后端接口
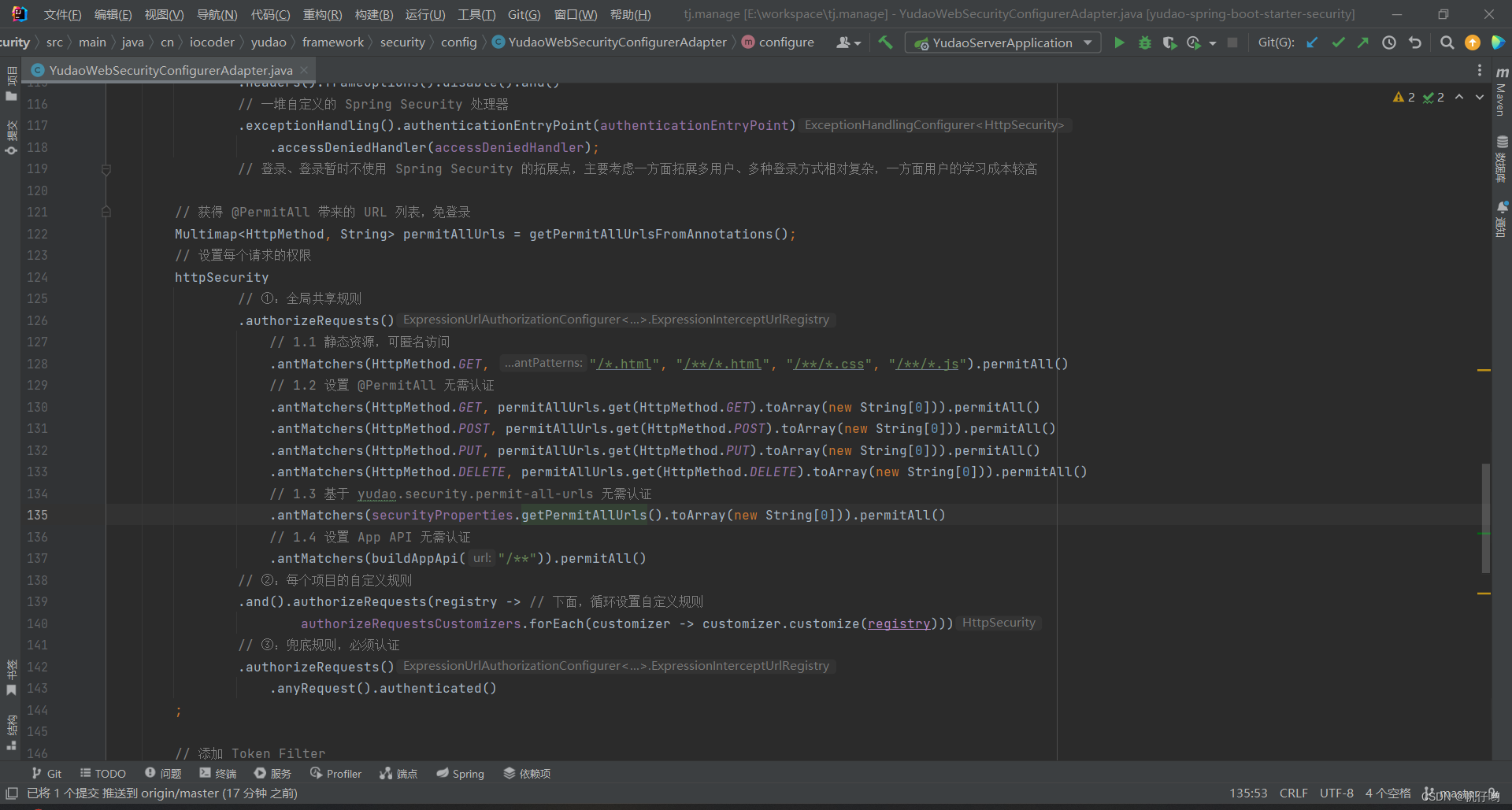
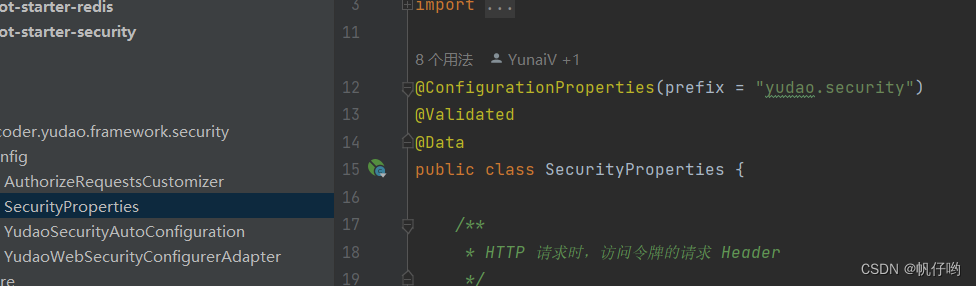
1. nacos配置


根据以上两图可以发现芋道的跳过登录配置在nacos或者yml可以配置成如下样式

将所有需要跳过登录的方法写在permit-all_urls下级即可
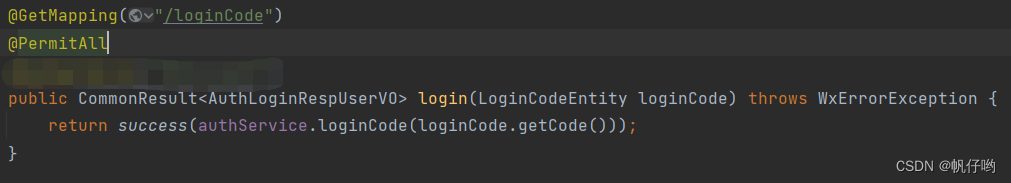
2. @PermitAll注解:不管登入,不登入 都能访问

注:如果一个页面有多个接口那么所有接口均需要写上此注解,否则会提示登录状态过期
前端
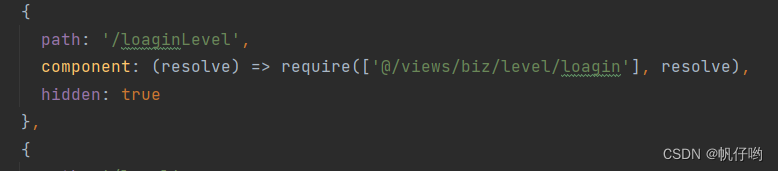
1. src/router/indes.js

在此路径下配置需要跳过登录的页面路径,记住path中编辑的名称
2. src/permission.js
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
import { getAccessToken } from '@/utils/auth'
import { isRelogin } from '@/utils/request'
NProgress.configure({ showSpinner: false })
// 增加三方登陆 update by 芋艿
const whiteList = ['/login', '/social-login', '/auth-redirect', '/bind', '/register', '/oauthLogin/gitee', '/loaginLevel', '/level']
router.beforeEach((to, from, next) => {
NProgress.start()
if (getAccessToken()) {
to.meta.title && store.dispatch('settings/setTitle', to.meta.title)
/* has token*/
if (to.path === '/login') {
next({ path: '/' })
NProgress.done()
} else {
if (store.getters.roles.length === 0) {
isRelogin.show = true
// 获取字典数据 add by 芋艿
store.dispatch('dict/loadDictDatas')
// 判断当前用户是否已拉取完user_info信息
store.dispatch('GetInfo').then(() => {
isRelogin.show = false
store.dispatch('GenerateRoutes').then(accessRoutes => {
// 根据roles权限生成可访问的路由表
router.addRoutes(accessRoutes) // 动态添加可访问路由表
next({ ...to, replace: true }) // hack方法 确保addRoutes已完成
})
}).catch(err => {
store.dispatch('LogOut').then(() => {
Message.error(err)
next({ path: '/' })
})
})
} else {
next()
}
}
} else {
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
next()
} else {
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页
NProgress.done()
}
}
})
router.afterEach(() => {
NProgress.done()
})在此页面中可以看到当在没有获取到token时,如果此页面在白名单中则直接进入,所以我们将刚刚配置在 src/router/indes.js中的path写入whiteList即可
至此完成免登录进入页面