🔥博客主页: 破浪前进
🔖系列专栏: Vue、React、PHP
❤️感谢大家点赞👍收藏⭐评论✍️

问题:
在使用组件库的image时出现了点小问题,预览的图片层级反而没有表格的层级高
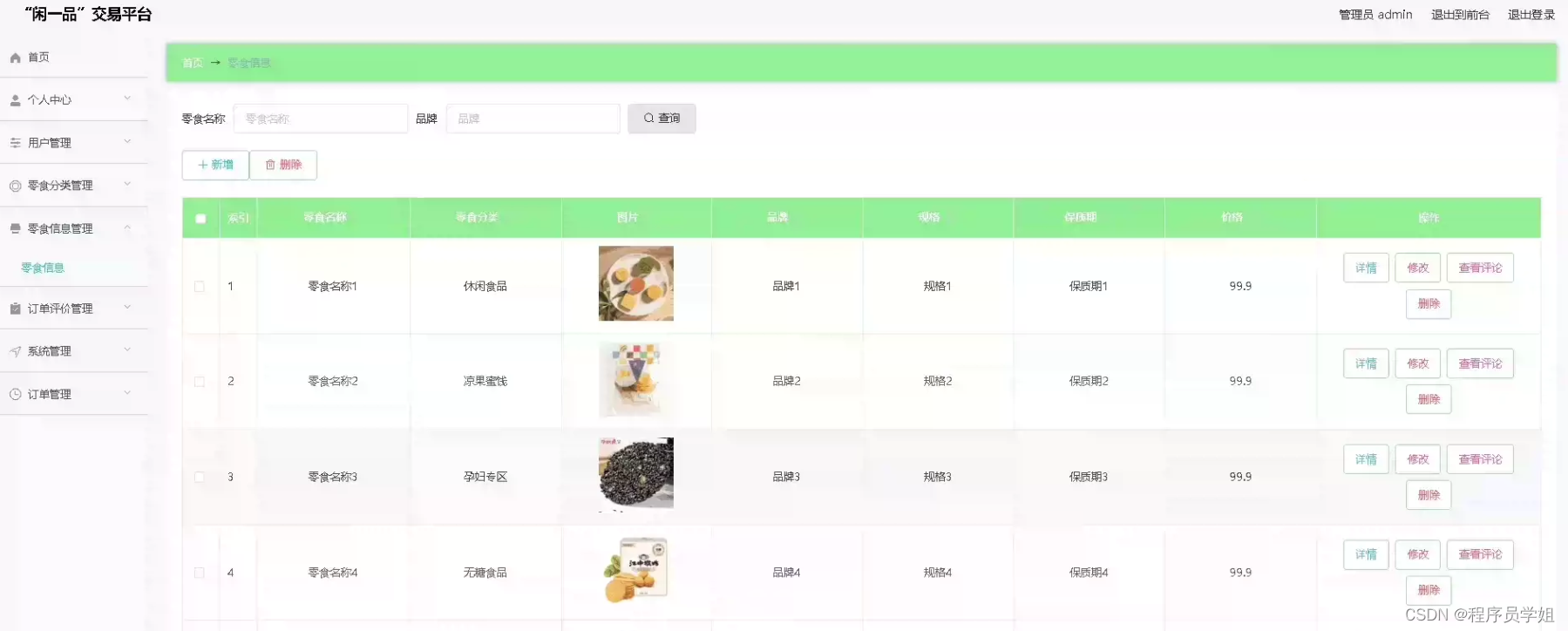
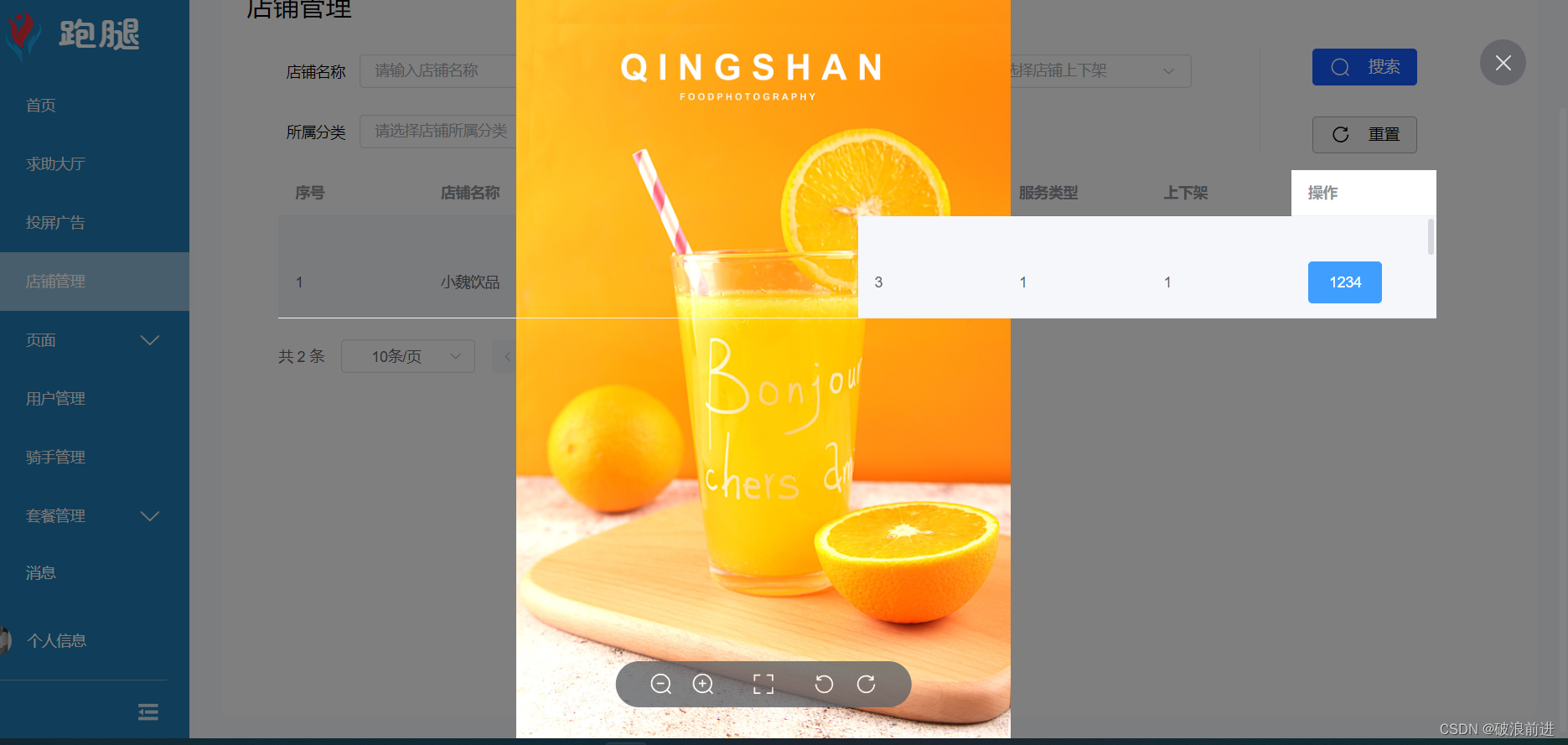
效果图:

可以看见我的样式崩乱了,层级混乱
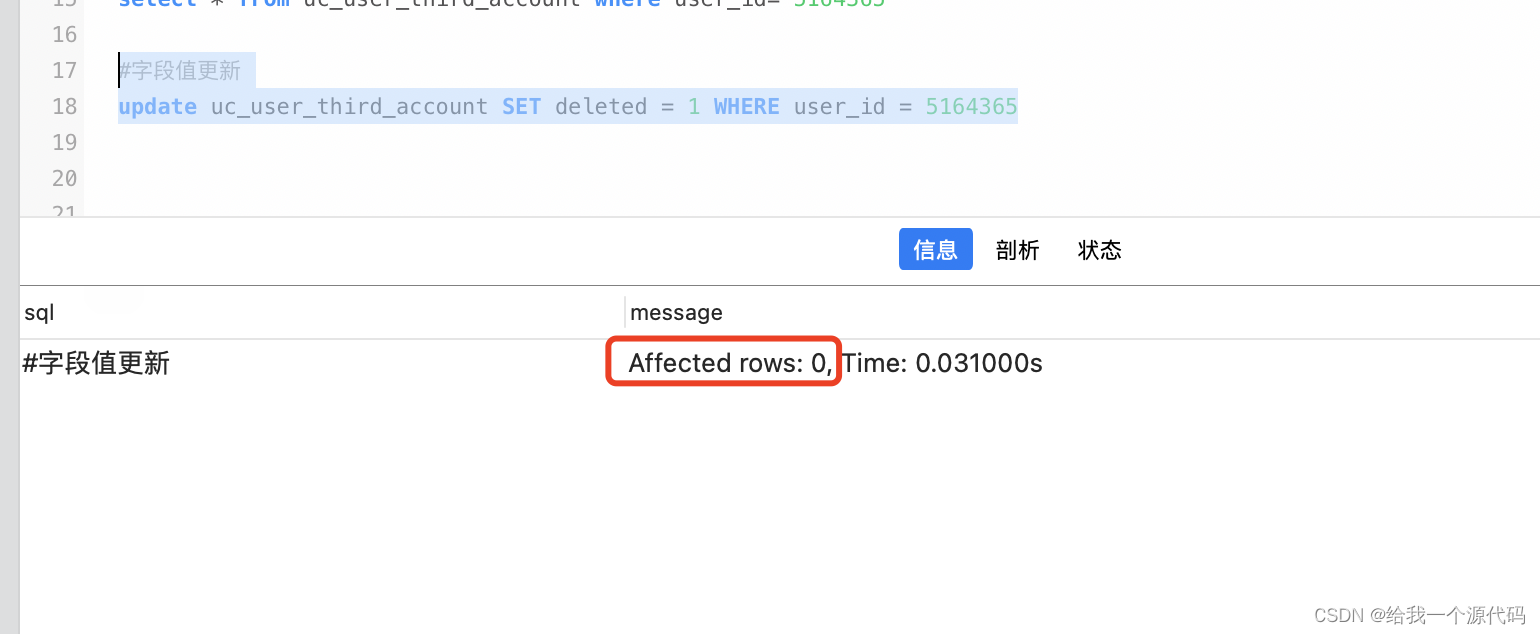
经过F12的查找发现:图片预览的div它的层级并不是最高的,后来查阅官方的Api的时候发现了一个不起眼的属性
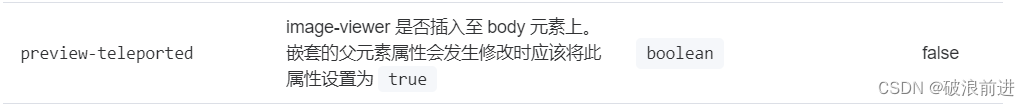
preview-teleported这个属性不得了了啊,看官方介绍
这不就解决了吗!!
最终代码如下:
<el-table-column prop="img" label="店铺图片">
<template #default="scope">
<el-image
style="width: 100px; height: 100px"
:src="`http://xxxxx` + scope.row.img"
:zoom-rate="1.2"
:max-scale="7"
:min-scale="0.2"
:preview-src-list="[`http://xxxxx` + scope.row.img]"
:initial-index="4"
fit="cover"
preview-teleported="true"
/>
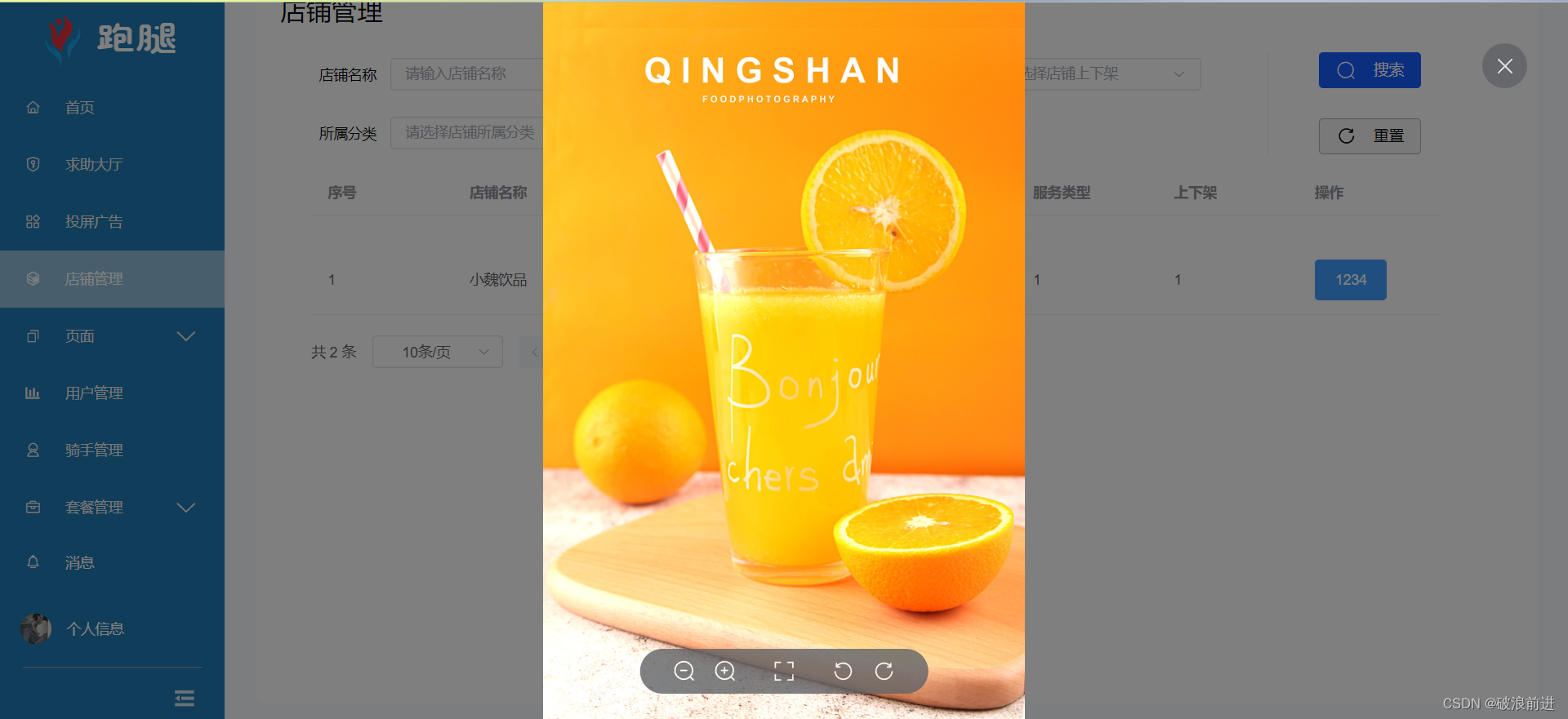
</template>效果:

ok,解决,下个Bug见










![释放搜索潜力:基于ES(ElasticSearch)打造高效的语义搜索系统,让信息尽在掌握[1.安装部署篇--简洁版],支持Linux/Windows部署安装](https://img-blog.csdnimg.cn/img_convert/33d45a5081f5189406376336b54e5459.jpeg)