文章目录
- 前言
- 一、Rating组件
- 1.1 子组件
- 1.2 接口
- 参数
- 1.2 属性
- 1.3 事件
- 1.4 示例代码
- 示例代码1
- 示例代码2
- 二、RichText富文本显示
- 2.1 子组件
- 2.2 接口
- 参数
- 2.3 事件
- 2.4 属性
- 2.5 富文本所支持的标签
- 2.6 示例代码
- 总结
前言
Rating组件:提供在给定范围内选择评分的组件。
RichText组件:富文本组件,解析并显示HTML格式文本。
一、Rating组件
提供在给定范围内选择评分的组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
1.1 子组件
无
1.2 接口
Rating(options?: { rating: number, indicator?: boolean })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
参数名:rating,参数类型:number,参数是否必填:是,参数作用:设置并接收评分值。默认值:0
取值范围: [0, stars],规定:小于0取0,大于stars取最大值stars。
参数名:indicator,参数类型:boolean,参数是否必填:否,参数作用:设置评分组件作为指示器使用,不可改变评分。
默认值:false, 可进行评分
说明:
indicator=true时,默认组件高度height=12.0vp,组件width=height * stars。
indicator=false时,默认组件高度height=28.0vp,组件width=height * stars。
1.2 属性
属性名称:stars,属性类型:number,属性作用:设置评分总数。默认值:5
从API version 9开始,该接口支持在ArkTS卡片中使用。
说明:设置为小于0的值时,按默认值显示。
属性名称:stepSize,属性类型:number,属性作用:操作评级的步长。
默认值:0.5
从API version 9开始,该接口支持在ArkTS卡片中使用。
说明:
设置为小于0的值时,按默认值显示。
取值范围为[0.1, stars]。
属性名称:starStyle
属性类型:
{
backgroundUri: string,
foregroundUri: string,
secondaryUri?: string
}
backgroundUri:未选中的星级的图片链接,可由用户自定义或使用系统默认图片。
foregroundUri:选中的星级的图片路径,可由用户自定义或使用系统默认图片。
secondaryUri:部分选中的星级的图片路径,可由用户自定义或使用系统默认图片。
从API version 9开始,该接口支持在ArkTS卡片中使用。
说明:
startStyle属性所支持的图片类型能力参考Image组件。
支持加载本地图片和网络图片,暂不支持PixelMap类型和Resource资源。
默认图片加载方式为异步,暂不支持同步加载。
设置值为undefined或者空字符串时,rating会选择加载系统默认星型图源。
说明:
rating宽高为[width, height]时,单个图片的绘制区域为[width / stars, height]。
为了指定绘制区域为方形,建议自定义宽高时采取[height * stars, height], width = height * stars的方式。
1.3 事件
onChange(callback:(value: number) => void)
操作评分条的评星发生改变时触发该回调。其参数为选中的评分number
从API version 9开始,该接口支持在ArkTS卡片中使用。
1.4 示例代码
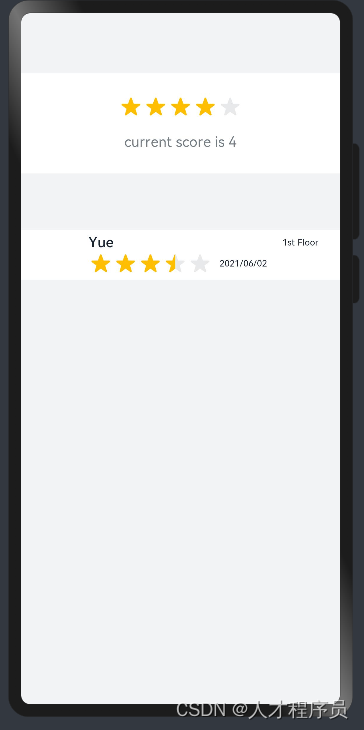
示例代码1
// xxx.ets
@Entry
@Component
struct RatingExample {
@State rating: number = 3.5
build() {
Column() {
Column() {
Rating({ rating: this.rating, indicator: false })
.stars(5)
.stepSize(0.5)
.margin({ top: 24 })
.onChange((value: number) => {
this.rating = value
})
Text('current score is ' + this.rating)
.fontSize(16)
.fontColor('rgba(24,36,49,0.60)')
.margin({ top: 16 })
}.width(360).height(113).backgroundColor('#FFFFFF').margin({ top: 68 })
Row() {
Image('common/testImage.jpg')
.width(40)
.height(40)
.borderRadius(20)
.margin({ left: 24 })
Column() {
Text('Yue')
.fontSize(16)
.fontColor('#182431')
.fontWeight(500)
Row() {
Rating({ rating: 3.5, indicator: false }).margin({ top: 1, right: 8 })
Text('2021/06/02')
.fontSize(10)
.fontColor('#182431')
}
}.margin({ left: 12 }).alignItems(HorizontalAlign.Start)
Text('1st Floor')
.fontSize(10)
.fontColor('#182431')
.position({ x: 295, y: 8 })
}.width(360).height(56).backgroundColor('#FFFFFF').margin({ top: 64 })
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}

示例代码2
// xxx.ets
@Entry
@Component
struct RatingExample {
@State rating: number = 3.5
build() {
Column() {
Rating({ rating: this.rating, indicator: false })
.stars(5)
.stepSize(0.5)
.starStyle({
backgroundUri: '/common/imag1.png', // common目录与pages同级
foregroundUri: '/common/imag2.png',
secondaryUri: '/common/imag3.png'
})
.margin({ top: 24 })
.onChange((value: number) => {
this.rating = value
})
Text('current score is ' + this.rating)
.fontSize(16)
.fontColor('rgba(24,36,49,0.60)')
.margin({ top: 16 })
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}
二、RichText富文本显示
富文本组件,解析并显示HTML格式文本。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
2.1 子组件
不包含子组件。
2.2 接口
RichText(content:string)
参数
参数名:content,参数类型string
是否必填:是
功能描述:表示HTML格式的字符串。
2.3 事件
1、加载网页时触发。
onStart(callback: () => void)
2、网页加载结束时触发。
onComplete(callback: () => void)
2.4 属性
只支持通用属性中width,height,size,layoutWeight四个属性。由于padding,margin,constraintSize属性使用时与通用属性描述不符,暂不支持。
2.5 富文本所支持的标签
1、<h1>–<h6>
被用来定义HTML,<h1>定义重要等级最高的标题,<h6>定义重要等级最低的标题。
<h1>这是一个标题
这是h2标题
2、<p></p>
定义段落。
这是一个段落
3、
插入一个简单的换行符。
这是一个段落
这是换行段落
4、<font/>
规定文本的字体、字体尺寸、字体颜色。
<font size=“3” face=“arial” color=“red”>这是一段红色字体。</font>
5、<hr/>
定义HTML页面中的主题变化(比如话题的转移),并显示为一条水平线。
<p>这个一个段落</p><hr/><p>这是一个段落</p>
6、<image></image>
用来定义图片。
<image src=“file:///data/storage/el1/bundle/entry/resources/rawfile/icon.png”></image>
7、<div></div>
常用于组合块级元素,以便通过CSS来对这些元素进行格式化。
<div style=‘color:#0000FF’><h3>这是一个在div元素中的标题。</h3></div>
8、<i></i>
定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
<i>这是一个斜体</i>
9、<u></u>
定义与常规文本风格不同的文本,像拼写错误的单词或者汉语中的专有名词,应尽量避免使用<u>为文本加下划线,用户会把它混淆为一个超链接。
<p><u>这是带有下划线的段落</u></p>
10、<style></style>
定义HTML文档的样式信息。
<style>h1{color:red;}p{color:blue;}</style>
style
属性规定元素的行内样式,写在标签内部,在使用的时候需用引号来进行区分,并以; 间隔样式,style=‘width: 500px;height: 500px;border: 1px soild;margin: 0 auto;’。
<h1 style=‘color:blue;text-align:center’>这是一个标题</h1><p style=‘color:green’>这是一个段落。</p>
11、<script></script>
用于定义客户端脚本,比如JavaScript。
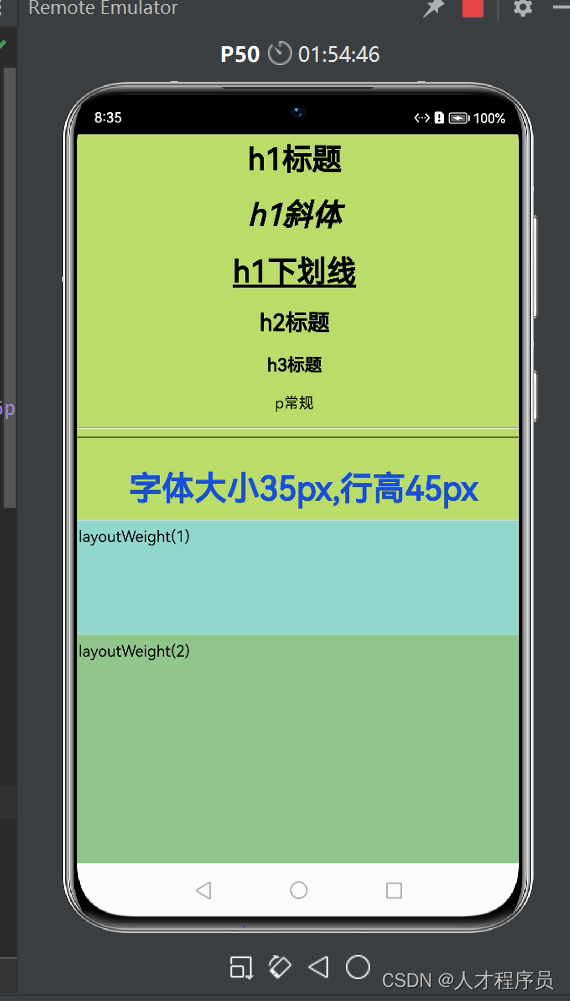
2.6 示例代码
示例效果请以真机运行为准,当前IDE预览器不支持。
// xxx.ets
@Entry
@Component
struct RichTextExample {
@State data: string = '<h1 style="text-align: center;">h1标题</h1>' +
'<h1 style="text-align: center;"><i>h1斜体</i></h1>' +
'<h1 style="text-align: center;"><u>h1下划线</u></h1>' +
'<h2 style="text-align: center;">h2标题</h2>' +
'<h3 style="text-align: center;">h3标题</h3>' +
'<p style="text-align: center;">p常规</p><hr/>' +
'<div style="width: 500px;height: 500px;border: 1px solid;margin: 0auto;">' +
'<p style="font-size: 35px;text-align: center;font-weight: bold; color: rgb(24,78,228)">字体大小35px,行高45px</p>' +
'<p style="background-color: #e5e5e5;line-height: 45px;font-size: 35px;text-indent: 2em;">' +
'<p>这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字</p>';
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center,
justifyContent: FlexAlign.Center }) {
RichText(this.data)
.onStart(() => {
console.info('RichText onStart');
})
.onComplete(() => {
console.info('RichText onComplete');
})
.width(500)
.height(400)
.backgroundColor(0XBDDB69)
RichText('layoutWeight(1)')
.onStart(() => {
console.info('RichText onStart');
})
.onComplete(() => {
console.info('RichText onComplete');
})
.size({ width: '100%', height: 110 })
.backgroundColor(0X92D6CC)
.layoutWeight(1)
RichText('layoutWeight(2)')
.onStart(() => {
console.info('RichText onStart');
})
.onComplete(() => {
console.info('RichText onComplete');
})
.size({ width: '100%', height: 110 })
.backgroundColor(0X92C48D)
.layoutWeight(2)
}
}
}

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。