不可置否,激光雷达已经成为扫地机器人的“耶路撒冷”。
导航技术的从无到有
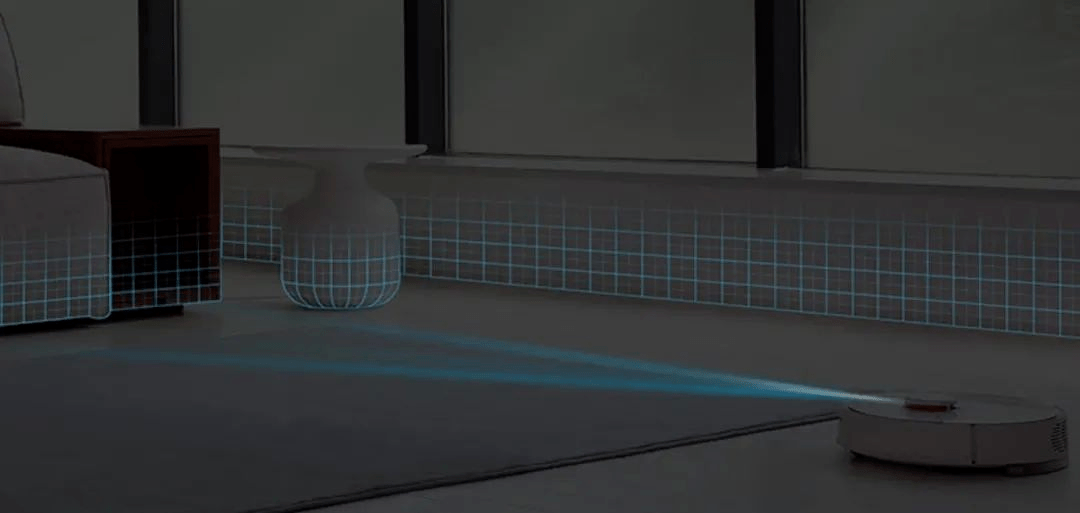
回顾扫地机器人的兴衰,本质是导航技术的从无到有、从弱到强、从少到多,而在这个过程中,激光雷达无疑发挥了无可替代的作用。2010年,第一台搭载激光导航技术(LDS SLAM)的扫地机器人Neato问世,它可以通过激光雷达反射计算障碍物的距离并进行环境地图构建,标志着扫地机器人从随机式清扫进入了规划式清扫时代。

十几年间,激光导航技术不断迭代,算法越来越完善,激光雷达的性能越来越强,成本也再不断下探,其精度高、反应快、稳定性高的优势让它成为了当下最成熟的导航技术。对于消费者而言,是否是激光导航,也是判断产品好坏的关键指标。
然而,正如激光导航替代随机式导航,导航技术又在发生新的革新,只是这一次是回到了机器人能够称之为“人”的原点,智能化。同时,大语言模型的兴起,更让智能化愈演愈烈。
人们对机器人的要求不再只是程式化的规划清扫每一块区域,它需要能够知道自身所处什么环境,懂得环境中的各种物体,并能通过人机交互或自主决策,完成跟随、自主寻路、定向清扫等各种智能逻辑。想象一下,简单一句“清扫一下餐桌周围”,机器人便能跑到餐桌区域进行一次规划清扫,自动处理油渍残渣,才应是真正的解放双手。
视觉、激光融合,谁才是未来?
能看“懂”环境,“眼睛”无疑是关键,然而激光导航受限于传感器属性,点云无法区别纹理信息,不具备场景辨识能力,在智能决策和智能交互方面存在天然缺陷。而这时,视觉技术出现在了厂商们的视野内。
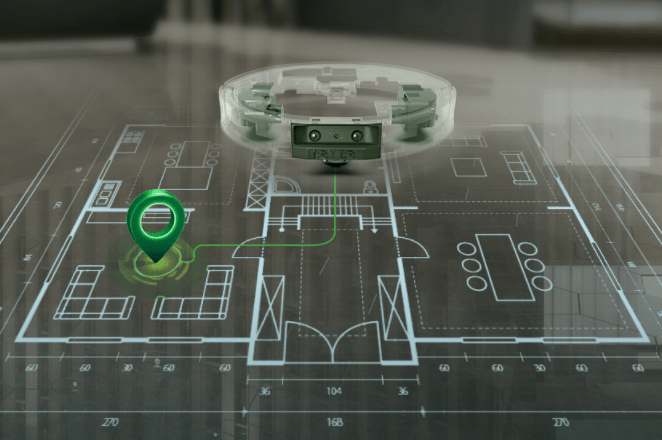
视觉技术可以获取更多丰富的纹理信息,拥有强大的场景辨识能力。双目视觉导航通过双目采集到的2D环境信息,经过算法处理生成的3D环境地图,拥有丰富的语义信息,不仅可解算出机器与障碍物的距离,还有它的体积以及属性信息,这对实现智能决策和交互提供了充足的前提条件。然而更丰富的技术效果也意味着更高的开发难度。
由于视觉导航数据处理量巨大,对算力要求很高,且容易受环境光照、参照物的特征信息以及扫地机器人硬件条件等因素影响,算法开发难度极高,也因此导致现有的不少视觉导航方案有着精度低、稳定性不足的缺点,使得视觉一直给人不靠谱的刻板印象,且主要应用于低端产品。
没有人能够忽略视觉表现出的巨大潜力,既然纯视觉不行,如果加到激光导航里呢?
事实证明方法是可行的,融合导航方案显著提升了机器人的感知能力、避障能力和决策能力,从首批融合导航扫地机器人石头T7Pro &科沃斯地宝T8出现,便打破了长期同质化严重的竞争局面,在消费市场中受到了消费者的广泛认可。在这之后,这类融合导航技术基本成为了高端机型的标配。
但融合导航方案并非没有缺点,成本高、开发难度大,随着传感器不断做加法,不仅对局促的机器人空间带来挑战,同样系统复杂度也明显提高,由此造成更多冗杂的运算压力,而不断提升平台算力,只会导致成本进一步提升。在当下消费紧缩,市场价升量跌的背景下,无疑会加大厂商的运营压力。
视觉能否正名?
技术研发从来没有一帆风顺,每一次迭代都步步维艰,激光导航如此,视觉导航同样需要如此,而行业中也从不缺少吃螃蟹的人。
如何解决视觉导航的精度和稳定性问题,INDEMIND进行了长达5年的死磕,并推出市面上首款真正意义上的纯视觉导航方案「家用机器人AI Kit」。

「家用机器人AI Kit」以INDEMIND自研的INDEMIND OS Lite家用机器人AGI系统为核心,搭配面向家用小型机器人专门研发的一体化立体视觉模组,可实现家用机器人导航定位、智能避障、路径规划、决策交互等核心功能,是包含软硬件的ALL IN ONE解决方案。
首先,现有的视觉导航方案在算力上大多需要TX2及以上,甚至PC级算力需求,对CPU、GPU或NPU、内存均有较高要求,虽然摄像头成本较低,但无形中又增加了成本。而INDEMIND为此研发了多种轻量化技术,轻量化VSLAM(基于深度学习特征的SLAM架构)
、轻量化Depth(基于深度学习特征匹配的Depth)、轻量化深度学习模型(底层算子自研、剪枝、量化),同时还在硬件上,对于视觉处理采用NEON加速、GPU加速、DSP加速等方式,提升计算性能,显著降低算力要求。目前,INDEMIND视觉导航技术搭载4核A53/A55级别芯片即可满足需求,能够适配如RK3566(全解决方案情况下,双目视觉多传感器融合SLAM、双目Depth、物体识别及整机完整SDK)。
同样对于影响较大的环境光照问题,INDEMIND开发了一套系统化环境补光策略,包含主动式环境补光配置和光照变化条件下的建图策略,在实际表现中,面对强光直射、无光源、昏暗等特殊光照环境均能无差异工作,满足全天候作业要求。
在实际表现中,搭载「家用机器人AI Kit」的扫地机器人,导航精度已实现绝对定位精度<1%,姿态精度<1°,媲美激光雷达。
而基于独有的立体视觉技术,机器人可以识别物体、人、动物及空间语义,根据扫地机器人家庭应用场景需求,目前定义识别鞋、插线板等多种物体,且识别类别可根据特定需求调整和训练。同时配合智能决策引擎技术,机器人能够有策略的实现智能避障(如根据障碍物不同做出不同规避距离),且在交互上,可通过语音、手势、动作等自然语言指令,命令机器人进行安全、搜寻、跟随、自主寻路、定向清扫等多种智能逻辑。
从产品策略而言,堆料是高端产品的有效策略,但却并非万能,同时容易陷入内卷难以自拔,能够成就高端的永远是体验。