前提
- 使用 iframe 嵌入专有钉钉二维码页面,本篇仅说前端;
- 需要申请 client_id 应用标识,但这里不赘述。详见此处;
- 回调地址 redirect_uri,与服务器相关人员确认,但这里不赘述;
- 扫码登录官方说明
开始
代码实现使用 Vue2.x
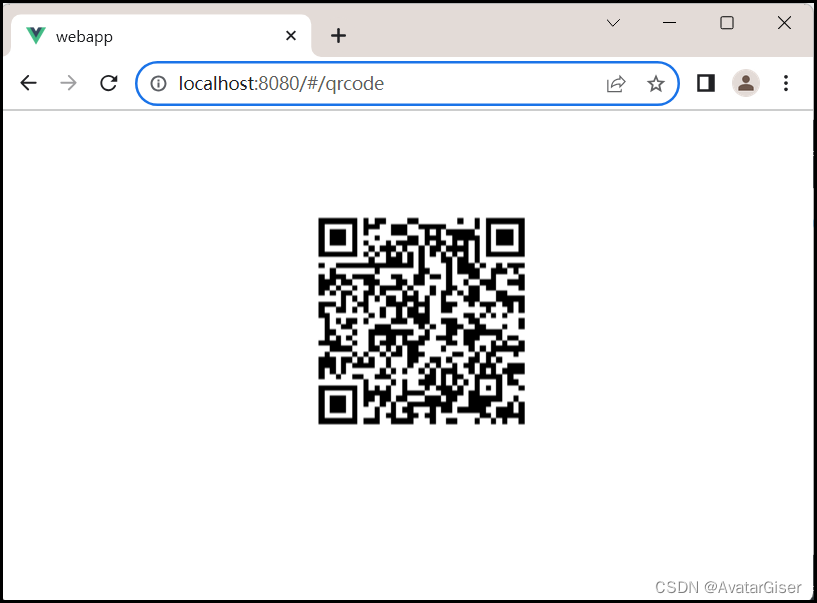
界面
- 默认已创建 iframe
<template>
<div class="qr-main">
<div id="codeContainer" >
<iframe id="codeIframe"
:src="iframeUrl"
frameborder="0" scrolling="no" ></iframe>
</div>
</div>
</template>
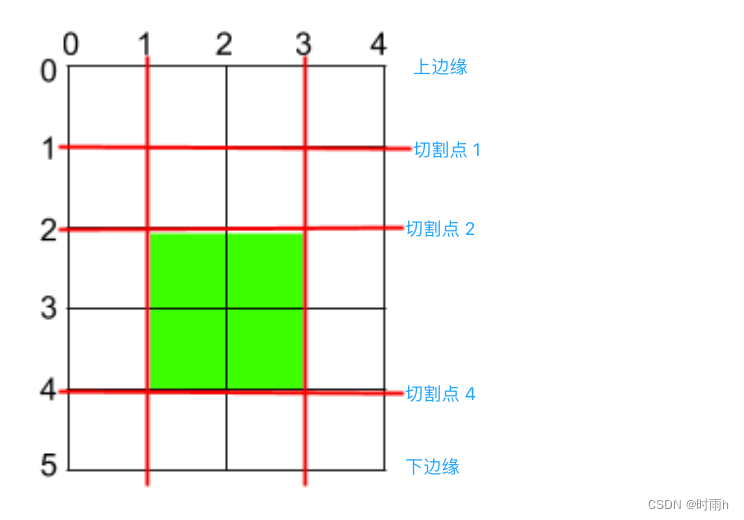
- 代码 11 行,注意这里隐藏了溢出。项目需求只要二维码即可;
- 代码 17 行,纵向且向上偏移 90px,以隐藏返回的钉钉图片等信息,仅保留二维码;
<style scoped>
#codeContainer {
position: absolute;
top: 17%;
bottom: 0;
left: 100px;
right: 0;
margin: auto;
width: 300px;
height: 320px;
overflow: hidden;
}
#codeIframe {
width: 220px;
height: 280px;
transform: translateY(-90px);
}
</style>
实现
<script>
export default {
data() {
return {
// 二维码请求地址
iframeUrl: `https://login.dg-work.cn/oauth2/auth.htm?response_type=code&client_id={你的client_id}&redirect_uri={你的地址}&scope=get_user_info&authType=QRCODE&embedMode=true`,
// url 源,用于 message 事件判断
codeUrlOrigin: 'https://login.dg-work.cn',
}
},
methods: {
// 监听
addDingListener() {
let that = this;
// 监听方法
const handleMessage = (event) => {
if (event.origin == this.codeUrlOrigin && event.data && event.data.code) {
// code
let code = event.data.code;
// 你的接口,验证扫码获取的 code
let url = 'http://127.0.0.1/sso/authorize?code=' + code;
that.$axios.get(url).then((resp) => {
if(resp.data && resp.data.obj) {
let token = resp.data.obj;
// 根据获取的 token 进一步搜索用户详细信息
that.getMyInfo(token);
}
});
};
}
window.addEventListener("message", handleMessage, false);
},
},
mounted() {
this.addDingListener();
}
}
效果