< h3id = " menu-location" > </ h3> < spanclass = " desc" > </ span> < buttonclass = " btn btn_primary" id = " openLocation" > </ button> < spanclass = " desc" > </ span> < buttonclass = " btn btn_primary" id = " getLocation" > </ button> < script>
wx. config ( {
debug : false ,
appId : 'wxf8b4f85f3a794e77' ,
timestamp : 1522828107 ,
nonceStr : 'jnShs2vgPDo6fwlY' ,
signature : '1432d01387adacbca1ce0a4d6ecf3f62363e0309' ,
jsApiList : [
'openLocation' ,
'getLocation' ,
]
} ) ;
wx. ready ( function ( ) {
document. querySelector ( '#openLocation' ) . onclick = function ( ) {
wx. openLocation ( {
latitude : 23.099994 ,
longitude : 113.324520 ,
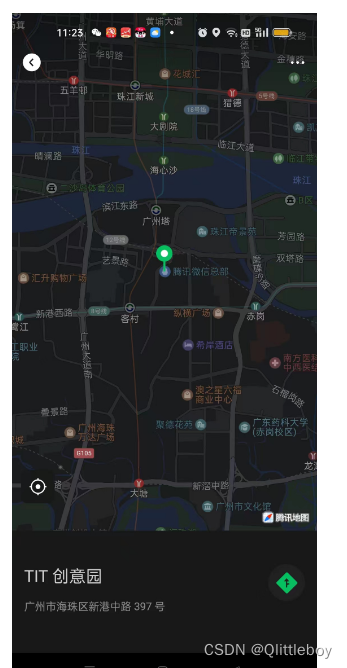
name : 'TIT 创意园' ,
address : '广州市海珠区新港中路 397 号' ,
scale : 14 ,
infoUrl : 'http://weixin.qq.com'
} ) ;
} ;
document. querySelector ( '#getLocation' ) . onclick = function ( ) {
wx. getLocation ( {
success : function ( res ) {
alert ( JSON . stringify ( res) ) ;
} ,
cancel : function ( res ) {
alert ( '用户拒绝授权获取地理位置' ) ;
}
} ) ;
} ;
} ) ;
</ script>