在开发新项目的时候打算使用scss,新项目使用的是vue3框架,所以发一下scss安装的教程
scss是sass的超集,其实可以说是安装sass
Vue3安装scss教程
- 安装依赖
- vite.config.js配置
- 使用
安装依赖
npm install node-sass -S
npm install sass-loader -S
npm install style-loader -S
npm install sass -S
为什么是一条条的不是全部一起安装?
因为在安装的时候可能会遇到报错
①sass-loader和style-loader报错
warning " > sass-loader@13.2.0" has unmet peer dependency "webpack@^5.0.0".
warning " > style-loader@3.3.1" has unmet peer dependency "webpack@^5.0.0".
这是一个警告,很明显,和webpack版本不适应
所以我们安装对应版本的webpack
yarn add webpack@^5.0.0
用yarn和npm都可以
②node-sass报错
gyb ....
…省略一大堆信息
安装对应版本node-sass版本
npm install node-sass@6
再次yarn,报错消失
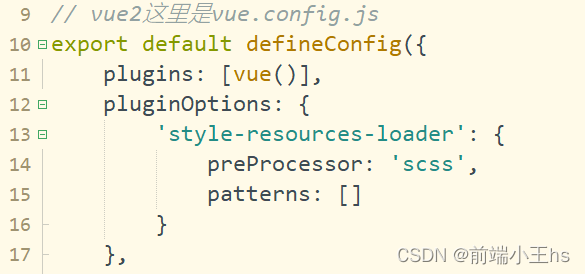
vite.config.js配置

export default defineConfig({
plugins: [vue()],
// 这个是配置scss
pluginOptions: {
'style-resources-loader': {
preProcessor: 'scss',
patterns: []
}
},
})
使用
记得在使用的时候加上lang="scss"
<style lang="scss" scoped>
.wrapped{
display:flex;
.contain{
background:pink;
}
}
</style>











![[Linux]多线程的同步和互斥(线程池 | 单例模式 | 其他常见的锁 | 读者写者问题)](https://img-blog.csdnimg.cn/7caa02ae52c34f64a4d362f55c2b8006.png)






![[LeetCode周赛复盘] 第 94 场双周赛20221225](https://img-blog.csdnimg.cn/18c39fb983f84cd68fd1c8d77037fcf4.png)