- ① 内置指令
- 1.1 *ngIf 结构指令
- 1.2 [hidden] 属性指令
- 1.3. *ngFor 结构指令
- 1.4 *ngSwitch 结构指令
- ② 自定义指令用法
- 指令是angular操作dom的途径,分为属性指令和结构指令。
- 属性指令:修改元素的外观或行为。使用 [ ] 包裹。
- 结构指令:增加、删除dom节点以修改布局,使用*作为指令前缀。
- 指令与模板关系密切,可以与DOM进行灵活交互,改变布局或者样式。
- 组件也是指令的一种,区别在于:组件带有单独的模板,一般指令作用于已有DOM元素上。
- 此处列举的不完全,只是几个常用的
① 内置指令
1.1 *ngIf 结构指令
根据条件渲染DOM节点或者移出dom节点
<!--满足条件才渲染该节点-->
<div *ngIf="data.length===0">暂无数据</div>
1.2 [hidden] 属性指令
根据条件显示Dom节点或隐藏dom节点(display)根据样式来控制元素显示
1.3. *ngFor 结构指令
遍历数据生成html结构。
范例:ngFor所有属性
<p *ngFor="
let item of items; // 数据遍历
let i = index; // 当前索引值
let isEven = even; // 当前是否是奇数行
let isOdd = odd; // 当前是否是偶数行
let isFirst = first; // 当前是否是第一行
let isLast = last; // 当前是否是最后一行
trackBy:trackBy; //优化数据渲染,提高性能。接收一个函数
">
</p>
let i = index; // index为ngFor内部提供的一个变量,这里声明一个变量i并赋值过来,就可以在页面上使用了。
1.4 *ngSwitch 结构指令
- 控制显示那个模板,类似js中的switch
- 语法:[ngSwitch]=“表达式” *ngSwitchCase=“条件值” *ngSwitchDefault----(在不满足任何条件时选择)
例:
<ul [ngSwitch]="status">
<li *ngSwitchCase="1">周一</li>
<li *ngSwitchCase="2">周二</li>
<li *ngSwitchCase="3">周三</li>
<li *ngSwitchCase="4">周四</li>
<li *ngSwitchCase="5">周五</li>
<li *ngSwitchDefault>加班</li>
</ul>
status: number = 1;
结果: status值为1,显示“周一”;(如果status为0,或不符合以上条件则显示:“加班”)

② 自定义指令用法
场景:为元素设置默认的背景颜色,鼠标移入时的背景颜色以及移出时的背景颜色。
举例:元素默认为深蓝色,鼠标移入时变成粉色,移出变成黄色
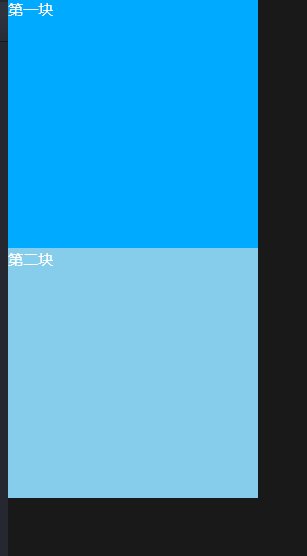
- 用户可以设置自定义颜色,未设置颜色使用默认色深蓝色,自定义颜色使用了浅蓝色。
appBgColor指令
import { AfterViewInit, Directive, ElementRef, HostListener, Input } from '@angular/core';
// 接收参数的类型
interface Options {
bgColor?: string;
}
@Directive({
selector: '[appBgColor]'
})
export class BgColorDirective implements AfterViewInit {
// 接收参数,没有传入值,默认为:#00aaff
@Input("appBgColor") appBgColor: Options = {};
//要操作的Dom节点
element: HTMLElement;
constructor(
private el: ElementRef //获取要操作的Dom节点
) {
this.element = this.el.nativeElement;
}
// 组件模板初始化完成后设置元素的背景颜色
ngAfterViewInit(): void {
this.element.style.backgroundColor = this.appBgColor.bgColor || "#00aaff";
}
// 为元素添加鼠标移入监听
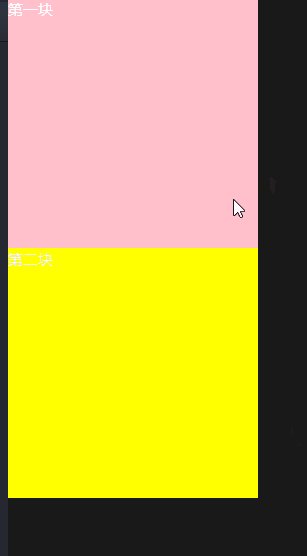
@HostListener('mouseenter') enter() {
this.element.style.backgroundColor = 'pink';
}
// 为元素添加鼠标移出监听
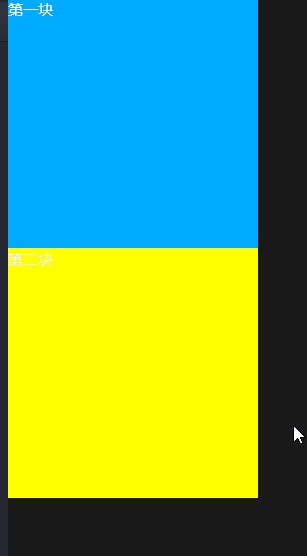
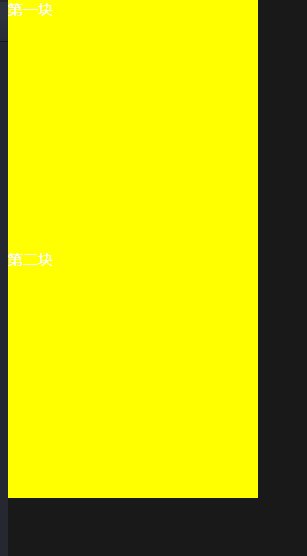
@HostListener('mouseleave') leave() {
this.element.style.backgroundColor = 'yellow';
}
}
1.使用指令默认颜色
未设置颜色,使用默认颜色
<div class="test" appBgColor>第一块</div>
2.使用自定义颜色
<div class="test" [appBgColor]="{bgColor:'skyblue'}">第二块</div>
效果图: