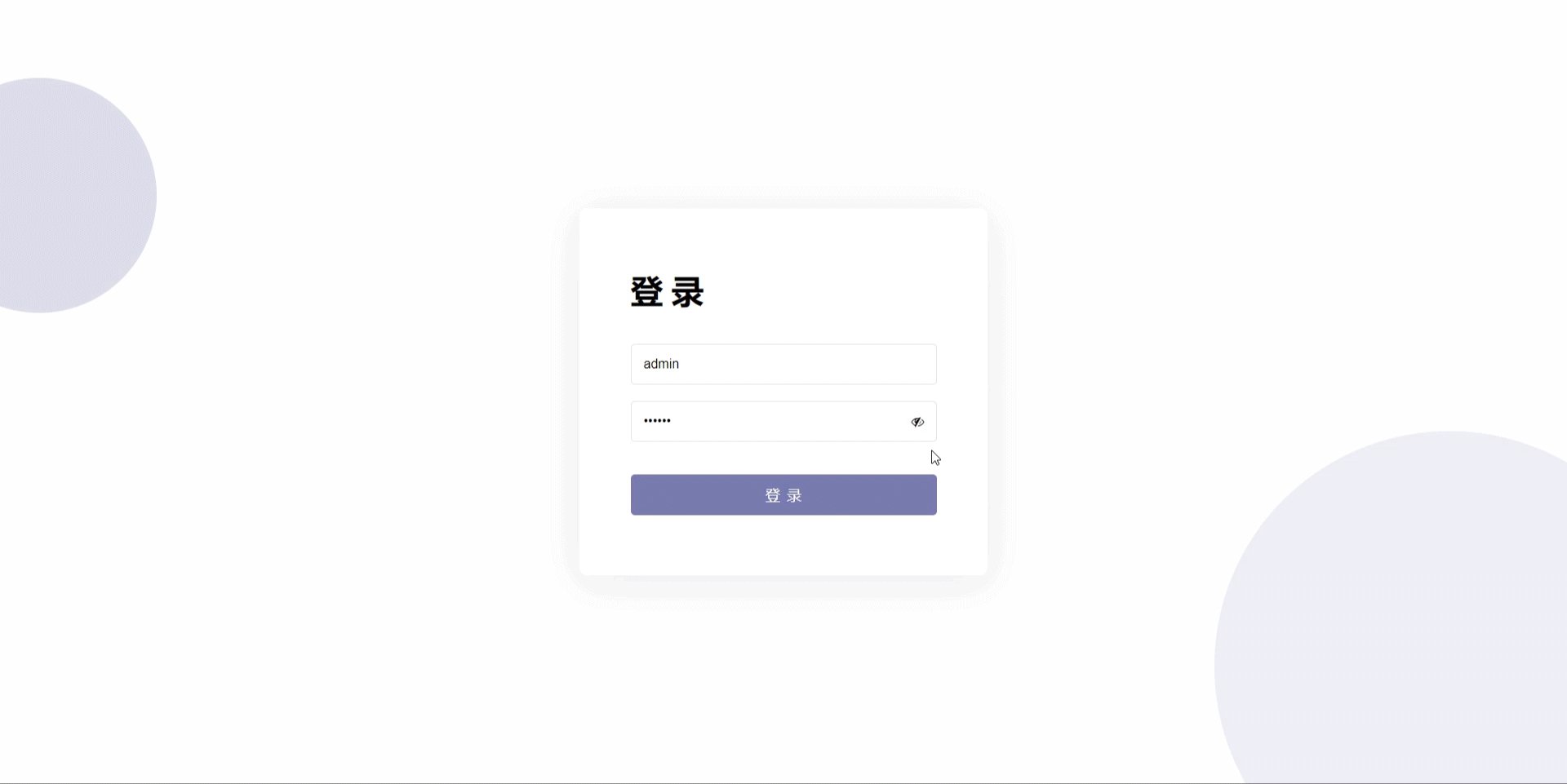
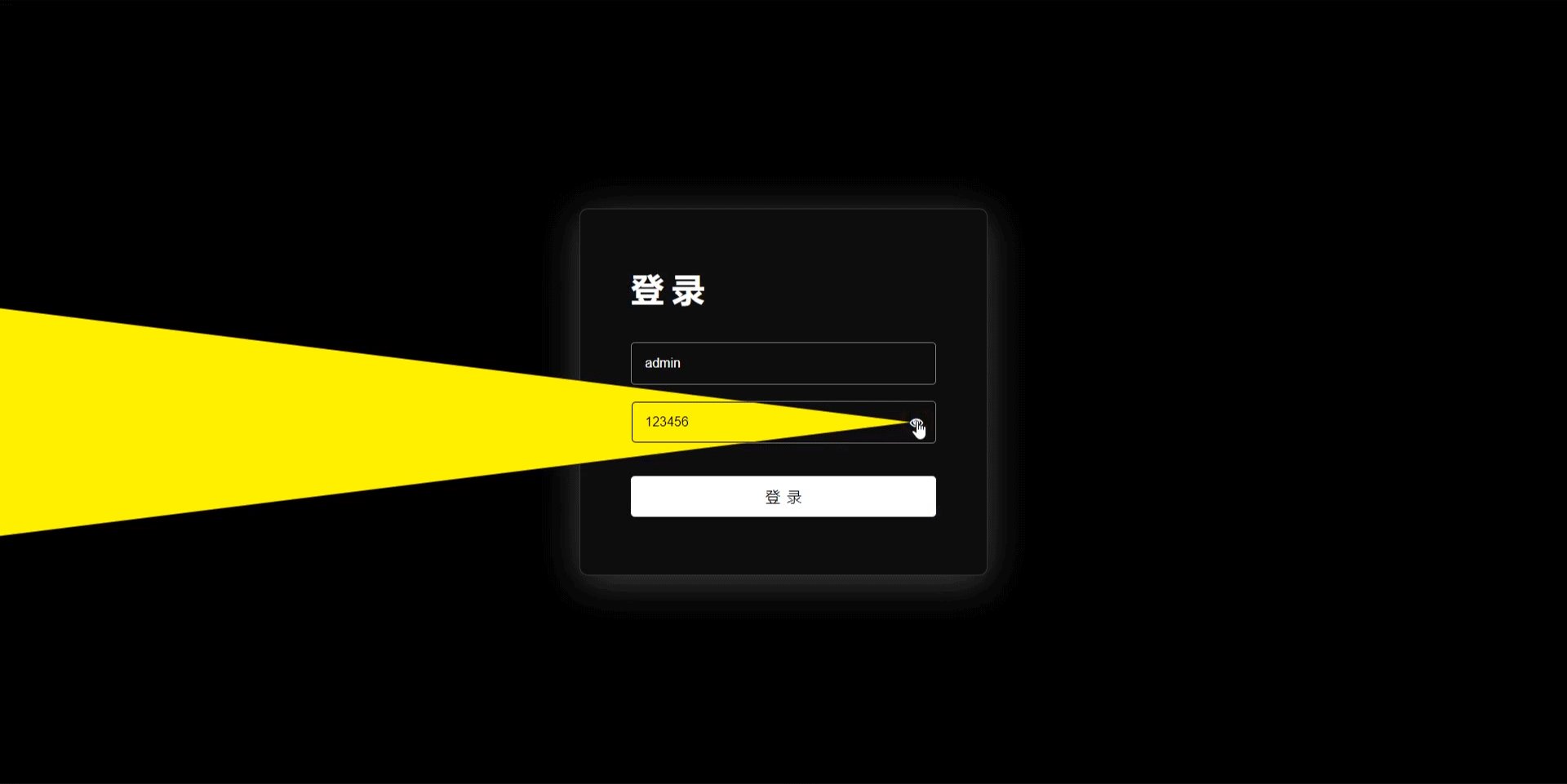
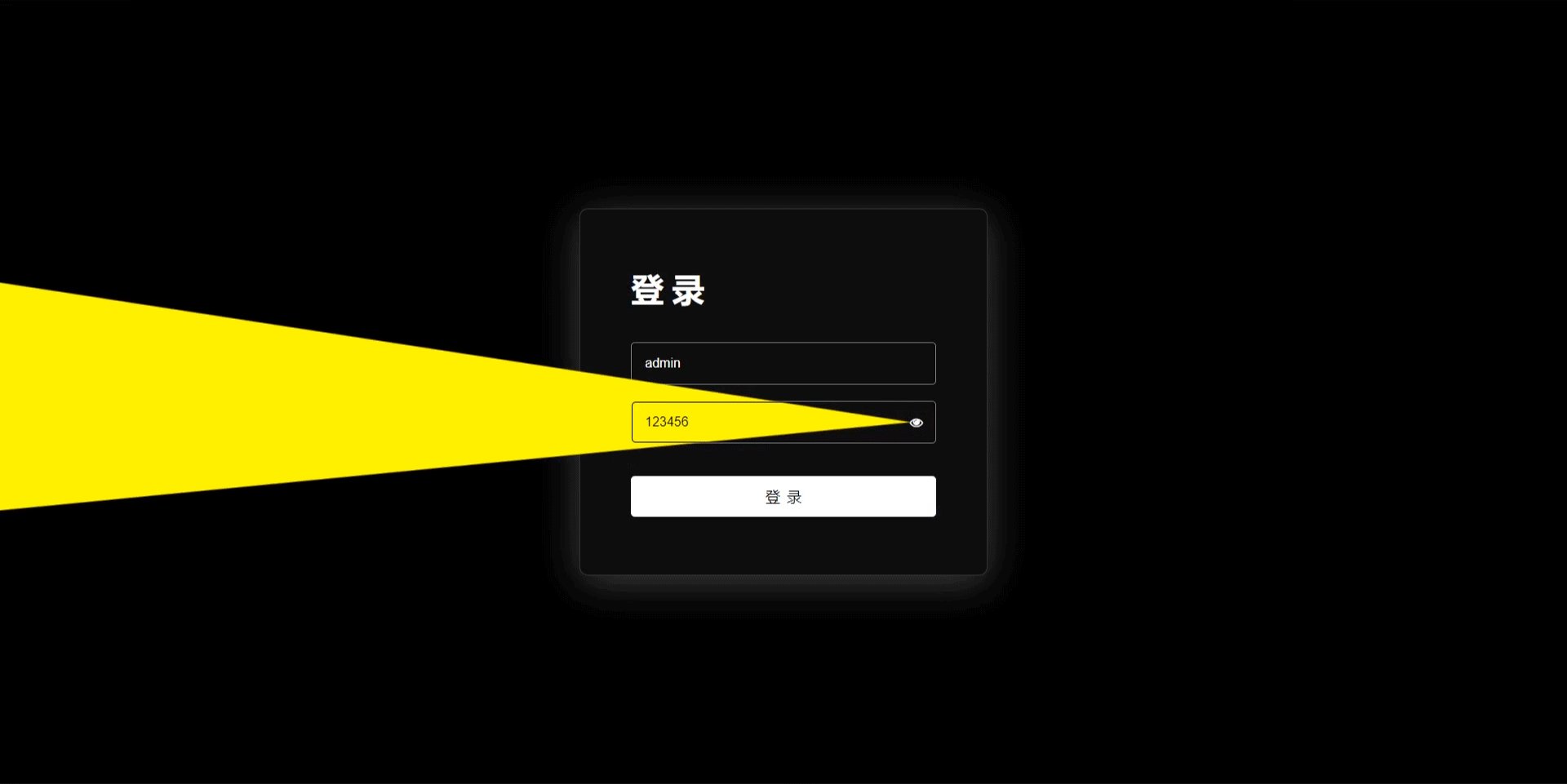
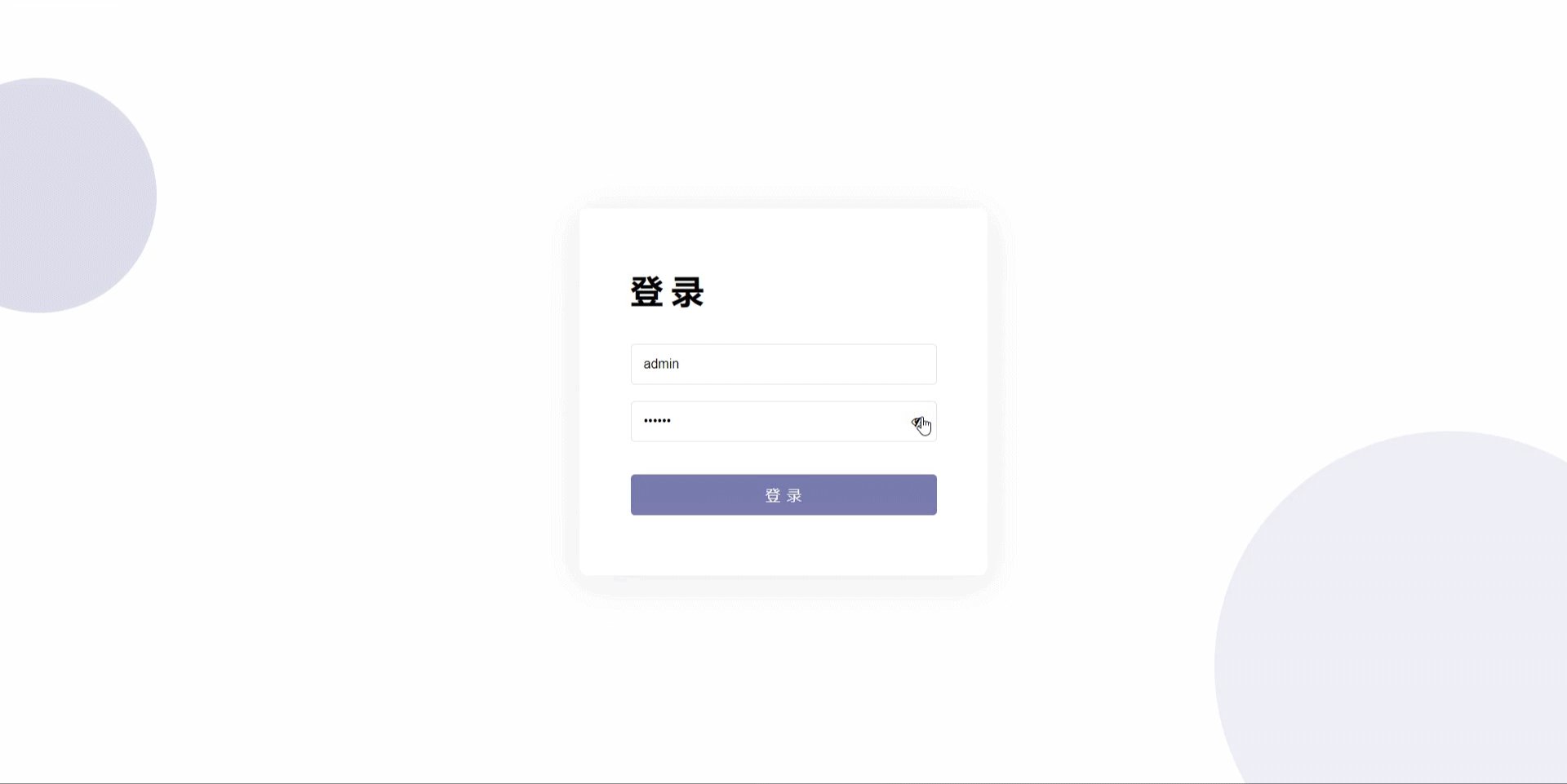
实例:带密码灯照射的登录界面
技术栈:HTML+CSS+JS
字体图标库:Font Awesome
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>带密码灯照射的登录界面</title>
<!-- 引入字体图标库 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="171.css">
</head>
<body>
<div class="container">
<h1>登录</h1>
<div class













![[量化投资-学习笔记002]Python+TDengine从零开始搭建量化分析平台-MA均线的多种实现方式](https://img-blog.csdnimg.cn/c59daef6814d4bbdb578b15835a88c23.png#pic_center)