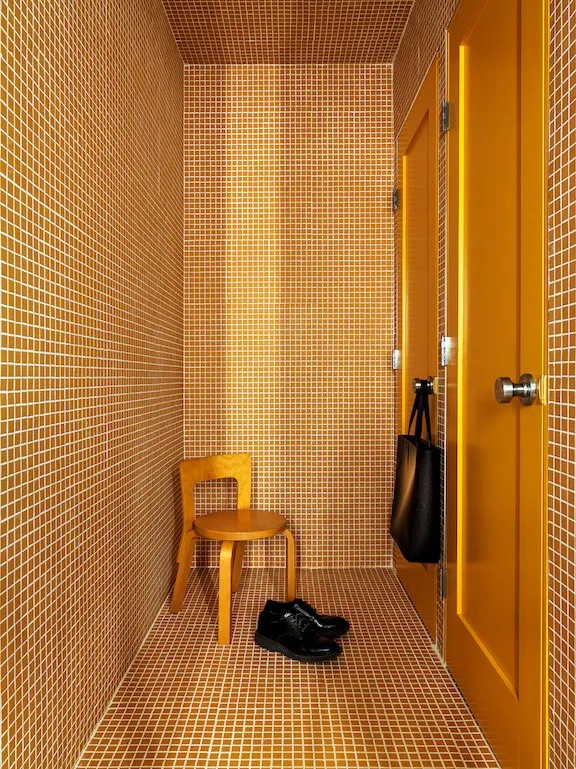
20 世纪 70 年代的室内设计趋势正在卷土重来。大地色调、有趣的多色概念,以及低矮的软家具,都是当前的流行趋势。今年 2 月,许多室内设计师也表达了类似的观点,他们都在追捧备受诟病的棕色。当时的设计风趣、性感,但又不失精致—我认为这在很大程度上引起了现代人的共鸣。

在以往,1970 年代的风格一直被人诟病,比如塑料包裹的家具、交通锥形的橙色调和沾满灰尘的长绒地毯。但当今年代的设计更加克制,更加精心策划,在摒弃过时元素的同时,挑选出 70 年代的亮点。
设计师米沙-库弗雷特(Mischa Couvrette)向我们保证,"橙色色调和塑料装饰的过度使用 “已经成为过去。
如今,顶级室内设计师从 70 年代借鉴的设计元素和图案往往有一套特定的参数。”我们看到了更多的纹理织物、几何形状和图案,以及多用途/自由流动的空间,如下沉式起居室、房间隔断和软垫座椅。
最主要的可能是大地色系的回归、亲生物的装饰(如多叶植物和蘑菇形灯具)以及低矮的家具。
但为什么现在会突然出现七十年代的热潮呢?
部分人认为 COVID 与此有关。一夜之间,许多人开始在一个地方工作和生活。他们说:“人们觉得需要一个轻松的环境--所以,不要让眼睛难受,要有一种直接的舒适感。”他说,“70 年代的暖色调(尤其是棕色,以其精神接地效果而闻名)、宽敞的房间和可坐可躺的家具,是最适合借鉴的时期”。


另一个因素是什么?时尚。在过去的十多年里,整个社会的着装方式变得更加休闲--牛仔裤可以穿去办公室,运动鞋被认为是时尚,领带的销量也在持续下降。这种对闷热风格的厌恶似乎也渗透到了我们的家中。"弗罗因德说:"20 世纪 70 年代设计的复兴与更为宽松的着装模式十分契合:宽松、超大、无结构、柔软、邋遢。弗里恩德说:"这与当前流行的、不断演变的各种'核心时尚'(normcore fashion)相差无几”。

也许麦金利最能概括这一点: “开放式的平面布局非常适合娱乐和人际交往。他说:"大地色调令人平静、精致,让人感到踏实。"我认为,在很多方面,这就是人们想要的生活方式。















![[PyTorch][chapter 58][强化学习-1]](https://img-blog.csdnimg.cn/5ac0049fea304f199d216c246b36c096.png)
![释放搜索潜力:基于ES(ElasticSearch)打造高效的语义搜索系统,让信息尽在掌握[2.项目讲解篇],支持Linux/Windows部署安装](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)