆ 能够掌握如何使用 v-on 指令绑定事件
◆ 能够使用 v-model 指令实现数据的双向绑定
◆ 能够使用 v-if 和 v-else 指令实现条件渲染
◆ 能够使用 v-for 指令实现列表数据的循环渲染
Vue简介
什么是 vue
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。
构建用户界面
前端开发者最主要的工作,就是为网站的使用者(又称为:网站的用户)构建出美观、舒适、好用的网页。
构建用户界面
- 编写结构:基于HTML超文本标记语言,搭建出网页的内容结构
- 美化样式: 基础CSS样式,美化网页的可视化效果
- 处理交互:基于JavaScript 来操作网页中的Dom对象,处理用户和网页之间的交互行为。
构建用户页面的传统方式
编写结构
在传统的 Web 前端开发中,是基于 jQuery + 模板引擎 的方式来构建用户界面的。
基于模板引擎技术,把数据渲染到页面上。
优点:初步解放了前端开发者,从此不用手动拼接字符串来渲染网页结构了。
缺点:1.需要定义大量的模板结构;2.缺少语法高亮和智能提示;3.数据变化时需要重新调
用模板编译的函数,否则页面结构不会更新;
美化样式
基础 CSS 样式,美化网页的可视化效果。
交互处理
基于 jQuery 技术,处理用户和网页之间的交互行为。
优点:屏蔽了 DOM API 之间的兼容性,提高了 DOM 操作的效率和体验。
缺点:当业务复杂时、数据变化频繁时,前端程开发者需要把大量的时间和精力浪费在 DOM
的操作上,而不是核心业务的处理上。
使用Vue构建用户界面
使用 vue 构建用户界面,解决了 jQuery + 模板引擎 的诸多痛点,极大的提高了前端开发的效率和体验。
编写结构
基于 vue 中提供的指令,可以方便快捷的渲染页面的结构(乐不思蜀)。
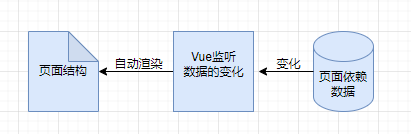
数据驱动视图(只要页面依赖的数据源变化,则页面自动重新渲染)
Ps:指令是 vue 为开发者提供的模板语法,用来辅助开发者渲染页面的结构。
美化样式
基础 CSS 样式,美化网页的可视化效果。
交互处理
基于 vue 中提供的事件绑定,可以轻松处理用户和页面之间的交互行为。
Ps:开发者把工作的重心放在核心业务的实现上
框架
官方给 vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue 全家桶):
⚫ vue(核心库)
⚫ vue-router(路由方案)
⚫ vuex(状态管理方案)
⚫ vue 组件库(快速搭建页面 UI 效果的方案)
以及辅助 vue 项目开发的一系列工具:
⚫ vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack、大而全)
⚫ vite(npm 全局包:一键生成工程化的 vue 项目 - 小而巧)
⚫ vue-devtools(浏览器插件:辅助调试的工具)
⚫ vetur(vscode 插件:提供语法高亮和智能提示)
什么是Vue
vue 是一套用于构建用户界面的前端框架。
Vue特性
vue 框架的特性,主要体现在如下两方面:
① 数据驱动视图
② 双向数据绑定
数据驱动视图


好处:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是单向的数据绑定
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源
中。示意图如下:

好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
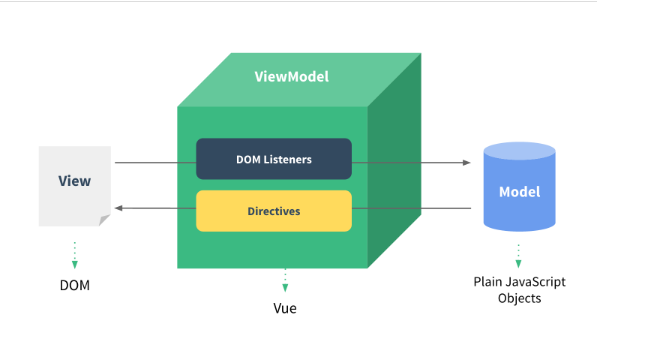
MVVM简介及原理
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个 HTML 页面都拆分成了如下三个部分:
在 MVVM 概念中:
View 表示当前页面所渲染的 DOM 结构。
Model 表示当前页面渲染时所依赖的数据源。
ViewModel 表示 vue 的实例,它是 MVVM 的核心。

ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中。
补充
在 Vue.js 3 中,没有关于 ViewModel 的介绍是因为 Vue 3 中已经移除了传统的 ViewModel 概念。在 Vue 2 中,ViewModel 是连接视图 (View) 和数据模型 (Model) 的中间层,负责管理视图的状态和行为。它提供了一种双向绑定的机制,使得数据的变化能够自动反映在视图上,同时用户的操作也能够直接修改数据。
然而,在 Vue 3 中,Vue 团队进行了一些重大的改进和优化,其中一个目标是简化和精简框架的核心。因此,他们决定放弃传统的 ViewModel 概念,转而采用了一种更加轻量级的组合式 API。
在 Vue 3 中,开发者可以使用 Composition API 来组织和管理组件的状态和行为。Composition API 基于函数式的编程风格,通过函数的方式定义和组合逻辑,而不是依赖于一个全局的 ViewModel。这种方式更加灵活和直观,使得开发者可以更好地组织和复用代码。
通过 Composition API,开发者可以利用 setup() 函数来定义组件的状态和行为,并通过响应式的数据和函数来实现类似于双向绑定的效果。此外,Vue 3 还引入了更加强大和灵活的响应式系统,提供了诸如 reactive、ref、computed 等 API 来处理状态的变化和依赖追踪。
综上所述,Vue 3 放弃了传统的 ViewModel 概念,转而采用了基于函数式编程的 Composition API 来管理组件的状态和行为,使得代码更加简洁和可组合。这也是为什么在 Vue 3 中没有关于 ViewModel 的介绍的原因。
Vue的版本
当前,vue 共有 3 个大版本,其中:
2.x 版本的 vue 是目前企业级项目开发中的主流版本
3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
1.x 版本的 vue 几乎被淘汰,不再建议学习与使用
总结:
3.x 版本的 vue 是未来企业级项目开发的趋势;
2.x 版本的 vue 在未来(1 ~ 2年内)会被逐渐淘汰;
vue3.x 和 vue2.x 版本的对比
vue2.x 中绝大多数的 API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了 3.x 所特有的功能、并
废弃了某些 2.x 中的旧功能:
新增的功能例如:
组合式 API、多根节点组件、更好的 TypeScript 支持等
废弃的旧功能如下:
过滤器、不再支持
o
n
,
on,
on,off 和 $once 实例方法等
详细的变更信息,请参考官方文档给出的迁移指南:
https://v3.vuejs.org/guide/migration/introduction.html
Vue的基本使用
基本使用步骤
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
③ 创建 vm 实例对象(vue 实例对象)
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">{{ message }}</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
Vue的调试工具
安装vue-devtools调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
访问: https://devtools.vuejs.org/
根据指引操作即可。
使用vue-devtools调试vue页面
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools 调试当前的页面。
Vue的指令与过滤器
指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
注意:指令是 vue 开发中最基础、最常用、最简单的知识点
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
⚫ v-text
v-text 指令会覆盖元素内默认的值。
⚫ {{ }}
{{ }} 语法
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达
式(英文名为:Mustache)。
注意:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
⚫ v-html
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,
则需要用到 v-html 这个指令:
用法示例
<div id="app">{{ message }}
<p v-text="demo1"></p>
<p v-text="demo2"></p>
<p v-html="demo3"></p>
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!',
demo1: "这里是文本1的演示内容",
demo2: "这里是文本2的演示内容",
demo3: '<h5 style="color:red;"> 这里是v-html演示内容 </h5>'
}
}
}).mount('#app')
</script>
属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令。
用法示例
v-bind缩写方式如下:
<input type="text" :placeholder="inputvalue" />
<img :src="imgsrc" :alt="testalt"/>
事件绑定指令
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
v-on简写方式为 @
{{count}}
<button v-on:click="addCount">+1</button>
methods: {
addCount(){
this.count+=1
}
}
简写
<button @click="count +=1">+1</button>
事件对象event
/** @param {MouseEvent} e - 鼠标事件对象*/
addCountE(e) {
const nowBgColor = e.target.style.backgroundColor;
e.target.style.backgroundColor = nowBgColor ==='red'?'':'red';
this.count += 1;
}
绑定事件并传参
<button @click="addNewCount(2)">addNewCount(2)</button>)
addNewCount(step) {
this.count+=step;
},
$event
e
v
e
n
t
是
v
u
e
提供的特殊变量,用来表示原生的事件参数对象
e
v
e
n
t
。
event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。
event是vue提供的特殊变量,用来表示原生的事件参数对象event。event 可以解决事件参数对象 event
被覆盖的问题。示例用法如下
{{count}}
<button @click="addNewCount(2,$event)">addNewCount(2,$event)</button>
addNewCount(step=null,e=null) {
if(e!==null) {
const nowBgColor = e.target.style.backgroundColor;
e.target.style.backgroundColor = nowBgColor ==='red'?'':'red';
}
this.count += step;
}
补充:js中没有方法重载的概念,所以当下面两个同名不同参的函数同时出现的时候,都会加载到最后一个函数,需要使用一些方法实现重载,比如默认值为null,判断参数是否有传递进来,然后执行对应的逻辑
addNewCount(step)
addNewCount(step=null,e=null)
事件修饰符
在事件处理函数中调用 preventDefault() 或 stopPropagation() 是非常常见的需求。因此,vue 提供了事件
修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
- .prevent: 阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等)
- .stop: 阻止事件冒泡
- .capture: 以捕获模式触发当前的事件处理函数
- .once 绑定的事件只触发1次
- .self 只有在 event.target 是当前元素自身时触发事件处理函数
关于js事件冒泡与捕获:
https://developer.mozilla.org/zh-CN/docs/Learn/JavaScript/Building_blocks/Events#冒泡示例
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,
示例:
<!--键盘点击enter 调用 keyenter函数-->
<input @keyup.enter="keyenter">
<!--键盘点击esc 调用 clearinput-->
<input @keyup.esc="clearinput">
双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
示例:
<p>用户名: {{username}}</p>
<input type="text" v-model="username"/>
<p>选中的省份是: {{province}}</p>
<select v-model="province">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">深圳</option>
<option value="3">郑州</option>
</select>
注意:v-model 指令只能配合表单元素一起使用!
v-model指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是
| 修饰符 | 作用 | 示例 |
| .number | 自动将用户的输入值转为数值类型 | <input v-model.number=“age” /> |
| .trim | 自动过滤用户输入的首尾空白字符 | <input v-model.trim=“msg” /> |
| .lazy | 自动过滤用户输入的首尾空白字符 | <input v-model.lazy=“msg” /> |
条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
⚫ v-if
⚫ v-show
两者的区别
实现原理不同:
⚫ v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
⚫ v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。 ⚫ 如果需要非常频繁地切换,则使用 v-show 较好
⚫ 如果在运行时条件很少改变,则使用 v-if 较好
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
<div v-if="Math.random() > 0.5">随机数大于0.5</div>
<div v-else>随机数小于等于0.5</div>
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用。
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
如上。
列表渲染指令
vue 提供了 v-for 指令,用来辅助开发者基于一个数组来循环渲染相似的 UI 结构。 v-for 指令需要使用 item in items 的特殊语法,其中:
⚫ items 是待循环的数组
⚫ item 是当前的循环项
<p>列表渲染指令</p>
<ul>
<li v-for="item in list"> 姓名是: {{item.name}} </li>
</ul>
<p>v-for 中的索引</p>
<ul>
<li v-for="(item,index) in list"> 索引是:{{}},姓名是: {{item.name}} </li>
</ul>
data() {
return {
list:[
{ id:1,name:'zs'},
{ id:2,name:'ls'},
],
}
},
使用 key 维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种
默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲
染的性能。此时,需要为每项提供一个唯一的 key 属性:
如下面场景
<p>使用key维护状态</p>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in list :key="user.id"">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
createApp({
data() {
return {
list:[
{ id:1,name:'zs'},
{ id:2,name:'ls'},
],
nextId:3,
name:"",
}
},
methods: {
addNewUser(){
this.list.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
}).mount('#app')
① key 的值只能是字符串或数字类型
② key 的值必须具有唯一性(即:key 的值不能重复)
③ 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
④ 使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
⑤ 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
过滤器
vue3.0之后移除了过滤器,使用其他方法能够达成目的:
https://v3-migration.vuejs.org/zh/breaking-changes/filters.html
案例
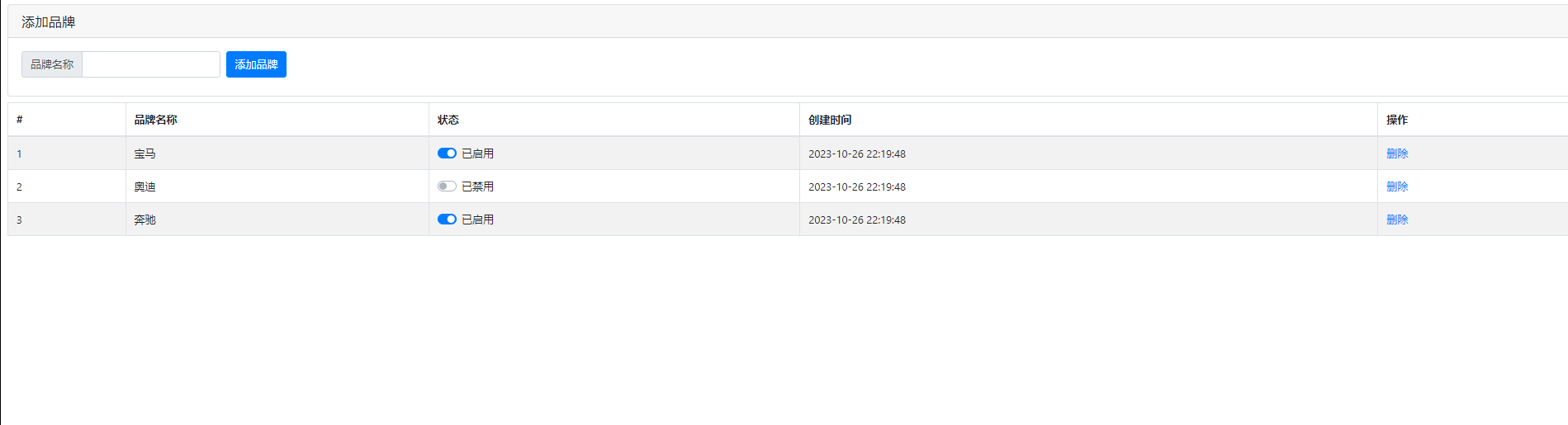
案例描述
一个品牌增加删除的表格
- 创建基本的 vue 实例
- 基于 vue 渲染表格数据
- 实现添加品牌的功能
- 实现删除品牌的功能
- 实现修改品牌状态的功能
① 能够知道 vue 的基本使用步骤
- vue3+element-plus的使用
② 掌握 vue 中常见指令的基本用法
- 插值表达式、v-bind、v-on、v-if 和 v-else
- v-for 和 :key、v-model
③ 掌握 vue3中使用属性计算代替 过滤器的用法
案例实现
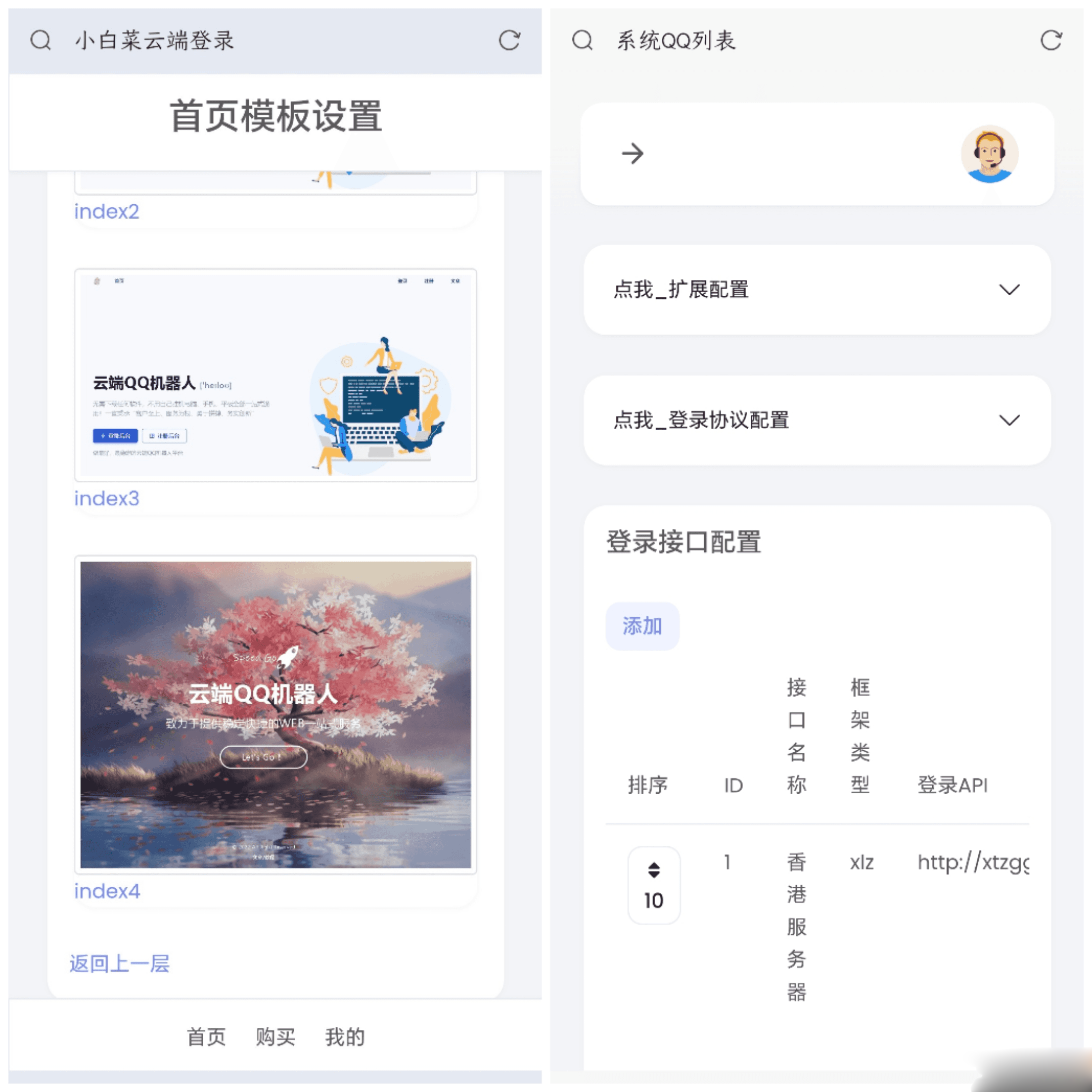
效果图:

源码地址(引用的js均为在线引用):
https://github.com/nebofeng/Vue3_demo/tree/master/day03/demo
备注:
IT 内容具有时效性,未避免更新后未同步,请点击查看最新内容: Vue3-02_Vue 基础入门
文章首发于:http://nebofeng.com/2023/10/27/vue3-02_vue%e5%9f%ba%e7%a1%80%e5%85%a5%e9%97%a8/